Avviso popup con attivazione dell'aggiornamento in sospeso
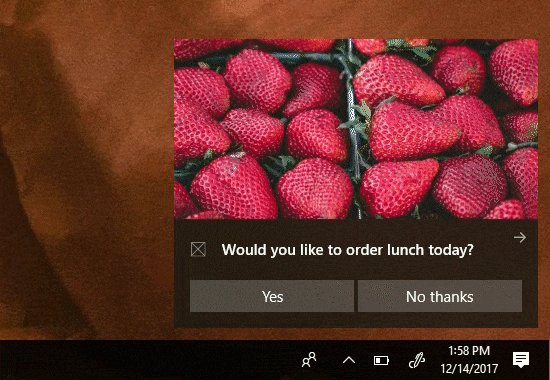
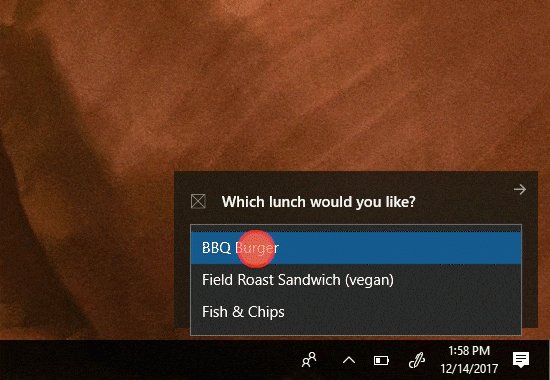
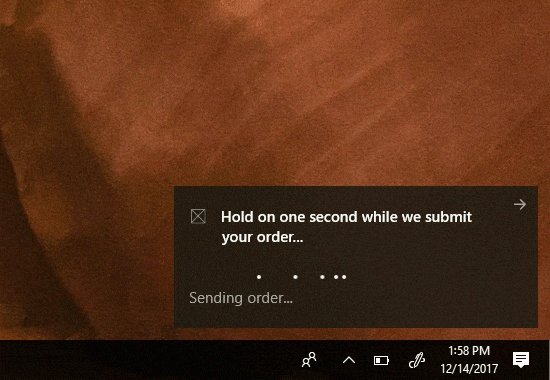
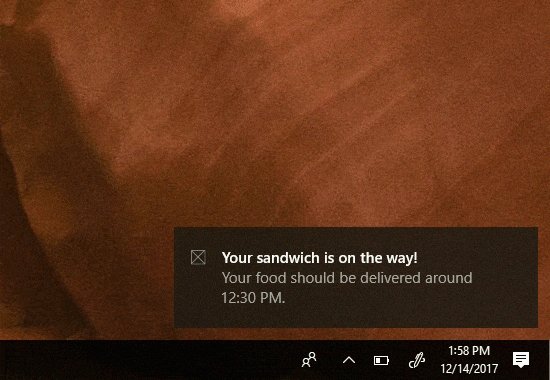
Puoi usare PendingUpdate per creare interazioni in più passaggi nelle notifiche di tipo avviso popup. Ad esempio, come illustrato di seguito, puoi creare una serie di avvisi popup in cui gli avvisi popup successivi dipendono dalle risposte degli avvisi popup precedenti.

Importante
Richiede Desktop Fall Creators Update e 2.0.0 della libreria delle notifiche: è necessario eseguire desktop build 16299 o versione successiva per visualizzare il lavoro di aggiornamento in sospeso. Devi usare la versione 2.0.0 o successiva della libreria NuGet notifiche di UWP Community Toolkit per assegnare PendingUpdate sui pulsanti. PendingUpdate è supportato solo sul desktop e verrà ignorato in altri dispositivi.
Prerequisiti
Questo articolo presuppone una conoscenza a livello professionale di...
- Creazione di contenuto di tipo avviso popup
- Invio di un avviso popup e gestione dell'attivazione in background
Panoramica
Per implementare un avviso popup che usa l'aggiornamento in sospeso come comportamento di attivazione...
Nei pulsanti di attivazione in background dell'avviso popup specificare un AfterActivationBehavior di PendingUpdate
Assegnazione di un tag (e facoltativamente gruppo) quando si invia l'avviso popup
Quando l'utente fa clic sul pulsante, l'attività in background verrà attivata e l'avviso popup verrà mantenuto sullo schermo in uno stato di aggiornamento in sospeso
Nell'attività in background inviare un nuovo avviso popup con il nuovo contenuto, usando lo stesso tag e gruppo
Assegnazione di PendingUpdate
Nei pulsanti di attivazione in background imposta AfterActivationBehavior su PendingUpdate. Osserva che funziona solo per i pulsanti con activationType di background.
new ToastContentBuilder()
.AddText("Would you like to order lunch today?")
.AddButton(new ToastButton("Yes", "action=orderLunch")
{
ActivationType = ToastActivationType.Background,
ActivationOptions = new ToastActivationOptions()
{
AfterActivationBehavior = ToastAfterActivationBehavior.PendingUpdate
}
});
Uso di un tag nella notifica
Per sostituire successivamente la notifica, devi assegnare il tag (e facoltativamente il gruppo) alla notifica.
// Create the notification
var notif = new ToastNotification(content.GetXml())
{
Tag = "lunch"
};
// And show it
ToastNotificationManager.CreateToastNotifier().Show(notif);
Sostituzione dell'avviso popup con nuovo contenuto
In risposta all'utente che fa clic sul pulsante, l'attività in background viene attivata ed è necessario sostituire l'avviso popup con nuovo contenuto. Sostituisci l'avviso popup semplicemente inviando un nuovo avviso popup con lo stesso tag e gruppo.
Raccomandiamo vivamente di impostare l'audio su invisibile all'utente in risposta a un clic su un pulsante, perché l'utente sta già interagindo con l'avviso popup.
// Generate new content
ToastContent content = new ToastContent()
{
...
// We disable audio on all subsequent toasts since they appear right after the user
// clicked something, so the user's attention is already captured
Audio = new ToastAudio() { Silent = true }
};
// Create the new notification
var notif = new ToastNotification(content.GetXml())
{
Tag = "lunch"
};
// And replace the old one with this one
ToastNotificationManager.CreateToastNotifier().Show(notif);
