Personalizzare l'aspetto dei flussi
Esercizio - Personalizzare l'aspetto dei flussi
Dopo aver creato un nuovo tenant esterno sarà possibile personalizzare l'esperienza dell'utente finale. Creare un look personalizzato per gli utenti che accedono alle app configurando le impostazioni delle informazioni personalizzate distintive dell'azienda per il proprio tenant. Con queste impostazioni, è possibile aggiungere immagini di sfondo, colori, loghi aziendali e testi su misura per personalizzare le esperienze di accesso nelle app. È possibile creare un'esperienza personalizzata predefinita per gli utenti che effettuano l'accesso. In alternativa, è possibile creare un'esperienza di accesso per linguaggio personalizzata per un linguaggio del browser specifico configurando gli elementi di personalizzazione per il linguaggio in questione.
Nota
Sarà necessario almeno il ruolo della directory Amministratore del branding dell'organizzazione per configurare il branding dei flussi.
Si desidera fornire un feedback? Saremmo felici di sapere come procede il progetto del modello di verifica. Ci piacerebbe sapere cosa ne pensi!
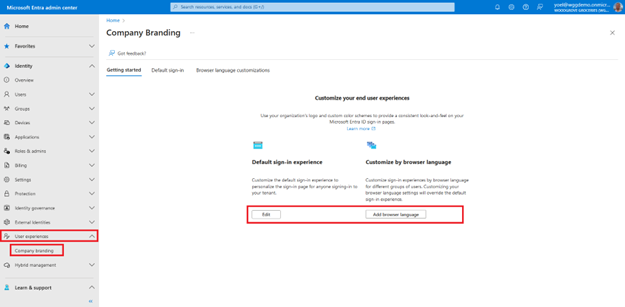
Per creare o aggiornare le informazioni personalizzate distintive dell'azienda (esperienza predefinita o per linguaggio), accedere all'interfaccia di amministrazione di Microsoft Entra e passare a Esperienze utente>Informazioni personalizzate distintive dell'azienda. Se non si riesce a trovare l'impostazione, selezionare i puntini di sospensione ... Mostra più. Nella paginaInformazioni personalizzate distintive dell'azienda è possibile scegliere di modificare l'Esperienza di accesso predefinita o Personalizza in base alla lingua del browser. Per il sito Web del supermercato, si modificherà quello predefinito. Se si seleziona Personalizza in base alla lingua del browser, sarà necessario selezionare il linguaggio da personalizzare.
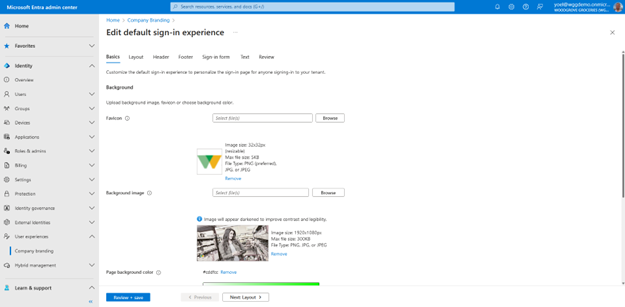
Nella scheda Dati principali modificare uno degli elementi dello sfondo. Quindi seleziona Avanti.
Favicon: icona visualizzata nella scheda del Web browser.
Immagine di sfondo: immagine di grandi dimensioni visualizzata nella pagina di accesso. Se si carica un'immagine, verrà ridimensionata e ritagliata per riempire la finestra del browser.
Colore di sfondo della pagina: colore che sostituisce l'immagine di sfondo ogni volta che non è possibile caricare l'immagine, ad esempio a causa della latenza di connessione.
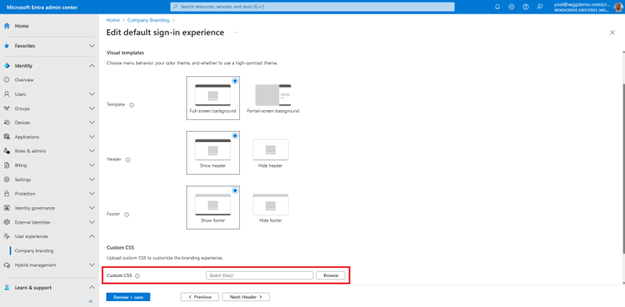
Nella scheda Layout selezionare il posizionamento degli elementi della pagina Web nella pagina di accesso. Quindi seleziona Avanti.
Modello: sfondo a schermo intero
Intestazione: Mostra
Piè di pagina: Mostra
CSS personalizzato: caricare il proprio file CSS per sostituire lo stile predefinito di Microsoft con uno stile personalizzato per: colore, tipo di carattere, dimensioni del testo, posizione degli elementi e visualizzazioni per dispositivi e dimensioni schermo diversi.
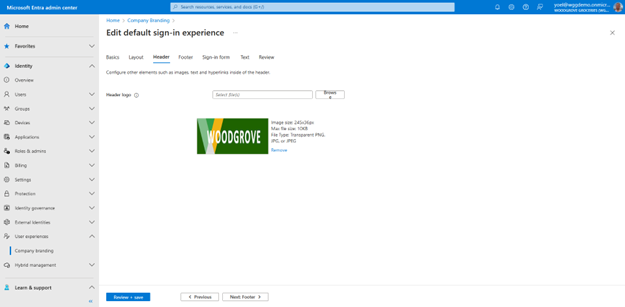
Nella scheda Intestazione selezionare il Logo intestazione da visualizzare nell'intestazione della pagina di accesso. Quindi seleziona Avanti.
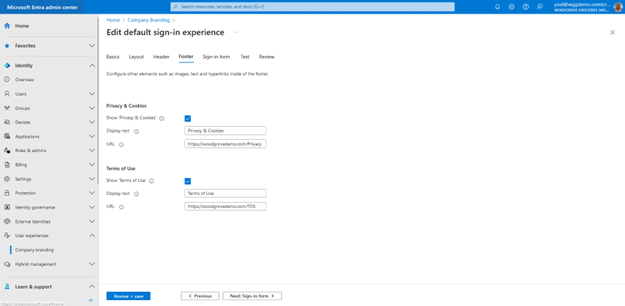
Nella scheda Piè di pagina è possibile personalizzare gli URL e il testo visualizzato dei collegamenti per la privacy e le condizioni per l'utilizzo mostrati nel piè di pagina della pagina di accesso.
Privacy e cookie: selezionare la casella di controllo accanto a Privacy e cookie per visualizzare il collegamento ipertestuale nel piè di pagina. Se non si specificano il testo visualizzato e l'URL del collegamento ipertestuale, verrà visualizzato il collegamento predefinito all'Informativa sulla privacy Microsoft.
Condizioni per l'utilizzo: selezionare la casella di controllo accanto a Condizioni per l'utilizzo per visualizzare il collegamento ipertestuale nel piè di pagina. Se non si specificano il testo visualizzato e l'URL del collegamento ipertestuale personalizzato, verrà visualizzato il collegamento alle Condizioni per l'utilizzo Microsoft.
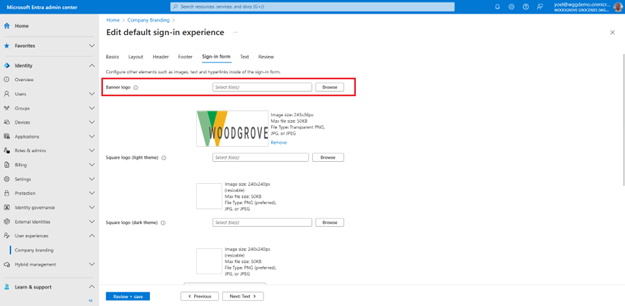
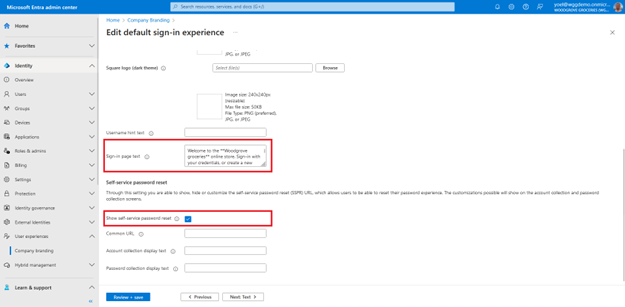
Nella scheda Modulo di accesso configurare gli elementi del modulo di accesso.
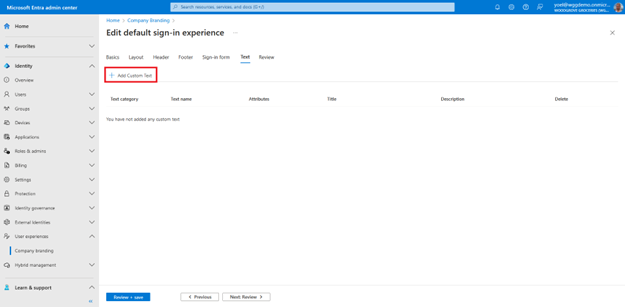
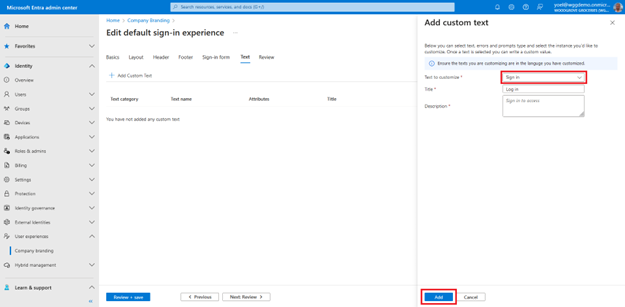
Per personalizzare alcune etichette, nella scheda Testo selezionare Aggiungi testo personalizzato.
Selezionare il testo da personalizzare e in Titolo immettere una nuova etichetta. Selezionare Aggiungi.
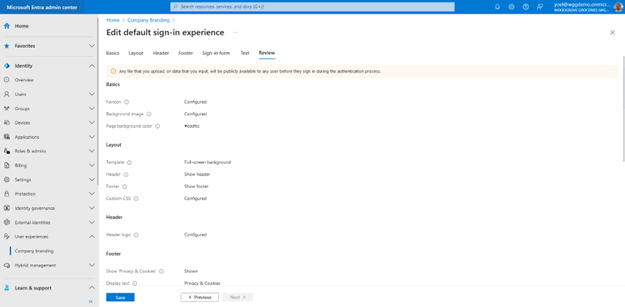
Selezionare Rivedi ed esaminare tutte le modifiche. Selezionare Salva se si desidera salvare le modifiche o Indietro per proseguire con la personalizzazione.
Molto bene. La configurazione delle informazioni personalizzate distintive dell'azienda è stata completata.
Aggiornare le informazioni personalizzate distintive dell'azienda predefinite
Per aggiornare (non creare) le proprietà della localizzazione predefinita, eseguire la richiesta Microsoft Graph seguente. Sostituire {Tenant-ID} le informazioni relative al tenant.
PATCH https://graph.microsoft.com/v1.0/organization/{Tenant-ID}/branding/localizations/0
{
"id": "0",
"backgroundColor": "#cddfcc",
"customAccountResetCredentialsUrl": null,
"customCannotAccessYourAccountText": null,
"customCannotAccessYourAccountUrl": null,
"customForgotMyPasswordText": null,
"customPrivacyAndCookiesText": "Privacy & Cookies",
"customPrivacyAndCookiesUrl": "https://woodgrovedemo.com/Privacy",
"customResetItNowText": null,
"customTermsOfUseText": "Terms of Use",
"customTermsOfUseUrl": "https://woodgrovedemo.com/TOS",
"headerBackgroundColor": null,
"signInPageText": "Welcome to the **Woodgrove groceries** online store. Sign-in with your credentials, or create a new account. You can also sign-in with your *social accounts*, such as Facebook or Google. For help, please [contact us](https://woodgrovedemo.com/help).",
"squareLogoRelativeUrl": null,
"squareLogoDarkRelativeUrl": null,
"usernameHintText": null,
"loginPageTextVisibilitySettings": {
"hideCannotAccessYourAccount": null,
"hideAccountResetCredentials": false,
"hideTermsOfUse": false,
"hidePrivacyAndCookies": false,
"hideForgotMyPassword": null,
"hideResetItNow": null
},
"loginPageLayoutConfiguration": {
"layoutTemplateType": "default",
"isHeaderShown": true,
"isFooterShown": true
}
}