Tecniche di responsive design
La progettazione reattiva usa solo un layout in cui il contenuto è fluido e può adattarsi alle dimensioni delle finestre variabili. La progettazione reattiva consente di creare una funzionalità una volta e aspettarsi che funzioni in tutte le dimensioni dello schermo. La progettazione adattiva è simile, ma sostituisce un layout con un altro layout.
Le app XAML usano pixel effettivi per garantire che l'interfaccia utente sia leggibile e utilizzabile in tutti i dispositivi windows. Quindi, perché vuoi personalizzare l'interfaccia utente dell'app per un dispositivo o una dimensione dello schermo specifica?
Per usare nel modo più efficace lo spazio e ridurre la necessità di spostamento
Se progetti un'app in modo che abbia un aspetto ottimale su un dispositivo con uno schermo di dimensioni ridotte, ad esempio un tablet, l'app potrà essere usata anche su un PC con uno schermo molto più grande, ma probabilmente una parte dello spazio resterà inutilizzata. È possibile personalizzare l'app per visualizzare più contenuto quando lo schermo è superiore a una determinata dimensione. Ad esempio, un'app di shopping potrebbe visualizzare una sola categoria di prodotti alla volta su un tablet, ma mostrare più categorie e prodotti contemporaneamente su un PC o un portatile.
Inserendo più contenuto sullo schermo, si riduce la quantità di navigazione che l'utente deve eseguire.
Per sfruttare al meglio le funzionalità dei dispositivi
Alcuni dispositivi hanno maggiori probabilità di avere determinate funzionalità del dispositivo. I portatili, ad esempio, potrebbero disporre di un sensore di posizione e una fotocamera, mentre una TV potrebbe non esserne dotata. L'app può rilevare quali funzionalità sono disponibili e abilitare le funzionalità che le usano.
Per ottimizzare l'app per l'input
La libreria di controlli universali funziona con tutti i tipi di input (tocco, penna, tastiera, mouse), ma puoi comunque ottimizzare per determinati tipi di input riordinando gli elementi dell'interfaccia utente.
Quando si ottimizza l'interfaccia utente dell'app per larghezze dello schermo specifiche, si dice che si sta creando una progettazione reattiva. Ecco alcune tecniche di progettazione reattive che puoi usare per personalizzare l'interfaccia utente dell'app.
Proposta
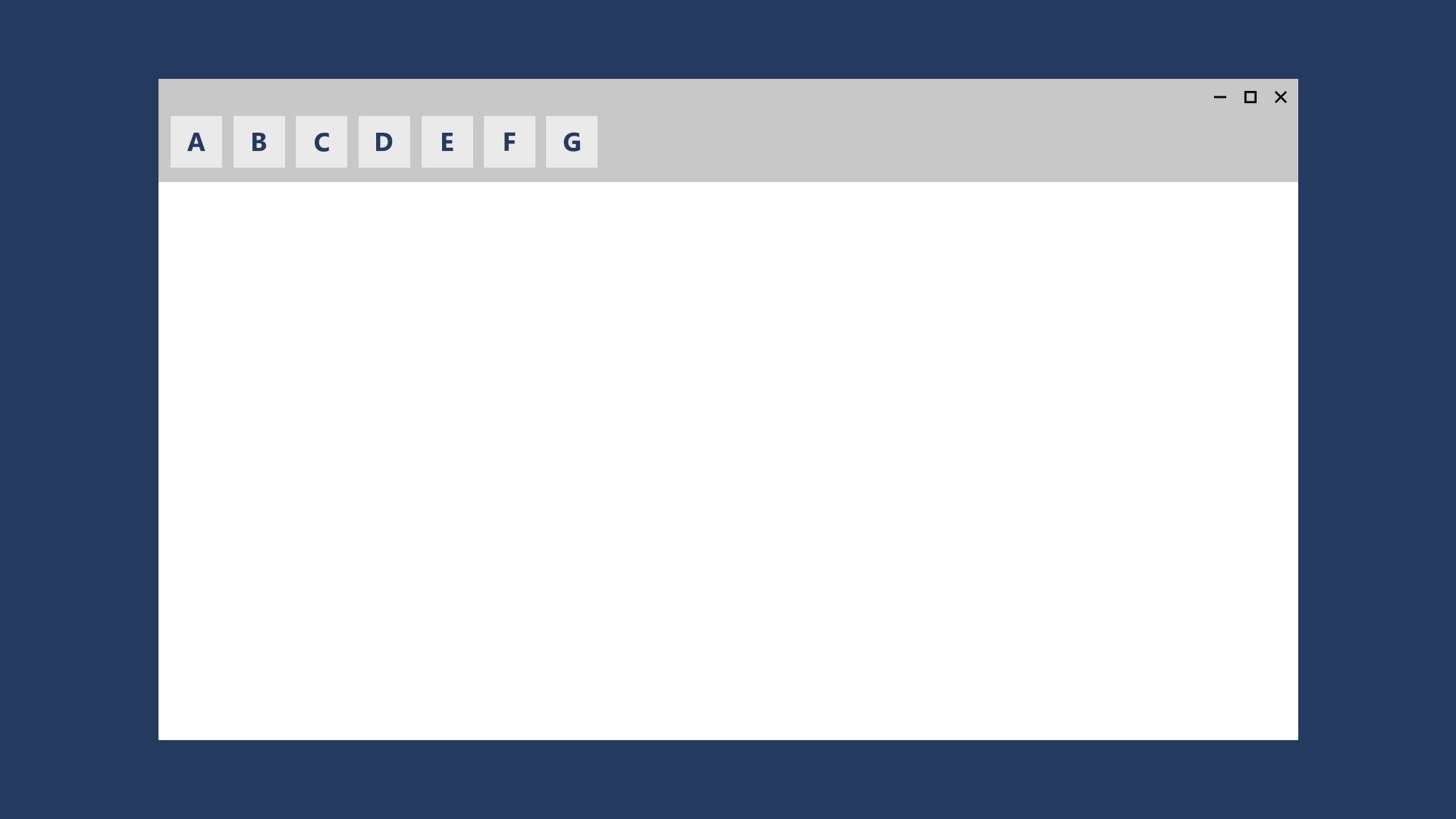
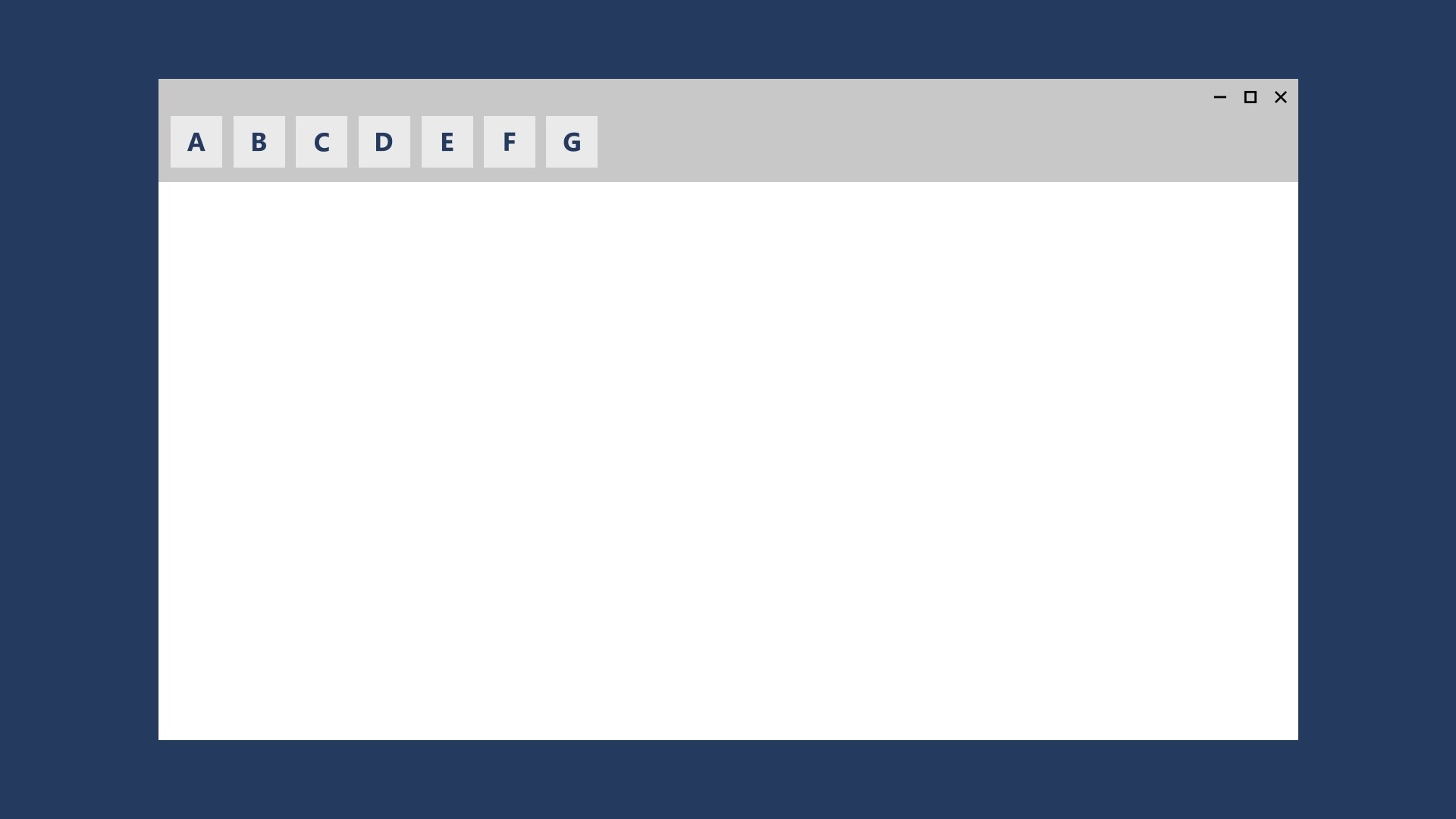
Puoi modificare la posizione degli elementi dell'interfaccia utente per sfruttare al meglio le dimensioni delle finestre. In questo esempio la finestra più piccola impila gli elementi verticalmente. Quando l'applicazione passa a una finestra di dimensioni maggiori, gli elementi possono sfruttare la maggiore larghezza della finestra.

In questo esempio di progettazione per un'app di foto, l'app foto riposiziona il contenuto su schermi più grandi.
Ridimensiona
Puoi ottimizzare le dimensioni delle finestre regolando i margini e le dimensioni degli elementi dell'interfaccia utente. In questo modo puoi migliorare l'esperienza di lettura su uno schermo più grande semplicemente espandendo il frame del contenuto.

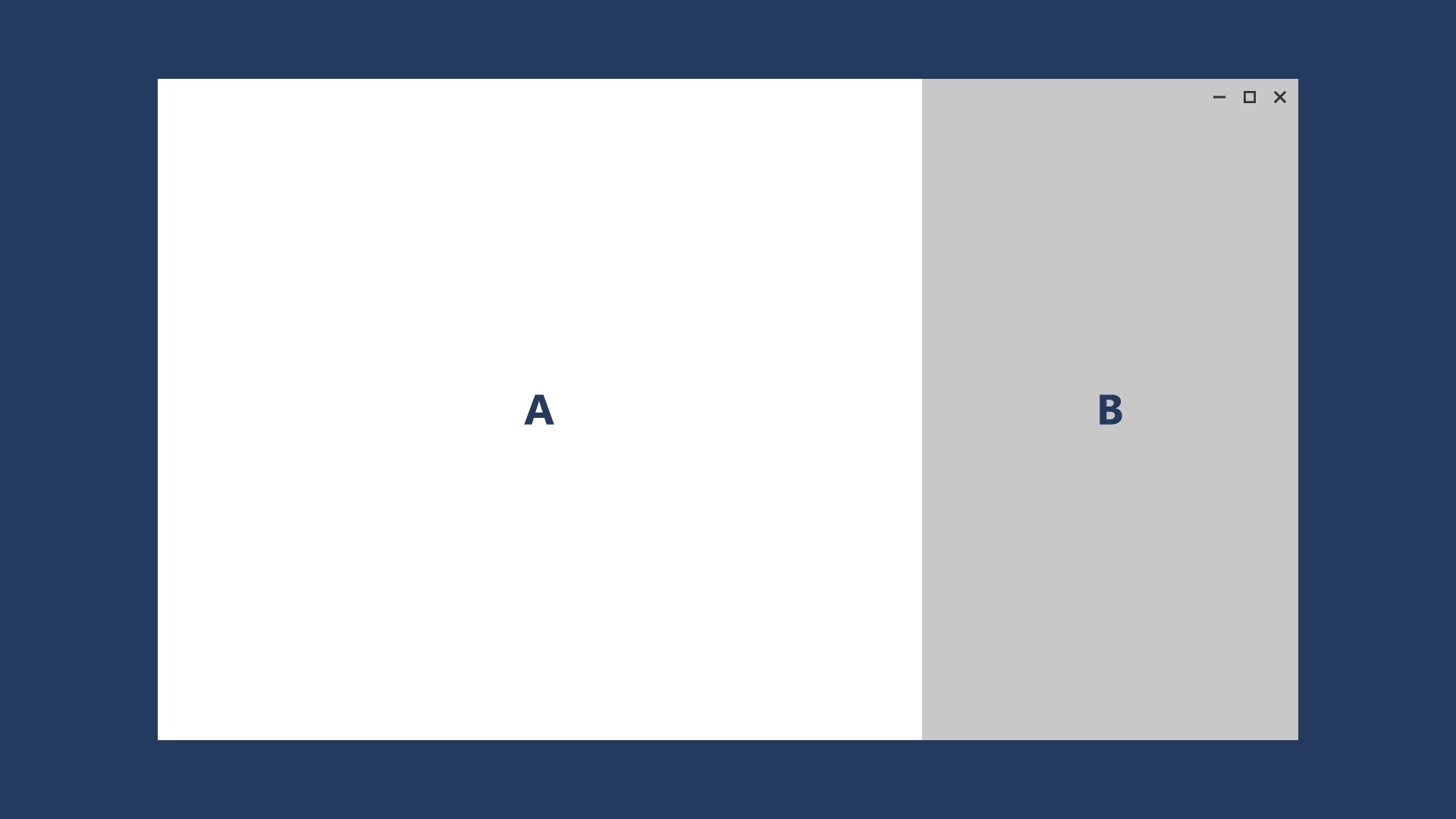
Nuovo flusso
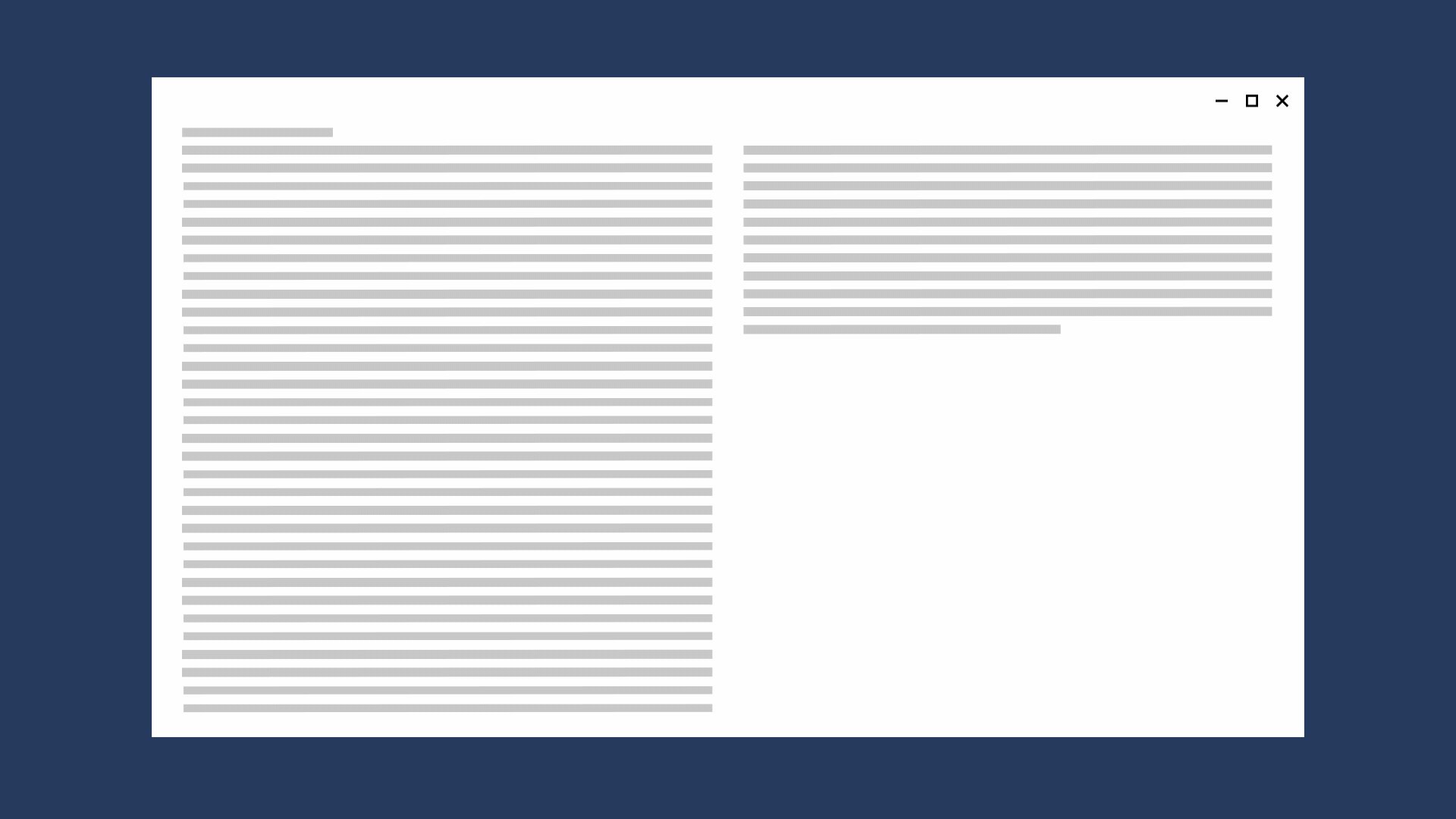
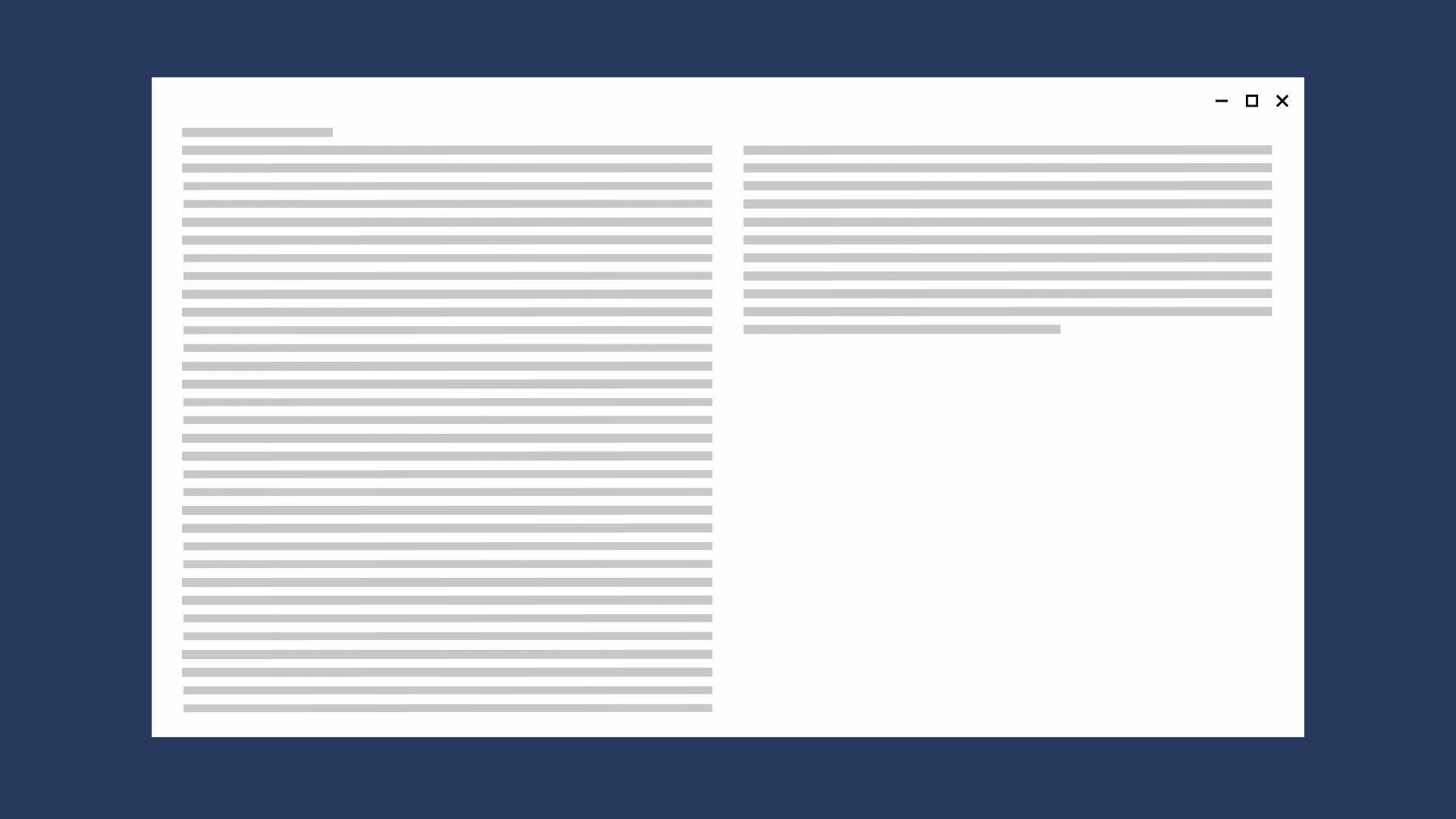
Modificando il flusso degli elementi dell'interfaccia utente in base al dispositivo e all'orientamento, l'app può offrire una visualizzazione ottimale del contenuto. Ad esempio, con uno schermo di dimensioni maggiori può essere preferibile aggiungere colonne, usare contenitori più grandi e generare le voci degli elenchi in modo diverso.
Questo esempio mostra come una singola colonna di contenuto con scorrimento verticale su uno schermo di dimensioni ridotte possa essere adattata dinamicamente su uno schermo più grande per visualizzare due colonne di testo.

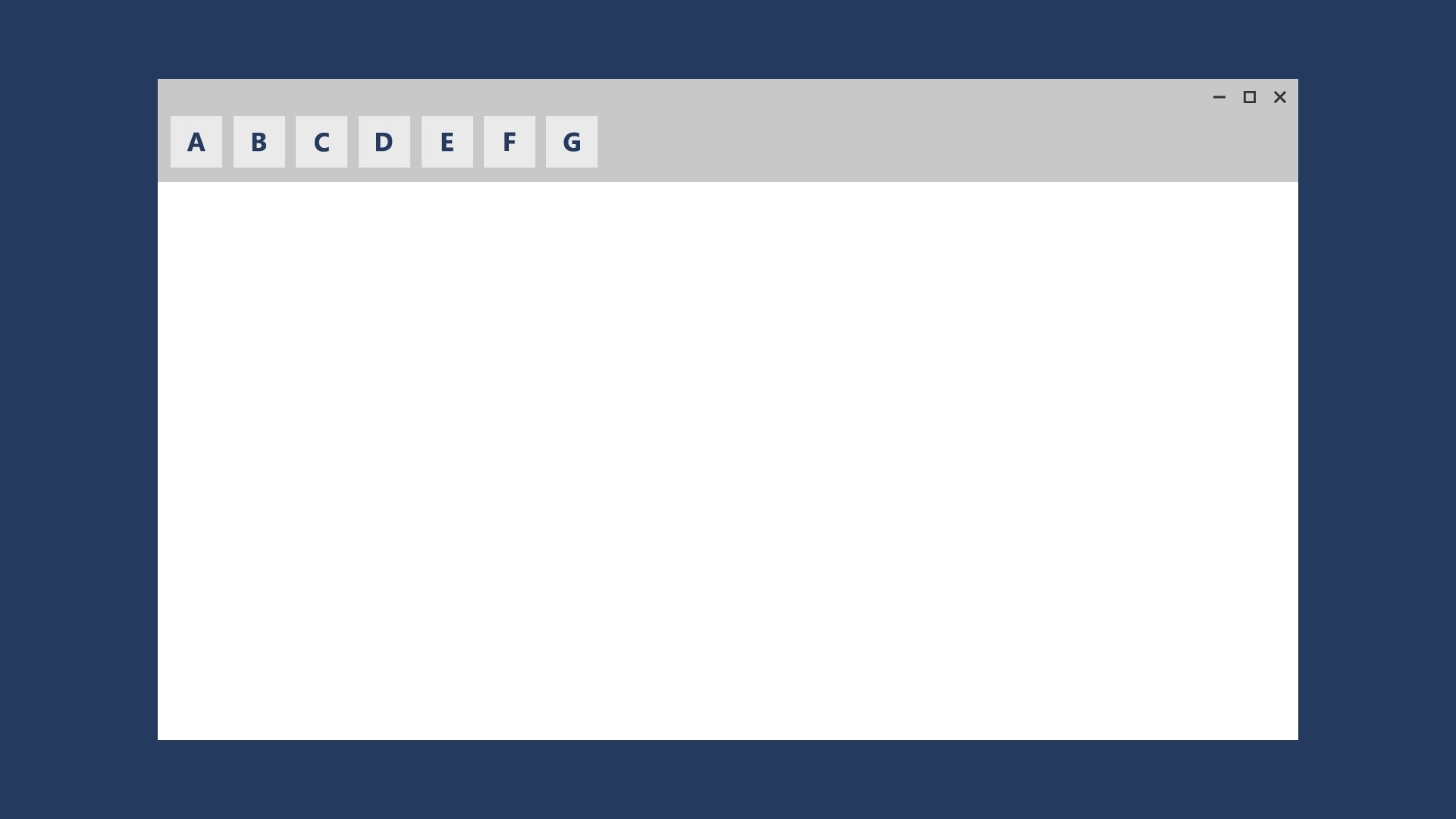
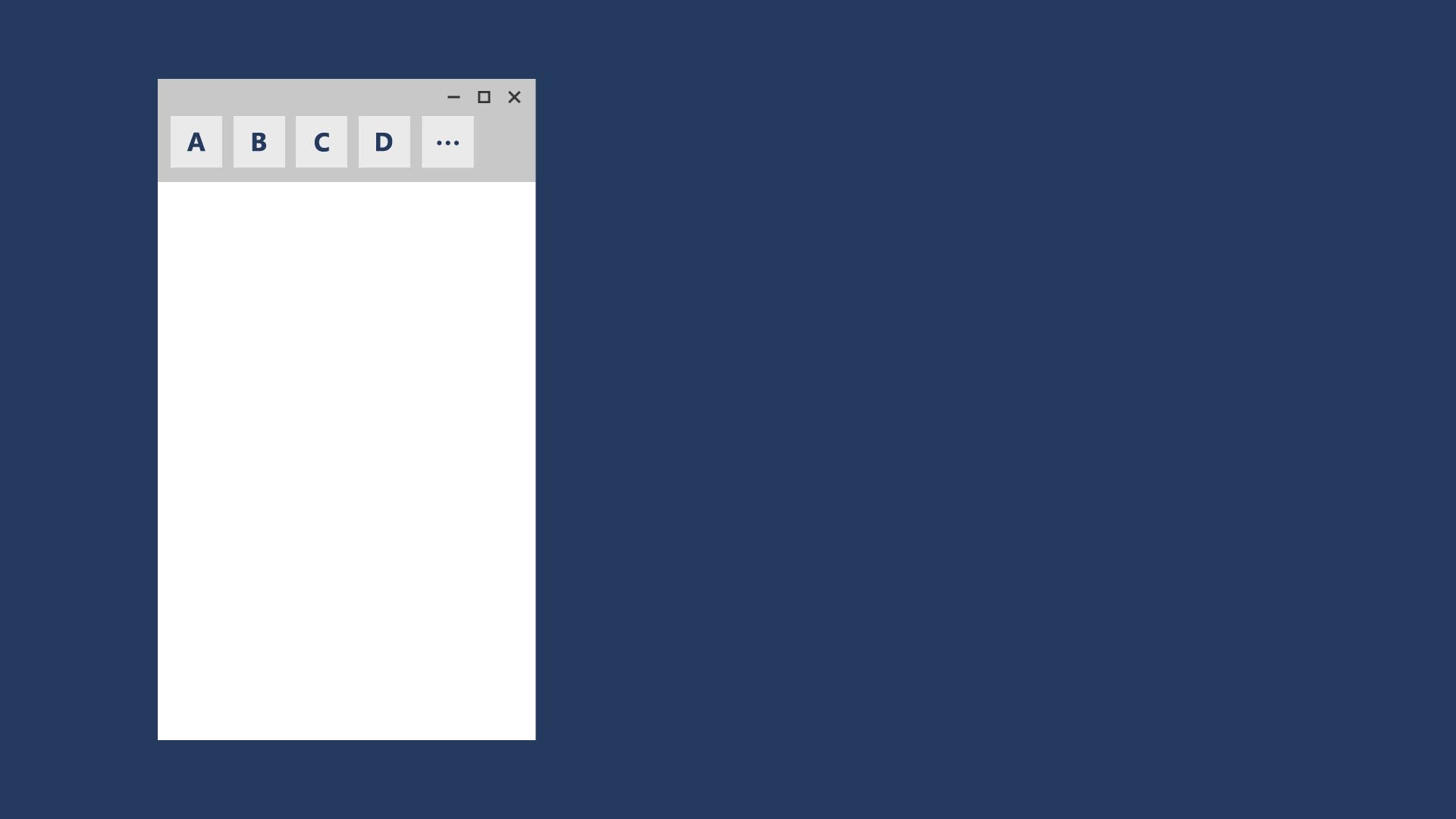
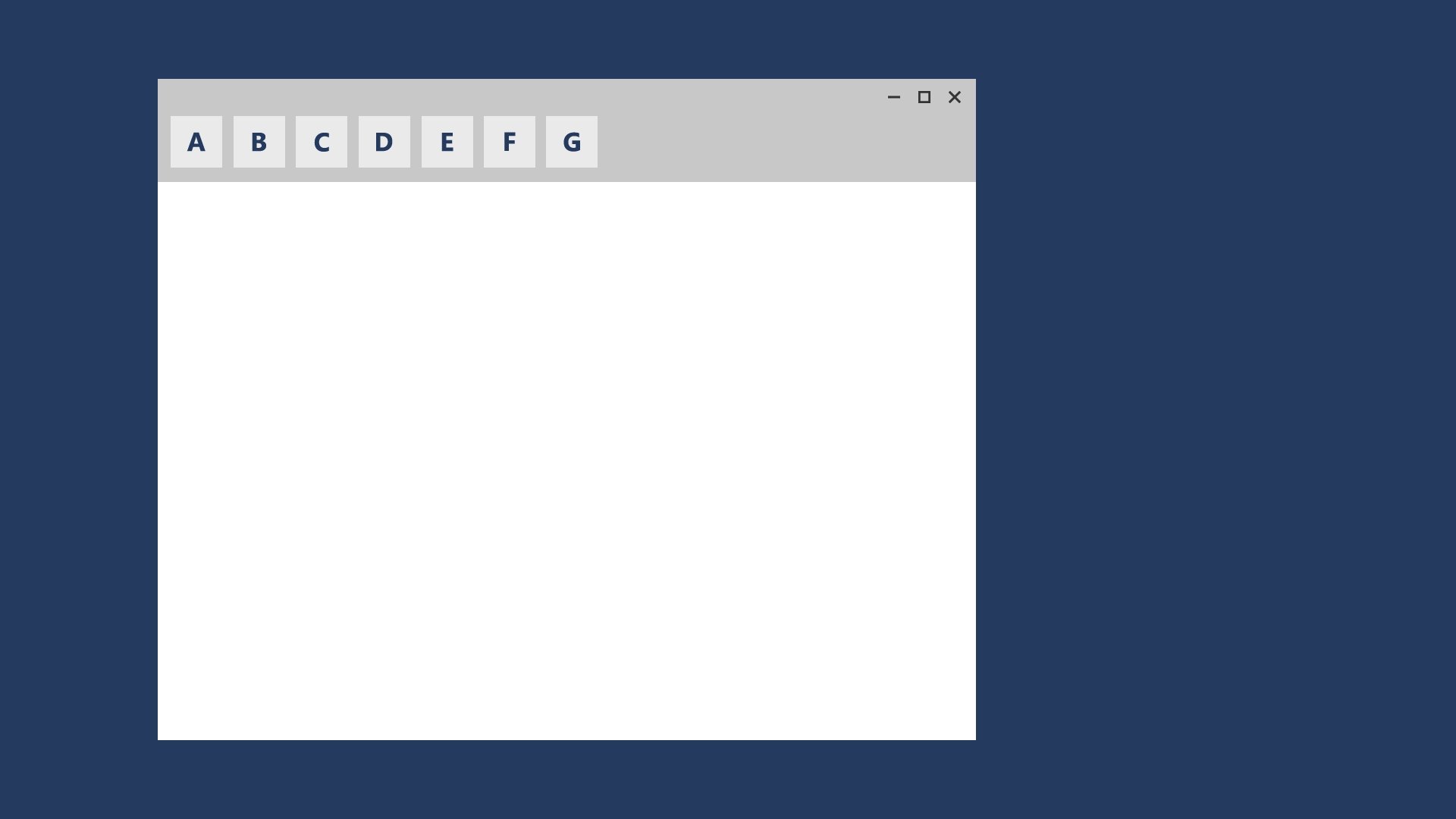
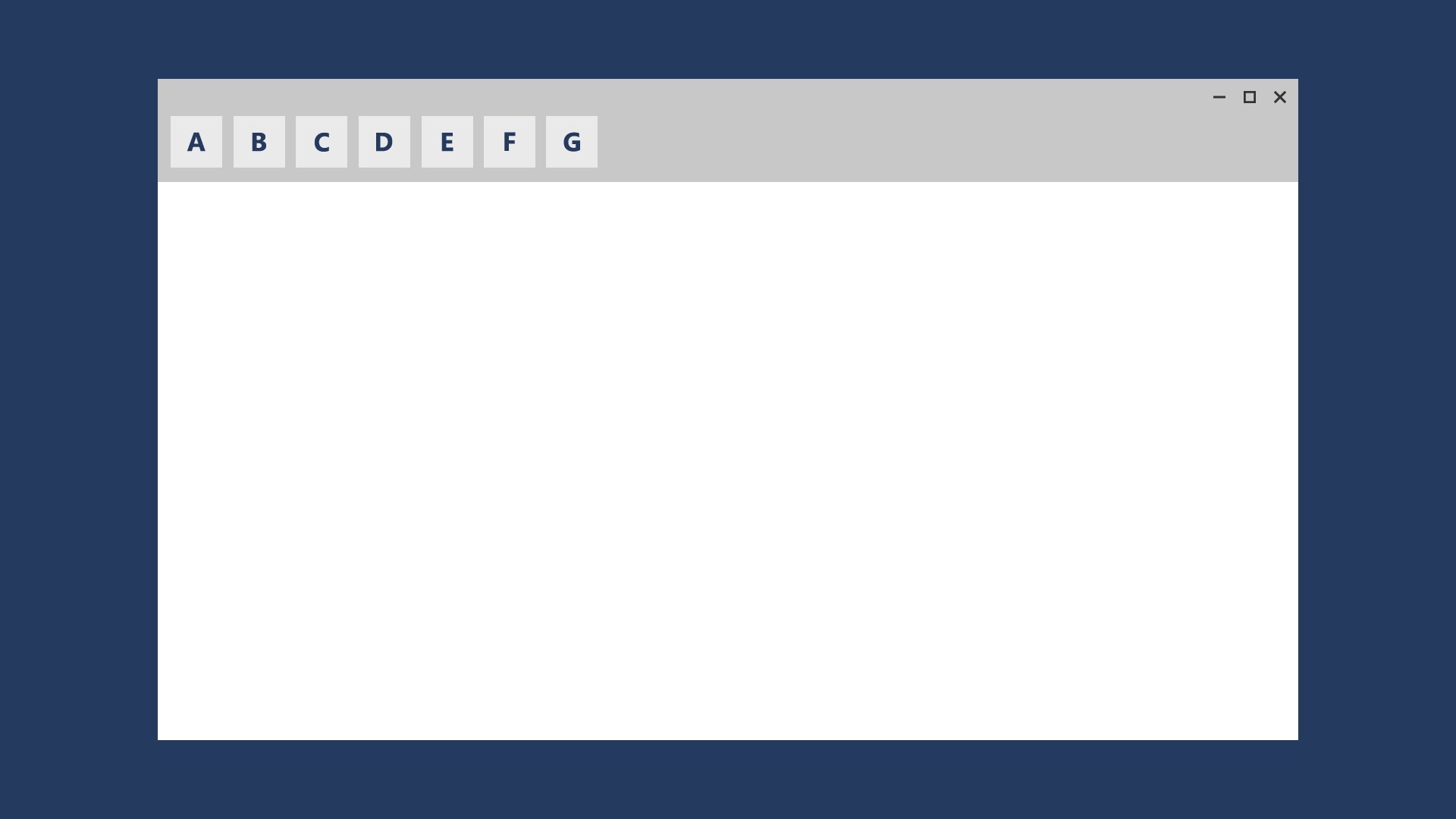
Mostrare/nascondere
Puoi mostrare o nascondere gli elementi dell'interfaccia utente in base allo spazio disponibile sullo schermo oppure nei casi in cui il dispositivo supporta funzionalità aggiuntive, situazioni specifiche oppure orientamenti dello schermo preferiti.

Ad esempio, i controlli dei lettori multimediali riducono il set di pulsanti su schermi più piccoli e li espandono su schermi più grandi. Il lettore multimediale in una finestra di grandi dimensioni è ad esempio in grado di gestire molte più funzionalità sullo schermo rispetto a quelle disponibili in una finestra di dimensioni ridotte.
Parte della tecnica reveal-or-hide include la scelta di quando visualizzare più metadati. Con finestre di dimensioni ridotte è preferibile mostrare una quantità minima di metadati. Con finestre di dimensioni maggiori invece è possibile presentare una quantità significativa di metadati. Di seguito sono riportati alcuni esempi di quando mostrare o nascondere i metadati:
- In un'app di posta elettronica è possibile visualizzare l'avatar dell'utente.
- In un'app musicale puoi visualizzare altre informazioni su un album o un artista.
- In un'app video è possibile visualizzare altre informazioni su un film o uno spettacolo, ad esempio visualizzare i dettagli del cast e dell'equipaggio.
- In qualsiasi app è possibile suddividere le colonne e visualizzare altri dettagli.
- In qualsiasi app, puoi prendere qualcosa che è impilati verticalmente e steso orizzontalmente. Quando si passa da una finestra piccola a una finestra più grande, gli elementi elenco in pila possono cambiare per visualizzare righe di elementi di elenco e colonne di metadati.
Riarchitettare
Puoi comprimere o creare una copia tramite fork dell'architettura dell'app per assegnare dispositivi specifici migliori. In questo esempio espandendo la finestra viene visualizzato l'intero modello elenco/dettagli.

Layout adattivo
Un layout adattivo è simile al layout reattivo, ma sostituisce completamente l'interfaccia utente in base al formato in cui viene presentato. La progettazione adattiva ha più dimensioni di layout fisse e attiva la pagina per caricare un determinato layout in base allo spazio disponibile.
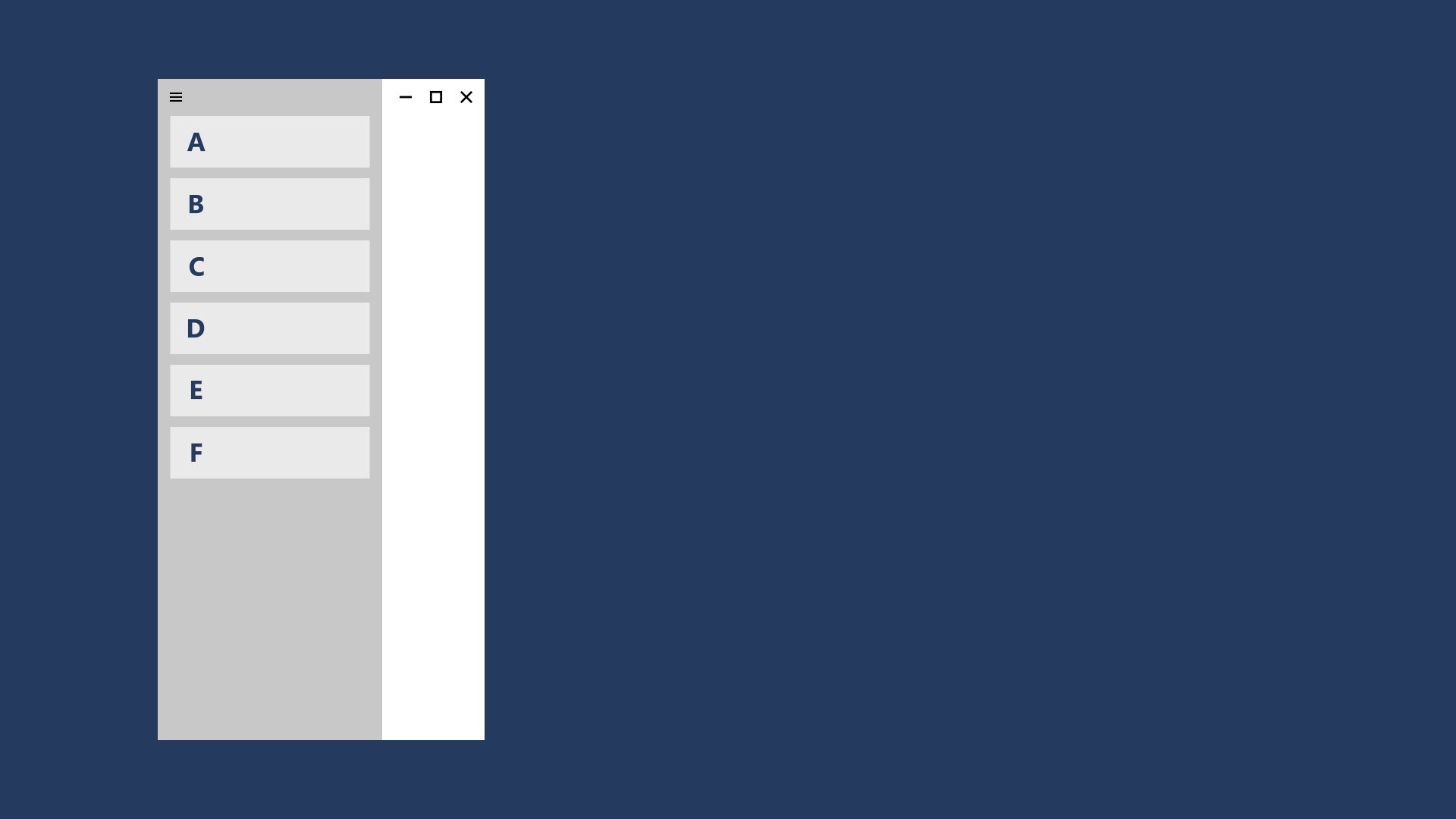
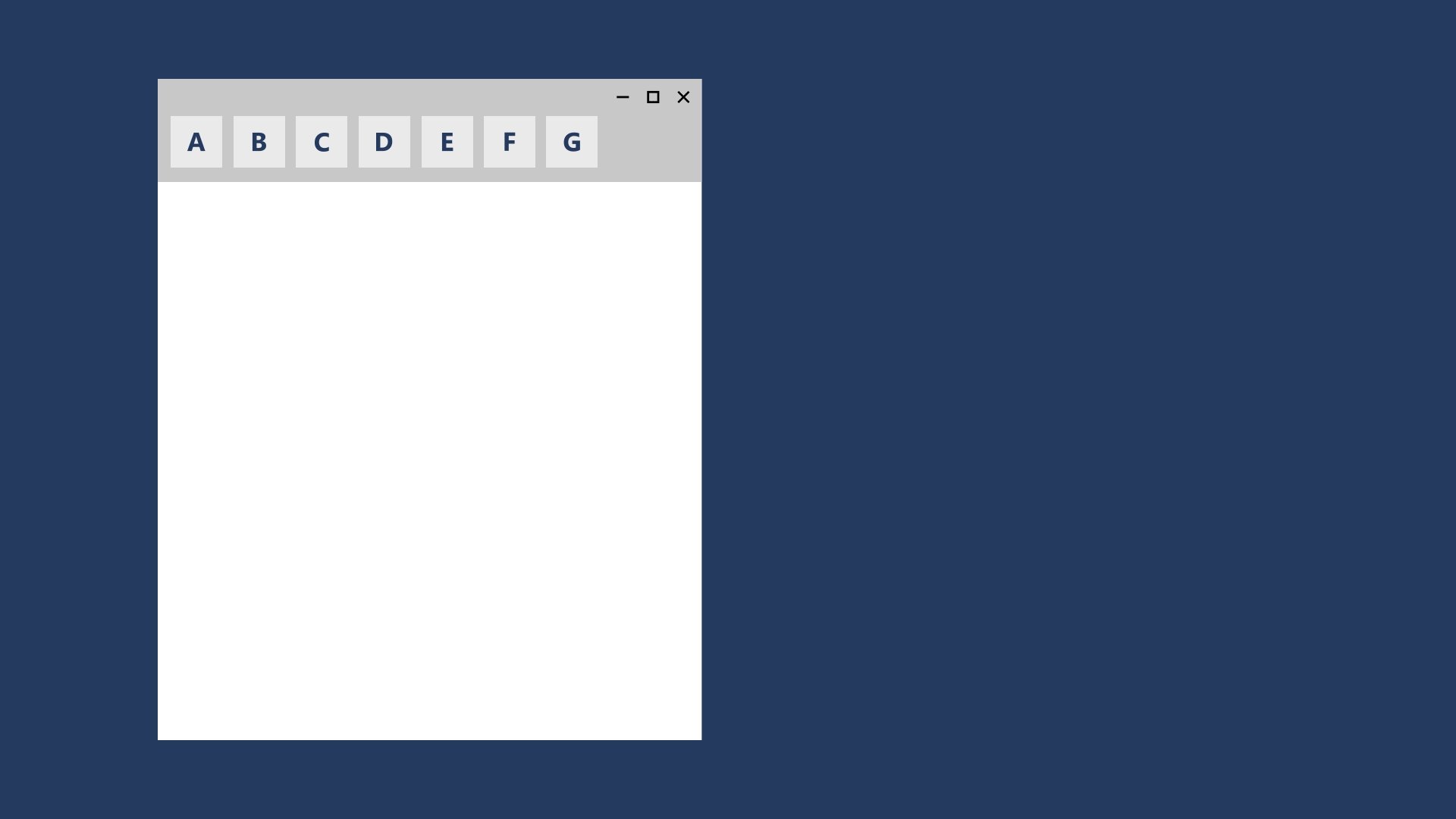
Questa tecnica ti consente di cambiare l'interfaccia utente per punti di interruzione specifici. In questo esempio il riquadro di spostamento e la relativa interfaccia utente compatta funzionano bene per uno schermo di piccole dimensioni, ma su uno schermo più grande le schede potrebbero rappresentare una scelta migliore.

Il controllo NavigationView supporta questa tecnica consentendo agli utenti di impostare la posizione del riquadro in alto o a sinistra.
