Aggiungere DALL-E all'app desktop WinUI 3/SDK per app di Windows
In questa procedura si integreranno le funzionalità di generazione di immagini di DALL-E nell'app desktop WinUI 3/SDK per app di Windows.
Prerequisiti
- Configurare il computer di sviluppo (vedere Introduzione a WinUI).
- Interfaccia di chat funzionale in cui verrà integrata questa funzionalità. Vedere Come aggiungere completamenti della chat OpenAI all'app desktop WinUI 3/SDK per app di Windows. Verrà illustrato come integrare DALL-E nell'interfaccia di chat da questa procedura.
- Una chiave API OpenAI dal dashboard degli sviluppatori OpenAI assegnata alla variabile di ambiente
OPENAI_API_KEY. - Un SDK OpenAI installato nel progetto. Per un elenco delle raccolte della community, vedere la documentazione di OpenAI. In questa procedura si userà betalgo/openai.
Installare e inizializzare OpenAI SDK
Assicurarsi che l'oggetto betalgo/OpenAI SDK venga installato nel progetto eseguendo dotnet add package Betalgo.OpenAI dalla finestra del terminale di Visual Studio. Inizializzare l'SDK con la chiave API OpenAI come indicato di seguito:
//...
using OpenAI;
using OpenAI.Managers;
using OpenAI.ObjectModels.RequestModels;
using OpenAI.ObjectModels;
namespace ChatGPT_WinUI3
{
public sealed partial class MainWindow : Window
{
private OpenAIService openAiService;
public MainWindow()
{
this.InitializeComponent();
var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY");
openAiService = new OpenAIService(new OpenAiOptions(){
ApiKey = openAiKey
});
}
}
}
Modificare l'interfaccia utente dell'app
Modificare l'oggetto esistente MainWindow.xaml in modo da includere un controllo Image che visualizza immagini all'interno della conversazione:
<!-- ... existing XAML ... -->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="{Binding ImageUrl}" Margin="5" Stretch="UniformToFill"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!-- ... existing XAML ... -->
Si noti che questa procedura presuppone che si abbia un'interfaccia di chat con un oggetto TextBox e Button; vedere Come aggiungere completamenti di chat OpenAI all'app desktop WinUI 3/SDK per app di Windows.
Implementare la generazione di immagini DALL-E
In MainWindow.xaml.cs, aggiungere i metodi seguenti per gestire la generazione e la visualizzazione delle immagini:
// ... existing using statements ...
private async void SendButton_Click(object sender, RoutedEventArgs e)
{
ResponseProgressBar.Visibility = Visibility.Visible;
string userInput = InputTextBox.Text;
if (!string.IsNullOrEmpty(userInput))
{
InputTextBox.Text = string.Empty;
var imageResult = await openAiService.Image.CreateImage(new ImageCreateRequest
{
Prompt = userInput,
N = 2,
Size = StaticValues.ImageStatics.Size.Size256, // StaticValues is available as part of the Betalgo OpenAI SDK
ResponseFormat = StaticValues.ImageStatics.ResponseFormat.Url,
User = "TestUser"
});
if (imageResult.Successful)
{
foreach (var imageUrl in imageResult.Results.Select(r => r.Url))
{
AddImageMessageToConversation(imageUrl);
}
}
else
{
AddMessageToConversation("GPT: Sorry, something bad happened: " + imageResult.Error?.Message);
}
}
ResponseProgressBar.Visibility = Visibility.Collapsed;
}
private void AddImageMessageToConversation(string imageUrl)
{
var imageMessage = new MessageItem
{
ImageUrl = imageUrl
};
ConversationList.Items.Add(imageMessage);
}
Il metodo openAiService.Image.CreateImage() è responsabile della chiamata dell'API DALL-E di OpenAI. Per altri esempi di utilizzo, vedere il wiki di Betalgo OpenAI SDK.
Si noti la presenza di ImageUrl nella classe MessageItem. Si tratta di una nuova proprietà:
public class MessageItem
{
public string Text { get; set; }
public SolidColorBrush Color { get; set; }
public string ImageUrl { get; set; } // new
}
Esecuzione e test
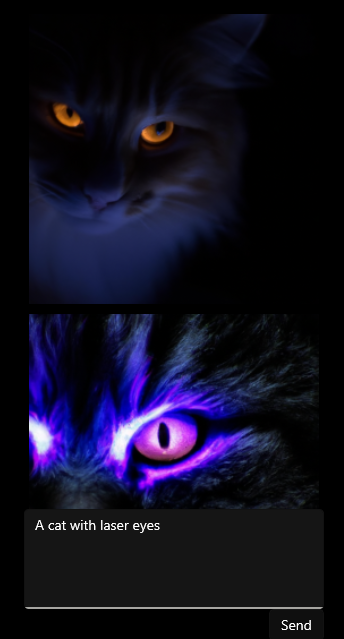
Eseguire l'app, immettere un prompt e fare clic sul pulsante "Genera immagine". L'output dovrebbe essere simile al seguente:

Riepilogo
In questa guida, si è appreso come:
- Accettare richieste di immagini dagli utenti all'interno di un oggetto
<TextBox>. - Generare immagini usando l'API DALL-E OpenAI.
- Visualizzare l'immagine in un oggetto
<Image>.
