BackEase Classe
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Rappresenta una funzione di interpolazione che modifica un valore nella direzione opposta della funzione principale durante una parte di una durata, quindi inverte e completa il comportamento della funzione nel tempo in modo convenzionale.
public ref class BackEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class BackEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class BackEase : EasingFunctionBasePublic NotInheritable Class BackEase
Inherits EasingFunctionBase<BackEase .../>
- Ereditarietà
- Attributi
Esempio
Nell'esempio seguente viene applicata una funzione di interpolazione BackEase a un DoubleAnimation per creare un'animazione che ritrae leggermente all'inizio e alla fine dell'animazione.
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle Margin="60" x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="50" Height="50" >
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
Commenti
BackEase è una delle due funzioni di interpolazione che possono produrre un valore al di fuori dell'intervallo Normale Da/A . L'altro è ElasticEase.
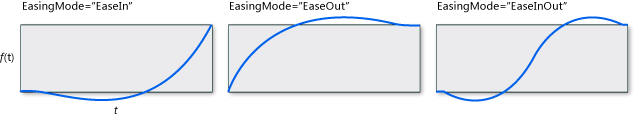
- Se EasingMode è EaseIn (impostazione predefinita), la funzione inizia modificando il valore nella direzione opposta della modifica del valore da eper indicare, in altre parole genera inizialmente un valore minore del valore From .
- Se EasingMode è EaseOut , la funzione viene avviata in modo tipico, ma la fine supera il valore To e quindi torna al valore To alla fine.
- Se EasingMode è EaseInOut , la funzione fornisce valori inferiori a From all'inizio e maggiori di To vicino alla fine.
Questa figura mostra un'approssimazione del grafico di funzione per un BackEase per ognuno dei tre possibili valori EasingMode , con Amplitude come valore predefinito.

È possibile ottenere risultati ottimali solo sperimentando con le proprietà Springiness e EasingMode fino a quando l'animazione non esegue visivamente ciò che si vuole per lo scenario di valore della proprietà animata.
Una funzione di interpolazione può essere applicata alle proprietà EasingFunction di animazioni From/To/By o alle proprietà EasingFunction dei tipi di fotogrammi chiave usati per le varianti di interpolazione delle animazioni key-frame. Per altre informazioni, vedere Animazioni con fotogrammi chiave e animazioni delle funzioni di interpolazione.
Costruttori
| BackEase() |
Inizializza una nuova istanza della classe BackEase . |
Proprietà
| Amplitude |
Ottiene o imposta l'ampiezza della ritrattazione associata a un'animazione BackEase . |
| AmplitudeProperty |
Identifica la proprietà di dipendenza Amplitude . |
| Dispatcher |
Restituisce |
| DispatcherQueue |
Ottiene l'oggetto |
| EasingMode |
Ottiene o imposta un valore che specifica il modo in cui viene eseguita l'interpolazione dell'animazione. (Ereditato da EasingFunctionBase) |
Metodi
| ClearValue(DependencyProperty) |
Cancella il valore locale di una proprietà di dipendenza. (Ereditato da DependencyObject) |
| Ease(Double) |
Trasforma il tempo normalizzato per controllare la velocità di un'animazione. (Ereditato da EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
Restituisce qualsiasi valore di base stabilito per una proprietà di dipendenza, che si applica nei casi in cui un'animazione non è attiva. (Ereditato da DependencyObject) |
| GetValue(DependencyProperty) |
Restituisce il valore effettivo corrente di una proprietà di dipendenza da un oggetto DependencyObject. (Ereditato da DependencyObject) |
| ReadLocalValue(DependencyProperty) |
Restituisce il valore locale di una proprietà di dipendenza, se viene impostato un valore locale. (Ereditato da DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra una funzione di notifica per l'ascolto delle modifiche a un'istanza di DependencyObject specifica. (Ereditato da DependencyObject) |
| SetValue(DependencyProperty, Object) |
Imposta il valore locale di una proprietà di dipendenza in un oggetto DependencyObject. (Ereditato da DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Annulla una notifica di modifica registrata in precedenza chiamando RegisterPropertyChangedCallback. (Ereditato da DependencyObject) |