API aspetto in Xamarin.iOS
iOS consente di applicare le impostazioni delle proprietà visive a livello di classe statica anziché a singoli oggetti in modo che la modifica venga applicata a tutte le istanze di tale controllo nell'applicazione.
Questa funzionalità viene esposta in Xamarin.iOS tramite una proprietà statica Appearance in tutti i controlli UIKit che lo supportano. L'aspetto visivo (proprietà come il colore della tinta e l'immagine di sfondo) può quindi essere facilmente personalizzato per offrire all'applicazione un aspetto coerente. L'API Aspetto è stata introdotta in iOS 5 e, mentre alcune parti di esso sono state deprecate in iOS 9, è ancora un buon modo per ottenere alcuni stili e effetti di tema nelle app Xamarin.iOS.
Panoramica
iOS consente di personalizzare l'aspetto di molti controlli UIKit per rendere i controlli standard conformi alla personalizzazione da applicare all'applicazione.
Esistono due modi diversi per applicare un aspetto personalizzato:
Direttamente in un'istanza del controllo: è possibile impostare il colore della tinta, l'immagine di sfondo e la posizione del titolo (oltre ad altri attributi) in molti controlli, tra cui barre degli strumenti, barre di spostamento, pulsanti e dispositivi di scorrimento.
Impostare le impostazioni predefinite nella proprietà statica Aspetto: gli attributi personalizzabili per ogni controllo vengono esposti tramite la
Appearanceproprietà statica. Tutte le personalizzazioni applicate a queste proprietà verranno usate come impostazione predefinita per qualsiasi controllo di quel tipo creato dopo l'impostazione della proprietà.
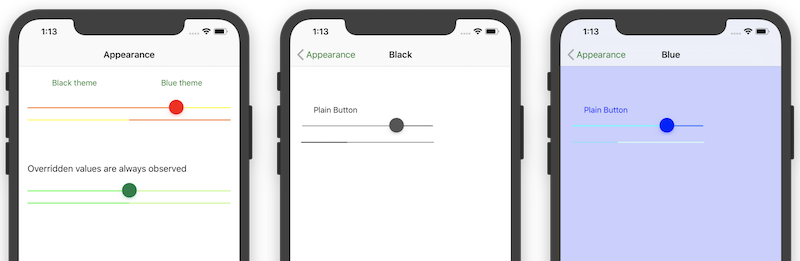
L'applicazione di esempio Aspetto illustra tutti e tre i metodi, come illustrato negli screenshot seguenti:
A partire da iOS 8, il proxy aspetto è stato esteso a TraitCollections.
AppearanceForTraitCollection può essere utilizzato per impostare l'aspetto predefinito in una particolare raccolta di tratti. Per altre informazioni, vedere la guida Introduzione agli storyboard .
Impostazione delle proprietà aspetto
Nella prima schermata, la classe Aspetto statica viene usata per applicare stili ai pulsanti e agli elementi giallo/arancione come segue:
// Set the default appearance values
UIButton.Appearance.TintColor = UIColor.LightGray;
UIButton.Appearance.SetTitleColor(UIColor.FromRGB(0,127,14), UIControlState.Normal);
UISlider.Appearance.ThumbTintColor = UIColor.Red;
UISlider.Appearance.MinimumTrackTintColor = UIColor.Orange;
UISlider.Appearance.MaximumTrackTintColor = UIColor.Yellow;
UIProgressView.Appearance.ProgressTintColor = UIColor.Yellow;
UIProgressView.Appearance.TrackTintColor = UIColor.Orange;
Gli stili degli elementi verdi vengono impostati come segue, nel metodo che esegue l'override ViewDidLoad dei valori predefiniti e della classe statica Appearance :
slider2.ThumbTintColor = UIColor.FromRGB (0,127,70); // dark green
slider2.MinimumTrackTintColor = UIColor.FromRGB (66,255,63);
slider2.MaximumTrackTintColor = UIColor.FromRGB (197,255,132);
progress2.ProgressTintColor = UIColor.FromRGB (66,255,63);
progress2.TrackTintColor = UIColor.FromRGB (197,255,132);
Uso di UIAppearance in Xamarin.Forms
L'API Aspetto può essere utile quando si applica lo stile all'app iOS nelle soluzioni Xamarin.Forms. Alcune righe della AppDelegate classe possono essere utili per implementare una combinazione di colori specifica senza dover creare un renderer personalizzato.
Temi personalizzati e UIAppearance
iOS consente a molti attributi visivi dei controlli dell'interfaccia utente di essere "a tema" usando le API UIAppearance per forzare l'aspetto di tutte le istanze di un determinato controllo. Questa operazione viene esposta come proprietà Appearance in molte classi di controllo dell'interfaccia utente, non nelle singole istanze del controllo. L'impostazione di una proprietà di visualizzazione nella proprietà statica Appearance influisce su tutti i controlli di quel tipo nell'applicazione.
Per comprendere meglio il concetto, si consideri un esempio.
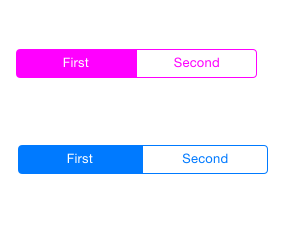
Per modificare un oggetto specifico UISegmentedControl per avere una tinta Magenta, faremo riferimento al controllo specifico sullo schermo come segue in ViewDidLoad:
sg1.TintColor = UIColor.Magenta;
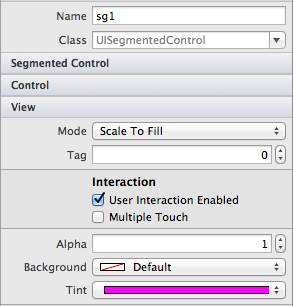
In alternativa, impostare il valore nel riquadro Proprietà della finestra di progettazione:
L'immagine seguente illustra che imposta la tinta solo sul controllo denominato 'sg1'.
Per impostare molti controlli in questo modo sarebbe completamente inefficiente, quindi è possibile impostare la proprietà statica Appearance sulla classe stessa. Questo è illustrato nel codice seguente:
UISegmentedControl.Appearance.TintColor = UIColor.Magenta;
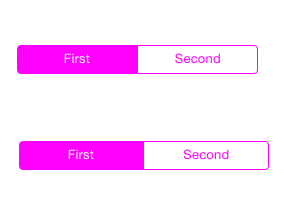
L'immagine seguente illustra ora entrambi i controlli segmentati con l'aspetto impostato su Magenta:
Appearance Le proprietà devono essere impostate all'inizio del ciclo di vita dell'applicazione, ad esempio nell'evento di FinishedLaunching AppDelegate o in un ViewController prima che vengano visualizzati i controlli interessati.
Per informazioni più dettagliate, vedere Introduzione all'API Aspetto.