Sguardo e commit della testa
Lo sguardo testata e il commit sono un caso speciale del modello di input per lo sguardo fisso e il commit che prevede la destinazione di un oggetto con una direzione della testa degli utenti. È possibile agire sulla destinazione con un input secondario, ad esempio il tocco con l'aria del movimento della mano o il comando vocale "Seleziona".
Supporto dei dispositivi
| Modello di input | HoloLens (prima generazione) | HoloLens 2 | Visori vr immersive |
| Sguardo e commit della testa | ✔️ Raccomandato | ✔️ Consigliato (terza scelta - Vedere le altre opzioni) | ➕ Opzione alternativa |
Demo dei concetti di progettazione del tracciamento oculare e della testa
Se vuoi vedere i concetti di progettazione di Head e Eye Tracking in azione, vedi la demo di progettazione di ologrammi - Tracciamento della testa e tracciamento oculare di seguito. Al termine, continuare per un'analisi più dettagliata di argomenti specifici.
Questo video è stato tratto dall'app "Progettazione di ologrammi" HoloLens 2. Scarica e goditi l'esperienza completa qui.
Ridimensionamento e feedback di destinazione
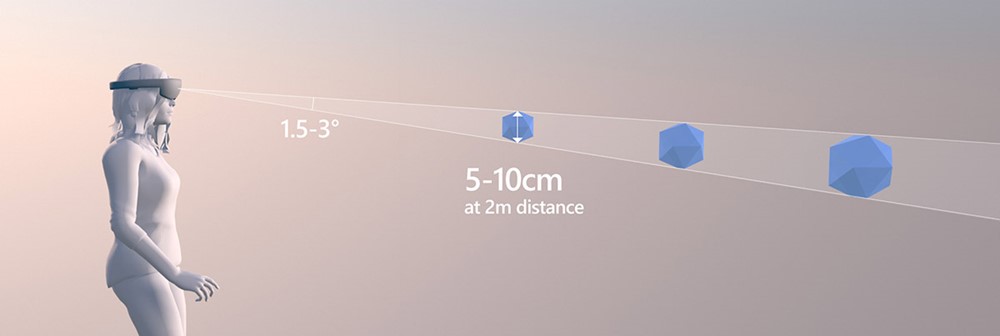
Il vettore di puntamento della testa è stato dimostrato ripetutamente utilizzabile per il targeting fine, ma spesso funziona meglio per il targeting lordo, ovvero l'acquisizione di obiettivi più grandi. Le dimensioni minime di destinazione da 1 grado a 1,5 gradi consentono azioni utente riuscite nella maggior parte degli scenari, anche se le destinazioni di 3 gradi spesso consentono una maggiore velocità. Le dimensioni di destinazione dell'utente sono effettivamente un'area 2D anche per gli elementi 3D, a seconda della proiezione che deve essere l'area di destinazione. Fornire un segnale saliente che indica che un elemento è "attivo" (che l'utente ha come destinazione) è utile. Ciò può includere trattamenti come effetti visibili con "passaggio del mouse", evidenziazioni audio o clic o cancella l'allineamento di un cursore con un elemento.

Dimensioni ottimali della destinazione a una distanza di 2 metri

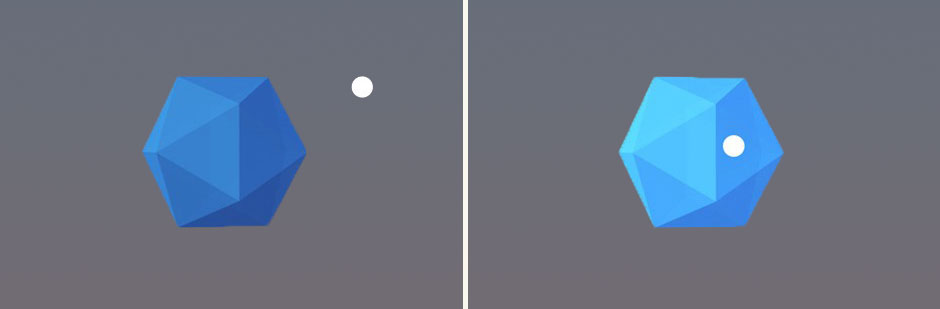
Esempio di evidenziazione di un oggetto di destinazione dello sguardo fisso
Posizionamento di destinazione
Gli utenti spesso non riescono a trovare elementi dell'interfaccia utente che si trovano troppo in alto o in basso nel campo visivo. La maggior parte della loro attenzione finisce su aree intorno al loro focus principale, che è approssimativamente a livello degli occhi. Posizionare la maggior parte degli obiettivi in una fascia ragionevole intorno al livello degli occhi può essere utile. Data la tendenza degli utenti a concentrarsi su un'area visiva relativamente piccola in qualsiasi momento (il cono di visione attenzionale è di circa 10 gradi), raggruppare gli elementi dell'interfaccia utente nel modo in cui sono correlati concettualmente può usare comportamenti di concatenazione dell'attenzione da un elemento all'altro mentre un utente sposta lo sguardo attraverso un'area. Quando si progetta l'interfaccia utente, tenere presente la potenziale grande variazione nel campo visivo tra HoloLens e le cuffie immersive.

Un esempio di elementi dell'interfaccia utente raggruppati per una selezione più semplice dello sguardo fisso in Galaxy Explorer
Miglioramento dei comportamenti di destinazione
Se la finalità dell'utente di indirizzare qualcosa può essere determinata o strettamente approssimata, può essere utile accettare tentativi di interazione quasi mancati come se fossero stati mirati correttamente. Ecco alcuni metodi di successo che possono essere incorporati nelle esperienze di realtà mista:
Stabilizzazione head-gaze ("pozzi di gravità")
Questa opzione deve essere attivata la maggior parte o tutto il tempo. Questa tecnica rimuove gli instabilità naturali della testa e del collo che gli utenti potrebbero avere anche il movimento a causa di comportamenti di ricerca e pronuncia.
Algoritmi di collegamento più vicini
Questi algoritmi funzionano meglio nelle aree con contenuto interattivo sparse. Se esiste un'alta probabilità di determinare con quale utente stava tentando di interagire, è possibile integrare le funzionalità di targeting presupponendo un certo livello di finalità.
Azioni di backdating e postdating
Questo meccanismo è utile nelle attività che richiedono velocità. Quando un utente si muove in una serie di manovre di targeting e attivazione a velocità elevata, è utile assumere una qualche finalità. È anche utile consentire ai passaggi mancanti di agire su destinazioni che l'utente aveva a fuoco leggermente prima o leggermente dopo il tocco (50 ms prima/dopo era efficace nei test iniziali).
Levigatura
Questo meccanismo è utile per i movimenti di tracciato, riducendo il leggero nervosismo e oscillazioni a causa delle caratteristiche naturali del movimento della testa. Quando si smussano i movimenti di tracciato, smussare in base alle dimensioni e alla distanza dei movimenti anziché nel tempo.
Magnetismo
Questo meccanismo può essere considerato come una versione più generale degli algoritmi di collegamento più vicini, ovvero il disegno di un cursore verso una destinazione o semplicemente l'aumento di hitbox, in modo visibile o meno, in quanto gli utenti si avvicinano alle destinazioni probabili usando una certa conoscenza del layout interattivo per approcciare meglio la finalità dell'utente. Questo può essere potente per destinazioni di piccole dimensioni.
Appiccicosa messa a fuoco
Quando si determinano gli elementi interattivi nelle vicinanze da assegnare, concentrarsi su, la stickiness dello stato attivo fornisce una distorsione all'elemento attualmente attivo. Ciò consente di ridurre i comportamenti di spostamento dello stato attivo irregolare quando si galleggia in un punto intermedio tra due elementi con rumore naturale.