Notifiche di I miei contatti
Importante
I miei contatti non è più supportato nelle versioni di Windows 11 e Windows 10 con KB5034203 applicate.
Le notifiche di I miei contatti offrono agli utenti un nuovo modo per connettersi con le persone attraverso gesti espressivi rapidi. Questo articolo illustra come progettare e implementare le notifiche di I miei contatti nell'applicazione. Per le implementazioni complete, vedere Esempio di notifiche di I miei contatti.

Requisiti
- Windows 10 e Microsoft Visual Studio 2019 o versione successiva. Per informazioni dettagliate sull'installazione, vedere Configurare con Visual Studio.
- Conoscenza di base di C# o un linguaggio di programmazione simile orientato agli oggetti. Per iniziare a usare C#, vedere Creare un'app "Hello, world".
Funzionamento
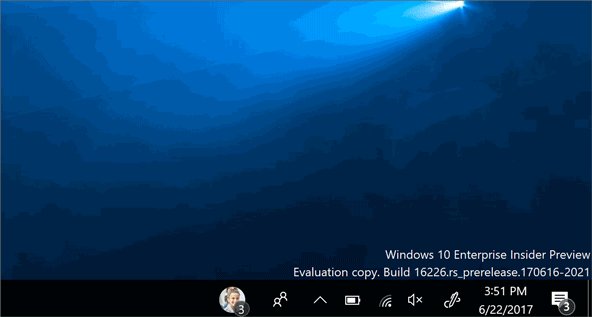
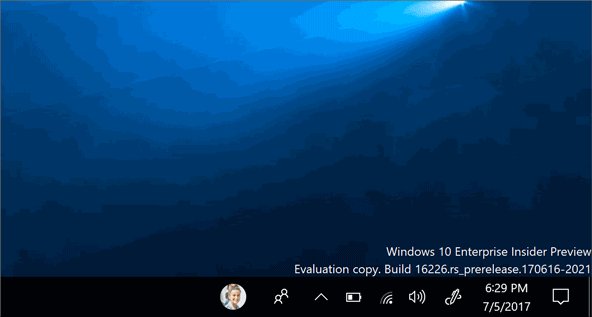
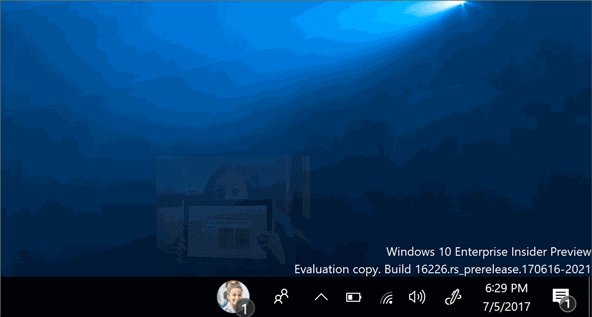
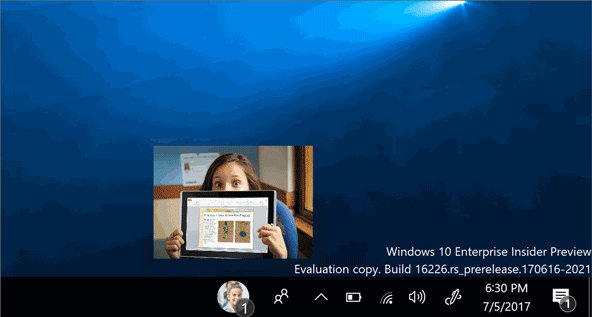
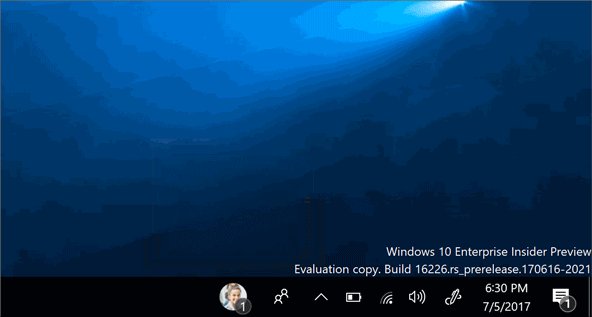
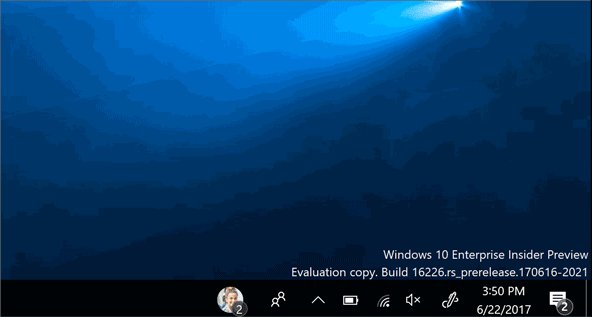
In alternativa alle notifiche di tipo avviso popup generico, è ora possibile inviare notifiche tramite la funzionalità I miei contatti per offrire un'esperienza più personale agli utenti. Si tratta di un nuovo tipo di avviso popup inviato da un contatto aggiunto sulla barra delle applicazioni tramite la funzionalità I miei contatti. Quando viene ricevuta la notifica, l'immagine del contatto del mittente verrà animata nella barra delle applicazioni e verrà riprodotto un suono, segnalando che la notifica viene avviata. L'animazione o l'immagine specificata nel payload verrà visualizzata per 5 secondi (oppure, se il payload è un'animazione inferiore a 5 secondi, verrà eseguito un ciclo fino a quando non sono trascorsi 5 secondi).
Tipi di immagine supportati
- GIF
- Immagini statiche (JPEG, PNG)
- Foglio sprite (solo verticale)
Nota
Un foglio sprite è un'animazione derivata da un'immagine statica (JPEG o PNG). I singoli fotogrammi sono disposti verticalmente, in modo che il primo fotogramma si trovi sopra (anche se è possibile specificare un frame iniziale diverso nel payload dell'avviso popup). Ogni fotogramma deve avere la stessa altezza, che il programma scorrerà per creare una sequenza animata (come un flipbook, ma con le pagine disposte verticalmente). Di seguito è riportato un esempio di foglio sprite.
![]()
Parametri delle notifiche
Le notifiche di I miei contatti usano il framework di notifica di tipo avviso popup, ma richiedono un nodo di associazione aggiuntivo nel payload dell'avviso popup. Questa seconda associazione deve includere il parametro seguente:
experienceType="shoulderTap"
Ciò indica che l'avviso popup deve essere considerato come una notifica di I miei contatti.
Il nodo immagine all'interno dell'associazione deve includere i parametri seguenti:
- src
- URI dell'asset. Può trattarsi di URI Web HTTP/HTTPS, URI msappx o del percorso di un file locale.
- spritesheet-src
- URI dell'asset. Può trattarsi di URI Web HTTP/HTTPS, URI msappx o del percorso di un file locale. Obbligatorio solo per le animazioni di fogli sprite.
- spritesheet-height
- Altezza del fotogramma (in pixel). Obbligatorio solo per le animazioni di fogli sprite.
- spritesheet-fps
- FPS (Frames-per-second, fotogrammi al secondo). Obbligatorio solo per le animazioni di fogli sprite. I valori supportati sono solo 1-120.
- spritesheet-startingFrame
- Numero di fotogrammi per avviare l'animazione. Utilizzato solo per le animazioni di fogli sprite e il valore predefinito è 0 se non specificato.
- alt
- Stringa di testo usata per la narrazione dell'utilità per la lettura dello schermo.
Nota
Quando si effettua una notifica animata, è comunque necessario specificare un'immagine statica nel parametro "src". Verrà usata come fallback qualora non venisse visualizzata l'animazione.
Inoltre, il nodo avviso popup di primo livello deve includere il parametro hint-people per specificare il contatto di invio. Per il parametro è possibile specificare uno qualsiasi dei valori seguenti:
- Indirizzo di posta elettronica
- ad esempio
mailto:johndoe@mydomain.com.
- ad esempio
- Telephone number
- ad esempio 888-888-8888
- ID remoto
- ad esempio remoteid:1234
Nota
Se l'app usa le API ContactStore e usa la proprietà StoredContact.RemoteId per collegare i contatti archiviati nel PC con i contatti archiviati in remoto, è essenziale che il valore della proprietà RemoteId sia stabile e univoco. Ciò significa che l'ID remoto deve identificare in modo coerente un singolo account utente e deve contenere un tag univoco per garantire che non sia in conflitto con gli ID remoti di altri contatti nel PC, inclusi i contatti di proprietà di altre app. Se gli ID remoti usati dall'app non sono necessariamente stabili e univoci, è possibile usare la classe RemoteIdHelper per aggiungere un tag univoco a tutti gli ID remoti prima di aggiungerli al sistema. In alternativa, è possibile scegliere di non usare affatto la proprietà RemoteId e creare invece una proprietà estesa personalizzata in cui archiviare gli ID remoti per i contatti.
Oltre al secondo binding e payload, è necessario includere un altro payload nella prima associazione per l'avviso popup di fallback. La notifica userà questa opzione se è costretta a ripristinare un normale avviso popup (illustrato più avanti alla fine di questo articolo).
Creazione della notifica
È possibile creare un modello di notifica I miei contatti proprio come si farebbe con una notifica di tipo avviso popup.
Ecco un esempio di come creare una notifica di I miei contatti con un payload di immagine statica:
<toast hint-people="mailto:johndoe@mydomain.com">
<visual lang="en-US">
<binding template="ToastGeneric">
<text hint-style="body">Toast fallback</text>
<text>Add your fallback toast content here</text>
</binding>
<binding template="ToastGeneric" experienceType="shoulderTap">
<image src="https://learn.microsoft.com/windows/uwp/contacts-and-calendar/images/shoulder-tap-static-payload.png"/>
</binding>
</visual>
</toast>
Quando si avvia la notifica, dovrebbe essere simile alla seguente:

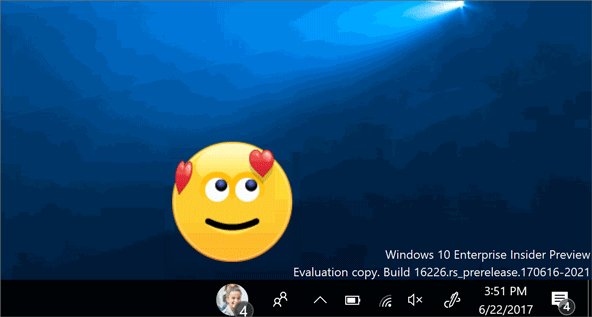
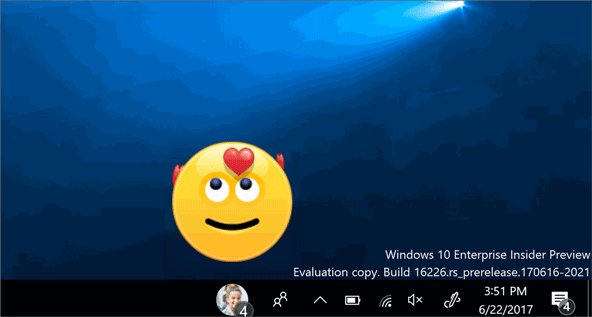
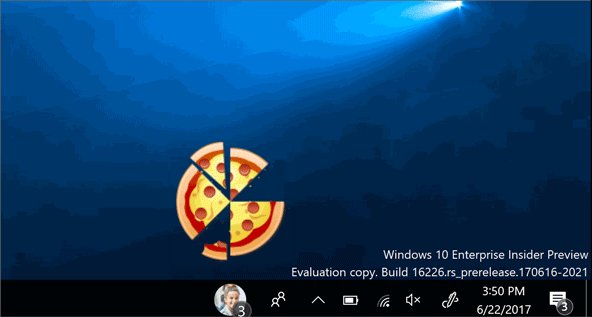
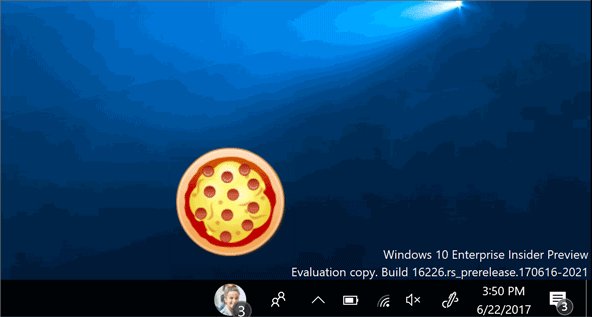
Ecco un esempio di come creare una notifica con un payload di foglio sprite animato. Questo foglio sprite ha un'altezza di fotogramma di 80 pixel, che verrà animato a 25 fotogrammi al secondo. Il frame iniziale viene impostato su 15 e viene fornita un'immagine di fallback statica nel parametro "src". L'immagine di fallback viene usata se l'animazione del foglio sprite non viene visualizzata.
<toast hint-people="mailto:johndoe@mydomain.com">
<visual lang="en-US">
<binding template="ToastGeneric">
<text hint-style="body">Toast fallback</text>
<text>Add your fallback toast content here</text>
</binding>
<binding template="ToastGeneric" experienceType="shoulderTap">
<image src="https://learn.microsoft.com/windows/uwp/contacts-and-calendar/images/shoulder-tap-pizza-static.png"
spritesheet-src="https://learn.microsoft.com/windows/uwp/contacts-and-calendar/images/shoulder-tap-pizza-spritesheet.png"
spritesheet-height='80' spritesheet-fps='25' spritesheet-startingFrame='15'/>
</binding>
</visual>
</toast>
Quando si avvia la notifica, dovrebbe essere simile alla seguente:

Avvio della notifica
Per avviare una notifica di I miei contatti, è necessario convertire il modello di avviso popup in un oggetto XmlDocument. Dopo aver definito l'avviso popup in un file XML (denominato "content.xml"), è possibile usare questo codice per avviarlo:
string xmlText = File.ReadAllText("content.xml");
XmlDocument xmlContent = new XmlDocument();
xmlContent.LoadXml(xmlText);
È quindi possibile usare questo codice per creare e inviare l'avviso popup:
ToastNotification notification = new ToastNotification(xmlContent);
ToastNotificationManager.CreateToastNotifier().Show(notification);
Ritorno all'avviso popup
Vi possono essere casi in cui una notifica di I miei contatti viene visualizzata come una normale notifica di tipo avviso popup. Una notifica di I miei contatti verrà restituita all'avviso popup in base alle condizioni seguenti:
- La notifica non viene visualizzata
- Le notifiche di I miei contatti non sono abilitate dal destinatario
- Il contatto del mittente non viene aggiunto alla barra delle applicazioni del ricevitore
Se una notifica di I miei contatti torna all'avviso popup, la seconda associazione specifica di I miei contatti viene ignorata e viene usata solo la prima associazione per visualizzare l'avviso popup. Per questo motivo è fondamentale fornire un payload di fallback nel primo binding di tipo avviso popup.