Uso delle icone watchOS in Xamarin
Le soluzioni Apple Watch richiedono due set di icone:
- Icone dell'app iOS che verranno visualizzate nell'i Telefono.
- Icone di Apple Watch di cui verrà eseguito il rendering in un cerchio nel menu watch e nelle schermate di notifica. L'icona dell'app watch viene visualizzata anche nell'app Apple Watch iOS.
Icone di Apple Watch
| Icon | Descrizione | Aspetto |
|---|---|---|
| Icona dell'app iOS | Viene visualizzato nell'i Telefono e avvia l'app padre | |
| Icona Watch App | Viene visualizzato nella schermata iniziale di Apple Watch | |
| Viene visualizzato nelle notifiche espressioni di controllo | ||
| Viene visualizzato nell'app Apple Watch iOS |
Configurazione della soluzione
Per assicurarsi che l'app iOS e l'app watch visualizzino il nome e l'icona corretti, seguire queste istruzioni per ogni progetto:
App iOS
Fare riferimento alla guida alle icone dell'applicazione iOS per assicurarsi che le icone dell'app iOS siano configurate correttamente.
Info.plist
La stringa visualizzata accanto all'app watch nell'app impostazioni di Apple Watch è configurata nell'info.plist dell'app iOS.
Verificare che Info.plist abbia una chiave e un CFBundleName valore (nota: è diverso da CFBundleDisplayName, è possibile avere entrambi):
<key>CFBundleName</key>
<string>Your App Name</string>
Apple Watch App
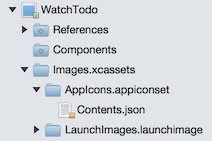
Dopo aver configurato le icone dell'app padre, è necessario aggiungere un catalogo di asset dell'icona dell'applicazione all'app watch.
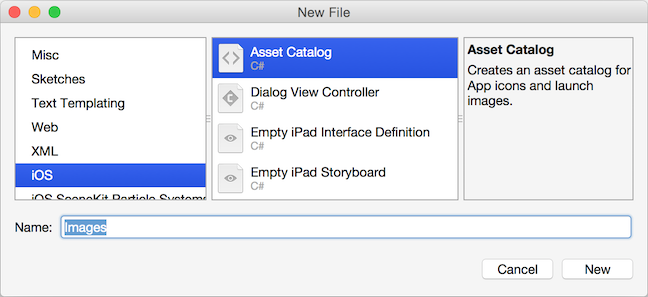
Fare clic con il pulsante destro del mouse sul progetto watch app e selezionare File > Aggiungi > nuovo file... > catalogo asset iOS > per aggiungere un catalogo asset al progetto.

Fare doppio clic sul file AppIcon.appiconset/Contents.json

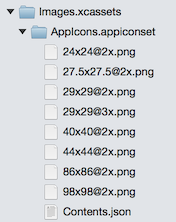
Aggiungere tutte le immagini watchOS, come illustrato in questo screenshot:
Fare riferimento alle linee guida sull'icona di Apple per le dimensioni necessarie (le dimensioni vengono visualizzate anche sullo schermo). Tenere presente che queste icone verranno ritagliate automaticamente per il rendering in un cerchio.
L'elenco di icone dovrebbe essere simile al seguente:

Per assicurarsi che il catalogo di asset sia incluso nell'app, aggiungere la chiave e il valore seguenti all'info.plist dell'app watch:
<key>XSAppIconAssets</key> <string>Images.xcassets/AppIcon.appiconset</string>
È possibile verificare che le icone siano configurate correttamente controllando l'app delle impostazioni di Apple Watch nel simulatore i Telefono o generando una notifica e confermando che l'icona viene visualizzata nella schermata di notifica.
Nota
Le icone non possono avere un canale alfa (l'app verrà rifiutata durante l'invio dell'App Store se è presente un canale alfa). È possibile verificare se esiste un canale alfa e rimuoverlo usando l'app Di anteprima in Mac OS X.