Tipografia

Il testo è un elemento importante per la distribuzione di informazioni nell'esperienza dell'app. Proprio come per la tipografia su schermi 2D, l'obiettivo è chiarezza e leggibilità. Con l'aspetto tridimensionale della realtà mista, è possibile influire sul testo e sull'esperienza utente complessiva in modo ancora più efficace.
Quando si parla di tipo in 3D, si tende a pensare al testo 3D estruso e voluminoso. Ad eccezione di alcune progettazioni di logotipi e di alcune altre applicazioni limitate, il testo estruso tende a ridurre la leggibilità del testo. Anche se stiamo progettando esperienze per 3D, usiamo 2D per il tipo perché è più leggibile e più facile da leggere.
In HoloLens il tipo viene costruito con gli ologrammi usando la luce basata sul sistema di colori additivi. Proprio come altri ologrammi, il tipo può essere inserito nell'ambiente effettivo in cui può essere bloccato e osservato da qualsiasi angolo. L'effetto parallasse tra il tipo e l'ambiente aggiunge anche profondità all'esperienza.
Tipografia nella realtà mista
Le regole tipografiche nella realtà mista non sono diverse da qualsiasi altra posizione. Il testo sia nel mondo fisico che nel mondo virtuale deve essere leggibile e leggibile. Il testo può essere su una parete o sovrapposto a un oggetto fisico. Potrebbe essere mobile insieme a un'interfaccia utente digitale. Indipendentemente dal contesto, applichiamo le stesse regole tipografiche per la lettura e il riconoscimento.
Creare una gerarchia chiara
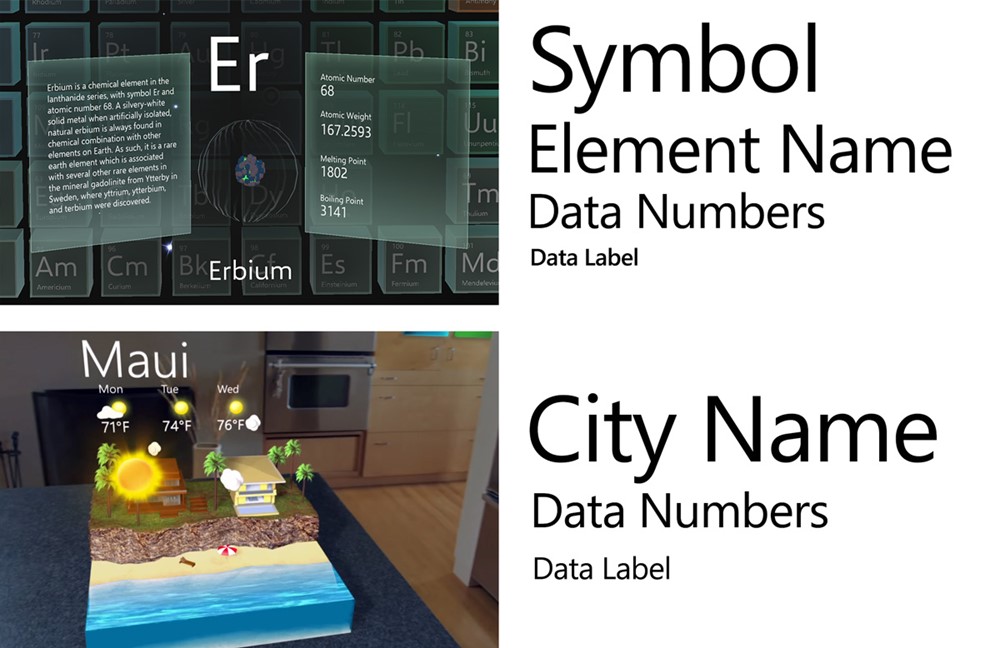
Creare il contrasto e la gerarchia usando dimensioni e pesi di tipo diversi. La definizione di una rampa di tipo e l'intera esperienza dell'app offrirà un'esperienza utente ottimale con una gerarchia di informazioni coerente.

Definire la rampa di tipo e seguirla nell'esperienza dell'app
Limitare i tipi di carattere
Evitare di usare più di due diverse famiglie di caratteri in un unico contesto. Troppi tipi di carattere interromperanno l'armonia e la coerenza dell'esperienza e renderanno più difficile utilizzare le informazioni. In HoloLens, poiché le informazioni sono sovrapposte all'ambiente fisico, l'uso di troppi stili di carattere riduce l'esperienza. Segoe UI è il tipo di carattere per tutti i disegni digitali Microsoft. Viene usato in modo coerente nella shell Windows Mixed Reality. È possibile scaricare il file del tipo di carattere segoe dell'interfaccia utente dalla pagina del toolkit di progettazione di Windows.
Altre informazioni sul carattere tipografico segoe dell'interfaccia utente
Evitare spessori di caratteri sottili
Evitare di usare pesi leggeri o semileggeri per le dimensioni del tipo sotto 42 pt, perché i tratti verticali sottili vibrano e riducono la leggibilità. I tipi di carattere moderni con spessore del tratto sufficiente funzionano bene. Ad esempio, Helvetica e Arial sono leggibili in HoloLens usando pesi regolari o in grassetto.
Color
In HoloLens, poiché gli ologrammi sono costruiti con un sistema di luce aggiuntiva, il testo bianco è altamente leggibile. È possibile trovare esempi di testo bianco nel menu Start e nella barra dell'app. Anche se il testo bianco funziona bene senza una lastra posteriore in HoloLens, uno sfondo fisico complesso potrebbe rendere difficile la lettura del tipo. È consigliabile usare il testo bianco su una lastra posteriore scura o colorata per migliorare lo stato attivo dell'utente e ridurre al minimo la distrazione da uno sfondo fisico.
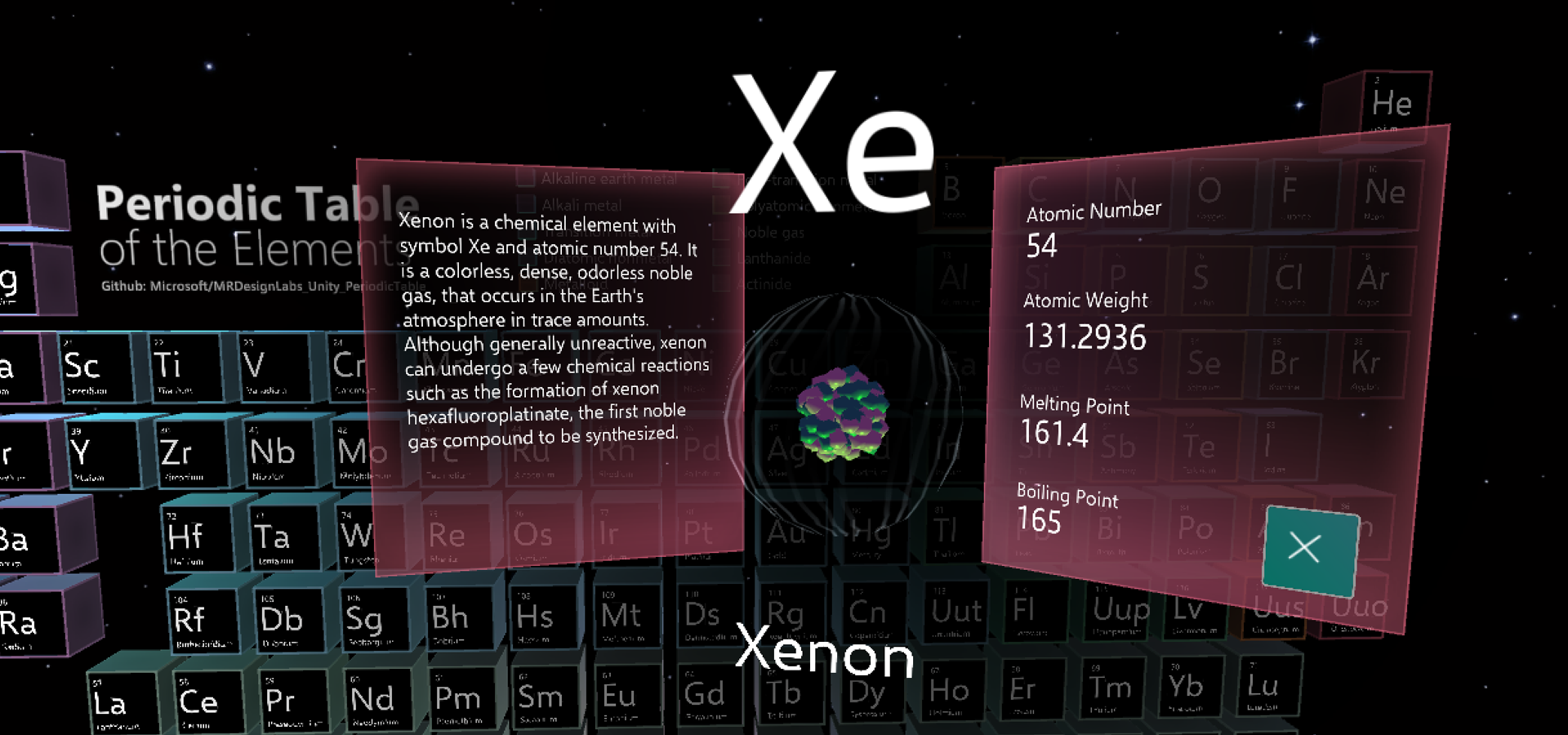
 Esempi di testo bianco su una lastra posteriore scura o colorata.
Esempi di testo bianco su una lastra posteriore scura o colorata.
Per usare il testo scuro, è consigliabile usare una lastra posteriore brillante per renderla leggibile. Nei sistemi di colore additivi, il nero viene visualizzato come trasparente. Ciò significa che non vedrai il testo nero senza una lastra posteriore colorata.

Esempi di bianco su nero e nero su testo bianco

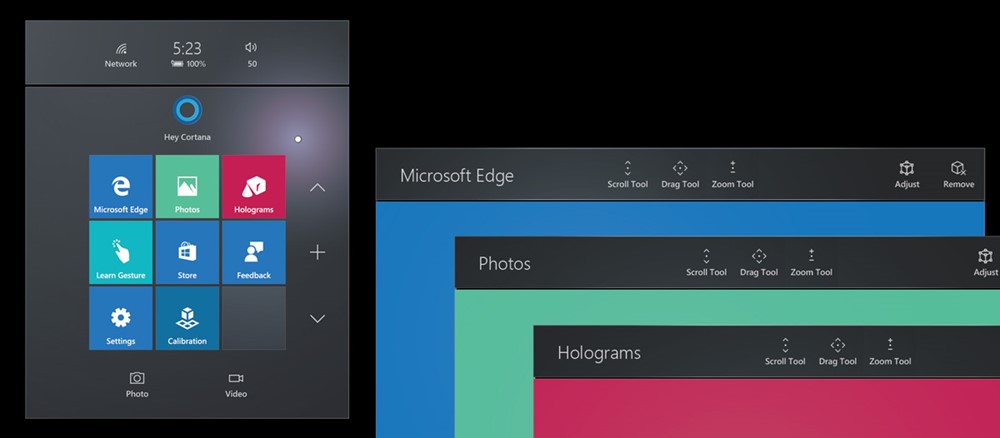
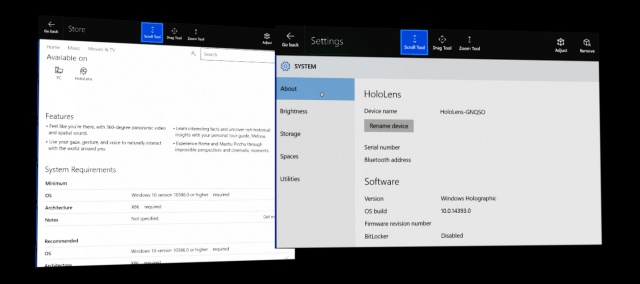
Esempi di testo nero nelle app di sistema - Store e Impostazioni
Dimensioni del carattere consigliate
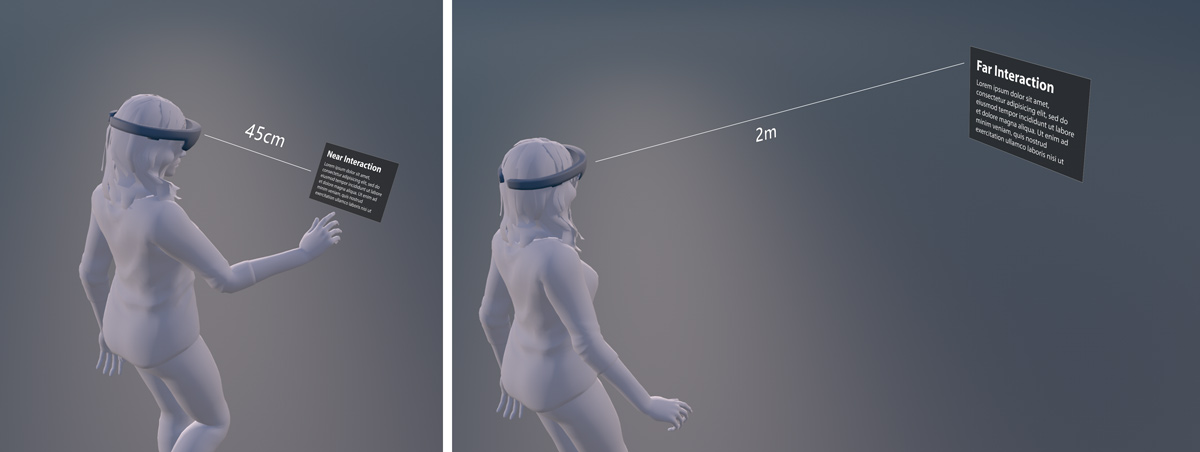
Come si può aspettare, le dimensioni del tipo che usiamo in un PC o in un dispositivo tablet (in genere tra 12 e 32pt) sembrano piccole a una distanza di 2 metri. Dipende dalle caratteristiche di ogni carattere, ma in generale l'angolo di visualizzazione minimo consigliato e l'altezza del carattere per la leggibilità sono circa 0,35°-0,4°/12,21-13,97 mm in base ai nostri studi di ricerca degli utenti. Si tratta di circa 35-40 pt con il fattore di ridimensionamento introdotto nella pagina Text in Unity .
Per l'interazione da vicino a 0,45 m(45 cm), l'angolo di visualizzazione del carattere leggibile minimo e l'altezza sono 0,4°-0,5° / 3,14-3,9 mm. Si tratta di circa 9-12 pt con il fattore di ridimensionamento introdotto in Text in Unity.
 Contenuto con intervallo di interazione vicino e lontano
Contenuto con intervallo di interazione vicino e lontano
Dimensione minima del carattere leggibile
| Distanza | Angolo di visualizzazione | Altezza del testo | Dimensioni carattere** |
|---|---|---|---|
| 45 cm (distanza di manipolazione diretta) | 0.4°-0.5° | 3.14–3.9mm | 8.9–11.13pt |
| 2 m | 0.35°-0.4° | 12.21-13.97mm | 34.63-39.58 pt |
Dimensioni del carattere leggibili comodamente
| Distanza | Angolo di visualizzazione | Altezza del testo | Dimensioni carattere** |
|---|---|---|---|
| 45 cm (distanza di manipolazione diretta) | 0.65°-0.8° | 5,1-6,3 mm | 14.47-17.8 pt |
| 2 m | 0.6°-0.75° | 20,9-26,2 mm | 59.4-74.2 pt |
Segoe UI (il tipo di carattere predefinito per Windows) funziona correttamente nella maggior parte dei casi. Evitare di usare famiglie di caratteri leggeri o semi chiaro in dimensioni ridotte, poiché i tratti verticali sottili vibrano e degraderà la leggibilità. I tipi di carattere moderni con spessore del tratto sufficiente funzionano bene. Ad esempio, Helvetica e Arial sono leggibili in HoloLens con pesi regolari o audaci.
Per informazioni più dettagliate sul calcolo delle dimensioni del testo in Unity, vedere Testo in Unity
 distanza, dell'angolo di visualizzazione e dell'altezza del testo
distanza, dell'angolo di visualizzazione e dell'altezza del testo
Risorse
Tipi di carattere Segoe
(file ZIP)
Tipo di carattere HoloLens
(file ZIP)
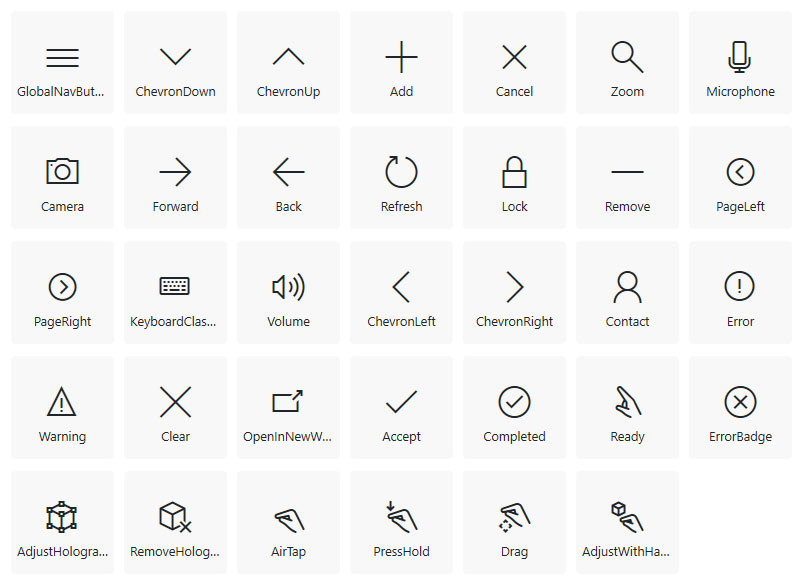
Immagine: il tipo di carattere HoloLens fornisce i glifi dei simboli usati in Windows Mixed Reality.