Guida introduttiva: Creare per la prima volta un'app Vue.js con Visual Studio
In questa introduzione di 5-10 minuti all'ambiente di sviluppo integrato (IDE) di Visual Studio si creerà ed eseguirà una semplice applicazione Web Vue.js.
Prerequisiti
È necessario che siano installati Visual Studio e il carico di lavoro di sviluppo Node.js.
Se Visual Studio 2019 non è già stato installato, passare alla pagina dei download di Visual Studio per installarlo gratuitamente.
Se occorre installare il carico di lavoro, ma si ha già Visual Studio, passare a Strumenti>Ottieni strumenti e funzionalità, che apre il programma di installazione di Visual Studio. Scegliere il carico di lavoro Sviluppo Node.js, quindi scegliere Modifica.

Il runtime di Node.js deve essere installato.
Se non è installato, è consigliabile installare la versione LTS dal sito Web Node.js per garantire una migliore compatibilità con framework e librerie esterni. Node.js è progettato per architetture a 32 bit e a 64 bit. Gli strumenti Node.js in Visual Studio, inclusi nel carico di lavoro Node.js, supportano entrambe le versioni. È necessario un solo programma di installazione e il programma di installazione Node.js supporta solo un'installazione alla volta.
In generale, Visual Studio rileva automaticamente il runtime di Node.js installato. Se non rileva un runtime installato, è possibile configurare il progetto in modo che faccia riferimento al runtime installato nella pagina delle proprietà (dopo aver creato un progetto, fare clic con il pulsante destro del mouse sul nodo del progetto, scegliere Proprietà e impostare il percorso Node.exe). È possibile usare un'installazione globale di Node.js oppure specificare il percorso di un interprete locale in ognuno dei progetti Node.js.
Creare un progetto
Per prima cosa si crea un progetto di applicazione Web Vue.js.
Se il runtime di Node.js non è già installato, installare la versione LTS dal sito Web Node.js.
Per altre informazioni, consulta i prerequisiti.
Aprire Visual Studio.
Creare un nuovo progetto.
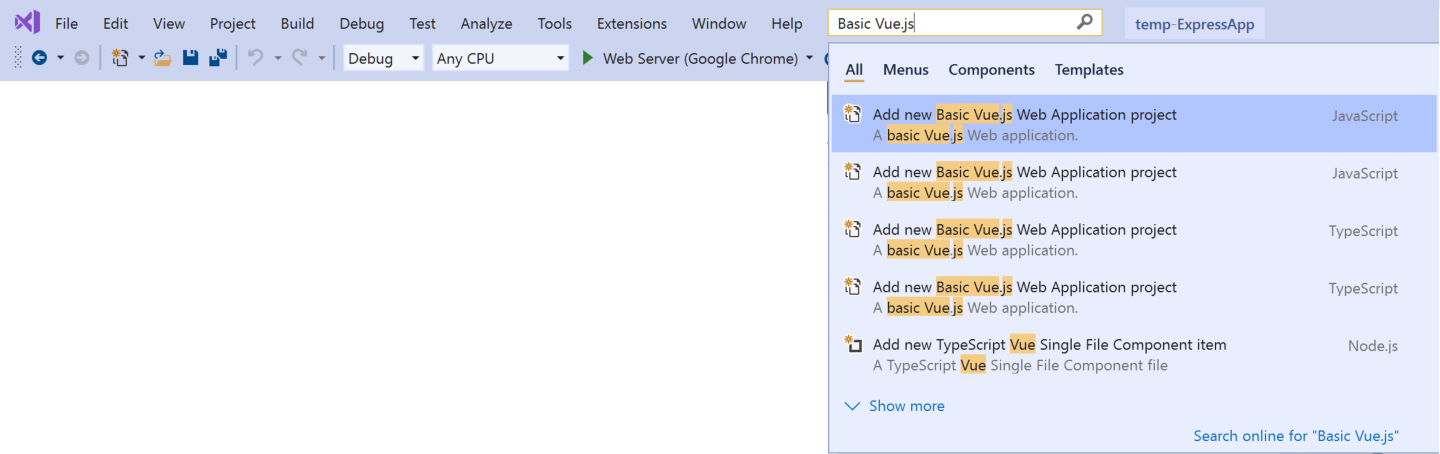
Premere ESC per chiudere la finestra iniziale. Premere CTRL+Q per aprire la casella di ricerca, digitare Vue.js base e quindi scegliere applicazione Web Vue.js di base (JavaScript o TypeScript). Nella finestra di dialogo visualizzata digitare il nome basic-vuejs, quindi scegliere Crea.

Se il modello di progetto Applicazione Web Vue.js di base non compare, è necessario installare prima il carico di lavoro Sviluppo Node.js. Per istruzioni dettagliate, vedere i Prerequisiti.
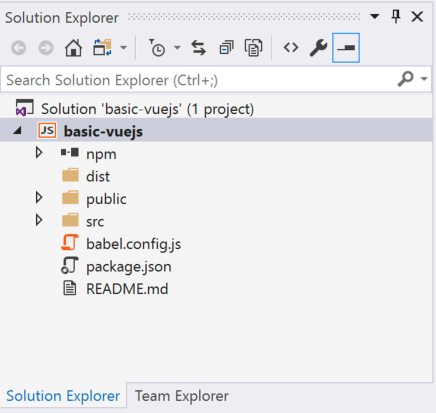
Visual Studio crea il nuovo progetto. Il nuovo progetto viene aperto in Esplora soluzioni (riquadro a destra).
Controllare nella finestra Output, riquadro inferiore, lo stato di avanzamento dell'installazione dei pacchetti npm necessari per l'applicazione.
In Esplora soluzioni aprire il nodo npm e assicurarsi che tutti i pacchetti npm necessari siano installati.
Se uno o più pacchetti risultano mancanti (icona con il punto esclamativo), fare clic con il pulsante destro del mouse sul nodo npm e scegliere Installa pacchetti npm mancanti.
Esplorare l'IDE
Osservare Esplora soluzioni nel riquadro a destra.

Il progetto viene visualizzato in grassetto, con il nome assegnato in precedenza nella finestra di dialogo Nuovo progetto. Sul disco, questo progetto è rappresentato nella cartella del progetto da un file con estensione njsproj.
Al primo livello è presente una soluzione che, per impostazione predefinita, ha lo stesso nome del progetto. Una soluzione, rappresentata su disco da un file con estensione sln, è un contenitore per uno o più progetti correlati.
Il nodo npm visualizza tutti i pacchetti npm installati. È possibile fare clic con il pulsante destro del mouse sul nodo npm per cercare e installare pacchetti npm tramite una finestra di dialogo.
Se si vuole installare pacchetti npm o eseguire comandi Node.js da un prompt dei comandi, fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Apri prompt dei comandi qui.
Aggiungere un file con estensione vue al progetto
In Esplora soluzioni fare clic con il pulsante destro del mouse su una cartella, ad esempio la cartella src/components, quindi scegliere Aggiungi>Nuovo elemento.
Se non vengono visualizzati tutti i modelli di elemento, scegliere Mostra tutti i modelli e quindi scegliere il modello di elemento.
Selezionare Componente file singoli Vue JavaScript oppure Componente file singoli Vue TypeScript, quindi fare clic su Aggiungi.
Visual Studio aggiunge il nuovo file al progetto.
Compilare il progetto
In seguito, scegliere Compila>Compila soluzione per compilare il progetto.
Controllare i risultati della compilazione nella finestra Output e scegliere Compila dall'elenco Mostra output di.
Il modello di progetto JavaScript Vue.js (e le versioni precedenti del modello TypeScript) usano lo build script npm configurando un evento di post-compilazione. Se si desidera modificare questa impostazione, aprire il file di progetto (<projectname>.njsproj) da Esplora risorse e individuare la seguente riga di codice:
<PostBuildEvent>npm run build</PostBuildEvent>
Eseguire l'applicazione
Premere CTRL+F5 (o Debug > Avvia senza eseguire debug) per eseguire l'applicazione.
Nella console un messaggio avvisa che è in corso l'avvio del server di sviluppo .
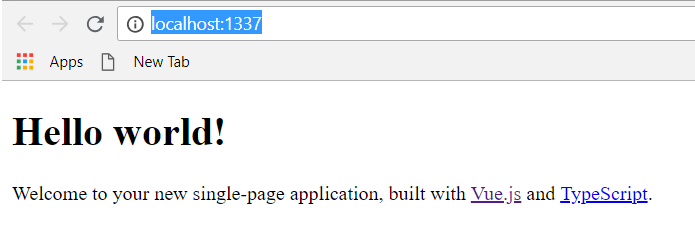
Quindi, l'app verrà aperta in un browser.
Se l'app in esecuzione non viene visualizzata, aggiornare la pagina.

Chiudere il Web browser.
La guida introduttiva è stata completata. Ci auguriamo che sia stata utile per iniziare ad apprendere l'uso dell'IDE di Visual Studio con Vue.js. Se si vuole approfondire la conoscenza relativa alle funzionalità, scegliere un'esercitazione nella sezione del sommario relativa alle esercitazioni.