Colore, luce e materiali

La progettazione di contenuti per la realtà mista richiede un'attenta considerazione del colore, dell'illuminazione e dei materiali per tutte le risorse virtuali. Gli scopi estetici possono includere l'uso di luce e materiale per impostare il tono di un ambiente immersivo, mentre scopi funzionali possono includere l'uso di colori sorprendenti per avvisare gli utenti di un'azione imminente. Ognuna di queste decisioni deve essere confrontata con le opportunità e i vincoli del dispositivo di destinazione dell'esperienza.
Di seguito sono riportate le linee guida specifiche per il rendering degli asset in visori vr immersive e olografici. Molti di questi sono strettamente legati ad altre aree tecniche e un elenco di argomenti correlati è disponibile nella sezione Vedere anche alla fine di questo articolo.
Rendering su dispositivi immersive e olografici
Il contenuto sottoposto a rendering in visori vr immersivi verrà visualizzato visivamente diverso rispetto al contenuto sottoposto a rendering in visori auricolari olografici. Mentre le cuffie immersive eseguono in genere il rendering del contenuto come previsto su uno schermo 2D, le cuffie olografiche come HoloLens usano schermi RGB a colori sequenziali e see-through per eseguire il rendering degli ologrammi.
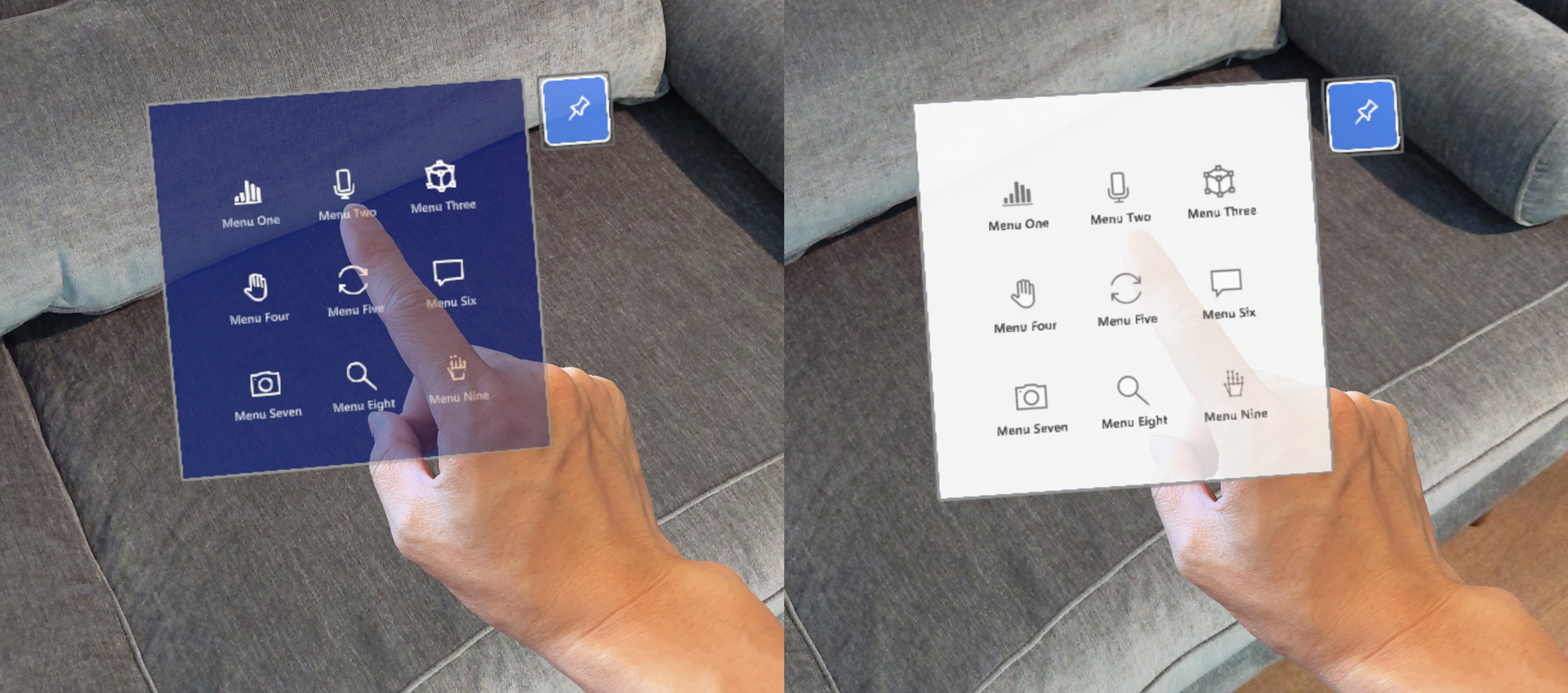
È sempre necessario del tempo per testare le esperienze olografiche in un visore olografico. L'aspetto del contenuto, anche se è compilato in modo specifico per i dispositivi olografici, sarà diverso come illustrato nei monitoraggi secondari o negli snapshot. Ricorda di esplorare le esperienze con un dispositivo, testando l'illuminazione degli ologrammi e osservando da tutti i lati (oltre che dall'alto e dal basso) il rendering del contenuto. Assicurarsi di eseguire il test con un'ampia gamma di impostazioni di luminosità nel dispositivo. È improbabile che tutti gli utenti condividano un valore predefinito e un set diversificato di condizioni di illuminazione.
Nozioni fondamentali sul rendering nei dispositivi olografici
I dispositivi olografici hanno schermi aggiuntivi : gli ologrammi vengono creati aggiungendo luce alla luce dal mondo reale: il bianco apparirà brillantemente, mentre il nero apparirà trasparente.
L'impatto dei colori varia a seconda dell'ambiente dell'utente . Esistono molte condizioni di illuminazione diverse nella stanza di un utente. Creare contenuto con livelli di contrasto appropriati per semplificare la chiarezza.
Evitare l'illuminazione dinamica : gli ologrammi che vengono illuminati in modo uniforme nelle esperienze olografiche sono i più efficienti. L'uso di un'illuminazione avanzata e dinamica probabilmente supererà le funzionalità dei dispositivi mobili. Quando è necessaria l'illuminazione dinamica, è consigliabile usare lo shader Standard Realtà mista Toolkit.
Progettazione con il colore
A causa della natura dei display additivi, alcuni colori possono apparire diversi nei display olografici. Alcuni colori verranno visualizzati negli ambienti di illuminazione, mentre altri saranno meno di impatto. I colori freddi tendono ad allontanarsi nello sfondo mentre i colori caldi saltano in primo piano. Considerare questi fattori durante l'esplorazione del colore nelle esperienze:
Rendering dei colori chiari : il bianco appare brillante e deve essere usato con parsimonia. Per la maggior parte dei casi, considerare un valore bianco intorno a R 235 G 235 B 235. Grandi aree luminose possono causare disagio all'utente. Per la barra rovesciata della finestra dell'interfaccia utente, è consigliabile usare i colori scuri.
Rendering di colori scuri : a causa della natura dei display additivi, i colori scuri appaiono trasparenti. Un oggetto nero solido non apparirà diverso dal mondo reale. Vedere Canale alfa di seguito. Per dare l'aspetto di "nero", provare un valore RGB grigio molto scuro, ad esempio 16,16,16.
Uniformità dei colori: in genere il rendering degli ologrammi è sufficientemente luminoso da mantenere l'uniformità dei colori, indipendentemente dallo sfondo. Grandi aree possono diventare blotchy. Evitare grandi aree di colore brillante e a tinta unita.
Gamut - HoloLens trae vantaggio da una "ampia gamma" di colori, concettualmente simile ad Adobe RGB. Di conseguenza, alcuni colori possono mostrare qualità e rappresentazione diverse nel dispositivo.
Gamma : la luminosità e il contrasto dell'immagine sottoposta a rendering variano tra dispositivi immersive e olografici. Queste differenze di dispositivo spesso sembrano rendere le aree scure di colore e ombre, più o meno luminose.
Separazione dei colori: detta anche "rottura del colore" o "colorazione a tinta unita", la separazione dei colori si verifica più comunemente con gli ologrammi mobili (incluso il cursore) quando un utente tiene traccia degli oggetti con gli occhi.
Considerazioni tecniche
Aliasing : si consideri l'aliasing, i passaggi frastagliati o "scale" in cui il bordo della geometria di un ologramma incontra il mondo reale. L'uso di trame con dettagli elevati può aggravare questo effetto. Le trame devono essere mappate e il filtro deve essere abilitato. Valutare la possibilità di dissolvere i bordi degli ologrammi o di aggiungere una trama che crea un bordo nero attorno agli oggetti. Evitare la geometria sottile dove possibile.
Canale alfa : è necessario cancellare il canale alfa in modo che sia completamente trasparente per tutte le parti in cui non si esegue il rendering di un ologramma. Se si lascia l'alfa non definito, si verificano artefatti visivi durante l'acquisizione di immagini/video dal dispositivo.
Ammorbidimento delle trame : poiché la luce è aggiuntiva nei display olografici, è preferibile evitare grandi aree di colore brillante e a tinta unita in quanto spesso non producono l'effetto visivo previsto.
Linee guida di progettazione per la visualizzazione olografica

Quando si progetta il contenuto per le visualizzazioni olografiche, è necessario prendere in considerazione diversi elementi per ottenere l'esperienza migliore. Per le linee guida e le raccomandazioni, vedere Progettazione di contenuti per la visualizzazione olografica .
Narrazione con luce e colore
La luce e il colore possono contribuire a rendere gli ologrammi più naturali nell'ambiente dell'utente e offrono indicazioni e assistenza per l'utente. Per le esperienze olografiche, considerare questi fattori durante l'esplorazione dell'illuminazione e del colore:
Vignettatura : un effetto "vignetta" per oscurare i materiali può aiutare a concentrare l'attenzione dell'utente sul centro del campo visivo. Questo effetto oscura il materiale dell'ologramma a un certo raggio dal vettore di sguardo dell'utente. Ciò è efficace anche quando l'utente visualizza gli ologrammi da un angolo obliquo o glancing.
Enfasi : attirare l'attenzione su oggetti o punti di interazione contrastando colori, luminosità e illuminazione. Per un'analisi più dettagliata dei metodi di illuminazione nella narrazione, vedere Pixel Cinematografia - Un approccio di illuminazione per computer grafica.
Immagine: uso del colore per mostrare l'enfasi per gli elementi della narrazione, mostrati qui in una scena di Frammenti.

Materiali
I materiali sono elementi fondamentali per creare ologrammi realistici. Fornendo caratteristiche visive appropriate, è possibile creare oggetti olografici accattivanti che si integrano bene con l'ambiente fisico. I materiali sono anche importanti per fornire feedback visivo per i vari tipi di interazioni di input utente.
MRTK fornisce un MRTK Standard Shader con varie opzioni di effetto visivo che possono essere usate per il feedback visivo. Ad esempio, è possibile utilizzare la proprietà 'Proximity Light' per fornire un effetto di illuminazione quando il dito dell'utente si avvicina alla superficie dell'oggetto. Altre informazioni su MRTK Standard Shader
Ciclo video: esempio di feedback visivo basato sulla prossimità a un rettangolo di selezione