Creare un'app Vue.js
In questa introduzione di 5-10 minuti all'ambiente di sviluppo integrato (IDE) di Visual Studio si crea ed esegue una semplice applicazione Web front-end Vue.js.
Prerequisiti
Assicurarsi di installare quanto segue:
- Visual Studio 2022 o versione successiva. Passare alla pagina dei download di Visual Studio per installarla gratuitamente.
- npm (https://www.npmjs.com/), incluso in Node.js
- Vue.js (installazione | Vue.js (vuejs.org))
Creazione dell'app
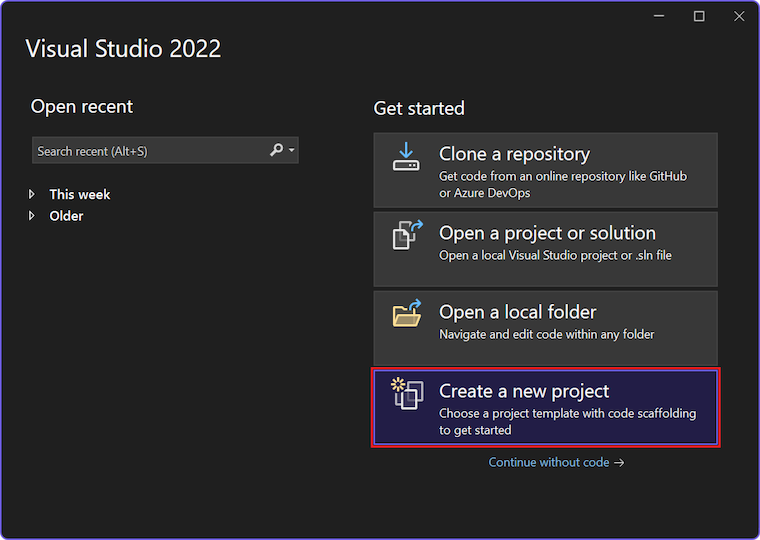
Nella finestra iniziale (scegliere Finestra di avvio file>da aprire), selezionare Crea un nuovo progetto.

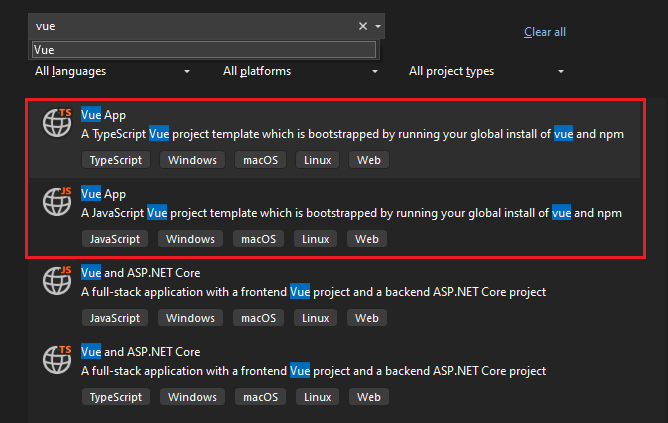
Cercare Vue nella barra di ricerca nella parte superiore e quindi selezionare Progetto Vue JavaScript autonomo o Progetto Vue TypeScript autonomo, in base alle preferenze.

Assegnare un nome al progetto e alla soluzione e quindi scegliere Avanti.
Scegliere Crea e quindi attendere che Visual Studio crei il progetto.
Visualizzare le proprietà del progetto
Le impostazioni predefinite del progetto consentono di compilare ed eseguire il debug del progetto. Tuttavia, se è necessario modificare le impostazioni, fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni, selezionare Proprietà e quindi passare alla sezione Compilazione o debug.
Nota
launch.json archivia le impostazioni di avvio associate al pulsante Start nella barra degli strumenti Debug. Attualmente, launch.json deve trovarsi nella cartella .vscode .
Compilare il progetto
Scegliere Compila>Compila soluzione per compilare il progetto.
Avviare il progetto
Premere F5 o selezionare il pulsante Start nella parte superiore della finestra e verrà visualizzato un prompt dei comandi, ad esempio:
VITE v4.4.9 ready in 780 ms
Nota
Controllare l'output della console per i messaggi, ad esempio un messaggio che indica di aggiornare la versione di Node.js.
Verrà visualizzata l'app Vue.js di base.
Passaggi successivi
Per l'integrazione di ASP.NET Core: