Xamarin.Forms ScrollView
ScrollView è un layout in grado di scorrere il contenuto. La ScrollView classe deriva dalla Layout classe e per impostazione predefinita scorre il contenuto verticalmente. Un ScrollView oggetto può avere un solo elemento figlio, anche se può trattarsi di altri layout.
Avviso
ScrollView gli oggetti non devono essere annidati. Inoltre, ScrollView gli oggetti non devono essere annidati con altri controlli che forniscono lo scorrimento, ad esempio CollectionView, ListViewe WebView.
ScrollView definisce le proprietà seguenti:
Content, di tipoView, rappresenta il contenuto da visualizzare inScrollView.ContentSize, di tipoSize, rappresenta le dimensioni del contenuto. Questa proprietà è di sola lettura.HorizontalScrollBarVisibility, di tipoScrollBarVisibility, rappresenta quando la barra di scorrimento orizzontale è visibile.Orientation, di tipoScrollOrientation, rappresenta la direzione di scorrimento diScrollView. Il valore predefinito di questa proprietà èVertical.ScrollX, di tipodouble, indica la posizione di scorrimento X corrente. Il valore predefinito di questa proprietà di sola lettura è 0.ScrollY, di tipodouble, indica la posizione di scorrimento Y corrente. Il valore predefinito di questa proprietà di sola lettura è 0.VerticalScrollBarVisibility, di tipoScrollBarVisibility, rappresenta quando la barra di scorrimento verticale è visibile.
Queste proprietà sono supportate da BindableProperty oggetti, ad eccezione della Content proprietà , il che significa che possono essere destinazioni di data binding e stili.
La Content proprietà è la ContentProperty della ScrollView classe e pertanto non deve essere impostata in modo esplicito da XAML.
Suggerimento
Per ottenere le migliori prestazioni di layout possibili, seguire le linee guida riportate in Ottimizzare le prestazioni del layout.
ScrollView come layout radice
Un ScrollView oggetto può avere un solo elemento figlio, che può essere costituito da altri layout. È quindi comune che un elemento ScrollView sia il layout radice in una pagina. Per scorrere il contenuto figlio, ScrollView calcola la differenza tra l'altezza del contenuto e la propria altezza. Questa differenza è la quantità che l'oggetto ScrollView può scorrere il contenuto.
Un StackLayout oggetto sarà spesso l'elemento figlio di un oggetto ScrollView. In questo scenario, fa sì che l'oggetto ScrollView StackLayout sia alto quanto la somma delle altezze dei figli. ScrollView Quindi può determinare la quantità di contenuto che può essere scorrevole. Per altre informazioni su StackLayout, vedere Xamarin.Forms StackLayout.
Attenzione
In un verticale ScrollViewevitare di impostare la VerticalOptions proprietà su Start, Centero End. In questo modo viene indicato ScrollView di essere solo alto quanto deve essere, che potrebbe essere zero. Anche se Xamarin.Forms protegge da questa eventualità, è consigliabile evitare il codice che suggerisce qualcosa che non si vuole accadere.
L'esempio XAML seguente ha come ScrollView layout radice in una pagina:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ScrollViewDemos"
x:Class="ScrollViewDemos.Views.ColorListPage"
Title="ScrollView demo">
<ScrollView>
<StackLayout BindableLayout.ItemsSource="{x:Static local:NamedColor.All}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
HeightRequest="32"
WidthRequest="32"
VerticalOptions="Center" />
<Label Text="{Binding FriendlyName}"
FontSize="24"
VerticalOptions="Center" />
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
</ContentPage>
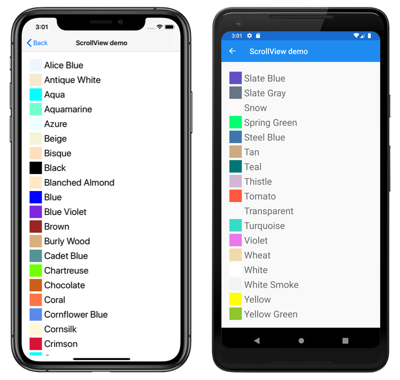
In questo esempio il ScrollView relativo contenuto è impostato su un StackLayout oggetto che usa un layout associabile per visualizzare i Color campi definiti da Xamarin.Forms. Per impostazione predefinita, un oggetto ScrollView scorre verticalmente, che rivela più contenuto:
Il codice C# equivalente è il seguente:
public class ColorListPageCode : ContentPage
{
public ColorListPageCode()
{
DataTemplate dataTemplate = new DataTemplate(() =>
{
BoxView boxView = new BoxView
{
HeightRequest = 32,
WidthRequest = 32,
VerticalOptions = LayoutOptions.Center
};
boxView.SetBinding(BoxView.ColorProperty, "Color");
Label label = new Label
{
FontSize = 24,
VerticalOptions = LayoutOptions.Center
};
label.SetBinding(Label.TextProperty, "FriendlyName");
StackLayout horizontalStackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children = { boxView, label }
};
return horizontalStackLayout;
});
StackLayout stackLayout = new StackLayout();
BindableLayout.SetItemsSource(stackLayout, NamedColor.All);
BindableLayout.SetItemTemplate(stackLayout, dataTemplate);
ScrollView scrollView = new ScrollView { Content = stackLayout };
Title = "ScrollView demo";
Content = scrollView;
}
}
Per altre informazioni sui layout associabili, vedere Layout associabili in Xamarin.Forms.
ScrollView come layout figlio
Un ScrollView può essere un layout figlio in un layout padre diverso.
Un ScrollView oggetto sarà spesso l'elemento figlio di un oggetto StackLayout. Un ScrollView oggetto richiede un'altezza specifica per calcolare la differenza tra l'altezza del contenuto e la propria altezza, con la differenza che corrisponde alla quantità che l'oggetto ScrollView può scorrere il contenuto. Quando un ScrollView è figlio di un StackLayoutoggetto , non riceve un'altezza specifica. StackLayout l'oggetto vuole che sia ScrollView il più breve possibile, ovvero l'altezza del ScrollView contenuto o zero. Per gestire questo scenario, la VerticalOptions proprietà di ScrollView deve essere impostata su FillAndExpand. In questo modo l'oggetto StackLayout darà tutto lo ScrollView spazio aggiuntivo non richiesto dagli altri elementi figlio e avrà ScrollView quindi un'altezza specifica.
L'esempio XAML seguente ha come ScrollView layout figlio un oggetto :StackLayout
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScrollViewDemos.Views.BlackCatPage"
Title="ScrollView as a child layout demo">
<StackLayout Margin="20">
<Label Text="THE BLACK CAT by Edgar Allan Poe"
FontSize="Medium"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ScrollView VerticalOptions="FillAndExpand">
<StackLayout>
<Label Text="FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." />
<!-- More Label objects go here -->
</StackLayout>
</ScrollView>
</StackLayout>
</ContentPage>
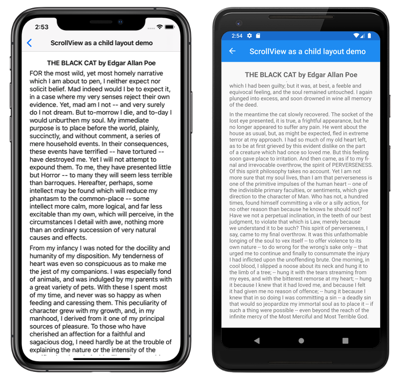
In questo esempio sono presenti due StackLayout oggetti. Il primo StackLayout è l'oggetto di layout radice, che ha un Label oggetto e un ScrollView oggetto come figli. Ha ScrollView un oggetto StackLayout come contenuto, con l'oggetto StackLayout contenente più Label oggetti. Questa disposizione garantisce che il primo Label sia sempre sullo schermo, mentre è possibile scorrere il testo visualizzato dagli altri Label oggetti:
Il codice C# equivalente è il seguente:
public class BlackCatPageCS : ContentPage
{
public BlackCatPageCS()
{
Label titleLabel = new Label
{
Text = "THE BLACK CAT by Edgar Allan Poe",
// More properties set here to define the Label appearance
};
ScrollView scrollView = new ScrollView
{
VerticalOptions = LayoutOptions.FillAndExpand,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects.",
},
// More Label objects go here
}
}
};
Title = "ScrollView as a child layout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { titleLabel, scrollView }
};
}
}
Orientamento
ScrollView ha una Orientation proprietà , che rappresenta la direzione di scorrimento dell'oggetto ScrollView. Questa proprietà è di tipo ScrollOrientation, che definisce i membri seguenti:
Verticalindica che scorreràScrollViewverticalmente. Questo membro è il valore predefinito dellaOrientationproprietà .Horizontalindica che scorreràScrollVieworizzontalmente.Bothindica che scorreràScrollVieworizzontalmente e verticalmente.Neitherindica che l'oggettoScrollViewnon scorrerà.
Suggerimento
Lo scorrimento può essere disabilitato impostando la Orientation proprietà su Neither.
Rilevare lo scorrimento
ScrollView definisce un Scrolled evento generato per indicare che si è verificato lo scorrimento. L'oggetto ScrolledEventArgs che accompagna l'evento Scrolled ha ScrollX proprietà e ScrollY , entrambi di tipo double.
Importante
Le ScrolledEventArgs.ScrollX proprietà e ScrolledEventArgs.ScrollY possono avere valori negativi, a causa dell'effetto rimbalzo che si verifica durante lo scorrimento all'inizio di un oggetto ScrollView.
L'esempio XAML seguente mostra un ScrollView oggetto che imposta un gestore eventi per l'evento Scrolled :
<ScrollView Scrolled="OnScrollViewScrolled">
...
</ScrollView>
Il codice C# equivalente è il seguente:
ScrollView scrollView = new ScrollView();
scrollView.Scrolled += OnScrollViewScrolled;
In questo esempio il OnScrollViewScrolled gestore eventi viene eseguito quando viene generato l'evento Scrolled :
void OnScrollViewScrolled(object sender, ScrolledEventArgs e)
{
Console.WriteLine($"ScrollX: {e.ScrollX}, ScrollY: {e.ScrollY}");
}
In questo esempio, il OnScrollViewScrolled gestore eventi restituisce i valori dell'oggetto ScrolledEventArgs che accompagna l'evento.
Nota
L'evento Scrolled viene generato per gli scorrimenti avviati dall'utente e per gli scorrimenti a livello di codice.
Scorrere a livello di codice
ScrollView definisce due ScrollToAsync metodi, che scorrono in modo asincrono l'oggetto ScrollView. Uno degli overload scorre fino a una posizione specificata in ScrollView, mentre l'altro scorre un elemento specificato nella visualizzazione. Entrambi gli overload hanno un argomento aggiuntivo che può essere usato per indicare se animare lo scorrimento.
Importante
I ScrollToAsync metodi non genereranno lo scorrimento quando la ScrollView.Orientation proprietà è impostata su Neither.
Scorrere una posizione nella visualizzazione
È possibile scorrere una posizione all'interno di un ScrollView oggetto con il ScrollToAsync metodo che accetta double x gli argomenti e y . Dato un oggetto verticale ScrollView denominato scrollView, nell'esempio seguente viene illustrato come scorrere fino a 150 unità indipendenti dal dispositivo dalla parte superiore di ScrollView:
await scrollView.ScrollToAsync(0, 150, true);
Il terzo argomento di ScrollToAsync è l'argomento animated , che determina se viene visualizzata un'animazione di scorrimento quando si scorre a livello di codice un oggetto ScrollView.
Scorrere un elemento nella visualizzazione
È possibile scorrere un elemento all'interno di un oggetto ScrollView nella visualizzazione con il ScrollToAsync metodo che accetta Element gli argomenti e ScrollToPosition . Data una verticale denominata ScrollView scrollViewe un Label oggetto denominato label, nell'esempio seguente viene illustrato come scorrere un elemento nella visualizzazione:
await scrollView.ScrollToAsync(label, ScrollToPosition.End, true);
Il terzo argomento di ScrollToAsync è l'argomento animated , che determina se viene visualizzata un'animazione di scorrimento quando si scorre a livello di codice un oggetto ScrollView.
Quando si scorre un elemento in visualizzazione, è possibile impostare la posizione esatta dell'elemento dopo il completamento dello scorrimento con il secondo argomento, position, del ScrollToAsync metodo . Questo argomento accetta un ScrollToPosition membro di enumerazione:
MakeVisibleindica che l'elemento deve essere scorrevole fino a quando non è visibile inScrollView.Startindica che l'elemento deve essere scorrevole fino all'inizio diScrollView.Centerindica che l'elemento deve essere scorrevole fino al centro dell'oggettoScrollView.Endindica che l'elemento deve essere scorrevole fino alla fine diScrollView.
Visibilità barra di scorrimento
ScrollView definisce HorizontalScrollBarVisibility le proprietà e VerticalScrollBarVisibility supportate dalle proprietà associabili. Queste proprietà ottengono o impostano un ScrollBarVisibility valore di enumerazione che indica se la barra di scorrimento orizzontale o verticale è visibile. L'enumerazione ScrollBarVisibility definisce i membri seguenti:
Defaultindica il comportamento predefinito della barra di scorrimento per la piattaforma ed è il valore predefinito delleHorizontalScrollBarVisibilityproprietà eVerticalScrollBarVisibility.Alwaysindica che le barre di scorrimento saranno visibili, anche quando il contenuto rientra nella visualizzazione.Neverindica che le barre di scorrimento non saranno visibili, anche se il contenuto non rientra nella visualizzazione.