Silhouette delle app di Windows
Le sagome indicano un modello comune di relazioni tra elementi come la sovrapposizione delle app, i menu, la navigazione, i comandi e le aree di contenuto. Questo articolo è incentrato sulle silhouette comuni usate in diverse app integrate di Windows.
Vedere anche Content Basics per le disposizioni comuni di contenuto e controlli.
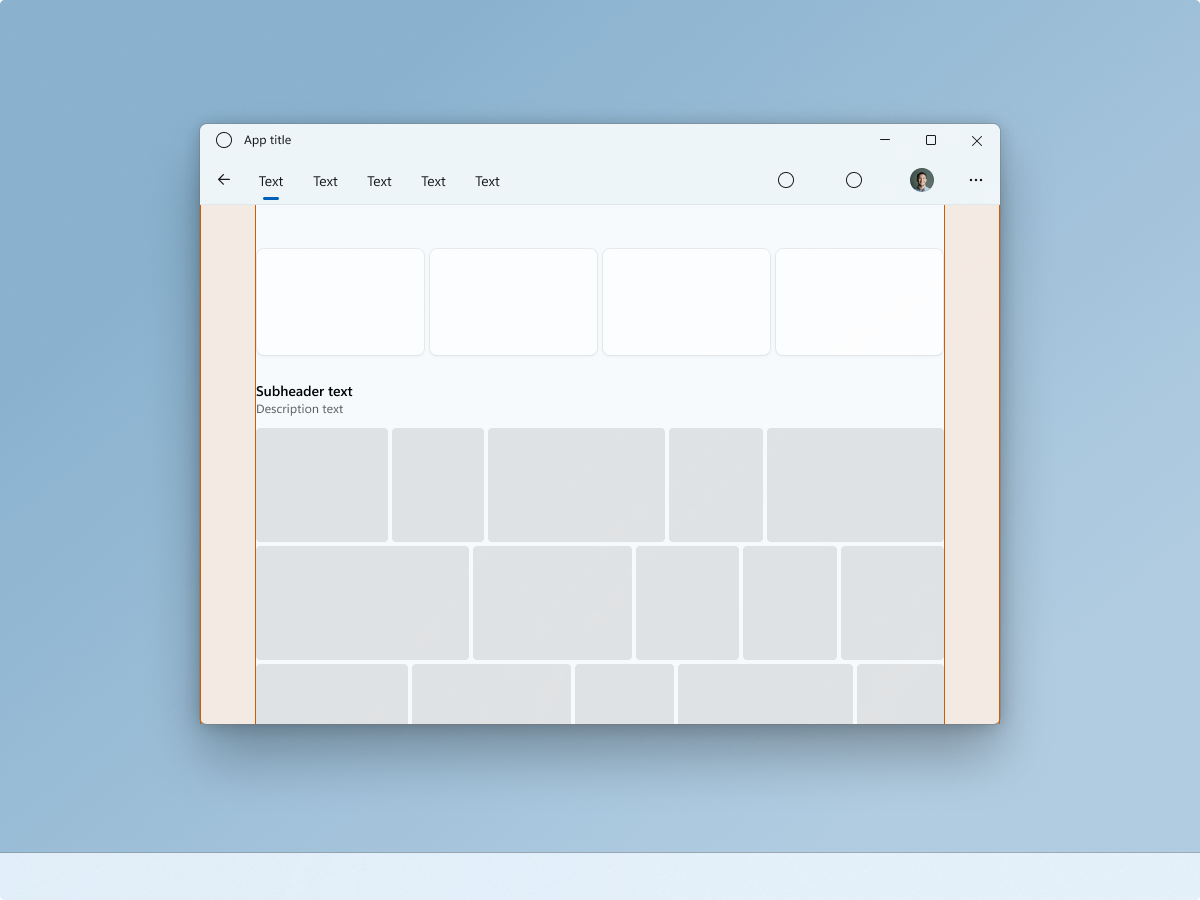
Silhouette della navigazione superiore

Un NavigationView può essere usato nella parte superiore del livello di contenuto dell'app, creando una connessione con il contenuto sottostante. Si noti la posizione del controllo identità/persona/immagine dell'utente quando si usa la navigazione superiore.
L'inserimento della navigazione nella stessa riga dei comandi può essere utile quando si tenta di massimizzare la quantità di spazio verticale per il contenuto sottostante.
I margini del contenuto possono variare. In questo esempio vengono utilizzati margini di 56px, complementando grandi elementi multimediali. Usare margini più piccoli per esigenze di contenuto più piccole/più strette.
In Windows 11 Foto è un buon esempio di un'app che usa una silhouette di navigazione superiore.
Silhouette della barra dei menu

Un MenuBar può essere utilizzato come parte del del livello di base insieme a un CommandBar. Questo porta più attenzione all'attività principale dell'area di contenuto, in questo caso la composizione e la modifica.
Questo esempio illustra un editor di testo con margini 12epx per completare l'utilità dell'app.
In Windows 11, Blocco note è un buon esempio di un'app che usa una silhouette della barra dei menu.
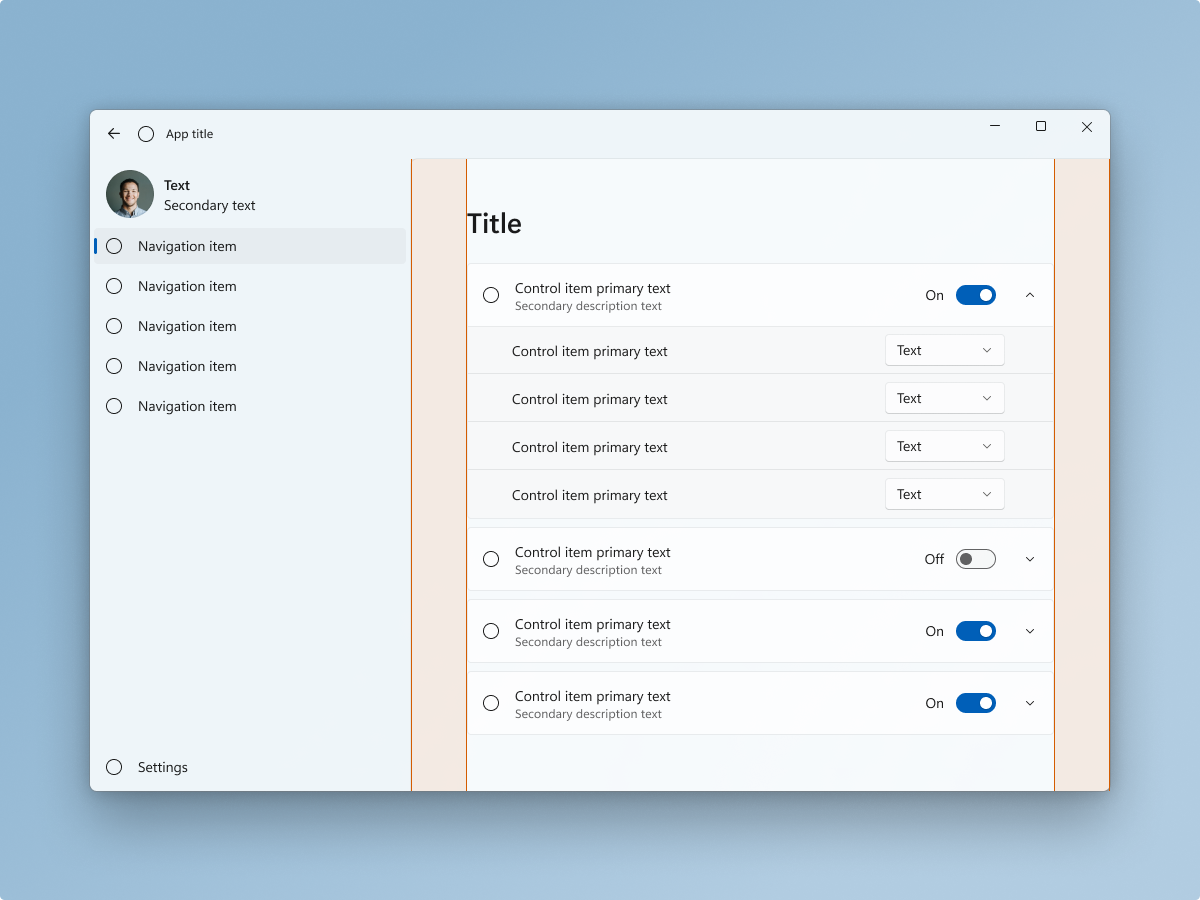
Silhouette di spostamento a sinistra

i controlli NavigationView si posizionano automaticamente sul livello di base dell'app. In questo modo si concentra maggiormente l'attività principale dell'area del contenuto. Si noti la posizione dell'utente controllo identità/persona/immagine quando si usa lo spostamento a sinistra.
I margini del contenuto possono variare. In questo esempio vengono utilizzati margini di 56epx per completare la coesione del contenuto all'interno degli espansori. Usare margini più piccoli quando la coesione del contenuto è meno preoccupante, perché altri elementi di progettazione rafforzano la coesione, il contenuto non è annidato in espansori o il contenuto non deve essere raggruppato logicamente.
In Windows 11, Impostazioni è un ottimo esempio di un'app che utilizza una barra di navigazione a sinistra.
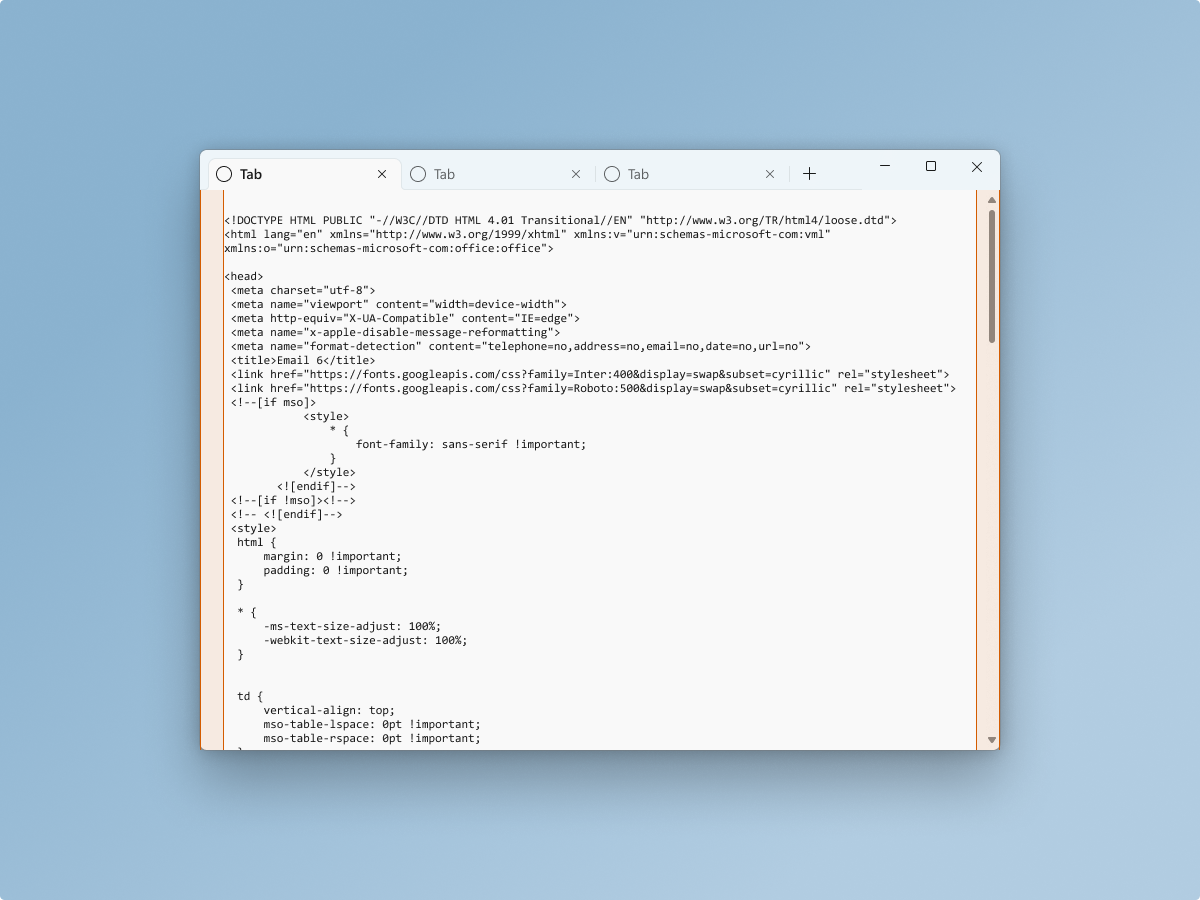
Sagoma visualizzazione schede

Un TabView può integrarsi con il livello di base dell'app e con il controllo della barra del titolo. Questo porta più attenzione all'attività principale dell'area di contenuto, in questo caso la composizione e la modifica del codice.
Questo esempio illustra un editor di testo con margini 12epx per completare l'utilità dell'app.
In Windows 11, Terminal è un buon esempio di un'app che usa una silhouette di visualizzazione schede.
