Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo presenta il passaggio 5 della serie di esercitazioni Usare il framework Web Django in Visual Studio.
L'autenticazione è un requisito comune per le app Web. Il modello progetto Web Django in Visual Studio fornisce tutti i moduli necessari per l'autenticazione nel file settings.py del progetto Django. Il passaggio 4 di questa serie di esercitazioni crea un'app Web Django usando questo modello. Nel passaggio 5 si esplorano le funzionalità di autenticazione del modello e si usano le funzionalità nell'app in esecuzione.
Nel passaggio 5 dell'esercitazione si apprenderà come:
- Esplorare il flusso di autenticazione nel modello Progetto Web Django in Visual Studio
- Esaminare il codice che supporta il processo di autenticazione
- Modificare il codice per abilitare l'accesso alle interfacce di amministratore django
- Eseguire l'app Web Django e usare le funzionalità di autenticazione
Prerequisiti
Una soluzione di Visual Studio e un'app Web di Django basata sul modello Django Web Project (DjangoWeb). Passaggio 4: usare il modello di progetto Web Django completo descrive come creare questa app.
L'app Web Django deve avere un account utente con privilegi avanzati (amministratore). Passaggio 4 (Creare un utente con privilegi avanzati Django) descrive come creare le credenziali utente con privilegi avanzati.
Consultare la sezione Prerequisiti nel passaggio 1 di questa serie di esercitazioni per dettagli sulle versioni dei template Django, sui progetti di Visual Studio rispetto ai progetti Django e sullo sviluppo Python su Mac.
Esplorare il flusso di autenticazione
Questa sezione illustra il flusso di autenticazione predefinito fornito dal modello progetto Web Django per un'app Web Django.
In Visual Studio selezionare Debug>Avvia debug (F5) per avviare l'app Web Django (DjangoWeb).
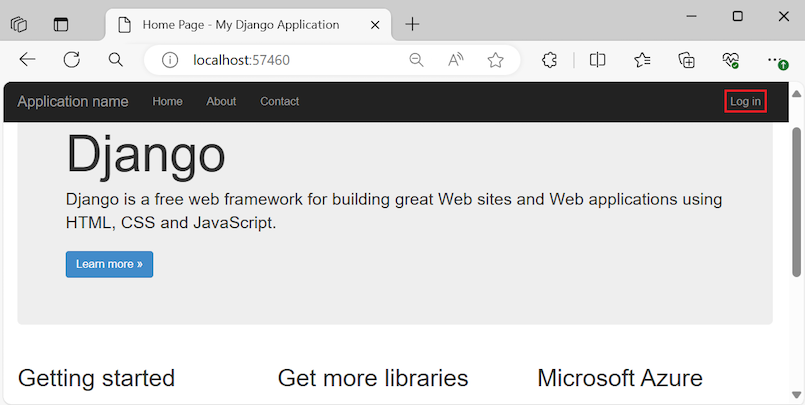
Quando l'app viene aperta nel browser, si noti l'opzione Accedi a destra nella barra di navigazione:
L'app Django in esecuzione dispone di una barra di spostamento con tre opzioni di pagina, Home, Informazioni sue Contacte un'opzione Log in. La configurazione di autenticazione consente a qualsiasi utente di visualizzare il contenuto nelle pagine "Home", "Informazioni su" e "Contatto".
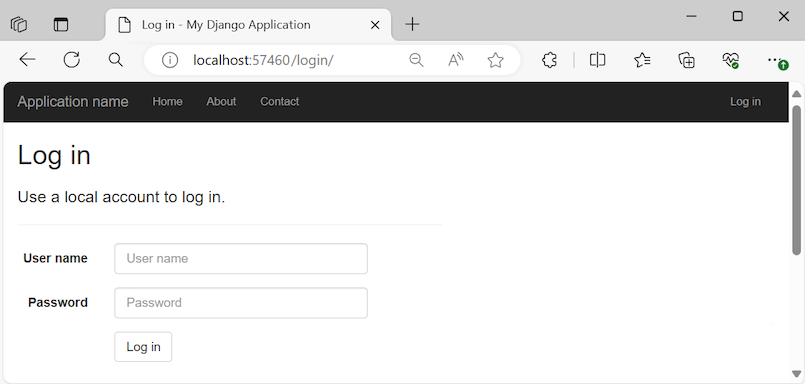
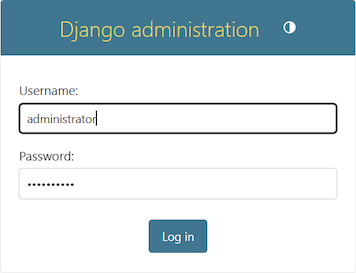
Per l'accesso autenticato all'app Web Django, un utente con privilegi avanzati designati può usare l'opzione Accedi, che apre la pagina "Accedi":
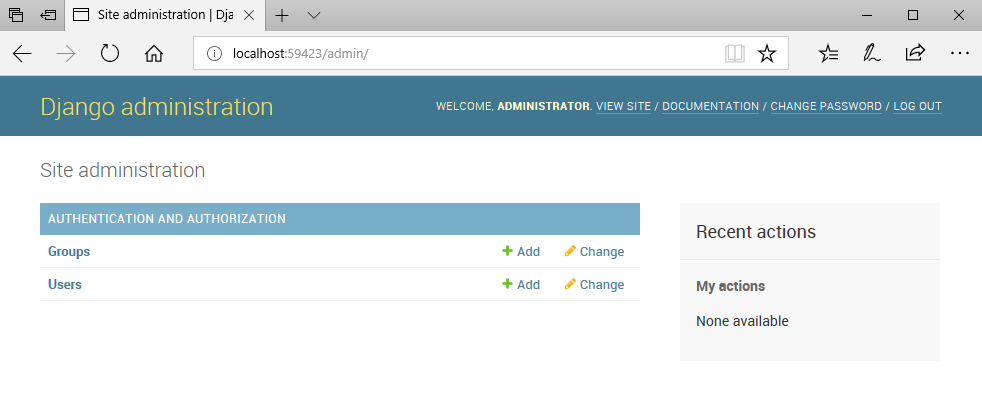
Dopo l'accesso dell'utente con privilegi avanzati, è possibile accedere alle visualizzazioni di pagina con restrizioni per il sito e completare le attività di amministrazione:
L'utente con privilegi avanzati può usare l'opzione Disconnetti per disconnettersi dall'applicazione web Django e tornare alla pagina "Home" dell'applicazione web Django come utente senza autenticazione.
Nelle sezioni seguenti si modifica la configurazione di autenticazione per supportare l'accesso al sito amministrativo Django per l'utente con privilegi avanzati.
Esaminare il codice di autenticazione
Ora che si conoscono le funzionalità di autenticazione generali di un'app Web Django, è possibile esaminare il codice sottostante fornito dal modello progetto Web Django:
In Esplora soluzioni , espandere la cartella app/templates/app del progetto. I passaggi seguenti esaminano diversi file in questa cartella.
Aprire il file del modello di base layout.html. Scorrere fino all'elemento
<div class="navbar ...>e individuare il tag{% include app/loginpartial.html %}.Il tag
{% include %}istruisce il sistema di template di Django a importare il contenuto del file incluso in questo punto del template contenitore.Aprire il file loginpartial.html. Osservare come questo modello usa il tag condizionale
{% if user.is_authenticated %}insieme a un tag{% else %}per eseguire il rendering di elementi dell'interfaccia utente diversi a seconda che l'utente sia autenticato:{% if user.is_authenticated %} <form id="logoutForm" action="/logout" method="post" class="navbar-right"> {% csrf_token %} <ul class="nav navbar-nav navbar-right"> <li><span class="navbar-brand">Hello {{ user.username }}!</span></li> <li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li> </ul> </form> {% else %} <ul class="nav navbar-nav navbar-right"> <li><a href="{% url 'login' %}">Log in</a></li> </ul> {% endif %}Quando si avvia l'app, non viene autenticato alcun utente con privilegi avanzati e il codice del modello esegue il rendering solo del collegamento Accedi. Il collegamento è destinato al percorso "login" relativo al sito specificato nel file URL del progetto Django (DjangoWeb/DjangoWeb/urls.py), come descritto in Passaggio 4 (Esaminare i modelli di route URL). La rotta "login" è mappata alla vista
django.contrib.auth.views.logine la vista riceve i seguenti dati:{ 'template_name': 'app/login.html', 'authentication_form': app.forms.BootstrapAuthenticationForm, 'extra_context': { 'title': 'Log in', 'year': datetime.now().year, } }Questo codice definisce tre proprietà:
template_nameidentifica il modello per la pagina "Accedi" definita nel file app/login.html. Tenere presente che questo collegamento è relativo al sito. Il percorso completo della cartella è app/templates/app/login.html.extra_contextaggiunge informazioni ai dati di contesto predefiniti forniti al modello. In questo caso, le informazioni includono un titolo "Accedi", insieme alla data, all'ora e all'anno.authentication_formspecifica una classe di modulo da utilizzare con la procedura di accesso. Nel modello questo valore della proprietà viene visualizzato come oggettoform. Il valore predefinito èAuthenticationForm(dadjango.contrib.auth.views), ma il modello di progetto di Visual Studio usa invece il modulo definito nel file 'app/forms.py del progetto:from django import forms from django.contrib.auth.forms import AuthenticationForm from django.utils.translation import ugettext_lazy as _ class BootstrapAuthenticationForm(AuthenticationForm): """Authentication form which uses bootstrap CSS.""" username = forms.CharField(max_length=254, widget=forms.TextInput({ 'class': 'form-control', 'placeholder': 'User name'})) password = forms.CharField(label=_("Password"), widget=forms.PasswordInput({ 'class': 'form-control', 'placeholder':'Password'}))La classe del modulo deriva da
AuthenticationFormed esegue in modo specifico l'override dei campi nome utente e password per aggiungere testo segnaposto. Il modello di Visual Studio include questo codice esplicito sul presupposto che è probabile che si voglia personalizzare il modulo, ad esempio aggiungendo la convalida della complessità della password.
Quando l'interazione dell'utente con l'app apre la pagina "Accedi", l'app visualizza il modello login.html. Le variabili
{{ form.username }}e{{ form.password }}effettuano il rendering dei moduliCharFielddalla classeBootstrapAuthenticationForm. È disponibile anche una sezione predefinita per visualizzare gli errori di convalida e un elemento pronto per gli account di accesso di social networking se si sceglie di aggiungere tali servizi:{% extends "app/layout.html" %} {% block content %} <h2>{{ title }}</h2> <div class="row"> <div class="col-md-8"> <section id="loginForm"> <form action="." method="post" class="form-horizontal"> {% csrf_token %} <h4>Use a local account to log in.</h4> <hr /> <div class="form-group"> <label for="id_username" class="col-md-2 control-label">User name</label> <div class="col-md-10"> {{ form.username }} </div> </div> <div class="form-group"> <label for="id_password" class="col-md-2 control-label">Password</label> <div class="col-md-10"> {{ form.password }} </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="hidden" name="next" value="/" /> <input type="submit" value="Log in" class="btn btn-default" /> </div> </div> {% if form.errors %} <p class="validation-summary-errors">Please enter a correct user name and password.</p> {% endif %} </form> </section> </div> <div class="col-md-4"> <section id="socialLoginForm"></section> </div> </div> {% endblock %}Quando l'utente seleziona accedi nel modulo della pagina, Django tenta di autenticare le credenziali, ad esempio le credenziali dell'utente con privilegi avanzati:
Se l'autenticazione non riesce, l'utente rimane nella pagina "Accedi" e il tag
form.errorsè impostato su true:
Se l'autenticazione ha esito positivo, Django apre l'URL relativo nel campo
next,<input type="hidden" name="next" value="/" />, che in questo caso è la pagina "Home" (/).
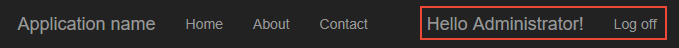
Quando l'app esegue il rendering della pagina "Home" dopo l'autenticazione dell'utente, la proprietà
user.is_authenticatedè true quando viene eseguito il rendering del modello di loginpartial.html. In questo caso, nella barra di navigazione viene visualizzato un messaggio di Hello (nome utente) e l'opzione Disconnetti sostituisce l'opzione Accedi:
È possibile usare la proprietà
user.is_authenticatedin altre parti del codice dell'app per controllare l'autenticazione.
Accedere alle interfacce di amministratore django
Per verificare se l'utente autenticato è autorizzato ad accedere a risorse specifiche, è necessario recuperare le autorizzazioni specifiche dell'utente dal database.
L'utente con privilegi avanzati o l'amministratore, in particolare, è autorizzato ad accedere alle interfacce di amministratore Django predefinite usando gli URL relativi del sito /admin/ e /admin/doc/. Per altre informazioni, vedere Using the Django authentication system (Documentazione di Django).
Per abilitare l'accesso alle interfacce di amministratore django, seguire questa procedura:
Installare il pacchetto Python
docutilsnell'ambiente in uso. Per istruzioni, vedere Installare pacchetti per l'ambiente Python.In esplora soluzioni espandere la cartella del progetto Django DjangoWeb/DjangoWeb/. I passaggi seguenti aggiornano diversi file in questa cartella.
Aprire il file di urls.py del progetto Django e modificare il contenuto nel modo seguente:
Nella parte superiore del file aggiungere l'importazione del pacchetto seguente per gli URL alla fine dell'elenco corrente:
from django.conf.urls import includeDopo l'elenco di importazione, aggiungere l'istruzione seguente:
admin.autodiscover()Individuare la definizione di
urlpatternse aggiungere la seguente voce di percorso , prima della voce'admin/'in:path('admin/doc/', include('django.contrib.admindocs.urls')),
Aprire il file di settings.py del progetto Django e individuare la raccolta
INSTALLED_APPS. Aggiungere immediatamente la voce seguente dopo la voceapp:'django.contrib.admindocs',Arrestare e riavviare l'app Web Django.
Nel campo Indirizzo URL del browser, cambiare la visualizzazione della pagina dell'app impostando la route su
/admin/o/admin/doc/. Queste pagine forniscono all'utente con privilegi avanzati l'accesso alle attività amministrative di Django, ad esempio la creazione di account utente o di gruppo, la modifica della password e la visualizzazione della documentazione di Django:
Esplorare il comportamento di disconnessione
Esistono due modi in cui l'utente con privilegi avanzati può disconnettersi e terminare la sessione autenticata. L'app web Django include l'opzione di Disconnessione sulla barra di navigazione e il sito di amministrazione di Django offre l'opzione Logout.
Disconnettersi dal pannello di amministrazione Django
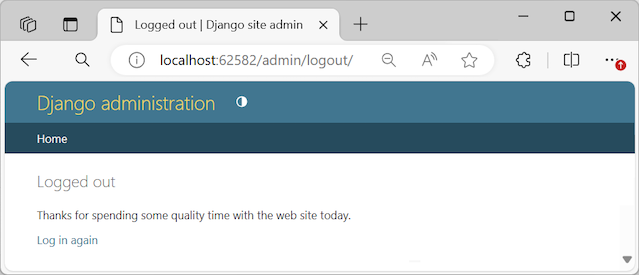
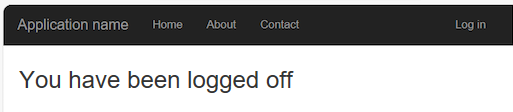
Se il superutente sta visualizzando le pagine nel sito di amministrazione Django, può selezionare Disconnettersi sulla barra di navigazione del sito. Il browser si aggiorna per visualizzare la pagina "Disconnesso" del sito.
In questa pagina, l'utente ha due opzioni, Home e Effettua un nuovo accesso. Entrambe le opzioni restituiscono l'utente alla pagina "Home" del sito amministrativo Django (/admin), in cui all'utente viene richiesto di immettere nuovamente le credenziali.
Disconnettersi dall'app Web Django
Se l'utente con privilegi avanzati visualizza le pagine nell'app Web Django, ad esempio "Informazioni" o "Contatto", può selezionare Esci sulla barra di navigazione dell'app Web Django. Il comportamento di disconnessione è minimo. Termina semplicemente la sessione autenticata e torna alla pagina "Home" dell'app.
È possibile rielaborare il comportamento di disconnessione in modo che sia più informativo per l'utente:
In Esplora soluzioni , espandere la cartella app/templates/app del progetto e aprire il file loginpartial.html.
Nel file modello, notare che il collegamento disconnettersi effettua semplicemente un'operazione HTTP POST (
action="/logout" method="post") sul percorso relativo dell'URL del sito "/login" (href="{% url 'login' %}").{% if user.is_authenticated %} <form id="logoutForm" action="/logout" method="post" class="navbar-right"> {% csrf_token %} <ul class="nav navbar-nav navbar-right"> <li><span class="navbar-brand">Hello {{ user.username }}!</span></li> <li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li> </ul> </form> {% else %} <ul class="nav navbar-nav navbar-right"> <li><a href="{% url 'login' %}">Log in</a></li> </ul> {% endif %}La funzione di vista predefinita
django.contrib.auth.views.logoutgestisce questo processo di disconnessione.Il comportamento corrente non visualizza alcuna interfaccia utente che consenta all'utente di sapere che è stato disconnesso. Il processo consente semplicemente di tornare alla pagina "Home" dell'app Web Django in base al modello di percorso
'logout/'definito nel file URL del progetto Django (DjangoWeb/DjangoWeb/urls.py):path('logout/', LogoutView.as_view(next_page='/'), name='logout'),Per visualizzare una conferma di disconnessione più informativa, è possibile creare una pagina "Disconnettersi" per l'app.
Nella cartella app/templates/app creare un nuovo file modello HTML denominato loggedoff.html.
Aggiungere il contenuto seguente al nuovo file modello:
{% extends "app/layout.html" %} {% block content %} <h3>You have been logged off</h3> {% endblock %}Nel file URL del progetto Django DjangoWeb/DjangoWeb/urls.pymodificare il modello URL per il percorso
'logout/'come indicato di seguito:path('logout/', LogoutView.as_view(template_name='app/loggedoff.html'), name='logout'),Il codice aggiornato aggiunge una proprietà
template_nameper funzionare con il nuovo modello HTML per la pagina "Disconnesso".Arrestare e riavviare l'app Web Django. Effettua nuovamente l'accesso e quindi seleziona Disconnettiti. Questa volta, l'app mostra un messaggio più informativo all'utente per confermare che è stato disconnesso:
Arrestare il server e chiudere le finestre del browser dell'applicazione.
Salvare il progetto nel controllo del codice sorgente
Se hai eseguito il commit della tua soluzione Visual Studio sul controllo del codice sorgente durante il corso di questa serie di tutorial, ora è un buon momento per fare un altro commit. Seguire le istruzioni riportate in Passaggio 2 (eseguire il commit delle modifiche al controllo del codice sorgente) in questa serie di tutorial.
La soluzione deve corrispondere al codice sorgente del tutorial su GitHub: Microsoft/python-sample-vs-learning-django.
Usare il tag {% csrf_token %} negli elementi del modulo
Il tag {% csrf_token %} include la protezione incorporata contro la falsificazione di richieste intersito (csrf) di Django (documentazione Django). Questo tag viene in genere aggiunto a qualsiasi elemento che include metodi di richiesta POST, PUT o DELETE, ad esempio un modulo. La funzione di rendering del modello (render) inserisce quindi la protezione necessaria.
Revisione del tutorial
Congratulazioni per aver completato questa esercitazione in Django in Visual Studio.
In questa esercitazione si è appreso come:
- Compilare diversi tipi di progetti Django usando vari modelli in Visual Studio
- Creare un'app Web Django con più pagine
- Usare modelli per creare diversi percorsi e diverse visualizzazioni di pagina
- Gestire file statici, aggiungere pagine e usare l'ereditarietà dei modelli
- Fornire l'accesso autenticato alle pagine e alle funzionalità dell'app con restrizioni e alle interfacce amministrative di Django
Contenuto correlato
- Autenticazione dell'utente in Django (docs.djangoproject.com)
- Codice sorgente dell'esercitazione su GitHub (Microsoft/python-sample-vs-learning-django)