Pubblicare un'applicazione Node.js in Azure (Servizio app Linux)
Questa esercitazione illustra come creare una semplice applicazione Node.js e pubblicarla in Azure.
Quando si pubblica un'applicazione Node.js in Azure, sono disponibili diverse opzioni. Tra questi, il servizio app di Azure, una macchina virtuale che esegue un sistema operativo scelto, il servizio Azure Container per la gestione con Kubernetes, un'istanza di contenitore con Docker e altro ancora. Per altre informazioni su ognuna di queste opzioni, vedere Compute.
Per questa esercitazione si distribuisce l'app in servizio app Linux. Il servizio app Linux distribuisce un contenitore Docker Linux per eseguire l'applicazione Node.js anziché il servizio app di Windows, che esegue Node.js app dietro IIS in Windows.
Questa esercitazione illustra come creare un'applicazione Node.js a partire da un modello installato con gli strumenti di Node.js per Visual Studio, eseguire il push del codice in un repository in GitHub e quindi effettuare il provisioning di un servizio app di Azure tramite il portale Web di Azure in modo da poter eseguire la distribuzione dal repository GitHub. Per usare la riga di comando per il provisioning di Azure App Service ed eseguire il push del codice da un repository Git locale, vedere Creare Node.js App.
Importante
Le informazioni contenute in questo articolo si applicano solo al tipo di progetto Node.js (.njsproj). Il modello usato in questo articolo non è più disponibile a partire da Visual Studio 2022 versione 17.8 Preview 2.
In questa esercitazione si apprenderà come:
- Creare un progetto di Node.js
- Creare un repository GitHub per il codice
- Creare un servizio app Linux in Azure
- Distribuire su Linux
Prerequisiti
È necessario avere installato Visual Studio e il workload di sviluppo Node.js.
Se non hai ancora installato Visual Studio 2019, vai alla pagina dei download di Visual Studio per installarlo gratuitamente.
Se è necessario installare il workload ma Visual Studio è già disponibile, vai a Strumenti di >Ottieni strumenti e funzionalità..., che apre il Visual Studio Installer. Scegliere il carico di lavoro Node.js Sviluppo, quindi scegliere Modifica.
carico di lavoro

È necessario che sia installato il runtime di Node.js.
Se non è installato, installare la versione LTS dal sito Web di Node.js. In generale, Visual Studio rileva automaticamente il runtime di Node.js installato. Se non rileva un runtime installato, è possibile configurare il progetto per fare riferimento al runtime installato nella pagina delle proprietà (dopo aver creato un progetto, fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Proprietà).
Creare un progetto Node.js da eseguire in Azure
Apri Visual Studio.
Creare una nuova app TypeScript Express.
Premere esc per chiudere la finestra iniziale. Digitare Ctrl + Q per aprire la casella di ricerca, digitare Node.js, quindi scegliere Crea nuova applicazione di base Node.js Express 4 (TypeScript). Nella finestra di dialogo visualizzata scegliere Crea.
Se non vedi il modello di progetto di Azure Basic Express 4 Node.js, è necessario aggiungere il carico di lavoro di sviluppo Node.js. Per istruzioni dettagliate, vedere Prerequisiti.
Visual Studio crea il progetto e lo apre in Esplora soluzioni (riquadro destro).
Premere F5 per compilare ed eseguire l'app e assicurarsi che tutto sia in esecuzione come previsto.
Selezionare File>Aggiungi al controllo del codice sorgente per creare un repository Git locale per il progetto.
A questo punto, un'app Node.js che utilizza il framework Express e scritta in TypeScript funziona ed è stata inserita nel controllo del codice sorgente locale.
Modificare il progetto come desiderato prima di procedere con i passaggi successivi.
Eseguire il push di codice da Visual Studio a GitHub
Per configurare GitHub per Visual Studio:
Assicurarsi che l'estensione GitHub per Visual Studio sia installata e abilitata usando la voce di menu Tools>Extensions and Updates.
Dal menu selezionare Visualizza>Altre finestre>GitHub.
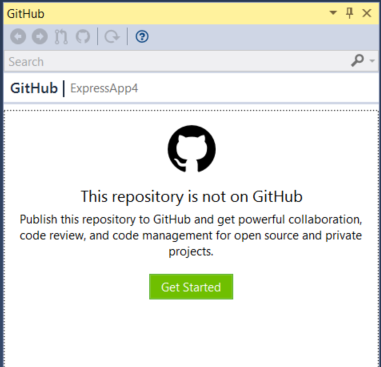
Verrà visualizzata la finestra di GitHub.
Se nella finestra di GitHub non viene visualizzato il pulsante Inizia, fare clic su File>Aggiungi al controllo del codice sorgente e attendere l'aggiornamento dell'interfaccia utente.

Fare clic su Inizia.
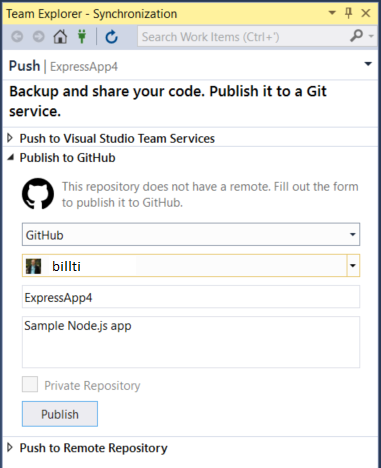
Se si è già connessi a GitHub, la casella degli strumenti è simile alla figura seguente.

Completare i campi per il nuovo repository da pubblicare e quindi fare clic su Pubblica.
Dopo alcuni istanti viene visualizzato un banner che indica che il repository è stato creato correttamente.
Nella sezione successiva si apprenderà come pubblicare da questo repository in un servizio app di Azure in Linux.
Creare un servizio app Linux in Azure
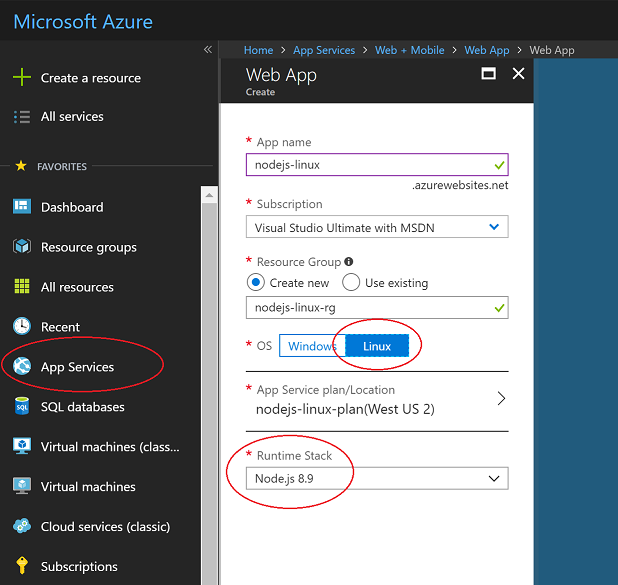
Selezionare Servizi App dall'elenco dei servizi a sinistra e quindi fare clic su Aggiungi.
Se necessario, creare un nuovo gruppo di risorse e un nuovo piano di servizio app per ospitare la nuova app.
Assicurarsi di impostare il del sistema operativo su Linuxe impostare stack di runtime sulla versione Node.js richiesta, come illustrato nella figura.

Fare clic su Crea per creare l'App Service.
La distribuzione potrebbe richiedere alcuni minuti.
Dopo la distribuzione, passare alla sezione Impostazioni applicazione e aggiungere un'impostazione con un nome di
SCM_SCRIPT_GENERATOR_ARGSe un valore di--node.Avvertimento
Il processo di distribuzione del servizio app usa un set di euristica per determinare il tipo di applicazione da provare ed eseguire. Se è un oggetto .file sln viene rilevato nel contenuto distribuito, presuppone che venga distribuito un progetto basato su MSBuild. L'impostazione aggiunta in precedenza esegue l'override di questa logica e specifica in modo esplicito che si tratta di un'applicazione Node.js. Senza questa impostazione, l'applicazione Node.js non verrà distribuita se il filesln fa parte del repository da distribuire nel servizio App.
In Impostazioni applicazioneaggiungere un'altra impostazione con un nome di
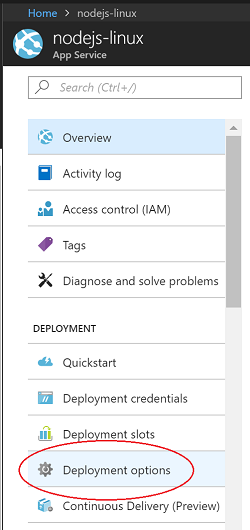
WEBSITE_NODE_DEFAULT_VERSIONe un valore di8.9.0.Dopo la distribuzione, aprire App Service e selezionare Opzioni di distribuzione.

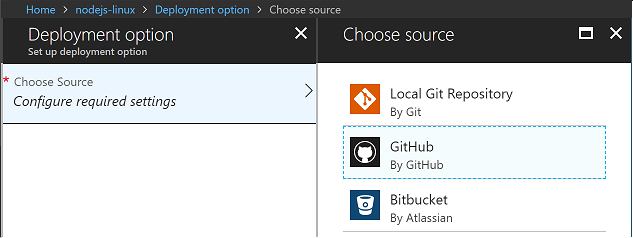
Fare clic su Scegliere l'originee quindi scegliere GitHube quindi configurare le autorizzazioni necessarie.

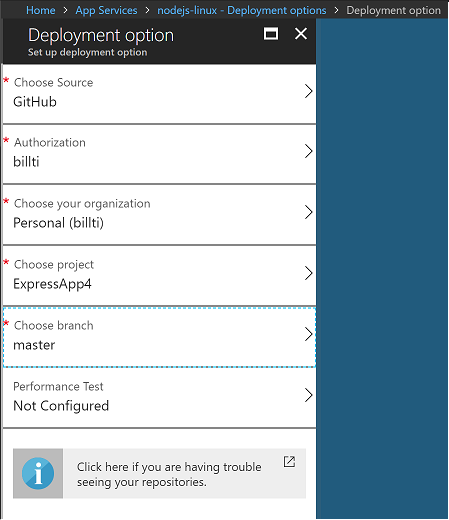
Selezionare il repository e il ramo da pubblicare e quindi selezionare OK.

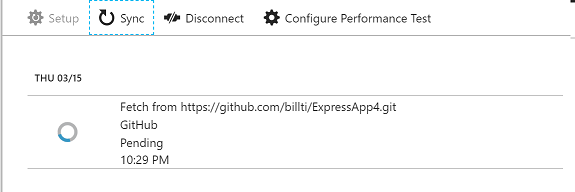
La pagina opzioni di distribuzione viene visualizzata durante la sincronizzazione.

Al termine della sincronizzazione, verrà visualizzato un segno di spunta.
Il sito esegue ora l'applicazione Node.js dal repository GitHub ed è accessibile all'URL creato per il servizio app di Azure (per impostazione predefinita il nome assegnato al servizio app di Azure seguito da
.azurewebsites.net).
Modificare l'app ed eseguire il push delle modifiche
Aggiungere il codice illustrato qui in app.ts dopo la riga
app.use('/users', users);. Verrà aggiunta un'API REST all'URL /api.app.use('/api', (req, res, next) => { res.json({"result": "success"}); });Compilare il codice e testarlo in locale, quindi archiviarlo ed eseguirne il push in GitHub.
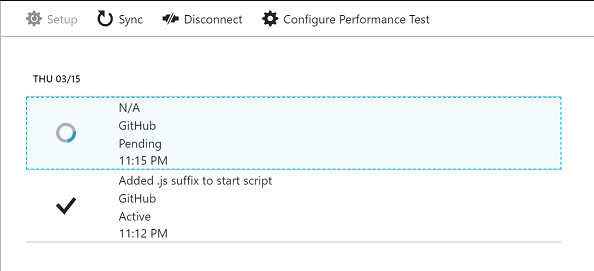
Nel portale di Azure sono necessari alcuni istanti per rilevare le modifiche nel repository GitHub e quindi viene avviata una nuova sincronizzazione della distribuzione. Questo aspetto è simile all'illustrazione seguente.

Al termine della distribuzione, passare al sito pubblico e aggiungere /api all'URL. Viene restituita la risposta JSON.
Risoluzione dei problemi
- Se il processo di node.exe muore, ovvero si verifica un'eccezione non gestita, il contenitore viene riavviato.
- All'avvio del contenitore vengono eseguite varie euristiche per capire come avviare il processo di Node.js. I dettagli dell'implementazione possono essere visualizzati in generateStartupCommand.js.
- È possibile connettersi al contenitore in esecuzione tramite SSH per eseguire indagini. Questa operazione viene eseguita facilmente usando il portale di Azure. Selezionare l'App Service e scorrere verso il basso nell'elenco degli strumenti fino a raggiungere SSH nella sezione Strumenti di sviluppo.
- Per facilitare la risoluzione dei problemi, passare alle impostazioni di dei log di diagnostica per il servizio app e modificare l 'impostazione registrazione del contenitore Docker da Off a file system. I log vengono creati nel contenitore in /home/LogFiles/_docker.log*e sono accessibili nella casella usando SSH o FTP(S).
- È possibile assegnare un nome di dominio personalizzato al sito anziché l'URL *.azurewebsites.net assegnato per impostazione predefinita. Per ulteriori dettagli, vedere l'argomento Mappa dominio personalizzato.
- La distribuzione in un sito di staging per ulteriori test prima di passare all'ambiente di produzione è una procedura consigliata. Per informazioni dettagliate su come configurare questa operazione, vedere l'argomento Creare ambienti di staging.
- Per domande più frequenti, consultare le FAQ sul Servizio App su Linux.
Passaggi successivi
In questa esercitazione si è appreso come creare un servizio app Linux e distribuire un'applicazione Node.js al servizio. È possibile ottenere altre informazioni sul servizio app Linux.