Esercitazione: usare Grid e StackPanel per creare una semplice app meteo
Usare XAML per creare il layout per una semplice app meteo usando gli elementi Grid e StackPanel. Con questi strumenti è possibile creare app dall'aspetto fantastico che funzionano su qualsiasi dispositivo che esegue Windows. Questa esercitazione dura 10-20 minuti.
API importanti: classe Grid, classe StackPanel
Prerequisiti
- Windows 10 e Microsoft Visual Studio 2015 o versione successiva. (Visual Studio più recente consigliato per gli aggiornamenti di sviluppo e sicurezza correnti) Installare gli strumenti per Windows App SDK.
- Informazioni su come creare un'app "Hello World" di base usando XAML e C#. In caso contrario, fai clic qui per scoprire come creare un'app "Hello World".
Passaggio 1: Creare un'app vuota
- Nel menu di Visual Studio, selezionare File>Nuovo progetto.
- Nel riquadro sinistro della finestra di dialogo Nuovo progetto, selezionare Visual C#>Windows>Universal o Visual C++>Windows>Universal.
- Nel riquadro centrale selezionare App vuota.
- Nella casella Nome, inserire WeatherPanel e scegliere OK.
- Per eseguire il programma, scegliere Debug>Avvia debug dal menù oppure premere F5.
Passaggio 2: Definire una Grid
In XAML una Grid è costituita da una serie di righe e colonne. Specificando la riga e la colonna di un elemento all'interno di un oggetto Grid, è possibile posizionare e distanziare altri elementi all'interno di un'interfaccia utente. Le righe e le colonne vengono definite con gli elementi RowDefinition e ColumnDefinition.
Per iniziare a creare un layout, aprire MainPage.xaml usando Esplora soluzioni e sostituire l'elemento Grid generato automaticamente con questo codice.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
Il nuovo oggetto Grid crea un set di due righe e colonne, che definisce il layout dell'interfaccia dell'app. La prima colonna ha il valore Width impostato su "3*", mentre nella seconda su "5*", dividendo lo spazio orizzontale tra le due colonne in base a un rapporto di 3:5. Allo stesso modo, le due righe hanno il valore Height impostato rispettivamente su "2*" e "*" e, di conseguenza, l'elemento Grid alloca alla prima riga uno spazio due volte maggiore rispetto alla seconda ("*" è uguale a "1*"). Questi rapporti vengono mantenuti anche se la finestra viene ridimensionata o il dispositivo viene modificato.
Per informazioni su altri metodi di ridimensionamento di righe e colonne, vedere Definire layout con XAML.
Se si esegue l'applicazione ora non verrà visualizzata alcuna pagina, ad eccezione di una pagina vuota, perché nessuna delle aree dell'oggetto Grid include contenuti. Per visualizzare l'elemento Grid è possibile aggiungere un po' di colore.
Passaggio 3: Colorare l'oggetto Grid
Per colorare l'elemento Grid è possibile aggiungere tre elementi Border , ognuno con un colore di sfondo diverso. Ogni oggetto viene assegnato anche a una riga e a una colonna nella Grid padre usando gli attributi Grid.Row e Grid.Column. I valori di questi attributi sono pari a 0 per impostazione predefinita, quindi non è necessario assegnarli al primo oggetto Border. Aggiungere il codice seguente all'elemento Grid dopo le definizioni di righe e colonne.
<Border Background="#2f5cb6"/>
<Border Grid.Column ="1" Background="#1f3d7a"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="#152951"/>
Si noti che per il terzo oggetto Border viene usato un attributo aggiuntivo Grid.ColumnSpan, che fa sì che questo oggetto Border si estenda su entrambe le colonne nella riga inferiore. È possibile usare Grid.RowSpan nello stesso modo e, insieme, questi attributi consentono di estendere un elemento su un numero qualsiasi di righe e colonne. L'angolo superiore sinistro di tale intervallo corrisponde sempre ai valori grid.Column e Grid.Row specificati negli attributi dell'elemento.
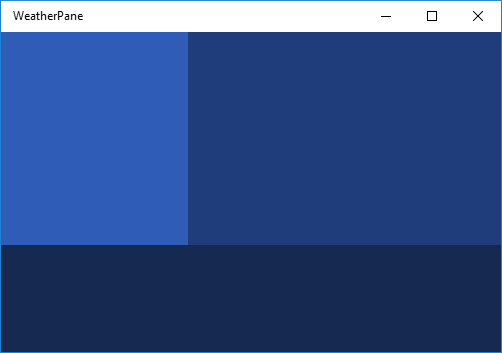
Se si esegue l'app, il risultato avrà un aspetto simile al seguente.

Passaggio 4: Organizzare il contenuto usando elementi StackPanel
StackPanel è il secondo elemento dell'interfaccia utente che useremo per creare l'app meteo. StackPanel è una parte fondamentale di molti layout di app di base, consentendo di impilare gli elementi verticalmente o orizzontalmente.
Nel codice seguente vengono creati due elementi StackPanel, ognuno con tre TextBlock.. Aggiungere questi elementi StackPanel all'elemento Grid sotto gli elementi Border del Passaggio 3. In questo modo gli elementi TextBlock vengono visualizzati sopra l'elemento Grid colorato creato in precedenza.
<StackPanel Grid.Column="1" Margin="40,0,0,0" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="Today - 64° F"/>
<TextBlock Foreground="White" FontSize="25" Text="Partially Cloudy"/>
<TextBlock Foreground="White" FontSize="25" Text="Precipitation: 25%"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="High: 66°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Low: 43°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Feels like: 63°"/>
</StackPanel>
Nel primo Stackpanel ogni TextBlock si sovrappone verticalmente sotto il successivo. Questo è il comportamento predefinito di stackPanel, quindi non è necessario impostare l'attributo Orientation . Nel secondo StackPanel vogliamo che gli elementi figlio vengano impilati orizzontalmente da sinistra a destra, quindi impostiamo l'attributo Orientation su "Horizontal". È inoltre necessario impostare l'attributo Grid.ColumnSpan su "2", in modo che il testo sia centrato rispetto all'oggetto Border inferiore.
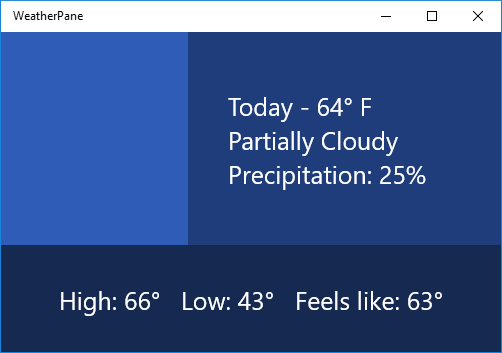
Se si esegue l'app ora, verrà visualizzata una schermata simile alla seguente.

Passaggio 5: Aggiungere un'icona di immagine
È infine possibile riempire la sezione vuota nell'elemento Grid con un'immagine che rappresenta il tempo di oggi, ovvero qualcosa che dice "parzialmente nuvoloso".
Scaricare l'immagine seguente e salvarla come file PNG denominato "partially-cloudy".

In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella Assets e selezionare Aggiungi ->Elemento esistente... Trovare il file partially-cloudy.png nel browser che viene visualizzato, selezionarlo e fare clic su Aggiungi.
Successivamente, aggiungere l'elemento Image seguente in MainPage.xaml sotto StackPanels del Passaggio 4.
<Image Margin="20" Source="Assets/partially-cloudy.png"/>
Poiché si desidera l'immagine nella prima riga e colonna, non è necessario impostare i relativi attributi Grid.Row o Grid.Column, consentendo loro di utilizzare l'impostazione predefinita a "0".
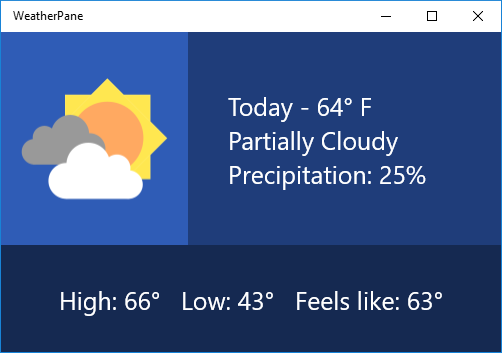
L'attività è terminata. In questo modo è stato correttamente creato Il layout per una semplice applicazione meteo. Se si esegue l'applicazione premendo F5, verrà visualizzato un risultato simile al seguente:

Se si desidera, provare a sperimentare con il layout precedente ed esplorare i diversi modi in cui si potrebbero rappresentare i dati meteo.
Articoli correlati
- Per un'introduzione alla progettazione di layout per le app di Windows, vedere Profili delle app di Windows
- Per informazioni sulla creazione di layout reattivi che si adattano a diverse dimensioni dello schermo, vedere Definire layout di pagina con XAML
