Xamarin.Forms StackLayout
Un StackLayout oggetto organizza le visualizzazioni figlio in uno stack unidimensionale, orizzontalmente o verticalmente. Per impostazione predefinita, un elemento StackLayout è orientato verticalmente. Inoltre, un StackLayout oggetto può essere usato come layout padre che contiene altri layout figlio.
La StackLayout classe definisce le proprietà seguenti:
Orientation, di tipoStackOrientation, rappresenta la direzione in cui vengono posizionate le visualizzazioni figlio. Il valore predefinito di questa proprietà èVertical.Spacing, di tipodouble, indica la quantità di spazio tra ogni vista figlio. Il valore predefinito di questa proprietà è sei unità indipendenti dal dispositivo.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che le proprietà possono essere destinazioni di data binding e stili.
La StackLayout classe deriva dalla Layout<T> classe , che definisce una Children proprietà di tipo IList<T>. La Children proprietà è la ContentProperty della Layout<T> classe e pertanto non deve essere impostata in modo esplicito da XAML.
Suggerimento
Per ottenere le migliori prestazioni di layout possibili, seguire le linee guida riportate in Ottimizzare le prestazioni del layout.
Orientamento verticale
Il codice XAML seguente mostra come creare un elemento orientato verticalmente StackLayout che contiene visualizzazioni figlio diverse:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
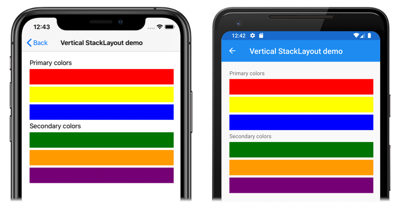
In questo esempio viene creato un oggetto verticale StackLayout contenente Label oggetti e BoxView . Per impostazione predefinita, sono disponibili sei unità di spazio indipendenti dal dispositivo tra le visualizzazioni figlio:
Il codice C# equivalente è il seguente:
public class VerticalStackLayoutPageCS : ContentPage
{
public VerticalStackLayoutPageCS()
{
Title = "Vertical StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Nota
Il valore della Margin proprietà rappresenta la distanza tra un elemento e i relativi elementi adiacenti. Per altre informazioni, vedere l'articolo sulle proprietà Margin e Padding.
Orientamento orizzontale
Il codice XAML seguente illustra come creare un oggetto orientato StackLayout orizzontalmente impostandone la Orientation proprietà su Horizontal:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
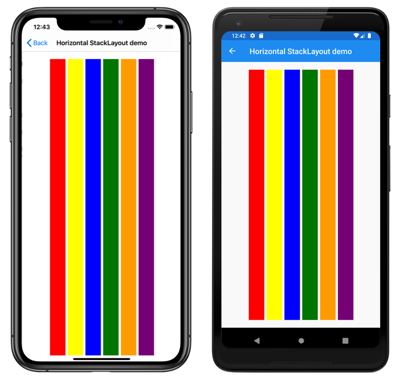
In questo esempio viene creato un oggetto contenente BoxView orizzontalmenteStackLayout, con sei unità di spazio indipendenti dal dispositivo tra le visualizzazioni figlio:
Il codice C# equivalente è il seguente:
public HorizontalStackLayoutPageCS()
{
Title = "Horizontal StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center,
Children =
{
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
Spazio tra le visualizzazioni figlio
La spaziatura tra le visualizzazioni figlio in un StackLayout oggetto può essere modificata impostando la Spacing proprietà su un double valore:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="0">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
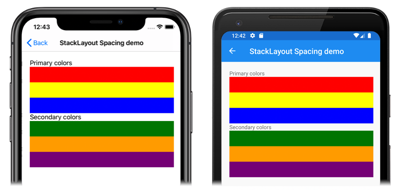
In questo esempio viene creato un oggetto verticale StackLayout contenente Label e BoxView gli oggetti senza spaziatura tra di essi:
Suggerimento
La Spacing proprietà può essere impostata su valori negativi per far sovrapporre le visualizzazioni figlio.
Il codice C# equivalente è il seguente:
public class StackLayoutSpacingPageCS : ContentPage
{
public StackLayoutSpacingPageCS()
{
Title = "StackLayout Spacing demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Spacing = 0,
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Posizione e dimensioni delle visualizzazioni figlio
Le dimensioni e la posizione delle viste figlio all'interno di un StackLayout oggetto dipendono dai valori delle visualizzazioni HeightRequest e WidthRequest delle proprietà figlio e dai valori delle relative HorizontalOptions proprietà e VerticalOptions . In una verticale StackLayoutle visualizzazioni figlio si espandono per riempire la larghezza disponibile quando le dimensioni non vengono impostate in modo esplicito. Analogamente, in una vista orizzontale StackLayoutle visualizzazioni figlio si espandono per riempire l'altezza disponibile quando le dimensioni non vengono impostate in modo esplicito.
Le HorizontalOptions proprietà e VerticalOptions di un StackLayoutoggetto e le relative visualizzazioni figlio possono essere impostate sui campi dello LayoutOptions struct, che incapsula due preferenze di layout:
- L'allineamento determina la posizione e le dimensioni di una visualizzazione figlio all'interno del relativo layout padre.
- L'espansione indica se la visualizzazione figlio deve usare spazio aggiuntivo, se disponibile.
Suggerimento
Non impostare le HorizontalOptions proprietà e VerticalOptions di un oggetto StackLayout a meno che non sia necessario. I valori predefiniti di LayoutOptions.Fill e LayoutOptions.FillAndExpand consentono la migliore ottimizzazione del layout. La modifica di queste proprietà comporta un costo e usa la memoria, anche quando vengono impostate di nuovo sui valori predefiniti.
Allineamento
L'esempio XAML seguente imposta le preferenze di allineamento per ogni visualizzazione figlio in StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
In questo esempio, le preferenze di allineamento vengono impostate sugli Label oggetti per controllarne la posizione all'interno di StackLayout. I Startcampi , EndCenter, e Fill vengono usati per definire l'allineamento degli oggetti all'interno dell'elemento Label padre StackLayout:
Un elemento StackLayout rispetta solo le preferenze di allineamento nelle viste figlio che hanno la direzione opposta all'orientamento di StackLayout. Pertanto, le viste figlio Label all'interno dell'elemento StackLayout orientato verticalmente impostano le loro proprietà HorizontalOptions su uno dei campi di allineamento:
Start, che posiziona l'oggettoLabelsul lato sinistro dell'oggettoStackLayout.Center, che centraLabelinStackLayout.End, che posiziona l'oggettoLabelsul lato destro dell'oggettoStackLayout.Fill, con cuiLabelriempie la larghezza diStackLayout.
Il codice C# equivalente è il seguente:
public class AlignmentPageCS : ContentPage
{
public AlignmentPageCS()
{
Title = "Alignment demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
}
}
Espansione
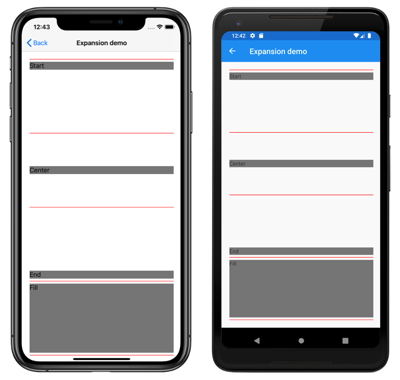
Nell'esempio XAML seguente vengono impostate le preferenze di espansione per ognuna Label di esse:StackLayout
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.ExpansionPage"
Title="Expansion demo">
<StackLayout Margin="20">
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
</StackLayout>
</ContentPage>
In questo esempio, le preferenze di espansione vengono impostate sugli Label oggetti per controllarne le dimensioni all'interno di StackLayout. I StartAndExpandcampi , CenterAndExpand, EndAndExpande FillAndExpand vengono usati per definire la preferenza di allineamento e se l'oggetto Label occupa più spazio se disponibile all'interno dell'elemento padre StackLayout:
Un elemento StackLayout può espandere le viste figlio solo nella direzione del proprio orientamento. Pertanto, l'elemento StackLayout orientato verticalmente può espandere le viste figlio Label che impostano le loro proprietà VerticalOptions su uno dei campi di espansione. Ciò significa che, per l'allineamento verticale, ogni Label occupa la stessa quantità di spazio all'interno dell'elemento StackLayout. Tuttavia solo l'elemento Label finale che imposta la sua proprietà VerticalOptions su FillAndExpand ha una dimensione diversa.
Suggerimento
Quando si usa , StackLayoutassicurarsi che sia impostata una sola visualizzazione figlio su LayoutOptions.Expands. Questa proprietà garantisce che l'elemento figlio specificato occupi lo spazio più ampio che StackLayout è in grado di assegnare ed è dispendioso eseguire questi calcoli più di una volta.
Il codice C# equivalente è il seguente:
public ExpansionPageCS()
{
Title = "Expansion demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
}
Importante
Quando tutto lo spazio in un elemento StackLayout è utilizzato, le preferenze di espansione non hanno alcun effetto.
Per altre informazioni sull'allineamento e l'espansione, vedere Opzioni di layout in Xamarin.Forms.
Oggetti StackLayout annidati
Un StackLayout oggetto può essere utilizzato come layout padre che contiene oggetti figlio StackLayout annidati o altri layout figlio.
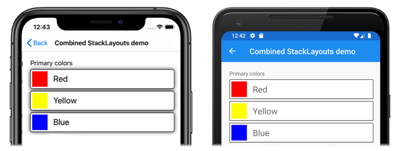
Il codice XAML seguente mostra un esempio di annidamento StackLayout di oggetti:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red" />
<Label Text="Red"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow" />
<Label Text="Yellow"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue" />
<Label Text="Blue"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
In questo esempio, l'elemento padre StackLayout contiene oggetti annidati StackLayout all'interno Frame di oggetti . L'elemento padre StackLayout è orientato verticalmente, mentre gli oggetti figlio StackLayout sono orientati orizzontalmente:
Importante
Più a fondo si annidano StackLayout oggetti e altri layout, più i layout annidati avranno un impatto sulle prestazioni. Per altre informazioni, vedere Scegliere il layout corretto.
Il codice C# equivalente è il seguente:
public class CombinedStackLayoutPageCS : ContentPage
{
public CombinedStackLayoutPageCS()
{
Title = "Combined StackLayouts demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Red },
new Label { Text = "Red", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Yellow },
new Label { Text = "Yellow", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Blue },
new Label { Text = "Blue", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
// ...
}
};
}
}