Modelli di riquadro speciali
Nota
I riquadri vive sono una funzionalità di Windows 10 non supportata nelle versioni successive di Windows. Per le nuove app, è consigliabile seguire le indicazioni correnti per le icone dell'app.
I modelli di riquadro speciali sono modelli univoci animati o che semplicemente consentono di effettuare operazioni che non sono possibili con i riquadri adattivi. Ogni modello di riquadro speciale è stato creato specificamente per Windows 10, ad eccezione del modello di riquadro iconico, un modello speciale classico aggiornato per Windows 10. Questo articolo illustra tre modelli di riquadri speciali: Iconic, Foto e Persone.
Modello di riquadro iconico
Il modello iconico (noto anche come modello "IconWithBadge") consente di visualizzare una piccola immagine al centro del riquadro.
![]()
Come creare un riquadro iconico
I passaggi seguenti illustrano tutto ciò che devi sapere per creare un riquadro iconico per Windows 10. A livello generale, è necessario un asset di immagine iconico, quindi si invia una notifica al riquadro usando il modello iconico e infine si invia una notifica badge che fornisce il numero da visualizzare nel riquadro.
![]()
Passaggio 1: Creare gli asset di immagine in formato PNG
Crea gli asset icona per il riquadro e inserirli nelle risorse del progetto con gli altri asset. Creare almeno un'icona di 200x200 pixel, che funziona sia per i riquadri piccoli che medi. Per offrire un'esperienza utente ottimale, crea un'icona per ogni dimensione. Per questi asset non è necessaria alcuna spaziatura interna. Vedi i dettagli di ridimensionamento nell'immagine seguente. Windows 10 su tablet, laptop e desktop supporta solo asset icona quadrata.
Salva gli asset icona in formato PNG e con trasparenza.
![]()
Passaggio 2: Creare il riquadro di base
Puoi usare il modello iconico nei riquadri primari e secondari. Se lo usi in un riquadro secondario, dovrai prima creare il riquadro secondario o usare un riquadro secondario già aggiunto. I riquadri primari vengono aggiunti in modo implicito e possono sempre essere inviati notifiche.
Passaggio 3: Inviare una notifica al riquadro
Anche se questo passaggio può variare in base al fatto che la notifica venga inviata localmente o tramite push server, il payload XML inviato rimane invariato. Per inviare una notifica di riquadro locale, creare un TileUpdater per il riquadro (riquadro primario o secondario), quindi inviare una notifica al riquadro che usa il modello di riquadro iconico come illustrato di seguito. Idealmente, è consigliabile includere anche associazioni per dimensioni di riquadri di grandi dimensioni e grandi usando modelli di riquadri adattivi.
Ecco il codice di esempio per il payload XML:
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
Questo payload XML del modello di riquadro iconico usa un elemento immagine che punta all'immagine creata nel passaggio 1. Ora il riquadro è pronto per visualizzare il badge accanto all'icona; tutto ciò che rimane sta inviando notifiche badge.
Passaggio 4: Inviare una notifica badge al riquadro
Come al passaggio 3, questo passaggio può variare in base al fatto che la notifica venga inviata localmente o tramite push server, il payload XML inviato rimane invariato. Per inviare una notifica badge locale, crea un BadgeUpdater per il riquadro (riquadro primario o secondario), quindi invia una notifica badge con il valore desiderato (o deselezionare il badge).
Ecco il codice di esempio per il payload XML:
<badge value="2"/>
Il badge del riquadro verrà aggiornato di conseguenza.
Passaggio 5: combinazione delle funzionalità
L'immagine seguente illustra come le varie API e payload sono associate a ogni aspetto del modello di riquadro iconico. Per specificare il modello iconico e l'asset dell'immagine, viene usata una notifica di tipo riquadro che contiene gli <elementi di associazione> . Una notifica badge specifica il valore numerico. Le proprietà del riquadro controllano il nome visualizzato, il colore e altro ancora del riquadro.
![]()
modello di riquadro Foto
Il modello di riquadro foto consente di visualizzare una presentazione di foto nel riquadro live. Il modello è supportato in tutte le dimensioni dei riquadri, incluse le dimensioni ridotte e si comporta allo stesso modo in ogni dimensione del riquadro. L'esempio seguente mostra cinque fotogrammi di un riquadro medio che usa il modello foto. Il modello ha un'animazione di zoom e dissolvenza incrociata che scorre le foto e i cicli selezionati per un periodo illimitato.

Come utilizzare il modello di foto
L'uso del modello foto è semplice se è stata installata la raccolta notifiche. Sebbene sia possibile usare codice XML non elaborato, è consigliabile usare la libreria in modo che non sia necessario preoccuparsi di generare contenuto XML o XML valido.
Windows visualizza fino a 12 foto in una presentazione.
Per informazioni sull'invio della notifica del riquadro, vedere l'articolo Inviare notifiche.
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
modello di riquadro Persone
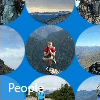
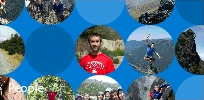
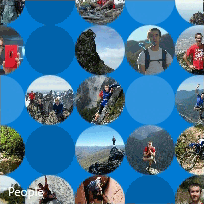
L'app Persone in Windows 10 usa un modello di riquadro speciale che visualizza una raccolta di immagini in cerchi che scorrono verticalmente o orizzontalmente sul riquadro. Questo modello di riquadro è disponibile a partire da Windows 10 Build 10572 e chiunque può usarlo nella propria app.
Il modello di riquadro Persone funziona sui riquadri di queste dimensioni:
Riquadro medio (TileMedium)

Riquadro wide (TileWide)

Riquadro grande (solo desktop) (TileLarge)

Se usi la raccolta notifiche, devi usare il modello di riquadro Persone è creare un nuovo oggetto TileBindingContentPeople per il tuo contenuto TileBinding. La classe TileBindingContent Persone ha una proprietà Images in cui si aggiungono le immagini.
Se usi codice XML non elaborato, imposta hint-presentation su "people" e aggiungi le immagini come elementi figlio dell'elemento di associazione.
L'esempio di codice C# seguente presuppone che tu stia usando la libreria notifications.
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
Per un'esperienza utente ottimale, ti consigliamo di fornire il numero di foto seguente per ogni dimensione del riquadro:
- Riquadro medio: 9 foto
- Riquadro largo: 15 foto
- Riquadro grande: 20 foto
Avere quel numero di foto consente alcuni cerchi vuoti, il che significa che il riquadro non sarà troppo occupato visivamente. Puoi modificare il numero di foto per ottenere l'aspetto migliore per te.
Per inviare la notifica, vedere Scegliere un metodo di recapito delle notifiche.