Annidamento file in Esplora soluzioni
Esplora soluzioni annida i file correlati per facilitarne l'organizzazione e l'individuazione. Ad esempio, se si aggiunge un modulo di Windows Form a un progetto, il file di codice per il modulo viene annidato sotto il modulo in Esplora soluzioni. Nei progetti .NET Core (e .NET 5 e versioni successive) l'annidamento dei file può essere ulteriormente eseguito. È possibile scegliere tra le impostazioni predefinite per l'annidamento dei file Disattivato, Predefinito e Web. È anche possibile personalizzare il modo in cui i file vengono annidati oppure creare impostazioni specifiche di soluzione e di progetto.
Nota
In Visual Studio 2022 versione 17.2 e versioni precedenti questa funzionalità è supportata solo per i progetti ASP.NET Core. Nella versione 17.3 e successive i progetti destinati all'annidamento dei file .NET sono supportati.
Opzioni di annidamento file

Le opzioni disponibili per l'annidamento file non personalizzato sono:
Disattivato: questa opzione presenta un semplice elenco dei file, senza alcun annidamento.
Predefinito: questa opzione attiva il comportamento di annidamento file predefinito in Esplora soluzioni. Se per il tipo di progetto specificato non è presente alcuna impostazione, nel progetto non viene eseguito alcun annidamento di file. Se sono presenti impostazioni, ad esempio, per un progetto Web, l'annidamento viene applicato.
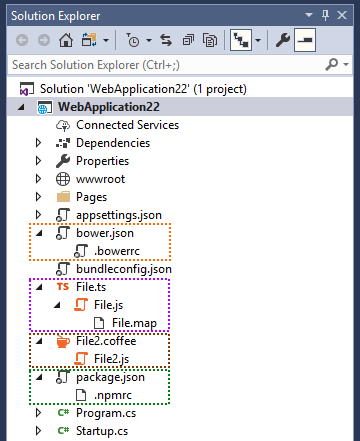
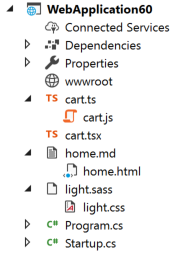
Web: questa opzione applica il comportamento di annidamento file Web a tutti i progetti nella soluzione corrente. Sono presenti numerose regole. Gli utenti sono invitati a esaminarle e a inviare commenti e suggerimenti. Lo screenshot seguente evidenzia solo alcuni esempi del comportamento di annidamento file che è possibile ottenere con questa opzione:

Personalizzare l'annidamento file
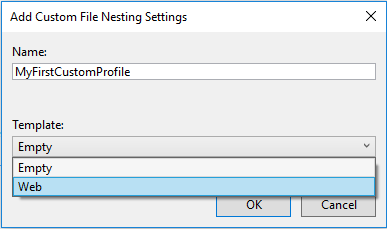
Se le impostazioni predefinite non sono utili, è possibile creare impostazioni di annidamento file personalizzate per Esplora soluzioni. È possibile aggiungere un numero illimitato di impostazioni di annidamento file personalizzate ed è possibile passare dall'una all'altra secondo le proprie esigenze. Per creare una nuova impostazione personalizzata, è possibile iniziare con un file vuoto o usare le impostazioni Web come punto iniziale:

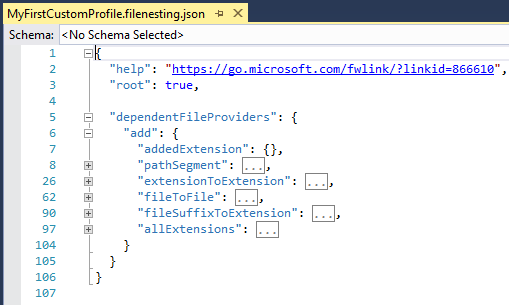
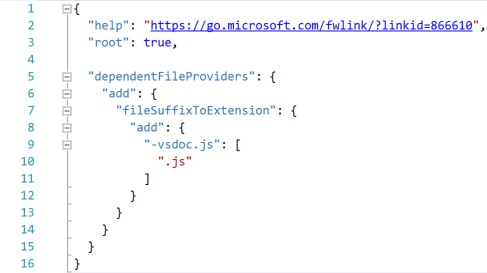
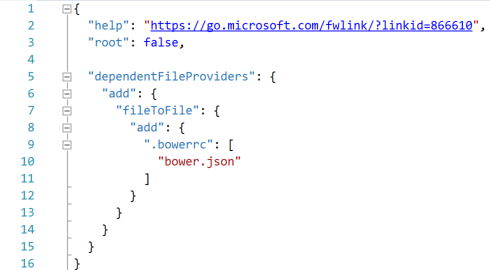
Come punto iniziale è consigliabile usare le impostazioni Web, perché è più facile usare qualcosa che funziona già. Se si usano le impostazioni Web come punto iniziale, il file con estensione .filenesting.json avrà un aspetto simile al seguente:

Si esamineranno ora il nodo dependentFileProviders e i suoi nodi figlio. Ogni nodo figlio corrisponde a un tipo di regola che Visual Studio può usare per annidare file. Ad esempio, stesso nome file ma estensione diversa è un tipo di regola. Le regole disponibili sono:
extensionToExtension: usare questo tipo di regola per annidare file.js in file.ts
fileSuffixToExtension: usare questo tipo di regola per annidare file-vsdoc.js in file.js
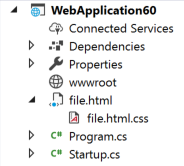
addedExtension: usare questo tipo di regola per annidare file.html.css in file.html
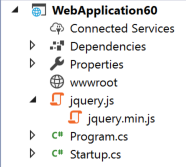
pathSegment: usare questo tipo di regola per annidare jquery.min.js in jquery.js
allExtensions: usare questo tipo di regola per annidare file.* in file.js
fileToFile: usare questo tipo di regola per annidare bower.json in .bowerrc
Provider extensionToExtension
Questo provider consente di definire regole di annidamento file usando estensioni file specifiche. Si consideri l'esempio seguente:


cart.js viene annidato in cart.ts per la prima regola di extensionToExtension
cart.js non viene annidato in cart.tsx perché l'estensione ts precede l'estensione tsx nelle regole e può esistere un unico elemento padre
light.css viene annidato in light.sass per la seconda regola di extensionToExtension
home.html viene annidato in home.md per la terza regola di extensionToExtension
Provider fileSuffixToExtension
Questo provider ha lo stesso funzionamento di extensionToExtension, con l'unica differenza che la regola esamina il suffisso del file anziché la sola l'estensione. Si consideri l'esempio seguente:


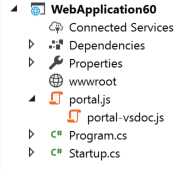
portal-vsdoc.js viene annidato in portal.js per la regola di fileSuffixToExtension
tutti gli altri aspetti della regola funzionano allo stesso modo di extensionToExtension
Provider addedExtension
Questo provider annida i file con un'estensione aggiuntiva nel file senza l'estensione aggiuntiva. L'estensione aggiuntiva può essere visualizzata solo alla fine del nome file completo.
Si consideri l'esempio seguente:


- file.html.css viene annidato in file.html per la regola di addedExtension
Nota
Non si specificano le estensioni di file per la regola addedExtension; verrà applicata automaticamente a tutte le estensioni di file. Ciò significa che qualsiasi file con lo stesso nome ed estensione di un altro file più un'estensione aggiuntiva alla fine viene annidato nell'altro file. Non è possibile limitare l'effetto di questo provider a specifiche estensioni di file.
Provider pathSegment
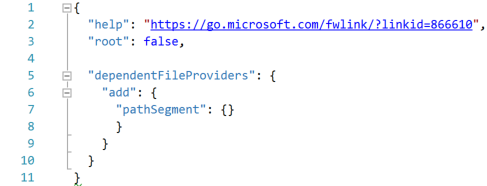
Questo provider annida i file con un'estensione aggiuntiva in un file senza estensione aggiuntiva. L'estensione aggiuntiva può essere visualizzata solo al centro del nome file completo.
Si consideri l'esempio seguente:


- jquery.min.js viene annidato in jquery.js per la regola di pathSegment
Nota
Se non si specificano le estensioni di file per la regola
pathSegment, verrà applicata a tutte le estensioni di file. Ciò significa che qualsiasi file con lo stesso nome ed estensione di un altro file più un'estensione aggiuntiva al centro viene annidato nell'altro file.È possibile limitare l'effetto della regola
pathSegmenta specifiche estensioni di file specificandole nel modo seguente:"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
Provider allExtensions
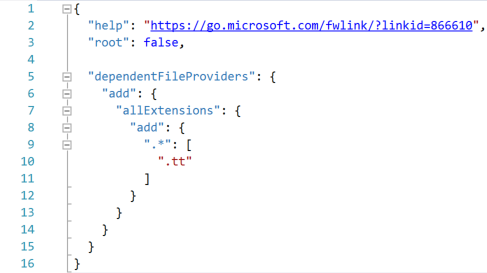
Questo provider consente di definire regole di annidamento file per i file con qualsiasi estensione ma con lo stesso nome file di base. Si consideri l'esempio seguente:


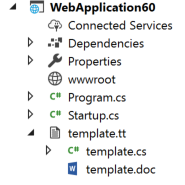
- template.cs e template.doc vengono annidati in template.tt per la regola di allExtensions.
Provider fileToFile
Questo provider consente di definire regole di annidamento file in base a nomi file interi. Si consideri l'esempio seguente:


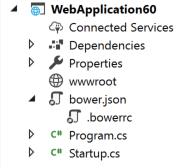
- .bowerrc viene annidato in bower.json a causa della regola fileToFile
Ordine delle regole
L'ordine è importante in ogni parte del file di impostazioni personalizzate. È possibile modificare l'ordine di esecuzione delle regole spostandole verso l'alto o verso il basso all'interno del nodo dependentFileProvider. Se, ad esempio, una regola rende file.js elemento padre di file.ts e un'altra regola rende file.coffee elemento padre di file.ts, l'ordine in cui le regole compaiono nel file determina il comportamento di annidamento quando tutti e tre i file sono presenti. Poiché file.ts può avere un solo elemento padre, viene applicata la prima regola in ordine di esecuzione.
L'ordine è importante anche per le sezioni delle regole stesse, non solo per i file all'interno di una sezione. Non appena una coppia di file soddisfa una regola di annidamento file, le regole successive nel file vengono ignorate e viene elaborata la coppia di file successiva.
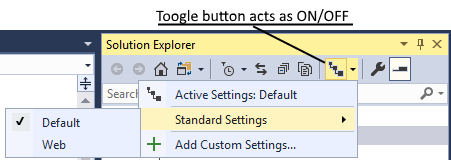
Pulsante di annidamento file
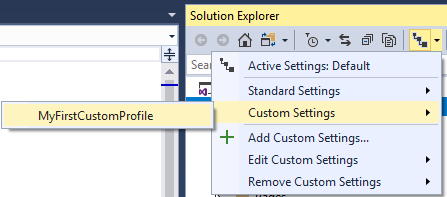
È possibile gestire tutte le impostazioni, incluse le impostazioni personalizzate, con lo stesso pulsante in Esplora soluzioni:

Creare impostazioni specifiche di progetto
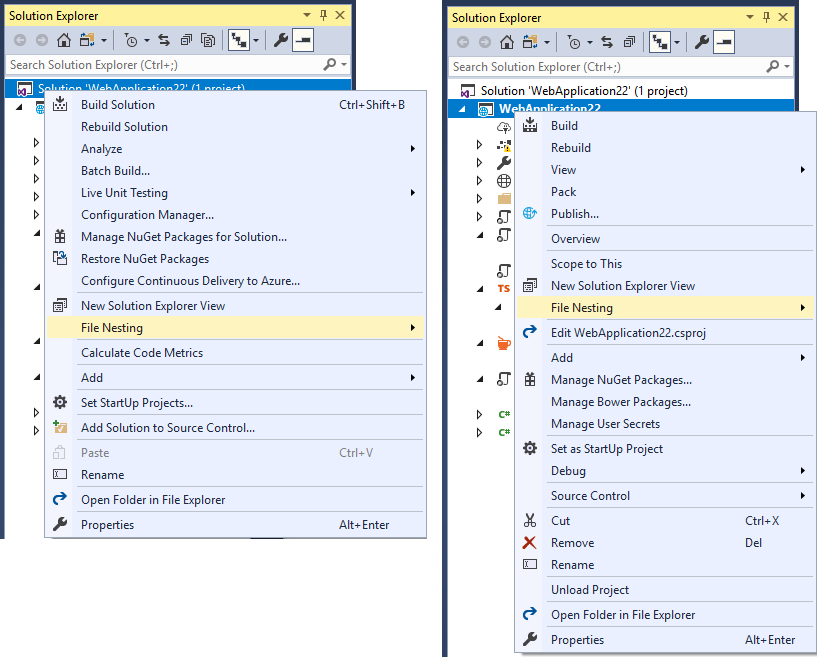
È possibile creare impostazioni specifiche di progetto e di soluzione tramite il menu di scelta rapida di ogni soluzione e progetto:

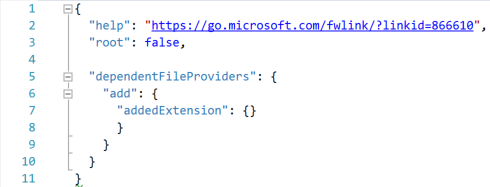
Le impostazioni specifiche di progetto e di soluzione vengono combinate con le impostazioni di Visual Studio attive. Anche se, ad esempio, il file di impostazioni specifiche del progetto è vuoto, Esplora soluzioni effettua comunque l'annidamento file. Il comportamento di annidamento deriva dalle impostazioni specifiche della soluzione o dalle impostazioni di Visual Studio. La precedenza per l'unione delle impostazioni di annidamento dei file è: Progetto soluzione > di Visual Studio>.
È possibile impostare Visual Studio in modo che ignori le impostazioni specifiche di progetto e di soluzione, anche se sono presenti file nel disco, abilitando l'opzione Ignora impostazioni della soluzione e del progetto in Strumenti>Opzioni>ASP.NET Core>Annidamento file.
È possibile attivare l'impostazione opposta, indicando a Visual Studio di usare solo le impostazioni specifiche della soluzione o del progetto, impostando il nodo radice su true. Visual Studio interromperà l'unione dei file a tale livello e non lo combinerà più con i file in posizione più alta nella gerarchia.
È possibile archiviare le impostazioni specifiche di soluzione e di progetto nel controllo del codice sorgente e condividerle con tutto il team che lavora sulla codebase.
Disabilitare le regole di annidamento file per un progetto
È possibile disabilitare regole di annidamento file globali esistenti per progetti o soluzioni specifiche tramite l'azione remove anziché l'azione add per un provider. Se, ad esempio, si aggiunge il codice di impostazioni seguente a un progetto, tutte le regole pathSegment eventualmente esistenti a livello globale vengono disabilitate per il progetto specifico:
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}