Distribuire il modello in un'app di Windows con le API di Windows Machine Learning
Nella parte precedente di questa esercitazione si è appreso come compilare ed esportare un modello in formato ONNX. Ora che si dispone di tale modello, è possibile incorporarlo in un'applicazione Windows ed eseguirlo localmente in un dispositivo chiamando le API WinML.
Al termine, avrai un'app UWP (C#) del classificatore di immagini funzionante.
Informazioni sull'app di esempio
Usando il modello verrà creata un'app in grado di classificare le immagini degli alimenti. Consente di selezionare un'immagine dal dispositivo locale ed elaborarla in base a un modello ONNX di classificazione archiviato localmente creato ed eseguito il training nella parte precedente. I tag restituiti vengono visualizzati accanto all'immagine, nonché la probabilità di attendibilità della classificazione.
Se hai seguito questa esercitazione finora, dovresti avere già i prerequisiti necessari per lo sviluppo di app. Se è necessario un aggiornamento, vedere la prima parte di questa esercitazione.
Nota
Se si preferisce scaricare il codice di esempio completo, è possibile clonare il file della soluzione. Clonare il repository, passare a questo esempio, quindi aprire il ImageClassifierAppUWP.sln file con Visual Studio. È quindi possibile passare al passaggio [Avvia l'applicazione](#Launch'applicazione).
Creare una piattaforma UWP WinML (C#)
Di seguito verrà illustrato come creare l'app e il codice WinML da zero. Nello specifico:
- Caricare un modello di Machine Learning.
- Caricare un'immagine nel formato richiesto.
- Associare gli input e gli output del modello.
- Valutare il modello e visualizzare risultati significativi.
Si userà anche XAML di base per creare una GUI semplice, in modo da poter testare il classificatore di immagini.
Creare l'app
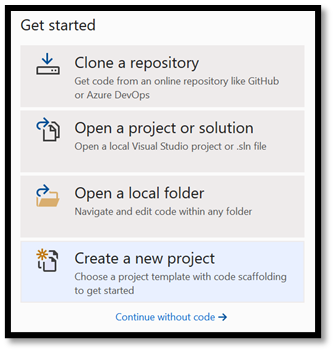
- Aprire Visual Studio e scegliere
create a new project.

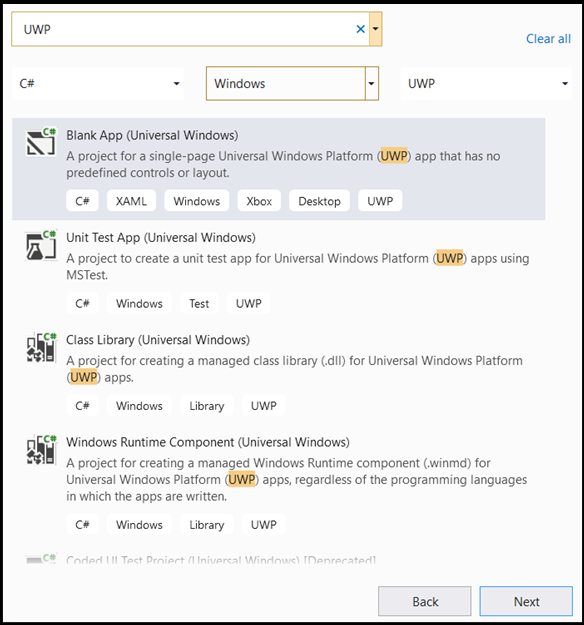
- Nella barra di ricerca digitare
UWPe quindi selezionareBlank APP (Universal Windows. Verrà aperto un nuovo progetto C# per un'app UWP (Single Page Piattaforma UWP (Universal Windows Platform)) senza controlli o layout predefiniti. Selezionare questa opzioneNextper aprire una finestra di configurazione per il progetto.

- Nella finestra di configurazione:
- Scegliere un nome per il progetto. Qui usiamo ImageClassifierAppUWP.
- Scegliere il percorso del progetto.
- Se si usa VS 2019, verificare che
Place solution and project in the same directorysia deselezionata. - Se si usa VS 2017, verificare che
Create directory for solutionsia selezionata.
Premere create per creare il progetto. È possibile che venga visualizzata la finestra della versione di destinazione minima. Assicurarsi che la versione minima sia impostata su Windows 10 build 17763 o versione successiva.
Per creare un'app e distribuire un modello con un'app WinML, sono necessari gli elementi seguenti:
Dopo aver creato il progetto, passare alla cartella del progetto, aprire la cartella assets [....\ImageClassifierAppUWP\Assets] e copiare il modello in questo percorso.
Modificare il nome del modello da
model.onnxaclassifier.onnx. Ciò rende le cose un po'più chiare e lo allinea al formato dell'esercitazione.
Esplorare il modello
Acquisire familiarità con la struttura del file del modello.
Aprire il file del
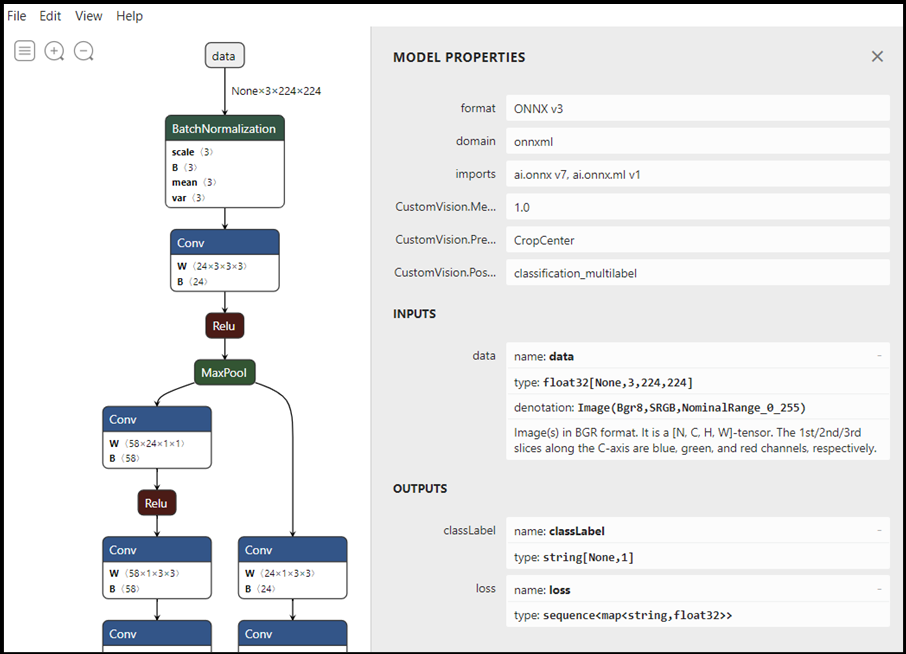
classifier.onnxmodello usando Netron.Premere
Dataper aprire le proprietà del modello.

Come si può notare, il modello richiede un oggetto float tensor a 32 bit (matrice multidimensionale) come input e restituisce due output: il primo denominato classLabel è tensore di stringhe e il secondo denominato loss è una sequenza di mappe da stringa a float che descrivono la probabilità per ogni classificazione etichettata. Queste informazioni saranno necessarie per visualizzare correttamente l'output del modello nell'app di Windows.
Esplorare la soluzione del progetto
Si esaminerà ora la soluzione del progetto.
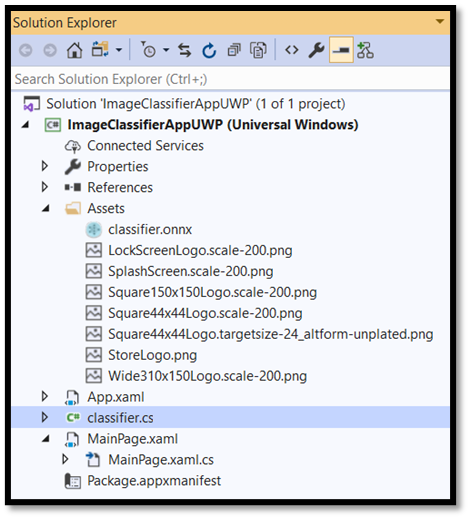
Visual Studio ha creato automaticamente diversi file cs-code all'interno del Esplora soluzioni. MainPage.xaml contiene il codice XAML per l'interfaccia utente grafica e MainPage.xaml.cs contiene il codice dell'applicazione. Se hai creato un'app UWP in precedenza, questi file dovrebbero essere molto familiari.
Creare l'interfaccia utente grafica dell'applicazione
Creare prima di tutto un'interfaccia utente grafica semplice per l'app.
Fare doppio clic sul
MainPage.xamlfile. Nell'app vuota il modello XAML per l'interfaccia utente grafica dell'app è vuoto, quindi è necessario aggiungere alcune funzionalità dell'interfaccia utente.Aggiungere il codice seguente al corpo principale di
MainPage.xaml.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin="1,0,-1,0">
<TextBlock x:Name="Menu"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="10,0,0,0"
Text="Image Classification"/>
<TextBlock Name="space" />
<Button Name="recognizeButton"
Content="Pick Image"
Click="OpenFileButton_Click"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<TextBlock Name="space3" />
<Button Name="Output"
Content="Result is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"
VerticalAlignment="Top">
</Button>
<!--Display the Result-->
<TextBlock Name="displayOutput"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<Button Name="ProbabilityResult"
Content="Probability is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<!--Display the Result-->
<TextBlock Name="displayProbability"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<TextBlock Name="space2" />
<!--Image preview -->
<Image Name="UIPreviewImage" Stretch="Uniform" MaxWidth="300" MaxHeight="300"/>
</StackPanel>
</Grid>
Windows Machine Learning Code Generator
Generatore di codice di Windows Machine Learning o mlgen è un'estensione di Visual Studio che consente di iniziare a usare le API WinML nelle app UWP. Genera codice modello quando aggiungi un file ONNX sottoposto a training nel progetto UWP.
Il generatore di codice di Windows Machine Learning mlgen crea un'interfaccia (per C#, C++/WinRT e C++/CX) con classi wrapper che chiamano automaticamente l'API di Windows ML. In questo modo è possibile caricare, associare e valutare facilmente un modello nel progetto. Verrà usato in questa esercitazione per gestire molte di queste funzioni.
Il generatore di codice è disponibile per Visual Studio 2017 e versioni successive. Tieni presente che in Windows 10 versione 1903 e successive mlgen non è più incluso in Windows 10 SDK, quindi devi scaricare e installare l'estensione. Se è stata eseguita questa esercitazione dall'introduzione, questa operazione sarà già stata gestita, ma in caso contrario, è consigliabile scaricare vs 2019 o per VS 2017.
Nota
Per altre informazioni su mlgen, vedere la documentazione di mlgen
Se non è già stato fatto, installare mlgen.
Fare clic con il pulsante destro del mouse sulla
Assetscartella nel Esplora soluzioni in Visual Studio e scegliereAdd > Existing Item.Passare alla cartella assets all'interno
ImageClassifierAppUWP [….\ImageClassifierAppUWP\Assets]di , individuare il modello ONNX copiato in precedenza e selezionareadd.Dopo aver aggiunto un modello ONNX (nome: "classificatore") alla cartella assets in Esplora soluzioni in Visual Studio, il progetto dovrebbe ora avere due nuovi file:
classifier.onnx- Questo è il modello in formato ONNX.classifier.cs: file di codice WinML generato automaticamente.

- Per assicurarsi che il modello venga compilato durante la compilazione dell'applicazione, selezionare il
classifier.onnxfile e scegliereProperties. PerBuild ActionselezionareContent.
Si esaminerà ora il codice appena generato nel file classifier.cs.
Il codice generato include tre classi:
classifierModel: questa classe include due metodi per la creazione di istanze del modello e la valutazione del modello. Ci aiuterà a creare la rappresentazione del modello di Machine Learning, creare una sessione nel dispositivo predefinito del sistema, associare gli input e gli output specifici al modello e valutare il modello in modo asincrono.classifierInput: questa classe inizializza i tipi di input previsti dal modello. L'input del modello dipende dai requisiti del modello per i dati di input. In questo caso, l'input prevede un ImageFeatureValue, una classe che descrive le proprietà dell'immagine usata per passare a un modello.classifierOutput: questa classe inizializza i tipi restituiti dal modello. L'output del modello dipende dalla modalità di definizione del modello. In questo caso, l'output sarà una sequenza di mapping (dizionari) di tipo String e TensorFloat (Float32) denominata loss.
A questo punto si useranno queste classi per caricare, associare e valutare il modello nel progetto.
Caricare il modello e gli input
Caricare il modello
Fare doppio clic sul file di
MainPage.xaml.cscodice per aprire il codice dell'applicazione.Sostituire le istruzioni "using" con quanto segue per ottenere un accesso a tutte le API necessarie.
// Specify all the using statements which give us the access to all the APIs that you'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
- Aggiungere le dichiarazioni di variabili seguenti dopo le istruzioni using all'interno della
MainPageclasse , nello spazio dei nomiImageClassifierAppUWP.
// All the required variable declaration
private classifierModel modelGen;
private classifierInput input = new classifierModelInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
Il risultato sarà simile al seguente.
// Specify all the using statements which give us the access to all the APIs that we'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
namespace ImageClassifierAppUWP
{
public sealed partial class MainPage : Page
{
// All the required fields declaration
private classifierModel modelGen;
private classifierInput input = new classifierInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
A questo punto, si implementerà il LoadModel metodo . Il metodo accederà al modello ONNX e lo archivierà in memoria. Si userà quindi il CreateFromStreamAsync metodo per creare un'istanza LearningModel del modello come oggetto . La LearningModel classe rappresenta un modello di Machine Learning sottoposto a training. Una volta creata un'istanza, è l'oggetto LearningModel iniziale usato per interagire con Windows ML.
Per caricare il modello, è possibile usare diversi metodi statici nella LearningModel classe . In questo caso, si userà il CreateFromStreamAsync metodo .
Il CreateFromStreamAsync metodo è stato creato automaticamente con mlgen, quindi non è necessario implementare questo metodo. È possibile esaminare questo metodo facendo doppio clic sul classifier.cs file generato da mlgen.
Per altre informazioni sulla LearningModel classe, vedere la documentazione della classe LearningModel.
Per altre informazioni sui modi aggiuntivi per caricare il modello, vedere la documentazione caricare un modello
- Aggiungere un
loadModelmetodo alMainPage.xaml.csfile di codice all'interno dellaMainPageclasse .
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
- Aggiungere ora una chiamata al nuovo metodo al costruttore della classe .
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
Il risultato sarà simile al seguente.
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
// A method to load a machine learning model.
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
Caricare l'immagine
- È necessario definire un evento click per avviare la sequenza di quattro chiamate di metodo per l'esecuzione del modello: conversione, associazione e valutazione, estrazione di output e visualizzazione dei risultati. Aggiungere il metodo seguente al
MainPage.xaml.csfile di codice all'interno dellaMainPageclasse .
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
- A questo punto, si implementerà il
getImage()metodo . Questo metodo selezionerà un file di immagine di input e lo salverà in memoria. Aggiungere il metodo seguente alMainPage.xaml.csfile di codice all'interno dellaMainPageclasse .
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
A questo momento, si implementerà un metodo image Bind() per ottenere la rappresentazione del file nel formato bitmap BGRA8.
- Aggiungere l'implementazione del metodo al
MainPage.xaml.csfile diconvert()codice all'interno della classe MainPage. Il metodo convert ci otterrà una rappresentazione del file di input in un formato BGRA8.
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
Il risultato del lavoro svolto in questa sezione sarà simile al seguente.
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, we begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
Associare e valutare il modello
Si creerà quindi una sessione basata sul modello, si associano l'input e l'output dalla sessione e si valuterà il modello.
Creare una sessione per associare il modello:
Per creare una sessione, usare la LearningModelSession classe . Questa classe viene usata per valutare i modelli di Machine Learning e associa il modello a un dispositivo che esegue e valuta il modello. È possibile selezionare un dispositivo quando si crea una sessione per eseguire il modello in un dispositivo specifico del computer. Il dispositivo predefinito è la CPU.
Nota
Per altre informazioni su come scegliere un dispositivo, vedere la documentazione Creare una sessione .
Associare input e output del modello:
Per associare input e output, usare la LearningModelBinding classe . Un modello di Machine Learning include caratteristiche di input e output, che passano informazioni all'interno e all'esterno del modello. Tenere presente che le funzionalità necessarie devono essere supportate dalle API Windows ML. La LearningModelBinding classe viene applicata a un LearningModelSession oggetto per associare valori alle funzionalità di input e output denominate.
L'implementazione dell'associazione viene generata automaticamente da mlgen, quindi non è necessario prenderne cura. L'associazione viene implementata chiamando i metodi predefiniti della LearningModelBinding classe . In questo caso, usa il Bind metodo per associare un valore al tipo di funzionalità denominato.
Windows ML supporta attualmente tutti i tipi di funzionalità ONNX, ad esempio Tensor (matrici multidimensionali), Sequenze (vettori di valori), Mappa (coppie valore di informazioni) e Immagini (formati specifici). Tutte le immagini verranno rappresentate in Windows ML in un formato tensore. La tensorizzazione è il processo di conversione di un'immagine in un tensore e si verifica durante l'associazione.
Fortunatamente, non è necessario occuparsi della conversione della tensorizzazione. Il ImageFeatureValue metodo usato nella parte precedente si occupa sia della conversione che della tensorizzazione, in modo che le immagini corrispondano al formato di immagine richiesto del modello.
Nota
Per altre informazioni su come associare un LearningModel oggetto e sui tipi di funzionalità supportate da WinML, vedere la documentazione associare un modello .
Valutare il modello:
Dopo aver creato una sessione per associare il modello e i valori delimitati agli input e agli output di un modello, è possibile valutare gli input del modello e ottenere le stime. Per eseguire l'esecuzione del modello, è necessario chiamare uno dei metodi di valutazione predefiniti in LearningModelSession. In questo caso si userà il EvaluateAsync metodo .
Analogamente a CreateFromStreamAsync, il EvaluateAsync metodo è stato generato automaticamente anche dal generatore di codice WinML, quindi non è necessario implementare questo metodo. È possibile esaminare questo metodo nel classifier.cs file .
Il EvaluateAsync metodo valuterà in modo asincrono il modello di Machine Learning usando i valori delle funzionalità già associati nelle associazioni. Creerà una sessione con LearningModelSession, associa l'input e l'output con LearningModelBinding, eseguirà la valutazione del modello e otterrà le funzionalità di output del modello usando la LearningModelEvaluationResult classe .
Nota
Per informazioni su altri metodi di valutazione per eseguire il modello, verificare quali metodi possono essere implementati in LearningModelSession esaminando la documentazione della classe LearningModelSession.
- Aggiungere il metodo seguente al
MainPage.xaml.csfile di codice all'interno della classe MainPage per creare una sessione, associare e valutare il modello.
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
Estrarre e visualizzare i risultati
Sarà ora necessario estrarre l'output del modello e visualizzare i risultati corretti. Questa operazione verrà eseguita implementando i extractResult metodi e displayResult .
Come illustrato in precedenza, il modello restituisce due output: il primo denominato classLabel è tensore di stringhe e la seconda perdita denominata è una sequenza di mappe da stringa a float che descrive la probabilità per ogni classificazione etichettata. Quindi, per visualizzare correttamente il risultato e la probabilità, è sufficiente estrarre l'output dall'output della perdita. Sarà necessario trovare la probabilità più alta per restituire il risultato corretto.
- Aggiungere il
extractResultmetodo alMainPage.xaml.csfile di codice all'interno dellaMainPageclasse .
private void extractResult()
{
// A method to extract output (result and a probability) from the "loss" output of the model
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
- Aggiungere il
displayResultmetodo alMainPage.xaml.csfile di codice all'interno dellaMainPageclasse .
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
Il risultato di Bind e Evaluate e extract e visualizzare le parti dei risultati del codice WinML della nostra app avrà un aspetto simile al seguente.
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
// A method to extract output (string and a probability) from the "loss" output of the model
private void extractResult()
{
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
Ecco fatto! L'app di Machine Learning di Windows è stata creata correttamente con un'interfaccia utente grafica di base per testare il modello di classificazione. Il passaggio successivo consiste nell'avviare l'applicazione ed eseguirla localmente nel dispositivo Windows.
Avvia l'applicazione
Dopo aver completato l'interfaccia dell'applicazione, aggiunto il modello e generato il codice WinML, è possibile testare l'applicazione. Verificare che i menu a discesa nella barra degli strumenti superiore siano impostati su Debug. Modificare in Solution Platform x64 per eseguire il progetto nel computer locale se il dispositivo è a 64 bit o x86 se è a 32 bit.
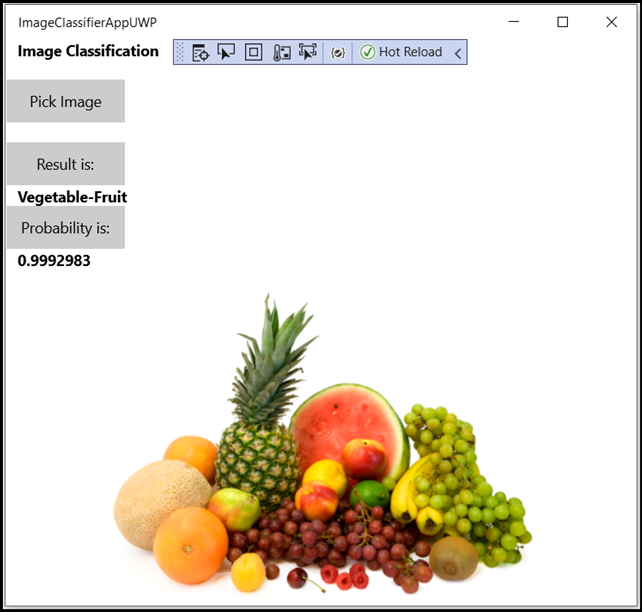
Per testare l'app, userai l'immagine seguente di frutta. Vediamo come l'app classifica il contenuto dell'immagine.

Salvare questa immagine nel dispositivo locale per testare l'app. Modificare il formato dell'immagine in jpg, se necessario. È anche possibile aggiungere qualsiasi altra immagine pertinente dal dispositivo locale in un formato appropriato: .jpg, .png, .bmp o formati di .gif.
Per eseguire il progetto, premere il
Start Debuggingpulsante sulla barra degli strumenti oppure premereF5.All'avvio dell'applicazione, premere
Pick Imagee selezionare l'immagine dal dispositivo locale.

Il risultato verrà visualizzato immediatamente sullo schermo. Come puoi vedere, l'app WinML ha classificato correttamente l'immagine come frutta o verdura, con una classificazione di attendibilità del 99,9%.

Riepilogo
È stata appena creata la prima app di Windows Machine Learning, dalla creazione del modello alla corretta esecuzione.
Risorse aggiuntive
Per altre informazioni sugli argomenti presentati in questa esercitazione, vedere le risorse seguenti:
- Strumenti di Windows ML: altre informazioni su strumenti come dashboard di Windows ML, WinMLRunner e generatore di codice di Windows ML mglen .
- Modello ONNX: altre informazioni sul formato ONNX.
- Prestazioni e memoria di Windows ML: altre informazioni su come gestire le prestazioni delle app con Windows ML.
- Informazioni di riferimento sulle API di Windows Machine Learning: altre informazioni sulle tre aree delle API di Windows ML.