Icone dell'applicazione in Xamarin.iOS
Gli argomenti seguenti vengono descritti nel dettaglio:
- Applicazioni, Contenuti in evidenza e icone Impostazioni: i diversi tipi di icone necessari per un'app iOS.
- Gestione delle icone con cataloghi di asset : gestione delle icone dell'applicazione tramite Cataloghi asset.
- iTunes Artwork : specificare l'immagine di iTunes necessaria per il metodo ad hoc di recapito dell'applicazione.
Icone di applicazione, contenuti in evidenza e Impostazioni
Allo stesso modo in cui un'app Xamarin.iOS può usare asset di immagine per i controlli dell'interfaccia utente e come icone del documento, è possibile usare gli asset di immagine per fornire icone dell'applicazione. Gli screenshot seguenti di un iPad illustrano i tre usi delle icone in iOS:
Icona dell'applicazione: ogni app iOS deve definire un'icona dell'applicazione. Questa è l'icona che l'utente tocca dalla schermata iniziale di iOS per avviare l'app. Inoltre, questa icona viene usata da Game Center, se applicabile. Esempio:
Icona Spotlight: ogni volta che l'utente immette il nome di un'app in una ricerca spotlight, questa icona viene visualizzata. Esempio:
Impostazioni Icona: se l'utente immette l'app Impostazioni nel dispositivo iOS, questa icona verrà visualizzata alla fine dell'elenco di Impostazioni per l'app. Esempio:
Per supportare tutti i tipi di icona richiesti da un'app Xamarin.iOS destinata a iOS da iOS 5 a iOS 9 (o versione successiva) saranno necessarie le dimensioni e le risoluzioni degli asset immagine seguenti:
Dimensioni icona i Telefono
i Telefono: iOS 9 & 10 (i Telefono 6 & 7 Plus)
Icon 3x Icona dell'applicazione 180x180 In evidenza 120x120 Impostazione 87x87 i Telefono: iOS 7 & 8
Icon 1x 2x Icona dell'applicazione 60x601 120x120 In evidenza 40x402 80x80 Impostazione - - i Telefono: iOS 5 & 6
Icon 1x 2x Icona dell'applicazione 57x57 114x114 In evidenza 29x29 58x58 Impostazione 29x293, 4 58x583, 4
Dimensioni icona iPad
iPad: iOS 9 & 10
Icon 2x (iPad Pro) Icona dell'applicazione 167x1676 In evidenza 120x1206 Impostazione 58x585 iPad: iOS 7 & 8
Icon 1x 2x Icona dell'applicazione 76x76 152x152 In evidenza 40x40 80x80 Impostazione - - iPad: iOS 5 & 6
Icon 1x 2x Icona dell'applicazione 72x72 144x144 In evidenza 50x50 100x100 Impostazione 29x293, 5 58x583, 5
- Sia Visual Studio per Mac che Xcode non supportano più l'impostazione dell'immagine 1x per iOS 7.
- L'impostazione di un'immagine 1x per iOS 7 non è supportata quando si usano cataloghi di asset.
- iOS 7 & 8 usano le stesse dimensioni dell'immagine di iOS 5 & 6.
- Usa le stesse immagini e dimensioni dell'icona Spotlight.
- Usa le stesse icone delle dimensioni dell Telefono.
- Supportato solo con set di immagini del catalogo asset.
Per altre informazioni sulle icone, vedere la documentazione relativa all'icona e alle dimensioni delle immagini di Apple.
Gestione delle icone con cataloghi di asset
Per le icone, è possibile aggiungere un set di immagini speciale AppIcon al Assets.xcassets file nel progetto dell'app. Tutte le versioni dell'immagine necessarie per supportare tutte le risoluzioni sono incluse nel xcasset e raggruppate. Un editor speciale in Visual Studio per Mac consente allo sviluppatore di includere e configurare queste immagini graficamente.
Per usare un catalogo asset, seguire questa procedura:
Fare doppio clic sul
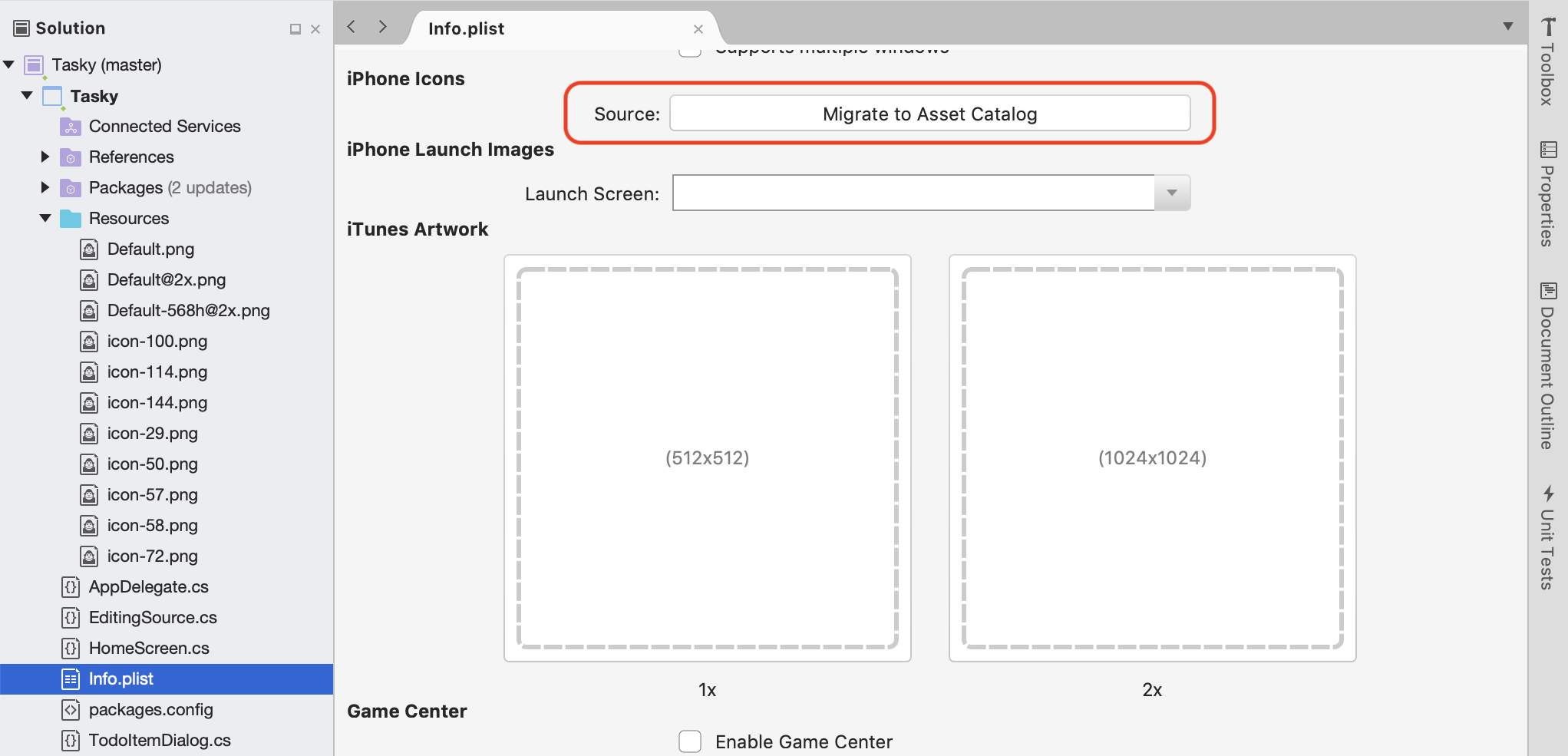
Info.plistfile nel Esplora soluzioni per aprirlo per la modifica.Scorrere verso il basso fino alla sezione icone i Telefono.
Fare clic sul pulsante Migrate to Asset Catalog (Esegui migrazione al catalogo asset):

Dal Esplora soluzioni fare doppio clic sul
Assets.xcassetsfile per aprirlo per la modifica:
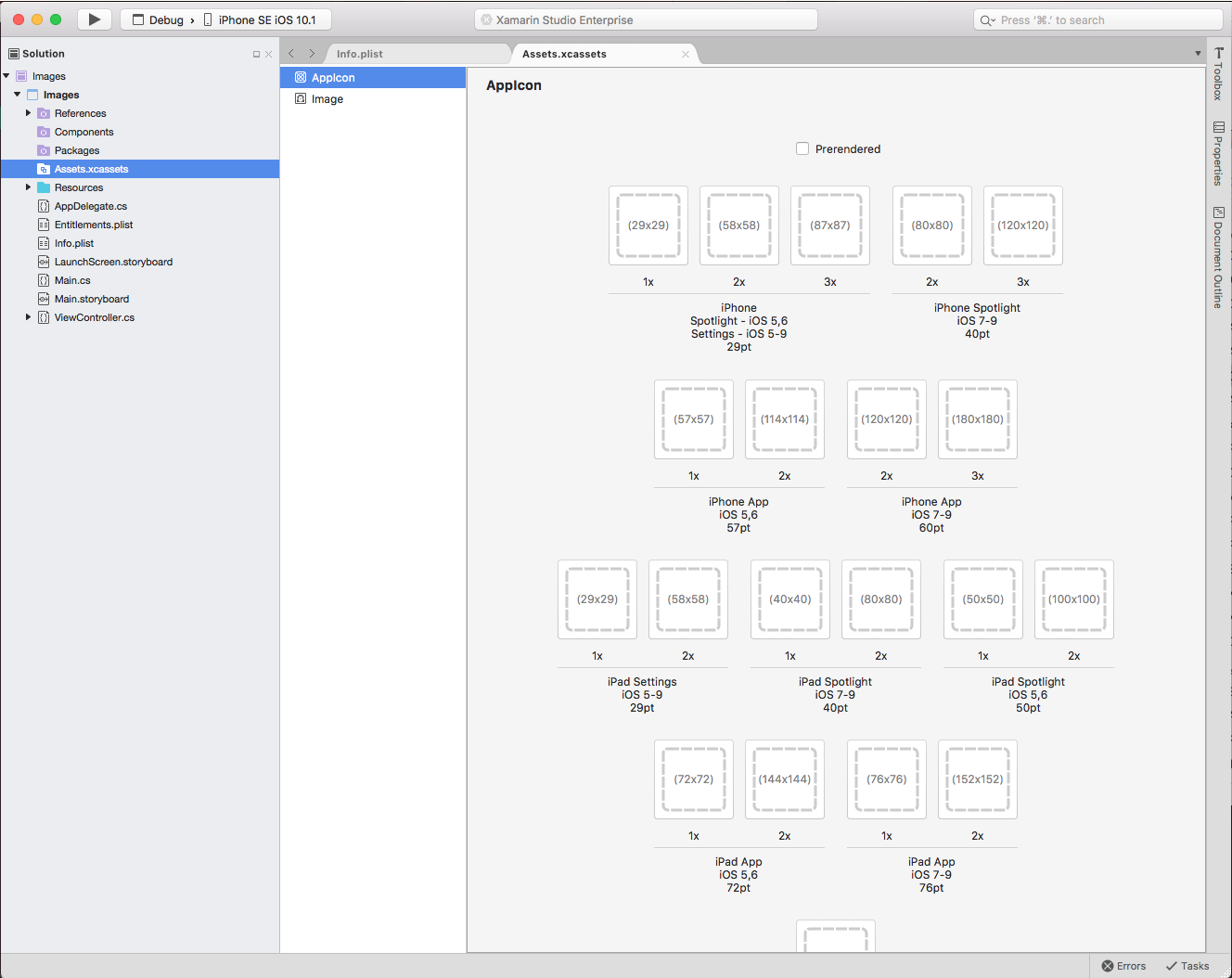
Selezionare
AppIcondall'elenco degli asset per visualizzare :Icon Editor
Fare clic sul tipo di icona specificato e selezionare un file di immagine per il tipo/dimensione richiesto o trascinare in un'immagine da una cartella e rilasciarlo sulla dimensione desiderata.
Fare clic sul pulsante Apri per includere l'immagine nel progetto e impostarla nell'oggetto xcasset.
Ripetere per tutte le immagini necessarie.
Questo è il metodo preferito per includere e gestire gli asset di immagine che verranno usati per fornire le icone application, Spotlight e Impostazioni per un'app.
Illustrazione di iTunes
Se si usa il metodo Ad-Hoc per distribuire l'app (per gli utenti aziendali o per i test beta su dispositivi reali), lo sviluppatore deve includere anche un'immagine 512x512 e 1024x1024 che verrà usata per rappresentare l'app in iTunes.
Per specificare l'illustrazione di iTunes, seguire questa procedura:
Fare doppio clic sul
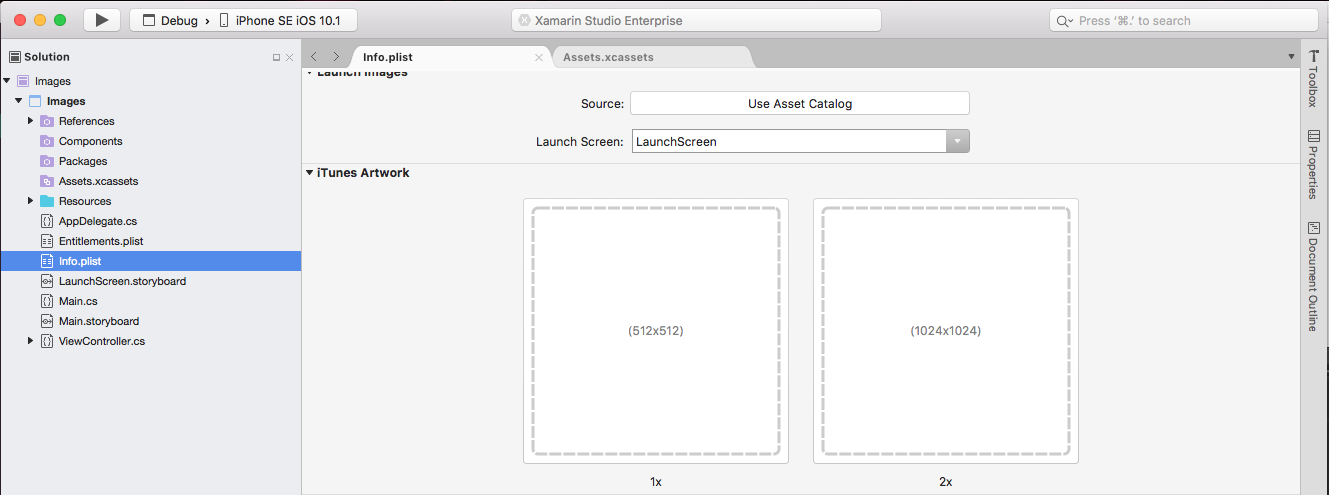
Info.plistfile nel Esplora soluzioni per aprirlo per la modifica.Scorrere fino alla sezione iTunes Artwork dell'editor:

Per qualsiasi immagine mancante, fare clic sull'anteprima nell'editor, selezionare il file di immagine per la grafica di iTunes desiderata nella finestra di dialogo Apri file e fare clic sul pulsante OK .
Ripetere questo passaggio fino a quando non sono state specificate tutte le immagini necessarie per l'app.
Collegamenti correlati
- Hello, iPhone
- Linee guida per la creazione di immagini e icone personalizzate)