Che cos'è l'editor di immagini in Visual Studio?
Editor di immagini in Visual Studio è uno strumento che è possibile usare per visualizzare e modificare le risorse di trama e immagine. In particolare, è possibile usare l'editor di immagini per lavorare con i tipi di formati di trama e immagine avanzati usati nello sviluppo di app DirectX. L'editor di immagini include il supporto per i formati di file di immagine e le codifiche dei colori più diffusi, come i canali alfa e il mapping MIP e molti dei formati di trama con accelerazione hardware altamente compressi supportati da DirectX.
Formati supportati
L'editor di immagini supporta i formati di immagine seguenti:
| Nome formato | Estensione di file |
|---|---|
| Portable Network Graphics | .png |
| JPEG | .jpg, .jpeg, .jpe, .jfif |
| Direct Draw Surface | .dds |
| Graphics Interchange Format | .gif |
| Bitmap | .bmp, .dib |
| TIFF (Tagged Image File Format) | .tif, .tiff |
| TGA (Targa) | .tga |
Attività iniziali
Questa sezione descrive come aggiungere un'immagine al progetto Visual Studio e configurarla in base ai propri requisiti.
Aggiungere un'immagine al progetto
In Esplora soluzioni aprire il menu di scelta rapida del progetto a cui si vuole aggiungere l'immagine e scegliere Aggiungi>Nuovo elemento.
Nella finestra di dialogo Aggiungi nuovo elemento, in Installato, selezionare Grafica e quindi selezionare un formato di file appropriato per l'immagine.
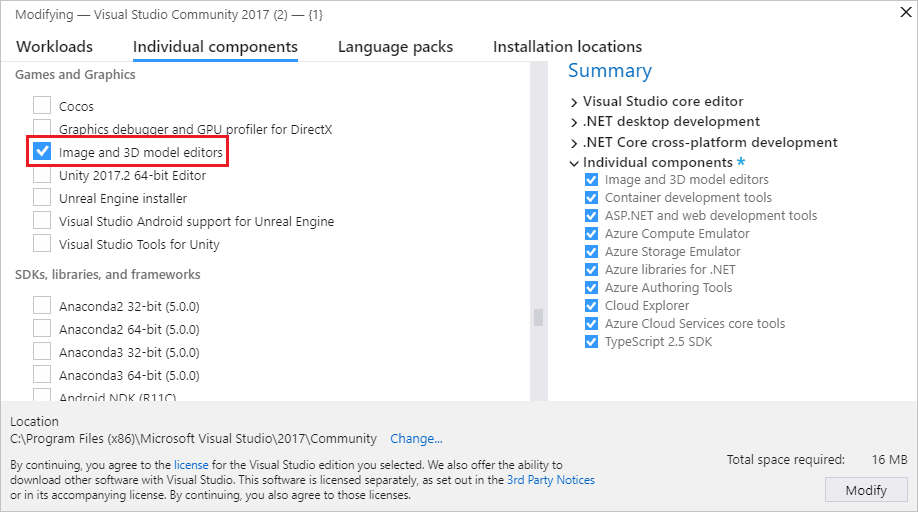
Nota
Se non viene visualizzata la categoria Grafica nella finestra di dialogo Aggiungi nuovo elemento, potrebbe essere necessario installare il componente Editor di immagini e modelli 3D. Chiudere la finestra di dialogo e selezionare Strumenti>Get Tools and Features (Ottieni strumenti e funzionalità) dalla barra dei menu per aprire il programma di installazione di Visual Studio. Selezionare la scheda Singoli componenti e il componente Editor di immagini e modelli 3D nella categoria Giochi e grafica. Selezionare Modifica.

Per informazioni su come scegliere un formato di file in base ai requisiti, vedere la sezione Scelta del formato dell'immagine.
Specificare il Nome e la Posizione in cui si desidera creare il file di immagine.
Scegliere il pulsante Aggiungi .
Scelta del formato dell'immagine
A seconda di come si prevede di usare l'immagine, alcuni formati di file possono essere più appropriati di altri. Alcuni formati, ad esempio, potrebbero non supportare una funzionalità necessaria, quali il formato trasparenza o un formato di colore specifico. Alcuni formati potrebbero non offrire la compressione adatta per il tipo di contenuto dell'immagine pianificata.
Le informazioni seguenti possono essere utili per scegliere un formato di immagine adatto alle proprie esigenze:
Immagine bitmap (estensione bmp)
Formato dell'immagine bitmap. Un formato di immagine non compresso che supporta colori a 24 bit. Il formato bitmap non supporta la trasparenza.
Immagine GIF (estensione gif)
Formato di immagine GIF (Graphics Interchange Format). Un formato di immagine senza perdita di dati con compressione LZW che supporta fino a 256 colori. Non è adatto a fotografie e immagini con una quantità significativa di dettagli di colore, ma offre dei buoni rapporti di compressione per le immagini con un numero limitato di colori che hanno un alto livello di coerenza nei colori.
Immagine JPG (estensione jpg)
Formato di immagine JPEG (Joint Photographic Experts Group). Un formato di immagine a elevata compressione e con perdita di dati che supporta colori a 24 bit ed è adatto alla compressione per scopi generici di immagini che hanno un alto livello di coerenza nei colori.
Immagine PNG (estensione png)
Formato di immagine PNG (Portable Network Graphics). Un formato di immagine con compressione moderata e senza perdita di dati che supporta colori a 24 bit e trasparenza alfa. È adatto sia per immagini naturali che artificiali, ma non offre rapporti di compressione come formati di perdita come JPG o GIF.
Immagine TIFF (estensione tif)
Formato di immagine TIFF o TIF (Tagged Image File Format). Un formato di immagine flessibile che supporta diversi schemi di compressione.
Trama DDS (estensione dds)
Formato di trama DDS (DirectDraw Surface). Un formato di trama a elevata compressione e con perdita di dati che supporta colori a 24 bit e trasparenza alfa. I rapporti di compressione possono essere al massimo di 8:1. Si basa sulla tecnologia di compressione S3 Texture Compression, che può essere decompressa nell'hardware grafico.
Immagine TGA (estensione tga)
Formato di immagine TGA (Truevision Graphics Adapter), noto anche come Targa. Un formato di immagine senza perdita di dati con compressione RLE che supporta sia immagini con colori mappati (tavolozza dei colori) sia immagini con colori diretti, con colori fino a 24 bit e trasparenza alfa. Non è adatto a fotografie e immagini con una quantità significativa di dettagli di colore, ma offre dei buoni rapporti di compressione per le immagini con ampi intervalli di colori identici.
Configurazione dell'immagine
Prima di iniziare a lavorare all'immagine creata, è possibile modificarne la configurazione predefinita. È ad esempio possibile modificare le dimensioni o il formato di colore usato. Per informazioni su come configurare queste e altre proprietà dell'immagine, vedere Proprietà dell'immagine.
Nota
Prima di salvare il lavoro, assicurarsi di impostare la proprietà Formato colore se si vuole usare un formato di colore specifico. Se il formato del file supporta la compressione, è possibile modificare le impostazioni di compressione quando si salva il file per la prima volta oppure quando si sceglie Salva con nome.
Usare l'editor di immagini per modificare trame e immagini
I comandi che influiscono sullo stato dell'editor di immagini si trovano nella barra degli strumenti della modalità dell'editor di immagini insieme ai comandi avanzati. Questa barra degli strumenti si trova lungo il bordo superiore dell'area di progettazione dell'editor di immagini. Gli strumenti di disegno si trovano nella barra degli strumenti dell'editor di immagini lungo il bordo sinistro dell'area di progettazione dell'editor di immagini.
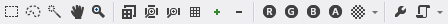
Barra degli strumenti della modalità dell'editor di immagini

La tabella seguente descrive gli elementi nella barra degli strumenti della modalità dell'editor di immagini, elencati nell'ordine di visualizzazione da sinistra verso destra:
| Elemento della barra degli strumenti | Descrizione |
|---|---|
| Seleziona | Consente di selezionare un'area rettangolare di un'immagine. Dopo aver selezionato un'area, è possibile tagliarla, copiarla, spostarla, ridimensionarla, ruotarla, capovolgerla o eliminarla. Quando è presente una selezione attiva, gli strumenti di disegno influiscono solo sull'area selezionata. |
| Selezione irregolare | Consente di selezionare un'area non regolare di un'immagine. Dopo aver selezionato un'area, è possibile tagliarla, copiarla, spostarla, ridimensionarla, ruotarla, capovolgerla o eliminarla. Quando è presente una selezione attiva, gli strumenti di disegno influiscono solo sull'area selezionata. |
| Selezione con bacchetta magica | Consente di selezionare un'area con colori simili all'interno di un'immagine. La tolleranza, ovvero la differenza massima tra i colori adiacenti in cui sono considerati simili, può essere configurata per includere una gamma più piccola o più ampia di colori simili. Dopo aver selezionato un'area, è possibile tagliarla, copiarla, spostarla, ridimensionarla, ruotarla, capovolgerla o eliminarla. Quando è presente una selezione attiva, gli strumenti di disegno influiscono solo sull'area selezionata. |
| Panoramica | Consente di spostare l'immagine in relazione alla cornice della finestra. In modalità Panoramica selezionare un punto nell'immagine e quindi spostarlo in qualsiasi direzione. È possibile attivare temporaneamente la modalità Panoramica tenendo premuto CTRL. |
| Zoom | Consente di visualizzare una quantità maggiore o minore di dettagli dell'immagine in relazione alla cornice della finestra. In modalità Zoom selezionare un punto nell'immagine e quindi spostarlo a destra o in basso per fare zoom avanti oppure a sinistra o in alto per fare zoom indietro. È possibile ingrandire o ridurre tenendo premuto CTRL mentre si usa la rotellina del mouse oppure si preme il segno più (+) o il segno meno (-). |
| Zoom a dimensioni effettive | Visualizza l'immagine usando una relazione 1:1 tra i pixel dell'immagine e quelli dello schermo. |
| Adatta alla finestra | Visualizza l'immagine completa nella cornice della finestra. |
| Adatta larghezza | Visualizza l'ampiezza completa dell'immagine nella cornice della finestra. |
| Griglia | Abilita o disabilita la griglia che indica i limiti dei pixel. È possibile che la griglia non venga visualizzata finché non si ingrandisce l'immagine con lo zoom. |
| Visualizzazione livello MIP successivo | Attiva il successivo livello MIP più grande in una catena di mapping MIP. Il livello MIP attivo è visualizzato nell'area di progettazione. Questo elemento è disponibile solo per le trame con livelli MIP. |
| Visualizzazione livello MIP precedente | Attiva il successivo livello MIP più piccolo in una catena di mapping MIP. Il livello MIP attivo è visualizzato nell'area di progettazione. Questo elemento è disponibile solo per le trame con livelli MIP. |
| Canale rosso Canale verde Canale blu Canale alfa |
Abilita o disabilita il canale di colore specifico. Nota: abilitando o disabilitando in modo sistematico i canali dei colori, è possibile isolare i problemi correlati a uno o più canali. Ad esempio, è possibile identificare la trasparenza alpha non corretta. |
| Background | Abilita o disabilita la visualizzazione dello sfondo attraverso parti trasparenti dell'immagine. È possibile configurare la modalità di visualizzazione dello sfondo scegliendo tra le opzioni seguenti: Scacchi Usa il colore verde insieme al colore di sfondo specificato per visualizzare lo sfondo con un motivo a scacchiera. È possibile usare questa opzione per rendere più evidenti le parti trasparenti dell'immagine. Sfondo bianco Usa il bianco per visualizzare lo sfondo. Sfondo nero Usa il nero per visualizzare lo sfondo. Anima sfondo Esegue lentamente una panoramica del modello a scacchiera. È possibile usare questa opzione per rendere più evidenti le parti trasparenti dell'immagine. |
| Proprietà | Apre o chiude alternativamente la finestra Proprietà. |
| Avanzato | Contiene opzioni e comandi aggiuntivi. Filtri Fornisce vari filtri di immagine comuni: Bianco e nero, Sfocatura, Luminosità, Scurimento, Rilevamento bordi, Rilievo, Inverti colori, Increspatura, Tono seppia e Nitidezza. Motori grafica Rendering con D3D11 Usa Direct3D 11 per eseguire il rendering dell'area di progettazione dell'editor di immagini. Rendering con D3D11WARP Usa la piattaforma WARP, Windows Advanced Rasterization Platform, di Direct3D 11 per il rendering dell'area di progettazione dell'editor di immagini. Strumenti Capovolgi orizzontalmente Traspone l'immagine attorno all'asse orizzontale, o asse X. Capovolgi verticalmente Traspone l'immagine attorno all'asse verticale, o asse Y. Genera MIP Genera i livelli MIP per un'immagine. Se i livelli MIP esistono già, vengono ricreati dal livello MIP più grande. Le modifiche apportate ai livelli MIP più piccoli vengono perse. Per salvare i livelli MIP generati, è necessario usare il formato DDS per salvare l'immagine. Visualizza Frequenza dei fotogrammi Quanto è abilitata, consente di visualizzare la frequenza dei fotogrammi nell'angolo superiore destro dell'area di progettazione. La frequenza dei fotogrammi è il numero di fotogrammi disegnati al secondo. Suggerimento: è possibile scegliere il pulsante Avanzate per eseguire nuovamente l'ultimo comando. |
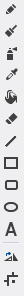
Barra degli strumenti dell'editor di immagini

La tabella seguente descrive gli elementi nella barra degli strumenti dell'editor di immagini, elencati nell'ordine di visualizzazione dall'alto verso il basso:
| Elemento della barra degli strumenti | Descrizione |
|---|---|
| Matita | Usa la selezione di colore attiva per disegnare un tratto con aliasing. È possibile impostare il colore e lo spessore del tratto nella finestra Proprietà. |
| Brush | Usa la selezione di colore attiva per disegnare un tratto con anti-aliasing. È possibile impostare il colore e lo spessore del tratto nella finestra Proprietà. |
| Aerografo | Usa la selezione di colore attiva per disegnare un tratto con anti-aliasing che si fonde insieme all'immagine e diventa più saturo in funzione del tempo. È possibile impostare il colore e lo spessore del tratto nella finestra Proprietà. |
| Contagocce | Imposta la selezione di colore attiva in base al colore del pixel selezionato. |
| Riempimento | Usa la selezione di colore attiva per riempire un'area dell'immagine. L'area interessata include il pixel a cui viene applicato il riempimento e ogni pixel dello stesso colore che sia connesso al primo tramite pixel dello stesso colore. Se il riempimento viene applicato all'interno di una selezione attiva, l'area interessata sarà vincolata dalla selezione. Per impostazione predefinita, la selezione di colore attiva viene fusa insieme all'area interessata dell'immagine in base alla componente alfa. Per usare la selezione di colore attiva per sovrascrivere l'area interessata, tenere premuto MAIUSC quando si usa lo strumento di riempimento. |
| Gomma | Imposta i pixel sul colore completamente trasparente se l'immagine supporta un canale alfa. In caso contrario, Eraser imposta i pixel sul colore di sfondo attivo. |
| Linea, Rettangolo, Rettangolo arrotondato, Ellisse | Disegna una forma in un'immagine. È possibile impostare il colore e lo spessore del contorno nella finestra Proprietà. Per disegnare una primitiva con larghezza e altezza uguali, tenere premuto MAIUSC mentre si esegue il disegno. |
| Text | Usa la selezione del colore di primo piano per tracciare del testo. Il colore di sfondo è determinato dalla selezione del colore di sfondo. Per uno sfondo trasparente, il valore alfa della selezione del colore di sfondo deve essere 0. Mentre l'area di testo è attiva, è possibile specificare se il testo viene tracciato usando un tratto con anti-aliasing ed è possibile impostare per il testo le opzioni Valore, Tipo di carattere e Dimensione e lo stile Grassetto, Corsivo o Sottolineato nella finestra Proprietà. Il contenuto e l'aspetto del testo viene completato quando l'area di testo non è più attiva. |
| Rotazione | Ruota l'immagine di 90 gradi in senso orario. |
| Trim | Taglia l'immagine in base alla selezione attiva. |
Uso dei livelli MIP
Alcuni formati di immagine, ad esempio il formato con estensione DDS, DirectDraw Surface, supportano i livelli MIP per il livello di dettaglio dello spazio della trama.
Uso della trasparenza
Alcuni formati di immagine, ad esempio i formati con estensione DDS, DirectDraw Surface, supportano la trasparenza. Esistono diversi modi di usare la trasparenza, a seconda dello strumento in uso. Per specificare il livello di trasparenza per una selezione di colore, nella finestra Proprietà impostare la componente A (alpha) di tale selezione di colore.
La tabella seguente descrive come i diversi tipi di strumenti controllano la modalità di applicazione della trasparenza:
| Strumento | Descrizione |
|---|---|
| Matita, Pennello, Aerografo, Linea, Rettangolo, Rettangolo arrotondato, Ellisse, Testo | Per fondere la selezione di colore attiva insieme all'immagine, nella finestra Proprietà espandere il gruppo di proprietà Canali e impostare la casella di controllo Disegno per il canale Alfa e quindi disegnare normalmente. Per disegnare usando la selezione di colore attiva e lasciare invariato il valore alfa dell'immagine, deselezionare la casella di controllo Disegno per il canale Alfa e quindi disegnare normalmente. |
| Riempimento | Per fondere la selezione di colore attiva insieme all'immagine, basta scegliere l'area da riempire. Per usare la selezione di colore attiva, incluso il valore del canale alfa, per sovrascrivere l'immagine, tenere premuto MAIUSC e scegliere l'area da riempire. |
Proprietà immagine
È possibile usare la finestra Proprietà per specificare varie proprietà dell'immagine, ad esempio impostare le proprietà Larghezza e Altezza per ridimensionare l'immagine.
La tabella seguente descrive le proprietà dell'immagine:
| Proprietà | Descrizione |
|---|---|
| Larghezza | Larghezza dell'immagine. |
| Altezza | Altezza dell'immagine. |
| Bit per pixel | Numero di bit che rappresentano ogni pixel. Il valore di questa proprietà dipende dal valore di Formato colore dell'immagine. |
| Selezione trasparente | True per fondere il livello di selezione insieme all'immagine principale, in base al valore alfa del livello di selezione; in caso contrario, False. Questo elemento è disponibile solo per le immagini che supportano la componente alfa. |
| Formatta | Formato di colore dell'immagine. È possibile specificare vari formati di colore, a seconda del formato dell'immagine. Il formato di colore definisce il numero e il tipo di canali di colore inclusi nell'immagine e anche la dimensione e la codifica di vari canali. |
| Livello MIP | Livello MIP attivo. Questo elemento è disponibile solo per le trame con livelli MIP. |
| Conteggio livelli MIP | Numero totale di livelli MIP nell'immagine. Questo elemento è disponibile solo per le trame con livelli MIP. |
| Conteggio frame | Numero totale di frame nell'immagine. Questo elemento è disponibile solo per le immagini che supportano le matrici di trame. |
| Frame | Frame corrente. Solo il primo frame può essere visualizzato. Tutti gli altri frame vengono persi quando l'immagine viene salvata. |
| Conteggio sezioni di profondità | Numero totale di sezioni di profondità nell'immagine. Questo elemento è disponibile solo per le immagini che supportano le trame di volume. |
| Sezione di profondità | Sezione di profondità corrente. Solo la prima sezione può essere visualizzata. Tutte le altre sezioni vengono perse quando l'immagine viene salvata. |
Nota
Poiché la proprietà Rotazione di si applica a tutti gli strumenti e alle aree selezionate, viene sempre visualizzata nella parte inferiore della finestra Proprietà insieme ad altre proprietà degli strumenti. Rotazione di viene sempre visualizzata perché l'intera immagine è implicitamente selezionata quando non sono attivi altri strumenti o selezioni. Per altre informazioni sulla proprietà Rotazione di, vedere Proprietà degli strumenti.
Ridimensionamento delle immagini
Esistono due modi per ridimensionare un'immagine. In entrambi i casi l'editor di immagini usa l'interpolazione bilineare per ricampionare l'immagine.
Nella finestra Proprietà specificare nuovi valori per le proprietà Larghezza e Altezza.
Selezionare l'intera immagine e usare i marcatori del bordo per ridimensionarla.
Aree selezionate
Le selezioni nell'editor di immagini definiscono le aree dell'immagine attive. Gli strumenti e le trasformazioni influenzano le aree attive. Quando è presente una selezione attiva, le aree esterne all'area selezionata non sono interessate dalla maggior parte degli strumenti e delle trasformazioni. Se non è presente una selezione attiva, l'intera immagine è attiva.
La maggior parte degli strumenti, come Matita, Pennello, Aerografo, Riempimento, Gomma e primitive 2D, e delle trasformazioni, come Ruota, Taglia, Inverti colori, Capovolgi orizzontalmente e Capovolgi verticalmente, è vincolata o definita dalla selezione attiva. Tuttavia, alcuni strumenti, quali Contagocce e Testo, e trasformazioni, quali Genera MIP, non sono interessati dalle selezioni attive. Questi strumenti si comportano sempre come se l'intera immagine corrisponda alla selezione attiva.
Mentre si seleziona un'area, è possibile tenere premuto MAIUSC per eseguire una selezione proporzionale, ovvero quadrata. In caso contrario, la selezione non è vincolata.
Ridimensionamento delle selezioni
Dopo aver selezionato un'area, è possibile ridimensionarla o ridimensionarne i contenuti di immagine modificando le dimensioni del marcatore di selezione. Quando si ridimensiona l'area selezionata, è possibile usare i tasti di modifica seguenti per modificare il comportamento dell'area selezionata durante il ridimensionamento:
CTRL: copia il contenuto dell'area selezionata prima che venga ridimensionata. In questo modo, l'immagine originale rimane invariata mentre la copia viene ridimensionata.
MAIUSC: ridimensiona l'area selezionata proporzionalmente alle dimensioni originali.
ALT: modifica le dimensioni dell'area selezionata. In questo modo, l'immagine rimane invariata.
La tabella seguente illustra le combinazioni di tasti di modifica valide:
| CTRL | Shift | Alt | Descrizione |
|---|---|---|---|
| Ridimensiona il contenuto dell'area selezionata. | |||
| MAIUSC | Ridimensiona in modo proporzionale il contenuto dell'area selezionata. | ||
| Alt | Ridimensiona l'area selezionata. In questo modo viene definita una nuova area di selezione. | ||
| MAIUSC | Alt | Ridimensiona in modo proporzionale l'area selezionata. In questo modo viene definita una nuova area di selezione. | |
| CTRL | Copia e quindi ridimensiona il contenuto dell'area selezionata. | ||
| CTRL | MAIUSC | Copia e quindi ridimensiona in modo proporzionale il contenuto dell'area selezionata. |
Proprietà degli strumenti
Quando è selezionato uno strumento, è possibile usare la finestra Proprietà per specificare i dettagli su come questo deve agire sull'immagine. Ad esempio, è possibile impostare lo spessore dello strumento Matita o il colore dello strumento Pennello.
È inoltre possibile impostare sia un colore di primo piano sia un colore di sfondo. Entrambi supportano un canale alfa per fornire l'opacità definita dall'utente. Le impostazioni si applicano a tutti gli strumenti. Se si usa il mouse, il pulsante sinistro corrisponde al colore di primo piano e quello destro corrisponde al colore di sfondo.
La tabella seguente descrive le proprietà degli strumenti:
| Tool | Proprietà |
|---|---|
| Tutti gli strumenti e le selezioni | Rotazione di Definisce il numero di gradi, in senso orario, in base al quale viene ruotato lo strumento o la selezione. |
| Matita, Pennello, Aerografo, Gomma | Spessore Definisce le dimensioni dell'area interessata dallo strumento. |
| Text | Anti-alias Traccia il testo usando bordi con anti-aliasing. In questo modo il testo assume un aspetto più uniforme. valore Testo da tracciare. Font Tipo di carattere usato per tracciare il testo. Dimensione Dimensione del testo. Grassetto Applica il grassetto. Corsivo Applica il corsivo. Sottolineato Applica la sottolineatura. |
| Primitiva 2D | Anti-alias Disegna le primitive usando bordi con anti-aliasing. In questo modo, le primitive assumono un aspetto più uniforme. Spessore Definisce lo spessore della linea che forma il contorno della primitiva. Raggio X (Solo rettangolo arrotondato) Definisce il raggio di arrotondamento per i bordi superiore e inferiore della primitiva. Raggio Y (Solo rettangolo arrotondato) Definisce il raggio di arrotondamento per i bordi destro e sinistro della primitiva. |
| Matita, Pennello, Aerografo, Primitiva 2D | Canali Abilita o disabilita i canali di colore specifici per la visualizzazione e il disegno. Se View è impostato per un canale di colore specifico, tale canale è visibile nell'immagine; in caso contrario, non è visibile. Se Draw è impostato per un canale di colore specifico, tale canale è interessato dalle operazioni di disegno; in caso contrario, non lo è. |
| Selezione con bacchetta magica, Riempimento | Tolleranza Definisce la differenza massima tra i colori adiacenti all'interno dei quali sono considerati simili, in modo che meno o più colori simili vengano resi parte dell'area interessata o selezionata. Per impostazione predefinita, il valore è 32. In questo modo, i pixel adiacenti in 32 tonalità (più chiare o più scure) del colore originale vengono considerati come parte dell'area. |
Scelte rapide da tastiera
| Comando | Scelte rapide da tastiera |
|---|---|
| Passare alla modalità Selezione | S |
| Passare alla modalità Zoom | Z |
| Passare alla modalità Panoramica | K |
| Seleziona tutto | CTRL+A |
| Eliminare la selezione corrente | CANC |
| Annullare la selezione corrente | ESC (Escape) |
| Zoom avanti | CTRL+Rotellina del mouse avanti CTRL+PGSU Segno più (+) |
| Zoom out | CTRL-Rotellina del mouse indietro CTRL-PGGIÙ Segno meno (-) |
| Fare una panoramica dell'immagine verso l'alto | Rotellina del mouse indietro PGGIÙ |
| Fare una panoramica dell'immagine verso il basso | Rotellina del mouse avanti PGSU |
| Fare una panoramica dell'immagine verso sinistra | MAIUSC+Rotellina del mouse indietro Rotellina del mouse a sinistra MAIUSC+PGGIÙ |
| Fare una panoramica dell'immagine verso destra | MAIUSC+Rotellina del mouse avanti Rotellina del mouse a destra MAIUSC+PGSU |
| Fare zoom in base alla dimensione effettiva | CTRL+0 (zero) |
| Adattare l'immagine alla finestra | CTRL+G, CTRL+F |
| Adattare l'immagine alla larghezza della finestra | CTRL+G, CTRL+I |
| Attivare o disattivare la griglia | CTRL+G, CTRL+G |
| Ritagliare l'immagine in base alla selezione corrente | CTRL+G, CTRL+C |
| Visualizzare il livello MIP successivo (maggiore dettaglio) | CTRL+G, CTRL+6 |
| Visualizzare il livello MIP precedente (minore dettaglio) | CTRL+G, CTRL+7 |
| Attivare o disattivare il canale del colore rosso | CTRL+G, CTRL+1 |
| Attivare o disattivare il canale del colore verde | CTRL+G, CTRL+2 |
| Attivare o disattivare il canale del colore blu | CTRL+G, CTRL+3 |
| Attivare o disattivare il canale alfa (trasparenza) | CTRL+G, CTRL+4 |
| Attivare o disattivare il motivo a scacchi alfa | CTRL+G, CTRL+B |
| Attivare lo strumento per la selezione irregolare | L |
| Attivare lo strumento per la selezione con bacchetta magica | M |
| Attivare lo strumento Matita | P |
| Attivare lo strumento Pennello | B |
| Attivare lo strumento Riempimento | F |
| Attivare lo strumento Gomma | E |
| Attivare lo strumento Testo | T |
| Attivare lo strumento di selezione del colore (contagocce) | I |
| Spostare la selezione attiva e il relativo contenuto | Tasti di direzione. |
| Ridimensionare la selezione attiva e il relativo contenuto | CTRL+Tasti di direzione |
| Spostare la selezione attiva, ma non il relativo contenuto | MAIUSC+Tasti di direzione |
| Ridimensionare la selezione attiva, ma non il relativo contenuto | MAIUSC+CTRL+Tasti di direzione |
| Eseguire il commit del livello corrente | Restituzione |
| Ridurre lo spessore dello strumento | [ |
| Aumentare lo spessore dello strumento | ] |
Esempi dell'editor di immagini
Gli esempi in questa sezione illustrano come usare l'editor di immagini per creare una trama di base e come generare e modificare i livelli MIP.
Creare una trama di base
È possibile usare l'editor di immagini per creare e modificare immagini e trame per un gioco o un'app. Ad esempio, è possibile impostare le dimensioni della trama, impostare i colori di primo piano e di sfondo, usare il canale alfa (trasparenza), usare gli strumenti Fill e Ellipse e impostare le proprietà degli strumenti.
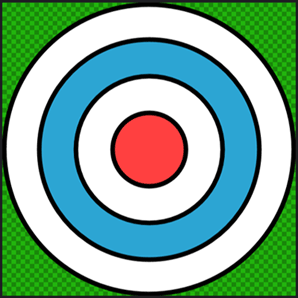
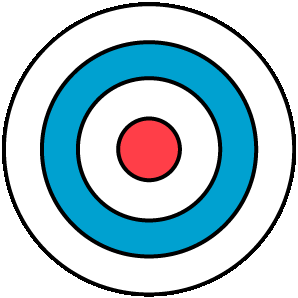
In questo esempio, i passaggi seguenti illustrano come creare una trama che rappresenta una destinazione "bullseye". Al termine, la trama dovrebbe essere simile all'immagine seguente. Per illustrare meglio la trasparenza nella trama, l'editor di immagini è stato configurato per l'uso di un modello verde e controllato per visualizzarlo.

Prima di iniziare, assicurarsi che sia visualizzata la finestra Proprietà. Usare la finestra Proprietà per impostare la dimensione dell'immagine, modificare le proprietà dello strumento e specificare i colori mentre si lavora.
Creare una trama di destinazione "bersaglio"
Creare una trama da usare. Per informazioni su come aggiungere una trama al progetto, vedere Editor di immagini.
Impostare le dimensioni dell'immagine su 512 x 512 pixel. Nella finestra Proprietà impostare il valore delle proprietà Larghezza e Altezza su
512.Nella barra degli strumenti scegliere lo strumento Riempimento. Nella finestra Proprietà vengono visualizzate le proprietà dello strumento Riempimento insieme alle proprietà dell'immagine.
Impostare il colore di primo piano su un nero completamente trasparente. Nella finestra Proprietà, nel gruppo di proprietà Colori, selezionare Primo piano. Impostare i valori delle proprietà R, G, Be A accanto alla selezione colori su
0.Nella barra degli strumenti dell'editor di immagini scegliere lo strumento Riempimento e, tenendo premuto MAIUSC, scegliere un punto qualsiasi nell'immagine. L'utilizzo di MAIUSC fa sì che il valore alfa del colore di riempimento sostituisca il colore dell'immagine; in caso contrario, il valore alfa consente di sfumare il colore di riempimento con il colore dell'immagine.
Importante
Questo passaggio, insieme alla selezione del colore nel passaggio precedente, assicura che l'immagine di base sia preparata per la trama di destinazione "bullseye" che si intende disegnare. Poiché l'immagine viene riempita con un nero trasparente e il bordo della destinazione è nero, non saranno presenti artefatti di aliasing intorno alla destinazione.
Nella barra degli strumenti scegliere lo strumento Ellissi.
Impostare il colore di primo piano su un nero completamente opaco. Impostare i valori delle proprietà R, G e B su
0e il valore della proprietà A su255.Impostare il colore di sfondo su un bianco completamente opaco. Nella finestra Proprietà, nel gruppo di proprietà Colori, selezionare Sfondo. Impostare i valori delle proprietà R, G, B e A su
255.Impostare la larghezza del contorno dell'ellisse. Nella finestra Proprietà, nel gruppo di proprietà Aspetto, impostare il valore della proprietà Larghezza su
8.Assicurarsi che l'antialiasing sia abilitato. Nella finestra Proprietà, nel gruppo di proprietà Aspetto, assicurarsi che la proprietà Anti-alias sia impostata.
Usando lo strumento Ellisse disegnare un cerchio dalla coordinata in pixel
(3, 3)alla coordinata in pixel(508, 508). Per disegnare più facilmente il cerchio, tenere premuto MAIUSC mentre si disegna.Nota
Le coordinate in pixel della posizione corrente del puntatore sono visualizzate nella barra di stato di Visual Studio.
Modificare il colore di sfondo. Impostare R su
44, G su165, B su211e A su255.Disegnare un altro cerchio dalla coordinata in pixel
(64, 64)alla coordinata in pixel(448, 448).Impostare di nuovo il colore di sfondo su un bianco completamente opaco. Impostare R, G, B e A su
255.Disegnare un altro cerchio dalla coordinata in pixel
(128, 128)alla coordinata in pixel(384, 384).Modificare il colore di sfondo. Impostare R su
255, G e B su64e A su255.Disegnare un altro cerchio dalla coordinata in pixel
(192, 192)alla coordinata in pixel(320, 320).
La trama di destinazione "bullseye" è completa. Di seguito è riportata l'immagine finale, illustrata con la trasparenza.

Per eseguire il completamento, è possibile generare livelli MIP per questa trama. Per informazioni su come eseguire questa operazione, vedere la sezione successiva.
Creare e modificare livelli MIP
Questo documento illustra come usare Editor di immagini per generare e modificare i livelli MIP per il livello di dettaglio dell'area della trama.
Generazione dei livelli MIP
Mipmapping è una tecnica usata per aumentare la velocità di rendering e ridurre gli artefatti di aliasing sugli oggetti con trama precalcolati e archiviando diverse copie di una trama in dimensioni diverse. Ogni copia, nota come livello MIP, è metà della larghezza e dell'altezza della copia precedente. Quando viene eseguito il rendering di una trama sulla superficie di un oggetto, viene automaticamente scelto il livello MIP che più corrisponde all'area della superficie sullo schermo. L'hardware grafico, quindi, non deve filtrare le trame sovradimensionate per mantenere una qualità visiva uniforme. Anche se per i livelli MIP è necessario circa il 33% di memoria in più rispetto alla sola trama originale, questa condizione viene ampiamente ripagata dai vantaggi in termini di prestazioni e di qualità di immagine.
Per generare livelli MIP
Iniziare con una trama di base. Per risultati ottimali, specificare una trama con larghezza e altezza equivalenti a una potenza di due nella dimensione, ad esempio 256, 512, 1024 e così via.
Generare i livelli MIP. Sulla barra degli strumenti della modalità dell'editor di immagini scegliere Avanzate>Strumenti>Genera MIP.
I pulsanti per la visualizzazione del livello MIP precedente o successivo sono ora visualizzati sulla barra degli strumenti della modalità dell'editor di immagini . Se è visualizzata la finestra Proprietà, si può anche notare che nelle proprietà dell'immagine sono ora incluse le proprietà di sola lettura Livello MIP e Conteggio livelli MIP.
Modifica dei livelli MIP
Per ottenere effetti speciali o aumentare la qualità dell'immagine in specifici livelli di dettaglio, è possibile modificare singolarmente ogni livello MIP. È ad esempio possibile assegnare a un oggetto con trama un aspetto diverso a una certa distanza (una distanza maggiore corrisponde a livelli MIP più piccoli) oppure è possibile assicurarsi che le trame contenenti testo o simboli rimangano leggibili anche a livelli MIP più piccoli.
Per modificare un singolo livello MIP
Selezionare il livello MIP che si vuole modificare. Sulla barra degli strumenti della modalità dell'editor di immagini usare i pulsanti per la visualizzazione del livello MIP precedente o successivo per spostarsi da un livello MIP all'altro.
Dopo aver selezionato il livello MIP da modificare, è possibile usare gli strumenti di disegno per modificarlo lasciando invariato il contenuto degli altri livelli MIP. Gli strumenti di disegno sono disponibili sulla barra degli strumenti Editor di immagini. Dopo aver selezionato uno strumento, è possibile modificarne le proprietà nella finestra Proprietà.
Nota
Se non è necessario modificare il contenuto di singoli livelli MIP (ad esempio, per ottenere effetti specifici), è consigliabile generare mipmap dalla trama di origine in fase di compilazione. Questa operazione garantisce infatti che i livelli MIP rimangano sincronizzati con la trama di origine, poiché le modifiche apportate a un livello MIP non vengono propagate automaticamente ad altri livelli.
Contenuto correlato
Visitare la pagina Esporta trame per informazioni su come usare la pipeline di contenuto immagine per esportare trame contenenti mipmap, premoltiplicazioni alfa e altro ancora.