Passaggio 4: Usare il modello di progetto Web Django completo
Passaggio precedente: Rendere disponibili file statici, aggiungere pagine e usare l'ereditarietà dei modelli
Ora che sono state esaminate le nozioni di base di Django in Visual Studio, è possibile comprendere facilmente l'app più completa introdotta dal modello "Progetto Web Django".
In questo passaggio è ora possibile:
- Si creerà un'app Web Django completa usando il modello "Progetto Web Django" e si esaminerà la struttura del progetto (passaggio 4-1)
- Si comprenderanno le visualizzazioni e i modelli di pagina creati dal modello di progetto, costituito da tre pagine che ereditano da un modello di pagina di base e che usa librerie JavaScript statiche come jQuery e Bootstrap (passaggio 4-2)
- Si comprenderà il routing degli URL fornito dal modello (passaggio 4-3)
Il modello fornisce anche l'autenticazione di base, descritta nel passaggio 5.
Passaggio 4-1: Creare un progetto da un modello
In Visual Studio passare a Esplora soluzioni, fare clic con il pulsante destro del mouse sulla soluzione LearningDjango creata in precedenza in questa esercitazione. Selezionare quindi Aggiungi>nuovo progetto. Se si vuole usare una nuova soluzione, selezionare In alternativa, file>nuovo>progetto.
Nella finestra di dialogo Nuovo progetto cercare e selezionare il modello Progetto Web Django. Chiamare il progetto "DjangoWeb" e quindi selezionare Crea.
Poiché il modello include un file requirements.txt , Visual Studio richiede il percorso per installare le dipendenze. Quando richiesto, scegliere l'opzione Installa in un ambiente virtuale e nella finestra di dialogo Aggiungi ambiente virtuale selezionare Crea per accettare le impostazioni predefinite.
Al termine della configurazione dell'ambiente virtuale, seguire le istruzioni visualizzate nel file readme.html per creare un utente con privilegi avanzati Django, ovvero un amministratore. Fare clic con il pulsante destro del mouse sul progetto di Visual Studio e scegliere Python Django Create Superuser command (Crea superutente Python>Django), quindi seguire i prompt. Assicurarsi di registrare il nome utente e la password durante l'utilizzo durante l'esercizio delle funzionalità di autenticazione dell'app.
Impostare il progetto DjangoWeb come predefinito per la soluzione di Visual Studio facendo clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e scegliendo Imposta come progetto di avvio. Il progetto di avvio, visualizzato in grassetto, è ciò che viene eseguito quando si avvia il debugger.

Selezionare Debug>Avvia debug (F5) o usare il pulsante Server Web sulla barra degli strumenti per eseguire il server.

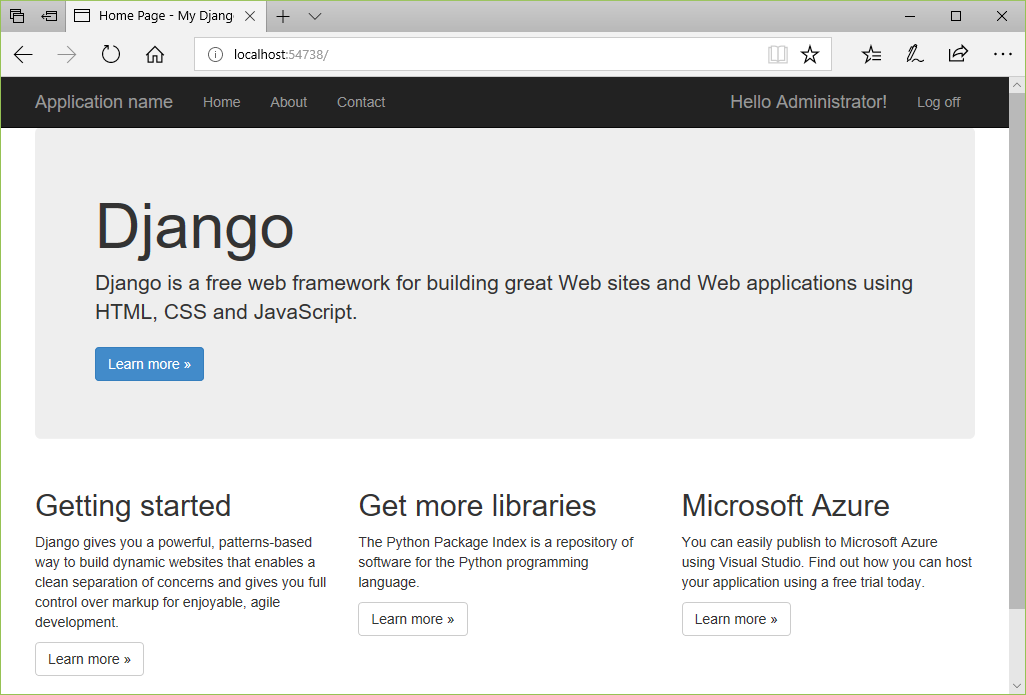
L'app creata dal modello ha tre pagine, Home, Informazioni e Contatto. È possibile spostarsi tra le pagine usando la barra di spostamento. Dedicare un minuto o due a esaminare le diverse parti dell'app. Per eseguire l'autenticazione con l'app tramite il comando Accedi, usare le credenziali di utente avanzato create in precedenza.

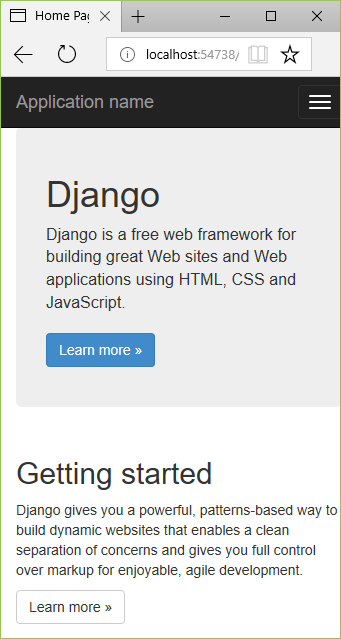
L'app creata dal modello "Progetto Web Django" usa Bootstrap per ottenere un layout reattivo che si adatta ai fattori di forma per dispositivi mobili. Per visualizzare questa velocità di risposta, ridimensionare il browser in una visualizzazione ridotta in modo che il contenuto venga visualizzato verticalmente e la barra di spostamento si trasforma in un'icona di menu.

È possibile lasciare l'app in esecuzione per le sezioni seguenti.
Se si vuole arrestare l'app ed eseguire il commit delle modifiche al controllo del codice sorgente, aprire la pagina Modifiche in Team Explorer, fare clic con il pulsante destro del mouse sulla cartella per l'ambiente virtuale (probabilmente env) e selezionare Ignora questi elementi locali.
Esaminare gli elementi creati dal modello
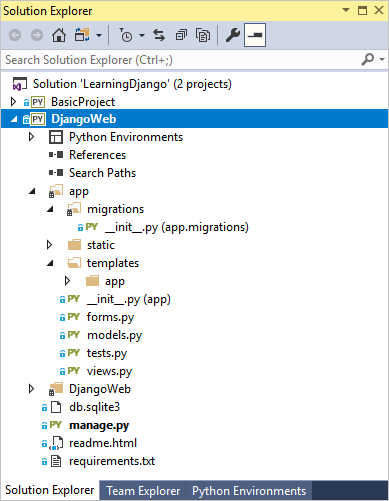
Al livello più ampio il modello "Progetto Web Django" crea la struttura seguente:
- File nella radice del progetto:
- manage.py: utilità amministrativa Django.
- db.sqlite3: database SQLite predefinito.
- requirements.txt: contiene una dipendenza da Django 1.x.
- readme.html: file visualizzato in Visual Studio dopo la creazione del progetto. Come indicato nella sezione precedente, seguire le istruzioni riportate qui per creare un account utente con privilegi avanzati (amministratore) per l'app.
- La cartella app contiene tutti i file dell'app, tra cui le visualizzazioni, i modelli, i test, i moduli, e i file statici (vedere il passaggio 4-2). In genere si rinomina questa cartella per usare un nome di app più distintivo.
- La cartella DjangoWeb (progetto Django) contiene i file di progetto Django tipici: __init__.py, settings.py, urls.py e wsgi.py. Il file settings.py è già configurato per l'app e il file di database usando il modello di progetto. Il file urls.py è già configurato con le route a tutte le pagine dell'app, incluso il modulo di accesso.
Domanda: È possibile condividere un ambiente virtuale tra progetti di Visual Studio?
Risposta: Sì, tuttavia, farlo con la consapevolezza che i diversi progetti probabilmente usano pacchetti diversi nel tempo. Pertanto, un ambiente virtuale condiviso deve contenere tutti i pacchetti per tutti i progetti che lo usano.
Tuttavia, per usare un ambiente virtuale esistente, seguire questa procedura:
- Quando viene richiesto di installare le dipendenze in Visual Studio, selezionare l'opzione Installazione manuale.
- In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo Ambienti Python e scegliere Aggiungi ambiente virtuale esistente.
- Individuare e selezionare la cartella contenente l'ambiente virtuale, quindi selezionare OK.
Passaggio 4-2: Comprendere le visualizzazioni e i modelli di pagina creati dal modello di progetto
Come si può osservare quando si esegue il progetto, l'app contiene tre visualizzazioni: Home, About e Contact. Il codice per queste visualizzazioni è disponibile nel file views.py . Ogni funzione di visualizzazione chiama django.shortcuts.render con il percorso di un modello e un oggetto dizionario semplice. Ad esempio, la pagina About viene gestita dalla funzione about:
def about(request):
"""Renders the about page."""
assert isinstance(request, HttpRequest)
return render(
request,
'app/about.html',
{
'title':'About',
'message':'Your application description page.',
'year':datetime.now().year,
}
)
I modelli si trovano nella cartella templates/app dell'app (e in genere vuoi rinominare l'app con il nome della tua app reale). Il modello di base, layout.html, è il più completo. Il file layout.html fa riferimento a tutti i file statici necessari (JavaScript e CSS). Il file layout.html definisce anche un blocco denominato "content" sottoposto a override da altre pagine e fornisce un altro blocco denominato "scripts". Gli estratti con annotazioni seguenti del file layout.html mostrano queste aree specifiche:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- Define a viewport for Bootstrap's responsive rendering -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ title }} - My Django Application</title>
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'app/content/bootstrap.min.css' %}" />
<link rel="stylesheet" type="text/css" href="{% static 'app/content/site.css' %}" />
<script src="{% static 'app/scripts/modernizr-2.6.2.js' %}"></script>
</head>
<body>
<!-- Navbar omitted -->
<div class="container body-content">
<!-- "content" block that pages are expected to override -->
{% block content %}{% endblock %}
<hr/>
<footer>
<p>© {{ year }} - My Django Application</p>
</footer>
</div>
<!-- Additional scripts; use the "scripts" block to add page-specific scripts. -->
<script src="{% static 'app/scripts/jquery-1.10.2.js' %}"></script>
<script src="{% static 'app/scripts/bootstrap.js' %}"></script>
<script src="{% static 'app/scripts/respond.js' %}"></script>
{% block scripts %}{% endblock %}
</body>
</html>
I singoli modelli di pagina about.html, contact.html e index.html estendono il modello di base layout.html. Il file modello about.html è il più semplice e mostra i {% extends %} tag e {% block content %} :
{% extends "app/layout.html" %}
{% block content %}
<h2>{{ title }}.</h2>
<h3>{{ message }}</h3>
<p>Use this area to provide additional information.</p>
{% endblock %}
I file modello index.html e contact.html usano la stessa struttura e forniscono contenuto più lungo nel blocco "content".
Nella cartella templates/app è presente anche una quarta pagina login.html, insieme a loginpartial.html, che viene inserita in layout.html usando {% include %}. Questi file di modello vengono descritti nel passaggio 5 sull'autenticazione.
Domanda: È possibile applicare un rientro a {% block %} e a {% endblock %} nel modello di pagina Django?
Risposta: sì. I modelli di pagina Django funzionano correttamente se si imposta il rientro dei tag di blocco, ad esempio per allinearli all'interno degli elementi padre appropriati. Per visualizzare chiaramente la posizione dei tag di blocco, i modelli di pagina di Visual Studio non impostano il rientro dei tag di blocco.
Passaggio 4-3: Comprendere il routing degli URL creato dal modello
Il file urls.py del progetto Django creato dal modello "Progetto Web Django" contiene il codice seguente:
from datetime import datetime
from django.urls import path
from django.contrib import admin
from django.contrib.auth.views import LoginView, LogoutView
from app import forms, views
urlpatterns = [
path('', views.home, name='home'),
path('contact/', views.contact, name='contact'),
path('about/', views.about, name='about'),
path('login/',
LoginView.as_view
(
template_name='app/login.html',
authentication_form=forms.BootstrapAuthenticationForm,
extra_context=
{
'title': 'Log in',
'year' : datetime.now().year,
}
),
name='login'),
path('logout/', LogoutView.as_view(next_page='/'), name='logout'),
path('admin/', admin.site.urls),
]
I primi tre modelli di URL sono direttamente associati alle visualizzazioni home, contact e about nel file views.py dell'app. I modelli ^login/$ e ^logout$, d'altro canto, usano visualizzazioni Django predefinite invece di visualizzazioni definite dall'applicazione. Le chiamate al metodo url includono anche dati aggiuntivi per personalizzare la visualizzazione. Il passaggio 5 esplora queste chiamate.
Domanda: Perché nel progetto creato il modello di URL "about" usa '^about' anziché '^about$' come illustrato qui?
Risposta: La mancanza del carattere '$' finale nell'espressione regolare è una semplice disattenzione in molte versioni del modello di progetto. Il modello URL funziona perfettamente per una pagina denominata "about". Tuttavia, senza il modello di URL finale '$' corrisponde anche agli URL come "about=django", "about09876", "aboutoflaughter" e così via. L'elemento finale '$' viene mostrato qui per creare un modello DI URL corrispondente solo a "about".
Passaggi successivi
Approfondimento
- Writing your first Django app, part 4 - views (Scrittura della prima app Django, parte 4 - Visualizzazioni) (docs.djangoproject.com)
- Codice sorgente per l'esercitazione su GitHub: Microsoft/python-sample-vs-learning-django