Creare riquadri adattivi
Nota
I riquadri vive sono una funzionalità di Windows 10 non supportata nelle versioni successive di Windows. Per le nuove app, è consigliabile seguire le indicazioni correnti per le icone dell'app.
I modelli di riquadri adattivi sono una nuova funzionalità di Windows 10 che consente di progettare contenuti personalizzati per le notifiche di tipo riquadro tramite un linguaggio di markup semplice e flessibile che si adatta a densità dello schermo diverse. Questo articolo spiega come creare riquadri animati adattivi per la tua app di Windows. Per l'elenco completo di elementi e attributi adattivi, vedere lo schema dei riquadri adattivi.
(Se vuoi, puoi comunque usare i modelli preimpostati dal Catalogo dei modelli di riquadri di Windows 8 durante la progettazione di notifiche per Windows 10.
Introduzione
Installa la libreria delle notifiche. Se vuoi usare C# invece di XML per generare notifiche, installa il pacchetto NuGet denominato Microsoft.Toolkit.Uwp.Notifications (cerca "notifications uwp"). Gli esempi C# forniti in questo articolo usano la versione 1.0.0 del pacchetto NuGet.
Installa il visualizzatore di notifiche. Questa app di Windows gratuita ti aiuta a progettare riquadri animati adattivi fornendo un'anteprima visiva immediata del riquadro mentre la modifichi, in modo simile alla visualizzazione progettazione/editor XAML di Visual Studio. Per altre informazioni, vedere Visualizzatore notifiche o scaricare il visualizzatore di notifiche dallo Store.
Come inviare una notifica di tipo riquadro
Leggi la guida introduttiva sull'invio di notifiche di riquadri locali. La documentazione seguente illustra tutte le possibilità dell'interfaccia utente visiva disponibili con i riquadri adattivi.
Linee guida sull'utilizzo
I modelli adattivi sono progettati per funzionare in diversi fattori di forma e tipi di notifica. Gli elementi, ad esempio il gruppo e il sottogruppo, collegano il contenuto e non implicano un comportamento visivo specifico autonomamente. L'aspetto finale di una notifica deve essere basato sul dispositivo specifico su cui verrà visualizzato, sia che si tratti di telefono, tablet o desktop o un altro dispositivo.
Gli hint sono attributi facoltativi che possono essere aggiunti agli elementi per ottenere un comportamento visivo specifico. Gli hint possono essere specifici del dispositivo o specifici della notifica.
Esempio di base
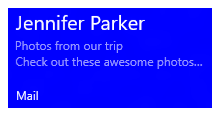
Questo esempio illustra cosa possono produrre i modelli di riquadri adattivi.
<tile>
<visual>
<binding template="TileMedium">
...
</binding>
<binding template="TileWide">
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</binding>
<binding template="TileLarge">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = ...
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = "Jennifer Parker",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "Photos from our trip",
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = "Check out these awesome photos I took while in New Zealand!",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileLarge = ...
}
};
Risultato:

Dimensioni riquadro
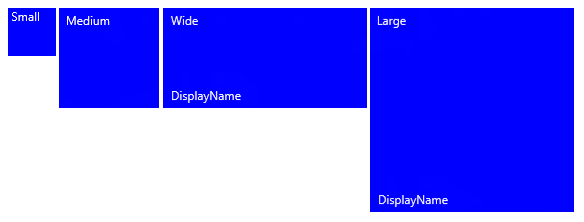
Il contenuto per ogni dimensione del riquadro viene specificato singolarmente in elementi TileBinding separati all'interno del payload XML. Scegli le dimensioni di destinazione impostando l'attributo modello su uno dei valori seguenti:
TileSmallTileMediumTileWideTileLarge
Per un payload XML di notifica di un singolo riquadro, specificare <gli elementi di associazione> per ogni dimensione del riquadro che si vuole supportare, come illustrato in questo esempio:
<tile>
<visual>
<binding template="TileSmall">
<text>Small</text>
</binding>
<binding template="TileMedium">
<text>Medium</text>
</binding>
<binding template="TileWide">
<text>Wide</text>
</binding>
<binding template="TileLarge">
<text>Large</text>
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileSmall = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Small" }
}
}
},
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Medium" }
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Wide" }
}
}
},
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Large" }
}
}
}
}
};
Risultato:

Personalizzazione
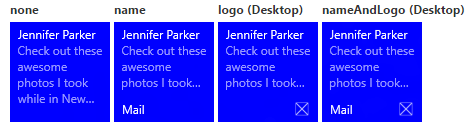
Puoi controllare la personalizzazione nella parte inferiore di un riquadro animato (il nome visualizzato e il logo dell'angolo) usando l'attributo di personalizzazione nel payload della notifica. È possibile scegliere di visualizzare nonesolo , solo name, logoo entrambi con nameAndLogo.
<visual branding="logo">
...
</visual>
new TileVisual()
{
Branding = TileBranding.Logo,
...
}
Risultato:

La personalizzazione può essere applicata per dimensioni specifiche dei riquadri uno dei due modi seguenti:
- Applicando l'attributo all'elemento TileBinding .
- Applicando l'attributo all'elemento TileVisual , che influisce sull'intero payload di notifica.
Se non si specifica la personalizzazione per un'associazione, verrà usata la personalizzazione fornita nell'elemento visivo.
<tile>
<visual branding="nameAndLogo">
<binding template="TileMedium" branding="logo">
...
</binding>
<!--Inherits branding from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
...
},
// Inherits branding from Visual
TileWide = new TileBinding()
{
...
}
}
};
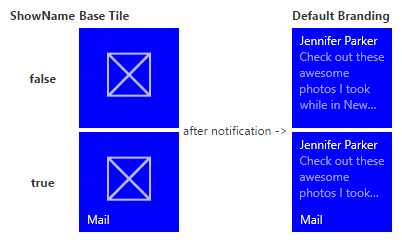
Risultato di personalizzazione predefinito:

Se non specifichi la personalizzazione nel payload della notifica, le proprietà del riquadro di base determineranno la personalizzazione. Se il riquadro di base mostra il nome visualizzato, per impostazione predefinita namela personalizzazione sarà . In caso contrario, l'impostazione predefinita none della personalizzazione sarà se il nome visualizzato non viene visualizzato.
Nota Questa è una modifica da Windows 8.x, in cui la personalizzazione predefinita è "logo".
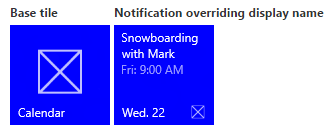
## Nome visualizzato
È possibile eseguire l'override del nome visualizzato di una notifica immettendo la stringa di testo desiderata con l'attributo displayName . Come per la personalizzazione, puoi specificare questo valore nell'elemento TileVisual , che influisce sull'intero payload di notifica o sull'elemento TileBinding , che influisce solo sui singoli riquadri.
<tile>
<visual branding="nameAndLogo" displayName="Wednesday 22">
<binding template="TileMedium" displayName="Wed. 22">
...
</binding>
<!--Inherits displayName from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
DisplayName = "Wednesday 22",
TileMedium = new TileBinding()
{
DisplayName = "Wed. 22",
...
},
// Inherits DisplayName from Visual
TileWide = new TileBinding()
{
...
}
}
};
Risultato:

Testo
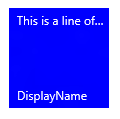
L'elemento AdaptiveText viene utilizzato per visualizzare il testo. Puoi usare hint per modificare la modalità di visualizzazione del testo.
<text>This is a line of text</text>
new AdaptiveText()
{
Text = "This is a line of text"
};
Risultato:

Disposizione del testo
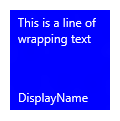
Per impostazione predefinita, il testo non esegue il wrapping e continuerà il bordo del riquadro. Usare l'attributo per impostare il hint-wrap ritorno a capo del testo su un elemento di testo. È anche possibile controllare il numero minimo e massimo di righe usando hint-minLines e hint-maxLines, entrambi accettano numeri interi positivi.
<text hint-wrap="true">This is a line of wrapping text</text>
new AdaptiveText()
{
Text = "This is a line of wrapping text",
HintWrap = true
};
Risultato:

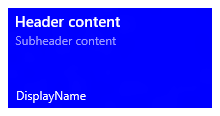
Stili di testo
Gli stili controllano le dimensioni, il colore e lo spessore dei caratteri degli elementi di testo. Esistono diversi stili disponibili, tra cui una variante "sottile" di ogni stile che imposta l'opacità sul 60%, che in genere rende il colore del testo una sfumatura di grigio chiaro.
<text hint-style="base">Header content</text>
<text hint-style="captionSubtle">Subheader content</text>
new AdaptiveText()
{
Text = "Header content",
HintStyle = AdaptiveTextStyle.Base
},
new AdaptiveText()
{
Text = "Subheader content",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
Risultato:

Nota Il valore predefinito dello stile è didascalia se non è specificato lo stile hint.
Stili di testo di base
| <text hint-style="*" /> | Altezza del carattere | Font weight |
|---|---|---|
| caption | 12 pixel effettivi (epx) | Regolare |
| body | 15 epx | Regolare |
| base | 15 epx | Semibold |
| subtitle | 20 epx | Regolare |
| title | 24 epx | Semilight |
| subheader | 34 epx | Leggero |
| di autorizzazione | 46 epx | Leggero |
Varianti di stile del testo numerale
Queste variazioni riducono l'altezza della riga in modo che il contenuto sopra e sotto si avvicini molto più al testo.
- titleNumeral
- subheaderNumeral
- headerNumeral
Varianti di stile del testo sottili
Ogni stile presenta una leggera variazione che dà al testo un'opacità del 60%, che in genere rende il colore del testo una sfumatura di grigio chiaro.
- captionSubtle
- bodySubtle
- baseSubtle
- subtitleSubtle
- titleSubtle
- titleNumeralSubtle
- subheaderSubtle
- subheaderNumeralSubtle
- headerSubtle
- headerNumeralSubtle
Allineamento testo
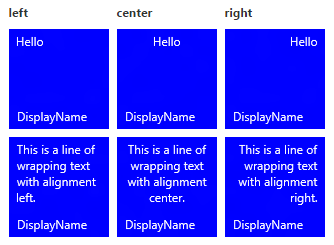
Il testo può essere allineato orizzontalmente a sinistra, al centro o a destra. Nelle lingue da sinistra a destra, ad esempio l'inglese, il testo per impostazione predefinita è allineato a sinistra. Nelle lingue da destra a sinistra, ad esempio l'arabo, per impostazione predefinita il testo è allineato a destra. Puoi impostare manualmente l'allineamento con l'attributo hint-align sugli elementi.
<text hint-align="center">Hello</text>
new AdaptiveText()
{
Text = "Hello",
HintAlign = AdaptiveTextAlign.Center
};
Risultato:

Gruppi e sottogruppi
I gruppi consentono di dichiarare semanticamente che il contenuto all'interno del gruppo è correlato e deve essere visualizzato nel suo intero spazio affinché il contenuto abbia senso. Ad esempio, si potrebbero avere due elementi di testo, un'intestazione e un sottotitolo e non sarebbe opportuno visualizzare solo l'intestazione. Raggruppando questi elementi all'interno di un sottogruppo, gli elementi verranno visualizzati tutti (se possono adattarsi) o non verranno visualizzati affatto (perché non possono essere visualizzati).
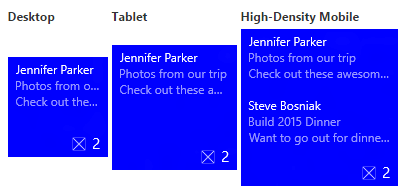
Per offrire un'esperienza ottimale tra dispositivi e schermi, fornire più gruppi. La presenza di più gruppi consente al riquadro di adattarsi a schermi più grandi.
Nota L'unico elemento figlio valido di un gruppo è un sottogruppo.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup>
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</subgroup>
</group>
<text />
<group>
<subgroup>
<text hint-style="subtitle">Steve Bosniak</text>
<text hint-style="captionSubtle">Build 2015 Dinner</text>
<text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
CreateGroup(
from: "Jennifer Parker",
subject: "Photos from our trip",
body: "Check out these awesome photos I took while in New Zealand!"),
// For spacing
new AdaptiveText(),
CreateGroup(
from: "Steve Bosniak",
subject: "Build 2015 Dinner",
body: "Want to go out for dinner after Build tonight?")
}
}
}
...
private static AdaptiveGroup CreateGroup(string from, string subject, string body)
{
return new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
};
}
Risultato:

Sottogruppi (colonne)
I sottogruppi consentono anche di dividere i dati in sezioni semantiche all'interno di un gruppo. Per i riquadri animati, questa operazione viene convertita visivamente in colonne.
L'attributo hint-weight consente di controllare la larghezza delle colonne. Il valore di hint-weight è espresso come percentuale ponderata dello spazio disponibile, che è identico al GridUnitType.Star comportamento. Per le colonne di uguale larghezza, assegnare ogni peso a 1.
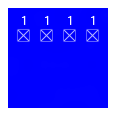
| hint-weight | Percentuale di larghezza |
| 1 | 25% |
| 1 | 25% |
| 1 | 25% |
| 1 | 25% |
| Peso totale: 4 |

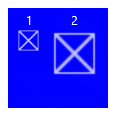
Per rendere una colonna due volte più grande di un'altra colonna, assegnare alla colonna più piccola un peso pari a 1 e la colonna più grande è un peso pari a 2.
| hint-weight | Percentuale di larghezza |
| 1 | 33.3% |
| 2 | 66,7% |
| Peso totale: 3 |

Se desideri che la prima colonna assuma il 20% della larghezza totale e la seconda colonna per occupare l'80% della larghezza totale, assegna il primo peso a 20 e il secondo peso a 80. Se i pesi totali sono uguali a 100, fungono da percentuali.
| hint-weight | Percentuale di larghezza |
| 20 | 20% |
| 80 | 80% |
| Peso totale: 100 |

Nota Un margine di 8 pixel viene aggiunto automaticamente tra le colonne.
Quando sono presenti più di due sottogruppi, è necessario specificare , hint-weightche accetta solo numeri interi positivi. Se non si specifica hint-weight per il primo sottogruppo, verrà assegnato un peso pari a 50. Al sottogruppo successivo non specificato hint-weight verrà assegnato un peso uguale a 100 meno la somma dei pesi precedenti o a 1 se il risultato è zero. Ai sottogruppi rimanenti che non hanno specificato hint-weight verrà assegnato un peso pari a 1.
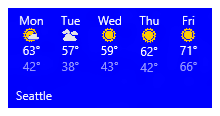
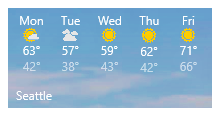
Ecco il codice di esempio per un riquadro meteo che mostra come ottenere un riquadro con cinque colonne di larghezza uguale:
<binding template="TileWide" displayName="Seattle" branding="name">
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Tue</text>
<image src="Assets\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-align="center" hint-style="captionsubtle">38°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Wed</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">59°</text>
<text hint-align="center" hint-style="captionsubtle">43°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Thu</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">62°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Fri</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">71°</text>
<text hint-align="center" hint-style="captionsubtle">66°</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°"),
CreateSubgroup("Wed", "Sunny.png", "59°", "43°"),
CreateSubgroup("Thu", "Sunny.png", "62°", "42°"),
CreateSubgroup("Fri", "Sunny.png", "71°", "66°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Risultato:

Immagini
L'elemento <immagine> viene usato per visualizzare immagini nella notifica del riquadro. Le immagini possono essere inserite inline all'interno del contenuto del riquadro (impostazione predefinita), come immagine di sfondo dietro il contenuto o come immagine a comparsa che si anima dalla parte superiore della notifica.
Nota
Le immagini possono essere usate dal pacchetto dell'app, dall'archiviazione locale dell'app o dal Web. A partire da Fall Creators Update, le immagini Web possono essere fino a 3 MB per le connessioni normali e 1 MB sulle connessioni a consumo. Nei dispositivi che non eseguono ancora Fall Creators Update, le immagini Web non devono superare i 200 KB.
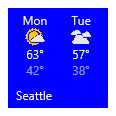
Senza comportamenti aggiuntivi specificati, le immagini si ridurranno o si espanderanno in modo uniforme per riempire la larghezza disponibile. Questo esempio mostra un riquadro che usa due colonne e immagini inline. Le immagini inline si estendono per riempire la larghezza della colonna.
<binding template="TileMedium" displayName="Seattle" branding="name">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Apps\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Apps\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionSubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Risultato:

Anche le immagini posizionate nella radice dell'associazione <> o nel primo gruppo si estenderanno per adattarsi all'altezza disponibile.
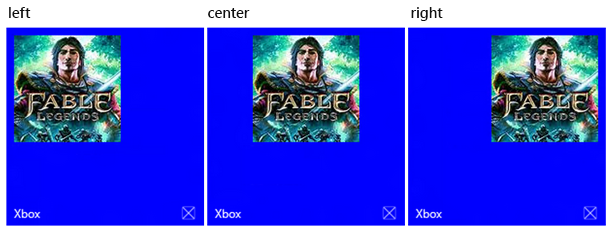
Allineamento immagine
Le immagini possono essere impostate per allineare a sinistra, al centro o a destra usando l'attributo hint-align . Ciò causerà anche la visualizzazione delle immagini in corrispondenza della risoluzione nativa anziché l'estensione della larghezza di riempimento.
<binding template="TileLarge">
<image src="Assets/fable.jpg" hint-align="center"/>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveImage()
{
Source = "Assets/fable.jpg",
HintAlign = AdaptiveImageAlign.Center
}
}
}
}
Risultato:

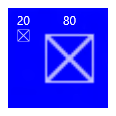
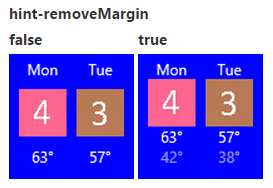
Margini dell'immagine
Per impostazione predefinita, le immagini inline hanno un margine di 8 pixel tra qualsiasi contenuto sopra o sotto l'immagine. Questo margine può essere rimosso usando l'attributo hint-removeMargin nell'immagine. Tuttavia, le immagini mantengono sempre il margine di 8 pixel dal bordo del riquadro e i sottogruppi (colonne) mantengono sempre la spaziatura interna a 8 pixel tra le colonne.
<binding template="TileMedium" branding="none">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Numbers\4.jpg" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Numbers\3.jpg" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionsubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.None,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "4.jpg", "63°", "42°"),
CreateSubgroup("Tue", "3.jpg", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Numbers/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}

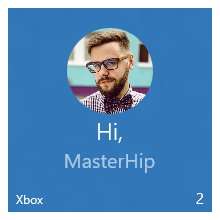
Ritaglio immagine
Le immagini possono essere ritagliate in un cerchio usando l'attributo hint-crop , che attualmente supporta solo i valori "none" (impostazione predefinita) o "circle".
<binding template="TileLarge" hint-textStacking="center">
<group>
<subgroup hint-weight="1"/>
<subgroup hint-weight="2">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-weight="1"/>
</group>
<text hint-style="title" hint-align="center">Hi,</text>
<text hint-style="subtitleSubtle" hint-align="center">MasterHip</text>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup() { HintWeight = 1 },
new AdaptiveSubgroup()
{
HintWeight = 2,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
new AdaptiveSubgroup() { HintWeight = 1 }
}
},
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Title,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.SubtitleSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}
Risultato:

Immagine di sfondo
Per impostare un'immagine di sfondo, posizionare un elemento immagine nella radice dell'associazione <> e impostare l'attributo di posizionamento su "sfondo".
<binding template="TileWide">
<image src="Assets\Mostly Cloudy-Background.jpg" placement="background"/>
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
...
</group>
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg"
},
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°")
...
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Risultato:

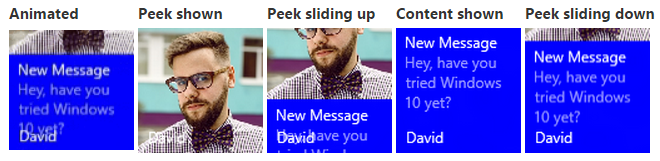
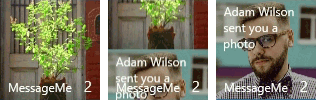
Immagine a comparsa
Puoi specificare un'immagine che "visualizza" nella parte superiore del riquadro. L'immagine a comparsa usa un'animazione per far scorrere verso il basso o verso l'alto dalla parte superiore del riquadro, visualizzando la visualizzazione e quindi scorrendo indietro in un secondo momento per visualizzare il contenuto principale nel riquadro. Per impostare un'immagine di anteprima, posiziona un elemento immagine nella radice dell'associazione <> e imposta l'attributo di posizionamento su "anteprima".
<binding template="TileMedium" branding="name">
<image placement="peek" src="Assets/Apps/Hipstame/hipster.jpg"/>
<text>New Message</text>
<text hint-style="captionsubtle" hint-wrap="true">Hey, have you tried Windows 10 yet?</text>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg"
},
Children =
{
new AdaptiveText()
{
Text = "New Message"
},
new AdaptiveText()
{
Text = "Hey, have you tried Windows 10 yet?",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintWrap = true
}
}
}
}

Ritaglio circolare per le immagini di anteprima e sfondo
Usare l'attributo hint-crop sulle immagini di anteprima e di sfondo per eseguire un ritaglio circolare:
<image placement="peek" hint-crop="circle" src="Assets/Apps/Hipstame/hipster.jpg"/>
new TilePeekImage()
{
HintCrop = TilePeekImageCrop.Circle,
Source = "Assets/Apps/Hipstame/hipster.jpg"
}
Il risultato avrà l'aspetto seguente:

Usare sia la visualizzazione che l'immagine di sfondo
Per usare sia un'immagine di anteprima che un'immagine di sfondo in una notifica del riquadro, specificare sia un'immagine di anteprima che un'immagine di sfondo nel payload della notifica.
Il risultato avrà l'aspetto seguente:

Sovrapposizione dell'anteprima e della immagine di sfondo
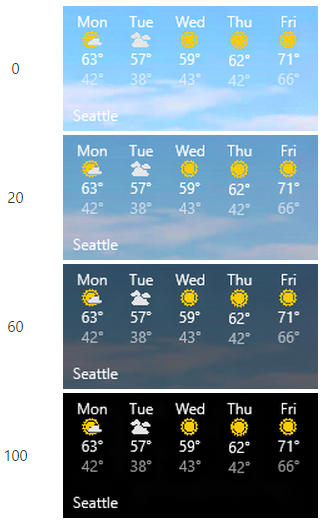
Puoi impostare una sovrimpressione nera sullo sfondo e visualizzare le immagini usando hint-overlay, che accetta numeri interi da 0 a 100, con 0 che non sono sovrimpressione e 100 come sovrapposizione nera completa. È possibile usare la sovrimpressione per garantire che il testo nel riquadro sia leggibile.
Usare hint-overlay su un'immagine di sfondo
Per impostazione predefinita, l'immagine di sfondo avrà una sovrapposizione del 20%, purché nel payload siano presenti alcuni elementi di testo( in caso contrario, per impostazione predefinita verrà sovrapposto lo 0%.
<binding template="TileWide">
<image placement="background" hint-overlay="60" src="Assets\Mostly Cloudy-Background.jpg"/>
...
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg",
HintOverlay = 60
},
...
}
}
risultato hint-overlay:

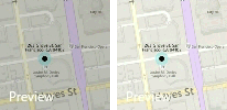
Uso di hint-overlay su un'immagine di anteprima
A partire da Windows 10 versione 1511, supportiamo anche una sovrimpressione per la tua immagine di anteprima, proprio come la tua immagine di sfondo. Specifica hint-overlay nell'elemento immagine a comparsa come intero compreso tra 0 e 100. La sovrimpressione predefinita per le immagini di visualizzazione è 0 (nessuna sovrimpressione).
<binding template="TileMedium">
<image hint-overlay="20" src="Assets\Map.jpg" placement="peek"/>
...
</binding>
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Map.jpg",
HintOverlay = 20
},
...
}
}
Questo esempio mostra un'immagine a comparsa con opacità al 20% (a sinistra) e all'opacità 0% (a destra):

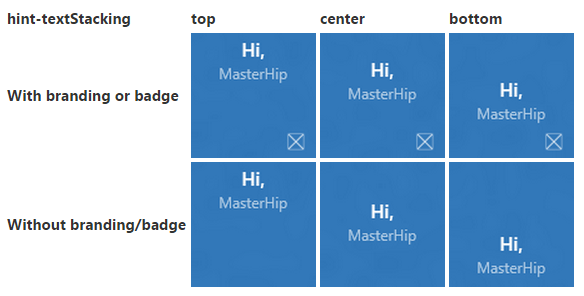
Allineamento verticale (stack di testo)
È possibile controllare l'allineamento verticale del contenuto nel riquadro usando l'attributo sia nell'elemento hint-textStacking TileBinding che nell'elemento AdaptiveSubgroup. Per impostazione predefinita, tutto è allineato verticalmente alla parte superiore, ma è anche possibile allineare il contenuto al basso o al centro.
Stack di testo sull'elemento di associazione
Se applicato a livello tileBinding , l'impilamento del testo imposta l'allineamento verticale del contenuto della notifica nel suo complesso, allineandolo nello spazio verticale disponibile sopra l'area di personalizzazione/notifica.
<binding template="TileMedium" hint-textStacking="center" branding="logo">
<text hint-style="base" hint-align="center">Hi,</text>
<text hint-style="captionSubtle" hint-align="center">MasterHip</text>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Base,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}

Stack di testo nell'elemento del sottogruppo
Se applicato a livello di adaptiveSubgroup, lo stacking di testo imposta l'allineamento verticale del contenuto del sottogruppo (colonna), allineandolo nello spazio verticale disponibile all'interno dell'intero gruppo.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup hint-weight="33">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-textStacking="center">
<text hint-style="subtitle">Hi,</text>
<text hint-style="bodySubtle">MasterHip</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
// Image column
new AdaptiveSubgroup()
{
HintWeight = 33,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
// Text column
new AdaptiveSubgroup()
{
// Vertical align its contents
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.BodySubtle
}
}
}
}
}
}
}
}