デプロイ
重要
Visual Studio App Center は、2025 年 3 月 31 日に廃止される予定です。 完全に廃止されるまで Visual Studio App Center を引き続き使用できますが、移行を検討できる推奨される代替手段がいくつかあります。
マルチデプロイ テスト
入門ドキュメントでは、特定のデプロイ キーを使用して CodePush プラグインを構成する方法を示しました。 ただし、リリースを効果的にテストするには、 と Production デプロイを使用Stagingすることが重要です。最初に CodePush アプリ (または作成したカスタム デプロイ) を作成するときに行うことをお勧めします。 これにより、自分で検証できなかった更新プログラムをエンド ユーザーにリリースすることはありません。
注意
クライアント側のロールバック機能は、クラッシュが発生したリリースをインストールした後にユーザーのブロックを解除するのに役立ち、サーバー側のロールバック (つまり appcenter codepush rollback) を使用すると、特定された後に追加のユーザーが不適切なリリースをインストールするのを防ぐことができます。 ただし、最初に誤った更新プログラムが広範囲にリリースされるのを防ぐ方が良いです。
と Production のデプロイをStaging利用すると、次のようなワークフローを実現できます (自由にカスタマイズできます)。
コマンドを使用して、CodePush 更新プログラムを
Stagingデプロイにappcenter codepush release-reactリリースします (またはappcenter codepush release、より詳細な制御が必要な場合)アプリのステージング/ベータ ビルドを実行し、サーバーから更新プログラムを同期し、期待どおりに動作することを確認します
コマンドを使用して
appcenter codepush promote、テスト済みのリリースを からStagingにProduction昇格させるアプリの運用/リリース ビルドを実行し、サーバーから更新プログラムを同期し、期待どおりに動作することを確認します
ヒント
より慎重なアプローチを取りたい場合は、#3 の一部として "段階的なロールアウト" を実行することもできます。これにより、運用環境の更新プログラムをユーザーの割合 (たとえば
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20) でのみ使用できるようにすることで、更新プログラムによる追加の潜在的なリスクを軽減できます (#2 でのテストはすべてのデバイス/条件に触れた場合など)。 その後、クラッシュ レポートや顧客からのフィードバックが含まれるかどうかを確認するのに妥当な時間を待った後、 を実行appcenter codepush patch -a <ownerName>/<appName> Production -r 100して対象ユーザー全体に拡張できます。
上記の手順は、アプリの "ステージング ビルド" と "運用ビルド" を参照しています。 ビルド プロセスで "環境" ごとに個別のバイナリが既に生成されている場合は、CodePush デプロイ キーをスワップアウトすることは、アプリが使用する他のサービス (Facebook など) の環境固有の構成を処理する場合に似ているため、これ以上読む必要はありません。 ただし、これに対応するようにビルド プロセスを設定する方法の例を探している場合は、アプリが対象とするプラットフォームに応じて、次のセクションを参照してください。
Android
Android Gradle プラグインを使用すると、各 "ビルドの種類" (デバッグ、リリースなど) のカスタム構成設定を定義できます。 このメカニズムを使用すると、CodePush ステージング デプロイ キーとリリース ビルドを使用して CodePush 運用デプロイ キーを使用するようにデバッグ ビルドを簡単に構成できます。
注意
リマインダーとして、ターミナルから を実行 appcenter codepush deployment list -a <ownerName>/<appName> -k してこれらのキーを取得できます。
これを設定するには、次の手順に従います。
React Native >= v0.60 の場合
プロジェクトのアプリ レベル
build.gradleファイルを開きます (標準React Native プロジェクトなどandroid/app/build.gradle)セクションを
android { buildTypes {} }見つけて、ビルドの種類とreleaseビルドの両方の種類のエントリをdebug定義resValueします。これは、それぞれ と デプロイ キーをStagingProduction参照します。android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
注意
ビルド プロセスでデプロイ キーを構成している場合は、必ず から strings.xml キーを削除してください*
注意
の名前付け規則 releaseStaging は、 この行のために重要です。
React Native v0.29 - v0.59 の場合
ファイルを
MainApplication.java開き、次の変更を行います。@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }アプリの
build.gradleファイルを開きます (標準React Native プロジェクトなどandroid/app/build.gradle)セクションを
android { buildTypes {} }見つけて、ビルドの種類とreleaseビルドの両方の種類のエントリをdebug定義buildConfigFieldします。これは、それぞれ と デプロイ キーをStagingProduction参照します。 必要に応じて、ファイル内でキー リテラルをgradle.properties定義し、ここで参照できます。 どちらの方法でも機能し、それは個人的な好みの問題です。android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }ヒント
リマインダーとして、ターミナルから を実行
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysしてこれらのキーを取得できます。注意
の名前付け規則
releaseStagingは、 この行のために重要です。文字列リテラルではなく、定義したビルド構成を使用してデプロイ キー
CodePushをコンストラクターに渡します。
React Native v0.19 - v0.28 の場合
MainActivity.java ファイルを開き、次の変更を行います。
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
注意
Gradle ファイルでビルド設定に別の名前を付ける場合は、Java コードに必ずその名前を反映してください。
以上で作業は終了です。 アプリを実行またはビルドすると、デバッグ ビルドがデプロイと Staging 同期するように自動的に構成され、リリース ビルドがデプロイと Production 同期するように構成されます。
注意
既定では、コマンドによって react-native run-android アプリのデバッグ バージョンがビルドおよびデプロイされるため、リリース/運用ビルドをテストする場合は、'react-native run-android --variant release' を実行します。 Android アプリのリリース ビルドを構成して作成する方法の詳細については、React Nativeドキュメントを参照してください。
デバッグ ビルドとリリース ビルドの両方を同じデバイスに同時にインストールする場合 (強くお勧めします)、デバッグ ビルドにリリース ビルドの一意の ID とアイコンがあることを確認する必要があります。 それ以外の場合は、OS またはユーザーのどちらも、この 2 つを区別できません。 一意の ID を構成するには、次の手順を実行します。
build.gradle ファイルで、デバッグ ビルドの種類のフィールドを指定
applicationIdSuffixします。これにより、デバッグ ビルドに OS の一意の ID が提供されます (vs.com.foo.debugなどcom.foo)。buildTypes { debug { applicationIdSuffix ".debug" } }app/src/debug/resアプリでディレクトリ構造を作成します。これにより、デバッグ ビルドのリソース (文字列、アイコン、レイアウトなど) をオーバーライドできますvalues#2 で作成されたデバッグ res ディレクトリの下にディレクトリを作成し、ディレクトリから既存strings.xmlのファイルをapp/src/main/res/valuesコピーします新しいデバッグ
strings.xmlファイルを開き、要素の値を<string name="app_name">別のものに変更します (などfoo-debug)。 これにより、デバッグ ビルドに個別の表示名が設定され、リリース ビルドと区別できるようになります。必要に応じて、デバッグ ビルド用に
app/src/debug/res変更するすべてのアプリのアイコンの "ミラー化された" ディレクトリをディレクトリに作成します。 この部分は技術的には重要ではありませんが、アイコンが顕著に異なる場合は、デバイス上のデバッグ ビルドをすばやく見つけやすくなります。
以上で作業は終了です。 Android での リソースのマージ のしくみの詳細については、「リソースのマージ」を参照してください。
iOS
Xcode では、 Info.plist ファイル内のキーの値 (設定など) として参照できる "構成" (デバッグ、リリースなど) ごとにカスタム ビルド設定を CodePushDeploymentKey 定義できます。 このメカニズムを使用すると、バイナリを生成するようにビルドを簡単に構成できます。バイナリは、異なる CodePush デプロイと同期するように構成されます。
これを設定するには、次の手順に従います。
Xcode プロジェクトを開き、[プロジェクト ナビゲーター] ウィンドウで プロジェクト を選択します
ターゲットの 1 つではなく、プロジェクト ノードが選択されていることを確認します
[ 情報 ] タブを選択する
[構成] セクション内の+ボタンをクリックし、[重複する "リリース" 構成] を選択します

新しい構成に Staging という名前を付けます (または任意の名前を付けます)
[ ビルド設定] タブを選択します
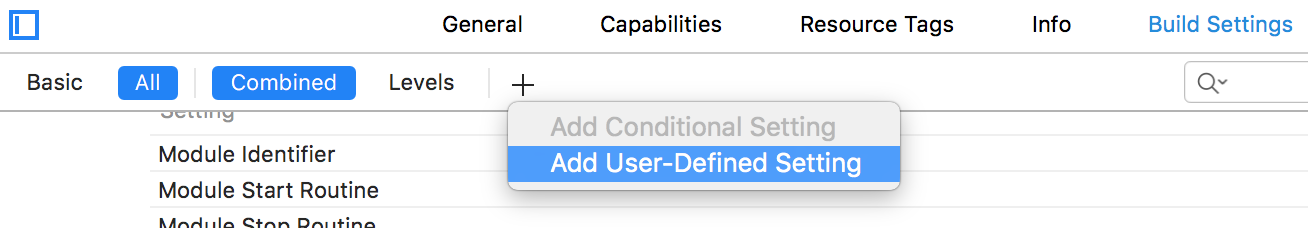
ツール バーのボタンを+クリックし、[User-Defined 設定の追加] を選択します

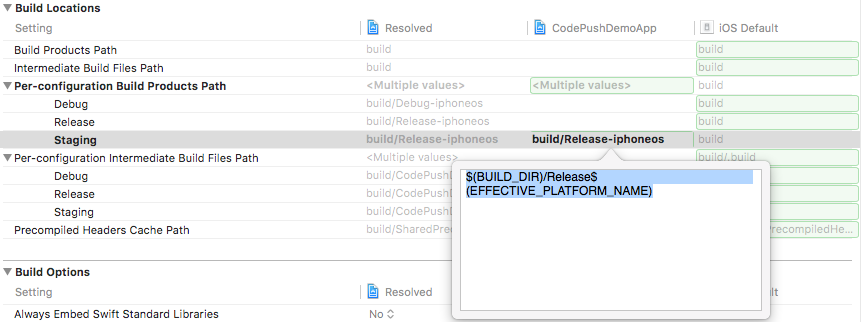
この設定 にMULTI_DEPLOYMENT_CONFIGという名前を付けます。 設定に移動し、Release の値
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)を追加 します。 その後、Staging の値$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)を追加 します。
注意
Xcode 10 以前のバージョンの場合: 構成ごとのビルドの場所 > ビルド製品パス > ステージング に移動し、 ステージング の値を から
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)に変更します$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
注意
https://github.com/facebook/react-native/issues/11813このため、RN 0.40.0 以降でデバッグまたはリリース以外の構成を使用できるようにするには、この手順を実行する必要があります。
ツール バーの+ボタンをもう一度クリックし、[User-Defined 設定の追加] を選択します
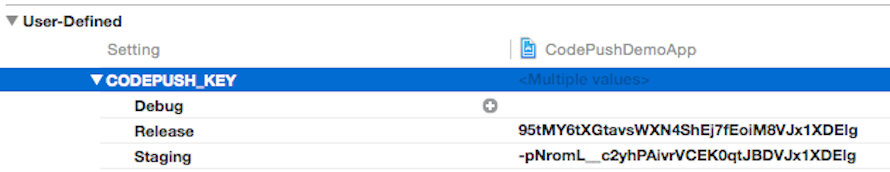
この設定
CODEPUSH_KEYに名前を付けて展開し、ステージング構成のステージング デプロイ キーと、リリース構成の運用デプロイ キーを指定します。
注意
リマインダーとして、ターミナルから を実行
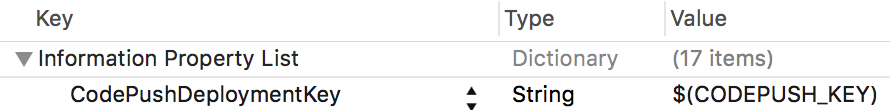
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysしてこれらのキーを取得できます。プロジェクトの Info.plist ファイルを開き、エントリの値を
CodePushDeploymentKeyに変更します。$(CODEPUSH_KEY)
以上で作業は終了です。 これで、アプリを実行またはビルドすると、ステージング ビルドが ステージング デプロイと同期するように自動的に構成され、リリース ビルドが 運用 デプロイと同期するように構成されます。
注意
エラー メッセージ ld: library not found for ...が表示された場合は、考えられる解決策についてこの問題をチェックします。
さらに、個別の名前またはアイコンを指定する場合は、、、および Asset Catalog App Icon Set Name ビルドの設定を変更Product Bundle IdentifierProduct Nameできます。これにより、ステージング ビルドを同じデバイスにインストールするときにリリース ビルドと区別できます。
動的デプロイの割り当て
上のセクションでは、複数の CodePush デプロイを使用して、エンド ユーザーに広範にリリースする前に、更新プログラムを効果的にテストする方法を示しました。 ただし、そのワークフローではデプロイの割り当てが実際のバイナリに静的に埋め込まれるため、ステージング ビルドまたは運用ビルドでは、そのデプロイからの更新プログラムのみが同期されます。 多くの場合、これは十分です。チーム、顧客、利害関係者などだけが運用前リリースと同期する必要があるため、ステージングと同期する方法を知っているビルドのみが必要です。 ただし、A/B テストを実行する場合、または特定のユーザーにアプリの早期アクセスを提供する場合は、実行時に特定のユーザー (または対象ユーザー) を特定のデプロイに動的に配置すると便利です。
このワークフローを実現するには、 メソッドを呼び出すときに、現在のユーザーが同期するデプロイ キーを codePush 指定します。 このキーを指定すると、アプリの Info.plist (iOS) または MainActivity.java (Android) ファイルで提供された "既定" ファイルがオーバーライドされます。 これにより、ステージングまたは運用用のビルドを生成できます。これにより、必要に応じて動的に "リダイレクト" することもできます。
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
この変更に伴い、現在のユーザーに適したデプロイ キーをアプリで決定する方法を選択する必要があります。 実際には、これには通常、次の 2 つの解決策があります。
デプロイをいつでも変更するためのユーザーに表示されるメカニズムを公開します。 たとえば、設定ページに"ベータ版" アクセスを有効にするためのトグルを設定できます。 このモデルは、運用前の更新プログラムのプライバシーに関心がない場合に、Power ユーザーが自分の意志で (Chrome チャネルなど) 以前の (バグのある可能性がある) 更新プログラムにオプトインしたい場合に適切に機能します。 ただし、このソリューションはユーザーの手に決定を下します。これは、A/B テストを透過的に実行するのに役立ちません。
同期する必要があるデプロイを示す追加のメタデータを使用して、ユーザーのサーバー側プロファイルに注釈を付けます。 既定では、アプリでバイナリ埋め込みキーを使用できますが、ユーザーが認証された後、サーバーは別のデプロイに "リダイレクト" することを選択できます。これにより、特定のユーザーまたはグループを必要に応じて異なるデプロイに段階的に配置できます。 サーバー応答をローカル ストレージに格納して、新しい既定値にすることもできます。 ユーザーのプロファイルと共にキーを格納する方法は、認証ソリューション (Auth0、Firebase、カスタム DB + REST API など) に完全にかかっていますが、通常は非常に簡単です。
注意
必要に応じて、エンド ユーザーが異なるデプロイを切り替えることができるハイブリッド ソリューションを実装し、サーバーがその決定をオーバーライドできるようにすることもできます。 これにより、"デプロイ解決" の階層が作成され、アプリ自体をすぐに更新でき、エンド ユーザーはビットへの早期アクセスによって報酬を得ることができますが、必要に応じてユーザーに対して A/B テストを実行することもできます。
(前のセクションで説明したように) 更新プログラムのプレリリース テストにデプロイを使用 Staging することをお勧めします。(上記のオプション #1 で説明したように) 早期アクセスを許可するのではなく、ユーザーの A/B テストに使用することは必ずしも意味がありません。 そのため、ユーザーをセグメント化できるように、カスタム アプリのデプロイを最大限に活用することをお勧めします。ただし、ニーズに適しています。 たとえば、長期的なデプロイや 1 回限りのデプロイを作成し、アプリのバリエーションをリリースしてから、特定のユーザーをその中に配置して、ユーザーがどのように関与するかを確認できます。
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
注意
デプロイ名では、文字 "/" と ":" はサポートされていません。
注意
デプロイの "インストール メトリック" で報告された合計ユーザー数には、あるデプロイから別のデプロイに "切り替えた" ユーザーが考慮されます。 たとえば、 運用環境 の展開で現在、合計ユーザー数が 1 人と報告されているが、そのユーザーを ステージングに動的に切り替えた場合、 運用 展開では合計ユーザー数が 0 に、 Staging は 1 (切り替えたユーザー) を報告します。 この動作により、ランタイム ベースのデプロイ リダイレクト ソリューションを使用した場合でも、リリースの導入を正確に追跡できます。