The Xamarin.Forms FlexLayout
Usare FlexLayout per impilare o eseguire il wrapping di una raccolta di visualizzazioni figlio.
è Xamarin.FormsFlexLayout una novità della Xamarin.Forms versione 3.0. Si basa sul modulo Css Flexible Box Layout, comunemente noto come flex-layout o flex-box, così chiamato perché include molte opzioni flessibili per disporre gli elementi figlio all'interno del layout.
FlexLayout è simile a in Xamarin.FormsStackLayout quanto può disporre i relativi elementi figlio orizzontalmente e verticalmente in uno stack. Tuttavia, FlexLayout è anche in grado di avvolgere i suoi figli se ci sono troppi per adattarsi a una singola riga o colonna, e ha anche molte opzioni per orientamento, allineamento e adattamento a varie dimensioni dello schermo.
FlexLayout deriva da Layout<View> e eredita una Children proprietà di tipo IList<View>.
FlexLayout definisce sei proprietà associabili pubbliche e cinque proprietà associabili associate che influiscono sulle dimensioni, l'orientamento e l'allineamento degli elementi figlio. Se non si ha familiarità con le proprietà associabili associate, vedere l'articolo Proprietà associate. Queste proprietà sono descritte in dettaglio nelle sezioni seguenti sulle proprietà associabili in dettaglio e Le proprietà associabili associate in dettaglio. Tuttavia, questo articolo inizia con una sezione relativa ad alcuni scenari di utilizzo comuni di FlexLayout che descrivono molte di queste proprietà in modo più informale. Verso la fine dell'articolo si vedrà come combinare FlexLayout i fogli di stile CSS.
Scenari di utilizzo comuni
Il programma di esempio contiene diverse pagine che illustrano alcuni usi comuni di FlexLayout e consente di sperimentare le relative proprietà.
Uso di FlexLayout per uno stack semplice
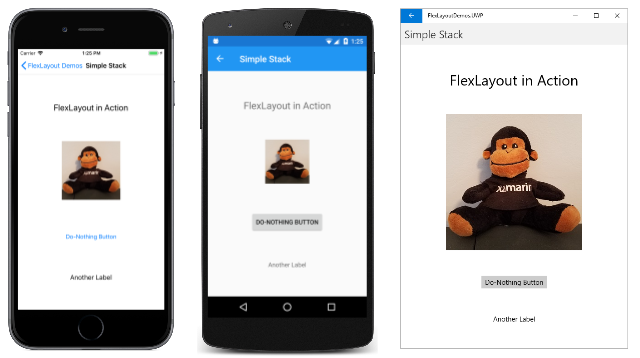
La pagina Stack semplice mostra come FlexLayout sostituire un StackLayout oggetto ma con markup più semplice. Tutti gli elementi di questo esempio sono definiti nella pagina XAML. FlexLayout Contiene quattro elementi figlio:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="Large" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
Ecco questa pagina in esecuzione in iOS, Android e il piattaforma UWP (Universal Windows Platform):
Nel file SimpleStackPage.xaml vengono visualizzate tre proprietà di FlexLayout :
La
Directionproprietà è impostata su un valore dell'enumerazioneFlexDirection. Il valore predefinito èRow. L'impostazione della proprietà suColumndetermina la disposizione degli elementi figlio diFlexLayoutin una singola colonna di elementi.Quando gli elementi in un oggetto
FlexLayoutsono disposti in una colonna, si dice che abbiaFlexLayoutun asse principale verticale e un asse incrociato orizzontale.La
AlignItemsproprietà è di tipoFlexAlignItemse specifica la modalità di allineamento degli elementi sull'asse incrociato. L'opzioneCenterfa sì che ogni elemento venga centrato orizzontalmente.Se si usa un oggetto
StackLayoutanziché perFlexLayoutquesta attività, è necessario assegnare laHorizontalOptionsproprietà di ogni elemento aCenter. LaHorizontalOptionsproprietà non funziona per gli elementi figlio di unFlexLayoutoggetto , ma la singolaAlignItemsproprietà raggiunge lo stesso obiettivo. Se necessario, è possibile utilizzare laAlignSelfproprietà associabile associata per eseguire l'override dellaAlignItemsproprietà per i singoli elementi:<Label Text="FlexLayout in Action" FontSize="Large" FlexLayout.AlignSelf="Start" />Con tale modifica, questa
Labelviene posizionata al bordo sinistro di quando l'ordine diFlexLayoutlettura è da sinistra a destra.La
JustifyContentproprietà è di tipoFlexJustifye specifica la disposizione degli elementi sull'asse principale. L'opzioneSpaceEvenlyalloca lo spazio verticale rimanente in modo uniforme tra tutti gli elementi e sopra il primo elemento e sotto l'ultimo elemento.Se si usa un oggetto
StackLayout, è necessario assegnare laVerticalOptionsproprietà di ogni elemento perCenterAndExpandottenere un effetto simile. Tuttavia, l'opzioneCenterAndExpandalloca il doppio di spazio tra ogni elemento rispetto al primo elemento e dopo l'ultimo elemento. È possibile simulare l'opzioneCenterAndExpanddiVerticalOptionsimpostando laJustifyContentproprietà diFlexLayoutsuSpaceAround.
Queste FlexLayout proprietà vengono descritte in modo più dettagliato nella sezione Proprietà associabili in dettaglio di seguito.
Uso di FlexLayout per il wrapping di elementi
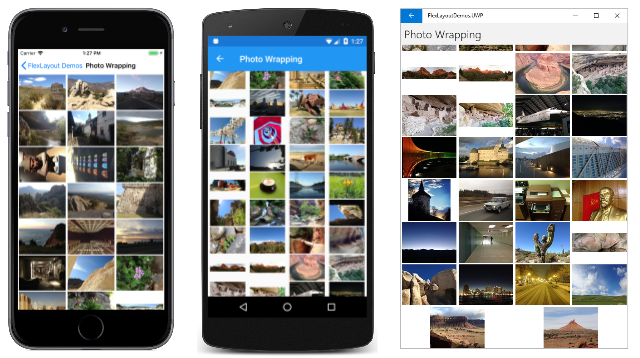
La pagina Wrapping foto dell'esempio illustra come FlexLayout eseguire il wrapping dei relativi elementi figlio in righe o colonne aggiuntive. Il file XAML crea un'istanza di FlexLayout e ne assegna due proprietà:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
<ActivityIndicator x:Name="activityIndicator"
IsRunning="True"
VerticalOptions="Center" />
</Grid>
</ContentPage>
La Direction proprietà di non FlexLayout è impostata, pertanto ha l'impostazione predefinita di Row, ovvero gli elementi figlio sono disposti in righe e l'asse principale è orizzontale.
La Wrap proprietà è di un tipo FlexWrapdi enumerazione . Se sono presenti troppi elementi da adattare a una riga, questa impostazione della proprietà fa sì che gli elementi vengano inclusi nella riga successiva.
Si noti che è FlexLayout un elemento figlio di un oggetto ScrollView. Se nella pagina sono presenti troppe righe, la proprietà ScrollView ha una proprietà predefinita Orientation di Vertical e consente lo scorrimento verticale.
La JustifyContent proprietà alloca lo spazio lasciato sull'asse principale (l'asse orizzontale) in modo che ogni elemento sia circondato dalla stessa quantità di spazio vuoto.
Il file code-behind accede a una raccolta di foto di esempio e le aggiunge alla Children raccolta di FlexLayout:
public partial class PhotoWrappingPage : ContentPage
{
// Class for deserializing JSON list of sample bitmaps
[DataContract]
class ImageList
{
[DataMember(Name = "photos")]
public List<string> Photos = null;
}
public PhotoWrappingPage ()
{
InitializeComponent ();
LoadBitmapCollection();
}
async void LoadBitmapCollection()
{
using (WebClient webClient = new WebClient())
{
try
{
// Download the list of stock photos
Uri uri = new Uri("https://raw.githubusercontent.com/xamarin/docs-archive/master/Images/stock/small/stock.json");
byte[] data = await webClient.DownloadDataTaskAsync(uri);
// Convert to a Stream object
using (Stream stream = new MemoryStream(data))
{
// Deserialize the JSON into an ImageList object
var jsonSerializer = new DataContractJsonSerializer(typeof(ImageList));
ImageList imageList = (ImageList)jsonSerializer.ReadObject(stream);
// Create an Image object for each bitmap
foreach (string filepath in imageList.Photos)
{
Image image = new Image
{
Source = ImageSource.FromUri(new Uri(filepath))
};
flexLayout.Children.Add(image);
}
}
}
catch
{
flexLayout.Children.Add(new Label
{
Text = "Cannot access list of bitmap files"
});
}
}
activityIndicator.IsRunning = false;
activityIndicator.IsVisible = false;
}
}
Ecco il programma in esecuzione, a scorrimento progressivo dall'alto verso il basso:
Layout di pagina con FlexLayout
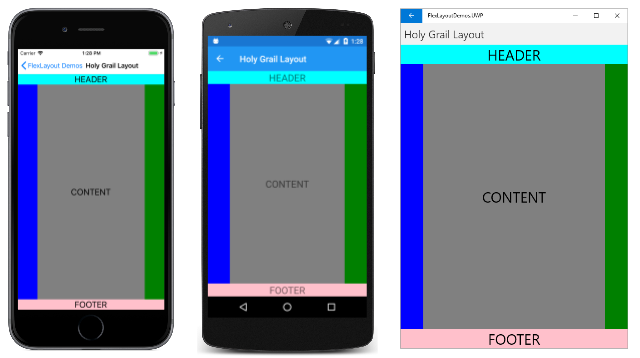
C'è un layout standard in web design chiamato santo graal perché è un formato di layout molto auspicabile, ma spesso difficile da realizzare con la perfezione. Il layout è costituito da un'intestazione nella parte superiore della pagina e da un piè di pagina nella parte inferiore, che si estende alla larghezza intera della pagina. Occupando il centro della pagina è il contenuto principale, ma spesso con un menu a colonne a sinistra del contenuto e informazioni supplementari (talvolta detta area da parte ) a destra. La sezione 5.4.1 della specifica CSS Flexible Box Layout descrive il modo in cui il layout del graal sacro può essere realizzato con una scatola flessibile.
La pagina Holy Grail Layout dell'esempio mostra una semplice implementazione di questo layout usando un FlexLayout layout annidato in un altro. Poiché questa pagina è progettata per un telefono in modalità verticale, le aree a sinistra e destra dell'area del contenuto sono di soli 50 pixel di larghezza:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="Large"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="Large"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="Large"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Di seguito è in esecuzione:
Il rendering delle aree di spostamento e di parte viene eseguito con un BoxView oggetto a sinistra e a destra.
Il primo FlexLayout nel file XAML ha un asse principale verticale e contiene tre elementi figlio disposti in una colonna. Si tratta dell'intestazione, del corpo della pagina e del piè di pagina. L'asse principale annidato è costituito da FlexLayout tre elementi figlio disposti in una riga.
In questo programma vengono illustrate tre proprietà associabili associate:
La
Orderproprietà associabile associata viene impostata sul primoBoxViewoggetto . Questa proprietà è un numero intero con un valore predefinito pari a 0. È possibile utilizzare questa proprietà per modificare l'ordine di layout. In genere gli sviluppatori preferiscono che il contenuto della pagina venga visualizzato nel markup prima degli elementi di spostamento e degli elementi da parte. Se si imposta laOrderproprietà sul primoBoxViewsu un valore minore rispetto agli altri elementi di pari livello, la proprietà viene visualizzata come primo elemento della riga. Analogamente, è possibile assicurarsi che un elemento venga visualizzato per ultimo impostando laOrderproprietà su un valore maggiore dei relativi elementi di pari livello.La
Basisproprietà associabile associata è impostata sui dueBoxViewelementi per assegnare loro una larghezza di 50 pixel. Questa proprietà è di tipoFlexBasis, una struttura che definisce una proprietà statica di tipoFlexBasisdenominatoAuto, ovvero l'impostazione predefinita. È possibile usareBasisper specificare una dimensione di pixel o una percentuale che indica la quantità di spazio occupata dall'elemento sull'asse principale. Viene chiamato base perché specifica una dimensione dell'elemento che è la base di tutto il layout successivo.La
Growproprietà viene impostata sull'elemento annidatoLayoute sull'elementoLabelfiglio che rappresenta il contenuto. Questa proprietà è di tipofloate ha un valore predefinito pari a 0. Se impostato su un valore positivo, tutti gli spazi rimanenti lungo l'asse principale vengono allocati a tale elemento e a elementi di pari livello con valori positivi diGrow. Lo spazio viene allocato proporzionalmente ai valori, come la specifica star in un oggettoGrid.La prima
Growproprietà associata è impostata sull'oggetto annidatoFlexLayout, che indica che deveFlexLayoutoccupare tutto lo spazio verticale inutilizzato all'interno dell'oggetto esternoFlexLayout. La secondaGrowproprietà associata è impostata sull'oggettoLabelche rappresenta il contenuto, a indicare che questo contenuto deve occupare tutto lo spazio orizzontale inutilizzato all'interno dell'oggetto internoFlexLayout.Esiste anche una proprietà associabile simile
Shrinkche è possibile utilizzare quando le dimensioni degli elementi figlio superano le dimensioni delFlexLayoutma la disposizione non è desiderata.
Elementi del catalogo con FlexLayout
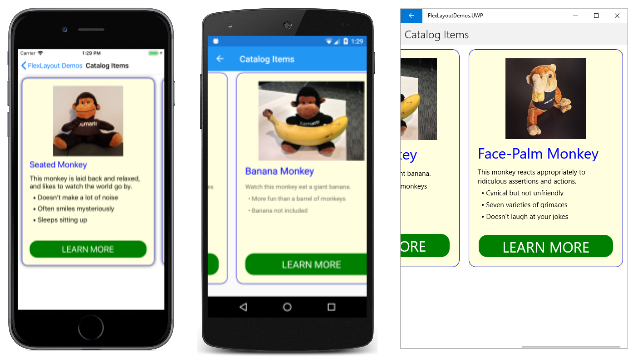
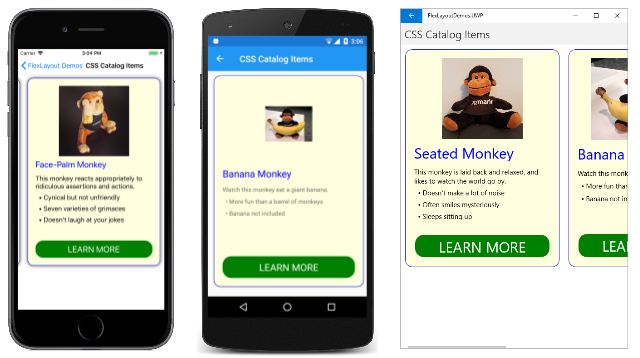
La pagina Elementi catalogo nell'esempio è simile all'esempio 1 nella sezione 1.1 della specifica CSS Flex Layout Box, ad eccezione del fatto che visualizza una serie scorrevole orizzontalmente di immagini e descrizioni di tre scimmie:
Ognuna delle tre scimmie è un FlexLayout oggetto contenuto in un oggetto Frame a cui viene assegnata un'altezza e una larghezza esplicite, e che è anche un figlio di un maggiore FlexLayout. In questo file XAML, la maggior parte delle proprietà degli FlexLayout elementi figlio viene specificata negli stili, ma uno dei quali è uno stile implicito:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CatalogItemsPage"
Title="Catalog Items">
<ContentPage.Resources>
<Style TargetType="Frame">
<Setter Property="BackgroundColor" Value="LightYellow" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="Margin" Value="10" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Label">
<Setter Property="Margin" Value="0, 4" />
</Style>
<Style x:Key="headerLabel" TargetType="Label">
<Setter Property="Margin" Value="0, 8" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Blue" />
</Style>
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="White" />
<Setter Property="BackgroundColor" Value="Green" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Seated Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Banana Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}"
WidthRequest="240"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
Lo stile implicito per include Image le impostazioni di due proprietà associabili associate di Flexlayout:
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
L'impostazione Order di –1 fa sì che l'elemento Image venga visualizzato per primo in ognuna delle visualizzazioni nidificate FlexLayout indipendentemente dalla posizione all'interno dell'insieme children. La AlignSelf proprietà di Center fa sì che l'oggetto Image venga centrato all'interno di FlexLayout. In questo modo viene eseguito l'override dell'impostazione della AlignItems proprietà , che ha un valore predefinito , Stretchvale a dire che gli Label elementi figlio e Button vengono estesi alla larghezza intera di FlexLayout.
All'interno di ognuna delle tre FlexLayout visualizzazioni, uno vuoto Label precede , Buttonma ha un'impostazione Grow pari a 1. Ciò significa che tutto lo spazio verticale aggiuntivo viene allocato a questo vuoto Label, che esegue effettivamente il push dell'oggetto Button nella parte inferiore.
Proprietà associabili in dettaglio
Dopo aver visto alcune applicazioni comuni di FlexLayout, le proprietà di FlexLayout possono essere esaminate in modo più dettagliato.
FlexLayout definisce sei proprietà associabili impostate su FlexLayout se stesso, nel codice o xaml, per controllare l'orientamento e l'allineamento. Una di queste proprietà, Position, non è descritta in questo articolo.
È possibile sperimentare con le cinque proprietà associabili rimanenti usando la pagina Experiment dell'esempio. Questa pagina consente di aggiungere o rimuovere elementi figlio da un FlexLayout oggetto e di impostare combinazioni delle cinque proprietà associabili. Tutti gli elementi figlio di FlexLayout sono Label visualizzazioni di vari colori e dimensioni, con la Text proprietà impostata su un numero corrispondente alla relativa posizione nell'insieme Children .
All'avvio del programma, cinque Picker visualizzazioni visualizzano i valori predefiniti di queste cinque FlexLayout proprietà. Verso FlexLayout la parte inferiore dello schermo sono contenuti tre elementi figlio:
Ognuna delle Label visualizzazioni ha uno sfondo grigio che mostra lo spazio allocato a tale Label oggetto all'interno di FlexLayout. Lo sfondo della FlexLayout stessa è Alice Blue. Occupa l'intera area inferiore della pagina, ad eccezione di un piccolo margine a sinistra e a destra.
Proprietà Direction
La Direction proprietà è di tipo FlexDirection, un'enumerazione con quattro membri:
ColumnColumnReverse(o "column-reverse" in XAML)Row, impostazione predefinitaRowReverse(o "row-reverse" in XAML)
In XAML puoi specificare il valore di questa proprietà usando i nomi dei membri di enumerazione in lettere minuscole, maiuscole o minuscole oppure puoi usare due stringhe aggiuntive visualizzate tra parentesi uguali agli indicatori CSS. Le stringhe "column-reverse" e "row-reverse" vengono definite nella FlexDirectionTypeConverter classe usata dal parser XAML.
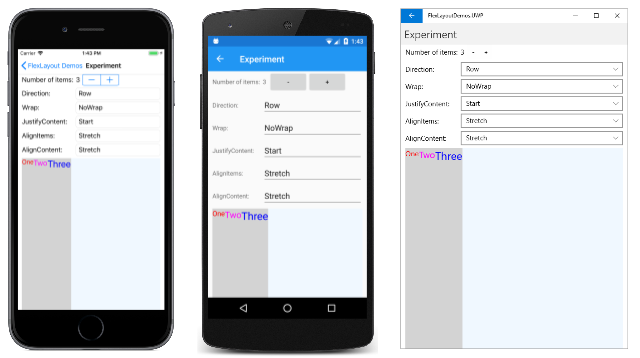
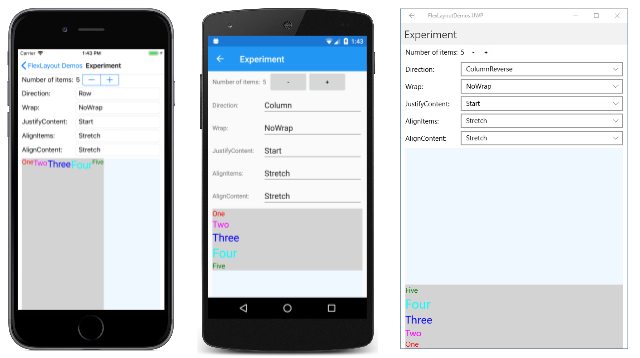
Ecco la pagina Esperimento che mostra (da sinistra a destra), la direzione, Column la direzione e ColumnReverse la Row direzione:
Si noti che per le Reverse opzioni, gli elementi iniziano a destra o in basso.
Proprietà Wrap
La Wrap proprietà è di tipo FlexWrap, un'enumerazione con tre membri:
NoWrap, impostazione predefinitaWrapReverse(o "wrap-reverse" in XAML)
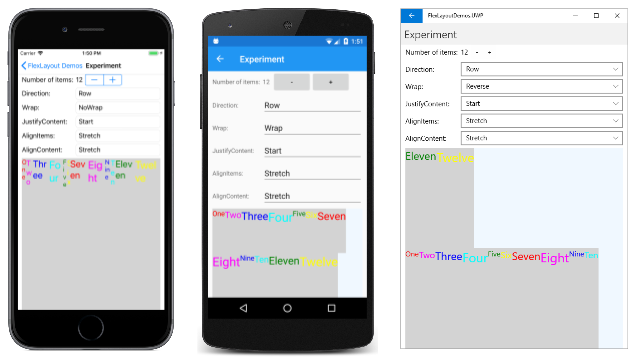
Da sinistra a destra, queste schermate mostrano le NoWrapopzioni e Wrap Reverse per 12 elementi figlio:
Quando la Wrap proprietà è impostata su NoWrap e l'asse principale è vincolato (come in questo programma) e l'asse principale non è sufficientemente largo o alto per adattarsi a tutti gli elementi figlio, i FlexLayout tentativi di rendere gli elementi più piccoli, come dimostra lo screenshot di iOS. È possibile controllare la compattazione degli elementi con la Shrink proprietà associabile associata.
Proprietà JustifyContent
La JustifyContent proprietà è di tipo FlexJustify, un'enumerazione con sei membri:
Start(o "flex-start" in XAML), impostazione predefinitaCenterEnd(o "flex-end" in XAML)SpaceBetween(o "space-between" in XAML)SpaceAround(o "spaziatura" in XAML)SpaceEvenly
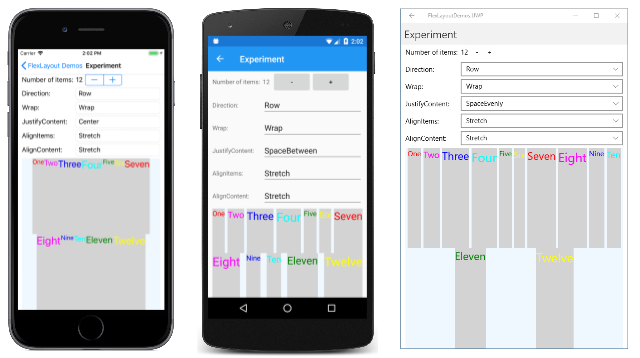
Questa proprietà specifica la spaziatura degli elementi sull'asse principale, ovvero l'asse orizzontale in questo esempio:
In tutti e tre gli screenshot, la Wrap proprietà è impostata su Wrap. Il Start valore predefinito è illustrato nello screenshot precedente di Android. Lo screenshot di iOS mostra l'opzione Center : tutti gli elementi vengono spostati al centro. Le tre altre opzioni che iniziano con la parola Space allocano lo spazio aggiuntivo non occupato dagli elementi. SpaceBetween alloca lo spazio equamente tra gli elementi; SpaceAround inserisce lo spazio uguale intorno a ogni elemento, mentre SpaceEvenly inserisce lo spazio uguale tra ogni elemento e prima del primo elemento e dopo l'ultimo elemento della riga.
Proprietà AlignItems
La AlignItems proprietà è di tipo FlexAlignItems, un'enumerazione con quattro membri:
Stretch, impostazione predefinitaCenterStart(o "flex-start" in XAML)End(o "flex-end" in XAML)
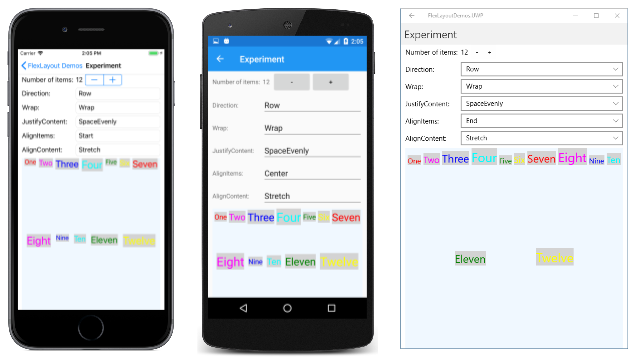
Si tratta di una delle due proprietà ,l'altra AlignContentche indica come gli elementi figlio sono allineati sull'asse incrociato. All'interno di ogni riga, gli elementi figlio vengono estesi (come illustrato nello screenshot precedente) o allineati all'inizio, al centro o alla fine di ogni elemento, come illustrato nei tre screenshot seguenti:
Nello screenshot iOS le prime di tutti gli elementi figlio sono allineate. Negli screenshot di Android gli elementi sono allineati al centro verticalmente in base al figlio più alto. Nella schermata UWP gli elementi inferiori di tutti gli elementi sono allineati.
Per qualsiasi singolo elemento, è possibile eseguire l'override dell'impostazione AlignItems con la AlignSelf proprietà associabile associata.
Proprietà AlignContent
La AlignContent proprietà è di tipo FlexAlignContent, un'enumerazione con sette membri:
Stretch, impostazione predefinitaCenterStart(o "flex-start" in XAML)End(o "flex-end" in XAML)SpaceBetween(o "space-between" in XAML)SpaceAround(o "spaziatura" in XAML)SpaceEvenly
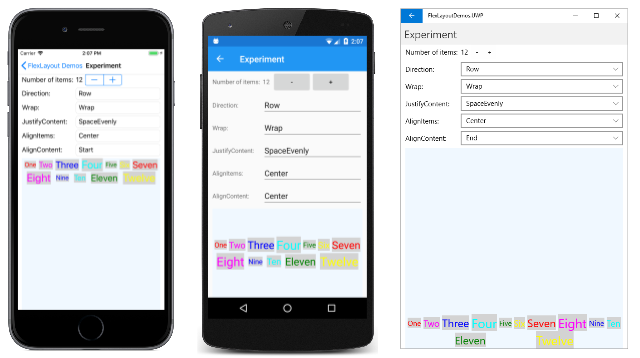
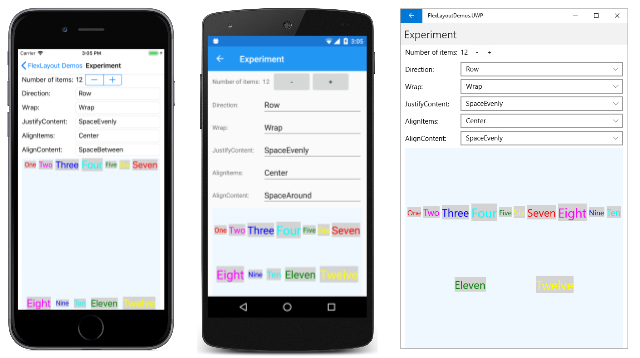
Analogamente AlignItemsa , la AlignContent proprietà allinea anche gli elementi figlio sull'asse incrociato, ma influisce su intere righe o colonne:
Nella schermata iOS entrambe le righe si trovano nella parte superiore; nello screenshot Android che si trovano al centro; e nella schermata UWP sono nella parte inferiore. Le righe possono anche essere spaziate in diversi modi:
Non AlignContent ha alcun effetto quando è presente una sola riga o colonna.
Proprietà associabili associate in dettaglio
FlexLayout definisce cinque proprietà associabili associate. Queste proprietà vengono impostate sugli elementi figlio di FlexLayout e si riferiscono solo a quel particolare figlio.
Proprietà AlignSelf
La AlignSelf proprietà associabile associata è di tipo FlexAlignSelf, un'enumerazione con cinque membri:
Auto, impostazione predefinitaStretchCenterStart(o "flex-start" in XAML)End(o "flex-end" in XAML)
Per qualsiasi singolo elemento figlio dell'oggetto FlexLayout, questa impostazione di proprietà esegue l'override della AlignItems proprietà impostata sull'oggetto FlexLayout stesso. L'impostazione predefinita di Auto indica l'uso dell'impostazione AlignItems .
Per un Label elemento denominato label (o esempio), è possibile impostare la AlignSelf proprietà nel codice simile alla seguente:
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Si noti che non esiste alcun riferimento all'elemento FlexLayout padre dell'oggetto Label. In XAML la proprietà viene impostata come segue:
<Label ... FlexLayout.AlignSelf="Center" ... />
Proprietà Order
La proprietà Order è di tipo int. Il valore predefinito è 0.
La Order proprietà consente di modificare l'ordine di disposizione degli elementi figlio di FlexLayout . In genere, gli elementi figlio di un FlexLayout oggetto sono disposti è lo stesso ordine in cui vengono visualizzati nella Children raccolta. È possibile eseguire l'override di questo ordine impostando la Order proprietà associabile associata su un valore intero diverso da zero su uno o più elementi figlio. L'oggetto FlexLayout dispone quindi i relativi elementi figlio in base all'impostazione della Order proprietà su ogni elemento figlio, ma gli elementi figlio con la stessa Order impostazione vengono disposti nell'ordine in cui vengono visualizzati nell'insieme Children .
Proprietà Basis
La Basis proprietà associabile associata indica la quantità di spazio allocata a un elemento figlio dell'oggetto sull'asse FlexLayout principale. Le dimensioni specificate dalla Basis proprietà sono le dimensioni lungo l'asse principale dell'oggetto padre FlexLayout. Pertanto, Basis indica la larghezza di un elemento figlio quando gli elementi figlio sono disposti in righe o l'altezza quando gli elementi figlio sono disposti in colonne.
La Basis proprietà è di tipo FlexBasis, una struttura . Le dimensioni possono essere specificate in unità indipendenti dal dispositivo o come percentuale delle dimensioni dell'oggetto FlexLayout. Il valore predefinito della Basis proprietà è la proprietà FlexBasis.Autostatica , il che significa che viene utilizzata la larghezza o l'altezza richiesta dell'elemento figlio.
Nel codice è possibile impostare la Basis proprietà per un Label oggetto denominato label su 40 unità indipendenti dal dispositivo, come illustrato di seguito:
FlexLayout.SetBasis(label, new FlexBasis(40, false));
Il secondo argomento del FlexBasis costruttore è denominato isRelative e indica se la dimensione è relativa (true) o assoluta (false). L'argomento ha un valore predefinito di false, quindi è anche possibile usare il codice seguente:
FlexLayout.SetBasis(label, new FlexBasis(40));
Viene definita una conversione implicita da float a FlexBasis , quindi è possibile semplificarla ulteriormente:
FlexLayout.SetBasis(label, 40);
È possibile impostare le dimensioni sul 25% dell'elemento FlexLayout padre come segue:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Questo valore frazionaria deve essere compreso nell'intervallo compreso tra 0 e 1.
In XAML puoi usare un numero per una dimensione in unità indipendenti dal dispositivo:
<Label ... FlexLayout.Basis="40" ... />
In alternativa, è possibile specificare una percentuale compresa tra 0% e 100%:
<Label ... FlexLayout.Basis="25%" ... />
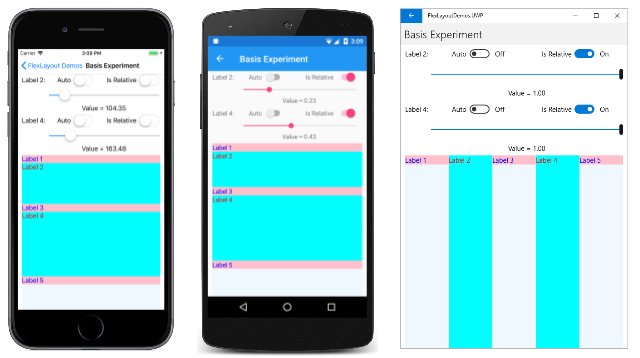
La pagina Esperimento base dell'esempio consente di sperimentare con la Basis proprietà . Nella pagina viene visualizzata una colonna di cinque Label elementi con colori di sfondo e primo piano alternati. Due Slider elementi consentono di specificare Basis i valori per il secondo e il quarto Label:
Lo screenshot iOS a sinistra mostra i due Label elementi a cui sono state date altezze in unità indipendenti dal dispositivo. Nella schermata Android vengono visualizzate altezze che sono una frazione dell'altezza totale di FlexLayout. Se l'oggetto Basis è impostato al 100%, l'elemento figlio è l'altezza di FlexLayoute verrà eseguito il wrapping nella colonna successiva e occupa l'intera altezza di tale colonna, come dimostra lo screenshot UWP: viene visualizzato come se i cinque elementi figlio siano disposti in una riga, ma in realtà sono disposti in cinque colonne.
Proprietà Grow
La Grow proprietà associabile associata è di tipo int. Il valore predefinito è 0 e il valore deve essere maggiore o uguale a 0.
La Grow proprietà svolge un ruolo quando la Wrap proprietà è impostata su NoWrap e la riga degli elementi figlio ha una larghezza totale inferiore alla larghezza dell'oggetto FlexLayouto la colonna di elementi figlio ha un'altezza più breve rispetto a FlexLayout. La Grow proprietà indica come suddividere lo spazio rimanente tra gli elementi figlio.
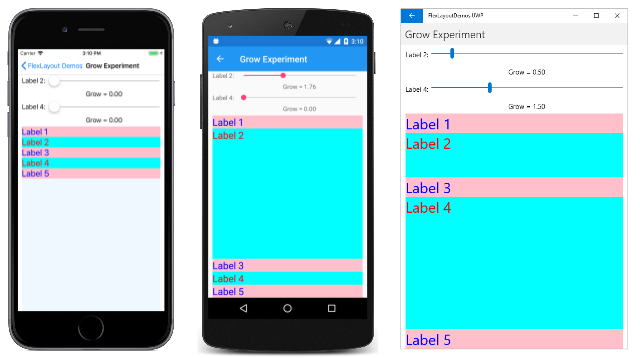
Nella pagina Grow Experiment sono disposti cinque Label elementi di colori alternati in una colonna e due Slider elementi consentono di regolare la Grow proprietà del secondo e del quarto Label. Lo screenshot di iOS all'estrema sinistra mostra le proprietà predefinite Grow di 0:
Se a un figlio viene assegnato un valore positivo Grow , tale figlio occupa tutto lo spazio rimanente, come illustrato nello screenshot di Android. Questo spazio può essere allocato anche tra due o più elementi figlio. Nello screenshot della piattaforma UWP la Grow proprietà del secondo Label è impostata su 0,5, mentre la Grow proprietà del quarto Label è 1,5, che dà il quarto Label tre volte più dello spazio rimanente come secondo Label.
Il modo in cui la visualizzazione figlio usa tale spazio dipende dal tipo specifico di elemento figlio. Per un Labeloggetto , il testo può essere posizionato all'interno dello spazio totale di Label utilizzando le proprietà HorizontalTextAlignment e VerticalTextAlignment.
Proprietà Shrink
La Shrink proprietà associabile associata è di tipo int. Il valore predefinito è 1 e il valore deve essere maggiore o uguale a 0.
La Shrink proprietà svolge un ruolo quando la Wrap proprietà è impostata su NoWrap e la larghezza aggregata di una riga di elementi figlio è maggiore della larghezza di FlexLayouto l'altezza aggregata di una singola colonna di elementi figlio è maggiore dell'altezza di FlexLayout. Normalmente i FlexLayout bambini verranno visualizzati con una strisciazione delle dimensioni. La Shrink proprietà può indicare quali elementi figlio hanno la priorità nella visualizzazione con le dimensioni intere.
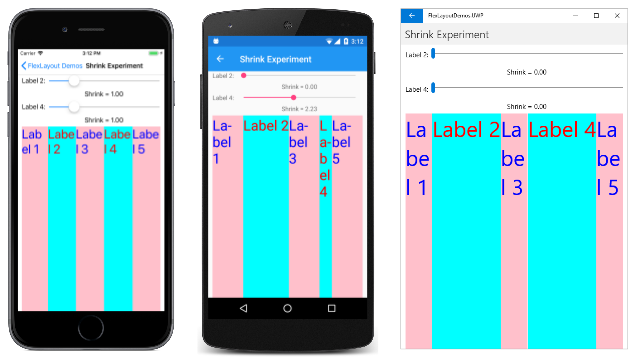
La pagina Shrink Experiment crea un oggetto FlexLayout con una singola riga di cinque Label elementi figlio che richiedono più spazio rispetto alla FlexLayout larghezza. Lo screenshot iOS a sinistra mostra tutti gli Label elementi con i valori predefiniti 1:
Nello screenshot di Android il Shrink valore per il secondo Label è impostato su 0 e visualizzato Label nella larghezza intera. Inoltre, al quarto Label viene assegnato un Shrink valore maggiore di uno e ha compattato. Lo screenshot della piattaforma UWP mostra che a entrambi Label gli elementi viene assegnato un Shrink valore pari a 0 per consentire la visualizzazione delle dimensioni complete, se possibile.
È possibile impostare sia i Grow valori che Shrink per gestire le situazioni in cui le dimensioni figlio aggregate possono talvolta essere minori o talvolta maggiori delle dimensioni dell'oggetto FlexLayout.
Stili CSS con FlexLayout
È possibile usare la funzionalità di stile CSS introdotta con Xamarin.Forms la versione 3.0 in connessione con FlexLayout. La pagina Elementi catalogo CSS dell'esempio duplica il layout della pagina Elementi catalogo, ma con un foglio di stile CSS per molti degli stili:
Il file CatalogItemsPage.xaml originale ha cinque Style definizioni nella sezione Resources con 15 Setter oggetti. Nel file CssCatalogItemsPage.xaml è stato ridotto a due Style definizioni con soli quattro Setter oggetti. Questi stili integrano il foglio di stile CSS per le proprietà attualmente non supportate dalla Xamarin.Forms funzionalità di stile CSS:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CssCatalogItemsPage"
Title="CSS Catalog Items">
<ContentPage.Resources>
<StyleSheet Source="CatalogItemsStyles.css" />
<Style TargetType="Frame">
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Seated Monkey" StyleClass="header" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Banana Monkey" StyleClass="header" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey" StyleClass="header" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
Viene fatto riferimento al foglio di stile CSS nella prima riga della Resources sezione:
<StyleSheet Source="CatalogItemsStyles.css" />
Si noti anche che due elementi in ognuno dei tre elementi includono StyleClass le impostazioni:
<Label Text="Seated Monkey" StyleClass="header" />
···
<Label StyleClass="empty" />
Questi fanno riferimento ai selettori nel foglio di stile CatalogItemsStyles.css :
frame {
width: 300;
height: 480;
background-color: lightyellow;
margin: 10;
}
label {
margin: 4 0;
}
label.header {
margin: 8 0;
font-size: large;
color: blue;
}
label.empty {
flex-grow: 1;
}
image {
height: 180;
order: -1;
align-self: center;
}
button {
font-size: large;
color: white;
background-color: green;
}
Di seguito sono riportate alcune FlexLayout proprietà associabili associate. label.empty Nel selettore verrà visualizzato l'attributo flex-grow , che stili un vuoto Label per fornire uno spazio vuoto sopra l'oggetto Button. Il image selettore contiene un order attributo e un align-self attributo, entrambi corrispondenti alle FlexLayout proprietà associabili associate.
Si è visto che è possibile impostare le proprietà direttamente su FlexLayout e è possibile impostare le proprietà associabili associate sugli elementi figlio di un oggetto FlexLayout. In alternativa, puoi impostare queste proprietà indirettamente usando stili tradizionali basati su XAML o stili CSS. È importante conoscere e comprendere queste proprietà. Queste proprietà sono ciò che rende il FlexLayout veramente flessibile.
FlexLayout con Xamarin.University
Xamarin.Forms Video 3.0 Flex Layout