Esercitazione: Creare un'app ASP.NET Core con Vue in Visual Studio
In questo articolo si apprenderà come compilare un progetto ASP.NET Core per fungere da back-end dell'API e da un progetto Vue da usare come interfaccia utente.
Visual Studio include modelli di applicazione a pagina singola di ASP.NET Core che supportano Angular, React e Vue. I modelli forniscono una cartella predefinita app client nei progetti ASP.NET Core che contengono i file di base e le cartelle di ogni framework.
È possibile usare il metodo descritto in questo articolo per creare applicazioni a pagina singola ASP.NET Core che:
- Inserire l'app client in un progetto separato, all'esterno del progetto ASP.NET Core
- Creare il progetto client basato sulla CLI del framework installata sul tuo computer
Nota
Questo articolo descrive il processo di creazione del progetto usando il modello aggiornato in Visual Studio 2022 versione 17.11, che usa la Vite CLI. Vite determina la versione di Vue usando le dipendenze del progetto, ad esempio quelle configurate in package.json.
Prerequisiti
Assicurarsi di installare quanto segue:
- Visual Studio 2022 versione 17.11 o successiva con il carico di lavoro ASP.NET e sviluppo Web installato. Vai alla pagina download di Visual Studio per l'installazione gratuita. Se è necessario installare il workload e avete già Visual Studio, andate su Tools>Get Tools and Features..., che apre il programma di installazione di Visual Studio. Scegliere il carico di lavoro ASP.NET e sviluppo Web, quindi scegliere Modifica.
- npm (
https://www.npmjs.com/), incluso in Node.js.
Creare l'app front-end
Nella finestra Start (scegliere File>Finestra di avvio da aprire), selezionare Crea un nuovo progetto.

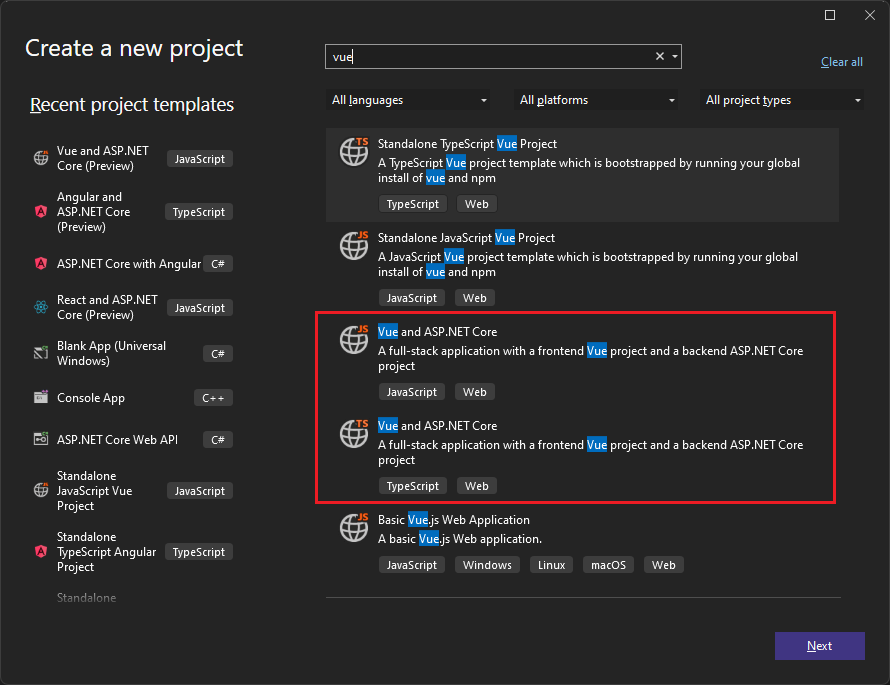
Cercare Vue nella barra di ricerca nella parte superiore e quindi selezionare Vue e ASP.NET Core con JavaScript o TypeScript come linguaggio selezionato.

Denominare il progetto VueWithASP e quindi selezionare Avanti.
Nella finestra di dialogo Informazioni aggiuntive verificare che sia abilitata Configura per HTTPS. Nella maggior parte degli scenari lasciare le altre impostazioni ai valori predefiniti.
Selezionare Crea.
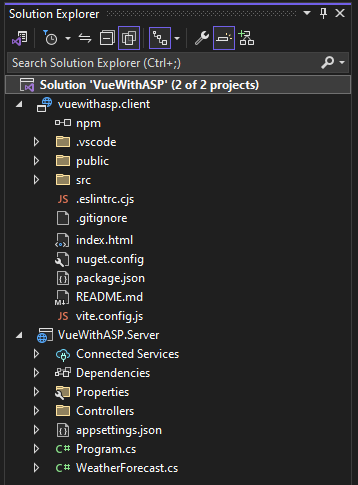
Esplora soluzioni mostra le informazioni seguenti sul progetto:

Rispetto al modello vue autonomo , vengono visualizzati alcuni file nuovi e modificati per l'integrazione con ASP.NET Core:
- vite.config.json (modificata)
- HelloWorld.vue (modificato)
- package.json (modificata)
Impostare le proprietà del progetto
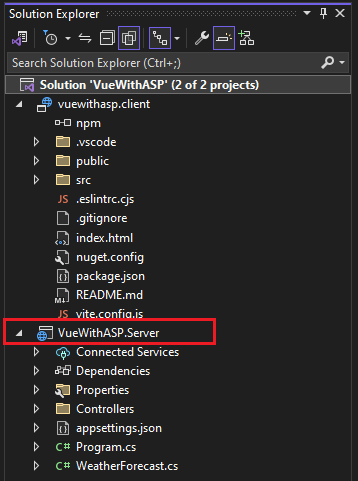
In Esplora Soluzioni, fare clic con il pulsante destro del mouse sul VueWithASP.Server e scegliere Proprietà .

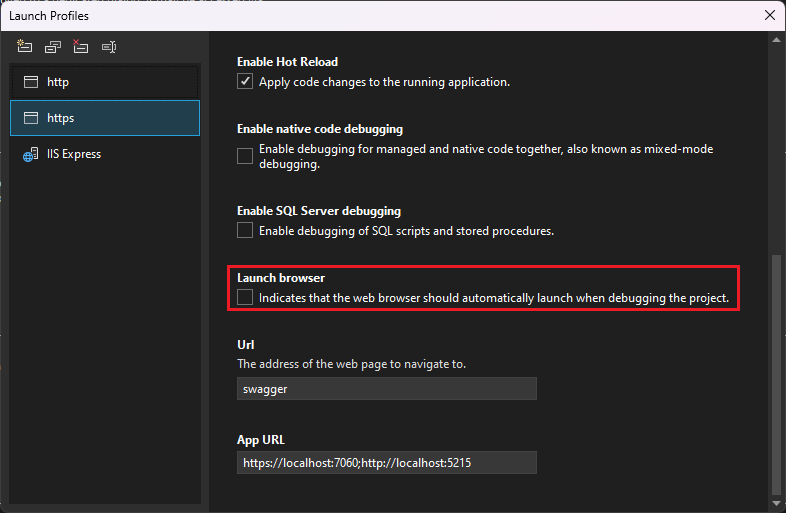
Nella pagina Proprietà, aprire la scheda Debug e selezionare l'opzione Apri profili di avvio debug UI. Deselezionare l'opzione Avvia Browser per il profilo https o il profilo denominato come il progetto ASP.NET Core, se presente.

Questo valore impedisce l'apertura della pagina Web con i dati meteo di origine.
Nota
In Visual Studio
launch.jsonarchivia le impostazioni di avvio associate al pulsante start nella barra degli strumenti Debug. Attualmente,launch.jsondeve trovarsi nella cartella.vscode.Fare clic con il pulsante destro del mouse sulla soluzione in Esplora soluzioni e selezionare proprietà . Verificare che le impostazioni del progetto di avvio siano impostate su Più progettie che l'azione per entrambi i progetti sia impostata su Start.
Avviare il progetto
Premere F5 o selezionare il pulsante start nella parte superiore della finestra per avviare l'app. Vengono visualizzati due prompt dei comandi:
- Progetto API core ASP.NET in esecuzione
- Interfaccia della riga di comando Vite che mostra un messaggio come
VITE v4.4.9 ready in 780 ms
Nota
Controllare l'output della console per i messaggi. Ad esempio, potrebbe essere presente un messaggio per aggiornare Node.js.
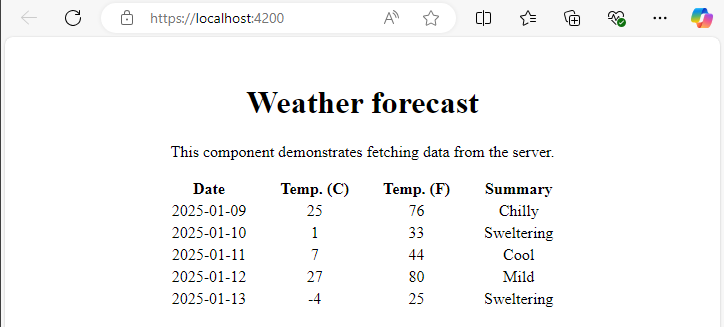
L'app Vue viene visualizzata e popolata tramite l'API (la porta localhost può variare rispetto allo screenshot).

Se l'app non viene visualizzata, vedere Risoluzione dei problemi.
Pubblicare il progetto
A partire da Visual Studio 2022 versione 17.3, è possibile pubblicare la soluzione integrata usando lo strumento di pubblicazione di Visual Studio.
Nota
Per usare la pubblicazione, creare il progetto JavaScript usando Visual Studio 2022 versione 17.3 o successiva.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto VueWithASP.Server e selezionare Aggiungi riferimento-progetto>.
Assicurarsi che il progetto vuewithasp.client sia selezionato.
Scegliere OK.
Fare di nuovo clic con il pulsante destro del mouse sul progetto ASP.NET Core e selezionare Modifica file di progetto.
Questo apre il file
.csprojper il progetto.Nel file
.csprojassicurarsi che il riferimento al progetto includa un elemento<ReferenceOutputAssembly>con il valore impostato sufalse.Questo riferimento dovrebbe essere simile al seguente.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Fare clic con il pulsante destro del mouse sul progetto ASP.NET Core e scegliere Ricarica progetto se tale opzione è disponibile.
In Program.csverificare che sia presente il codice seguente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Per pubblicare, fare clic con il pulsante destro del mouse sul progetto ASP.NET Core, scegliere Pubblicae selezionare le opzioni per trovare la corrispondenza con lo scenario di pubblicazione desiderato, ad esempio Azure, pubblicare in una cartella e così via.
Il processo di pubblicazione richiede più tempo rispetto a quanto avviene solo per un progetto ASP.NET Core, poiché il comando
npm run buildviene richiamato durante la pubblicazione. Il BuildCommand viene eseguitonpm run buildper impostazione predefinita.Se si pubblica in una cartella, vedere ASP.NET struttura di directory Core per altre informazioni sui file aggiunti alla cartella publish.
Risoluzione dei problemi
Errore del proxy
È possibile che venga visualizzato l'errore seguente:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se viene visualizzato questo problema, è probabile che il front-end sia stato avviato prima del back-end.
- Una volta che si vede il prompt dei comandi del backend in esecuzione, basta aggiornare l'app Vue nel browser.
- Verificare inoltre che il back-end sia configurato per l'avvio prima del front-end. Per verificare, selezionare la soluzione in Esplora soluzioni e scegliere Proprietà dal menu Progetto. Selezionare quindi Configura progetti di avvio e assicurarsi che il progetto ASP.NET Core back-end sia il primo nell'elenco. Se non è il primo, selezionare il progetto e usare il pulsante freccia su per impostarlo come primo progetto nell'elenco di avvio.
In caso contrario, se la porta è in uso, provare ad incrementare il numero di porta 1 in launchSettings.json e vite.config.js.
Errore di privacy
È possibile che venga visualizzato l'errore di certificato seguente:
Your connection isn't private
Provare a eliminare i certificati Vue da %appdata%\local\asp.net\https o %appdata%\roaming\asp.net\httpse quindi riprovare.
Verificare le porte
Se i dati meteo non vengono caricati correttamente, potrebbe anche essere necessario verificare che le porte siano corrette.
Assicurarsi che i numeri di porta corrispondano. Vai al file
launchSettings.jsonnel tuo progetto ASP.NET Core (nella cartella Properties). Ottieni il numero di porta dalla proprietàapplicationUrl.Se sono presenti più proprietà
applicationUrl, cercarne una usando un endpointhttps. Dovrebbe essere simile ahttps://localhost:7142.Passare quindi al file
vite.config.jsper il progetto Vue. Aggiornare la proprietàtargetin modo che corrisponda alla proprietàapplicationUrlin launchSettings.json. Quando lo si aggiorna, tale valore dovrebbe essere simile al seguente:target: 'https://localhost:7142/',
Versione obsoleta di Vue
Se visualizzi il messaggio della console Impossibile trovare il file 'C:\Users\Me\source\repos\vueprojectname\package.jssu' quando crei il progetto, potrebbe essere necessario aggiornare la versione della Vite CLI. Dopo aver aggiornato la CLI di Vite, potrebbe anche essere necessario eliminare il file .vuerc in C:\Users\[yourprofilename].
Docker
Se si crea il progetto con supporto Docker abilitato, seguire questa procedura:
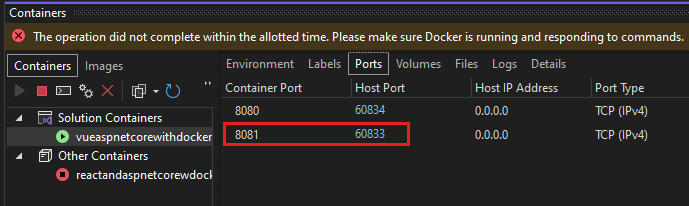
Dopo che l'app si è caricata, ottieni la porta HTTPS di Docker usando la finestra dei Contenitori in Visual Studio. Controllare la scheda Environment o Ports.

Aprire il file
vite.config.jsper il progetto Vue. Aggiornare la variabiletargetin modo che corrisponda alla porta HTTPS nella finestra Contenitori. Ad esempio, nel codice seguente:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';modificare
https://localhost:7163alla porta HTTPS corrispondente (in questo esempiohttps://localhost:60833).Riavviare l'app.
Se si usa una configurazione Docker creata nelle versioni precedenti di Visual Studio, è possibile che il back-end venga avviato usando il profilo Docker e non sia in ascolto sulla porta configurata 5173. Per risolvere:
Modificare il profilo Docker nel launchSettings.json aggiungendo le proprietà seguenti:
"httpPort": 5175,
"sslPort": 5173
Passaggi successivi
Per altre informazioni sulle applicazioni SPA in ASP.NET Core, vedere Sviluppo di app a pagina singola. L'articolo collegato fornisce contesto aggiuntivo per i file di progetto, ad esempio aspnetcore-https.js, anche se i dettagli dell'implementazione sono diversi a causa delle differenze tra i modelli di progetto e il framework Vue.js rispetto ad altri framework. Ad esempio, anziché una cartella ClientApp, i file Vue sono contenuti in un progetto separato.
Per informazioni su MSBuild specifiche del progetto del cliente, vedere proprietà MSBuild per JSPS.