Xamarin.Android CardView
Il widget Cardview è un componente dell'interfaccia utente che presenta contenuto di testo e immagine in visualizzazioni simili alle schede. Questa guida illustra come usare e personalizzare CardView nelle applicazioni Xamarin.Android mantenendo al contempo la compatibilità con le versioni precedenti di Android.
Panoramica
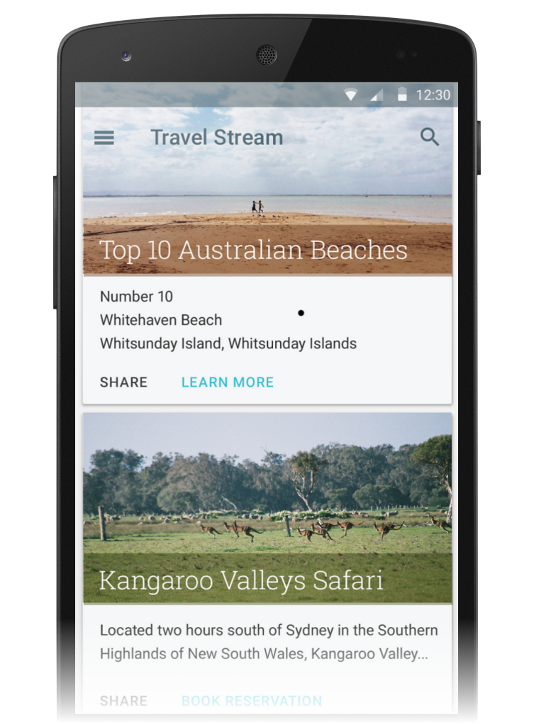
Il Cardview widget, introdotto in Android 5.0 (Lollipop), è un componente dell'interfaccia utente che presenta contenuto di testo e immagine in visualizzazioni simili alle schede. CardView viene implementato come FrameLayout widget con angoli arrotondati e un'ombreggiatura. In genere, un CardView oggetto viene usato per presentare un singolo elemento di riga in un ListView gruppo di visualizzazioni o GridView . Ad esempio, lo screenshot seguente è un esempio di un'app di prenotazione viaggi che implementa CardViewle schede di destinazione di viaggio basate su in un oggetto scorrevole ListView:

Questa guida illustra come aggiungere il CardView pacchetto al progetto Xamarin.Android, come aggiungere CardView al layout e come personalizzare l'aspetto di CardView nell'app. Inoltre, questa guida fornisce un elenco dettagliato di CardView attributi che è possibile modificare, inclusi gli attributi che consentono di usare CardView nelle versioni di Android precedenti a Android 5.0 Lollipop.
Requisiti
Di seguito è necessario usare le nuove funzionalità di Android 5.0 e versioni successive (incluso CardView) nelle app basate su Xamarin:
Xamarin.Android: Xamarin.Android 4.20 o versione successiva deve essere installato e configurato con Visual Studio o Visual Studio per Mac.
Android SDK : Android 5.0 (API 21) o versione successiva deve essere installato tramite Android SDK Manager.
Java JDK 1.8 - JDK 1.7 può essere usato se si ha come destinazione specifica il livello API 23 e versioni precedenti. JDK 1.8 è disponibile in Oracle.
L'app deve includere anche il Xamarin.Android.Support.v7.CardView pacchetto. Per aggiungere il Xamarin.Android.Support.v7.CardView pacchetto in Visual Studio per Mac:
Aprire il progetto, fare clic con il pulsante destro del mouse su Pacchetti e scegliere Aggiungi pacchetti.
Nella finestra di dialogo Aggiungi pacchetti cercare CardView.
Selezionare Xamarin Support Library v7 CardView e quindi fare clic su Aggiungi pacchetto.
Per aggiungere il Xamarin.Android.Support.v7.CardView pacchetto in Visual Studio:
Aprire il progetto, fare clic con il pulsante destro del mouse sul nodo Riferimenti (nel riquadro Esplora soluzioni) e scegliere Gestisci pacchetti NuGet....
Quando viene visualizzata la finestra di dialogo Gestisci pacchetti NuGet, immettere CardView nella casella di ricerca.
Quando viene visualizzata la libreria di supporto Xamarin v7 CardView , fare clic su Installa.
Per informazioni su come configurare un progetto di app Android 5.0, vedere Configurazione di un progetto Android 5.0. Per altre informazioni sull'installazione di pacchetti NuGet, vedere Procedura dettagliata: Inclusione di un nuGet nel progetto.
Introduzione a CardView
Il valore predefinito CardView è simile a una scheda bianca con angoli minimi arrotondati e un'ombreggiatura leggera. Nell'esempio seguente il layout Main.axml visualizza un singolo CardView widget che contiene un oggetto TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
Se si utilizza questo codice XML per sostituire il contenuto esistente di Main.axml, assicurarsi di impostare come commento qualsiasi codice in MainActivity.cs che fa riferimento alle risorse nel codice XML precedente.
Questo esempio di layout crea un valore predefinito con una singola riga di testo, come illustrato nella schermata CardView seguente:
In questo esempio, lo stile dell'app è impostato sul tema materiale chiaro (Theme.Material.Light) in modo che le CardView ombre e i bordi siano più facili da vedere. Per altre informazioni sul tema delle app Android 5.0, vedere Tema materiale. Nella sezione successiva si apprenderà come personalizzare CardView per un'applicazione.
Personalizzazione di CardView
Puoi modificare gli attributi di base CardView per personalizzare l'aspetto CardView di nell'app. Ad esempio, l'elevazione di può essere aumentata per eseguire il cast di CardView un'ombreggiatura più grande (che rende la scheda float più in alto sopra lo sfondo). Inoltre, il raggio dell'angolo può essere aumentato per rendere gli angoli della scheda più arrotondati.
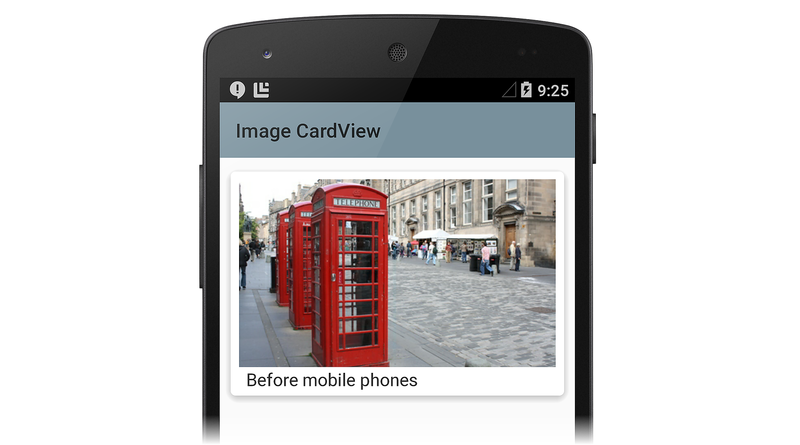
Nell'esempio di layout successivo viene usato un oggetto personalizzato CardView per creare una simulazione di una fotografia di stampa (uno "snapshot"). Viene ImageView aggiunto a CardView per la visualizzazione dell'immagine e un TextView oggetto viene posizionato sotto per ImageView visualizzare il titolo dell'immagine.
In questo layout di esempio, include CardView le personalizzazioni seguenti:
- È
cardElevationaumentato a 4dp per eseguire un'ombreggiatura più grande. - Viene
cardCornerRadiusaumentato a 5dp per rendere gli angoli più arrotondati.
Poiché CardView è fornito dalla libreria di supporto android v7, i relativi attributi non sono disponibili dallo spazio dei android: nomi . Pertanto, è necessario definire uno spazio dei nomi XML personalizzato e usare tale spazio dei nomi come prefisso dell'attributo CardView . Nell'esempio di layout seguente verrà usata questa riga per definire uno spazio dei nomi denominato cardview:
xmlns:cardview="http://schemas.android.com/apk/res-auto"
È possibile chiamare questo spazio dei nomi card_view o anche myapp se si sceglie (è accessibile solo all'interno dell'ambito di questo file). Qualsiasi cosa si scelga di chiamare questo spazio dei nomi, è necessario usarlo per anteporre l'attributo CardView da modificare. In questo esempio di layout lo cardview spazio dei nomi è il prefisso per cardElevation e cardCornerRadius:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Quando questo esempio di layout viene usato per visualizzare un'immagine in un'app di visualizzazione foto, ha CardView l'aspetto di uno snapshot di foto, come illustrato nello screenshot seguente:
Si noti che un CardView oggetto può visualizzare più visualizzazioni figlio nell'area del contenuto. Nell'esempio di app di visualizzazione foto precedente, ad esempio, l'area del contenuto è costituita da un ListView oggetto che contiene un ImageView oggetto e un oggetto TextView. Anche se CardView le istanze sono spesso disposte verticalmente, è anche possibile disporre orizzontalmente (vedere Creazione di uno stile di visualizzazione personalizzato per uno screenshot di esempio).
Opzioni di layout di CardView
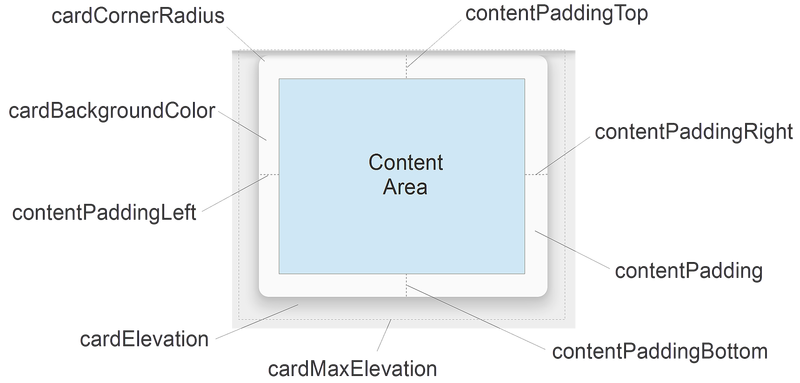
CardView I layout possono essere personalizzati impostando uno o più attributi che influiscono sul riempimento, l'elevazione, il raggio dell'angolo e il colore di sfondo:
Ogni attributo può anche essere modificato in modo dinamico chiamando un metodo controparte CardView (per altre informazioni sui metodi, vedere le informazioni di riferimento sulla CardView classe CardView).
Si noti che questi attributi (ad eccezione del colore di sfondo) accettano un valore della dimensione, ovvero un numero decimale seguito dall'unità. Ad esempio, 11.5dp specifica 11,5 pixel indipendenti dalla densità.
Padding
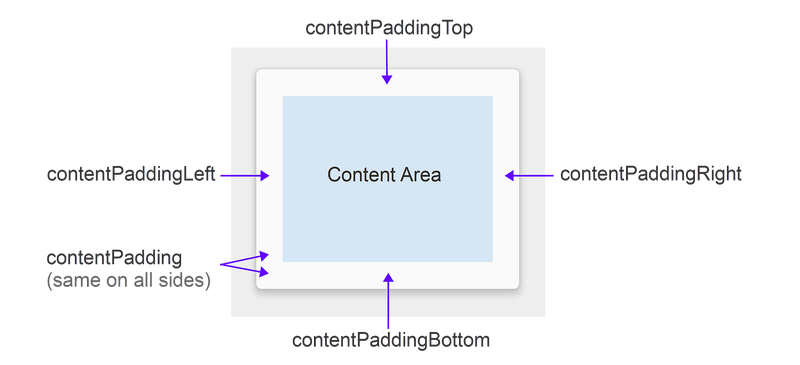
CardView offre cinque attributi di spaziatura interna per posizionare il contenuto all'interno della scheda. È possibile impostarli nel codice XML di layout oppure chiamare metodi analoghi nel codice:
Gli attributi di spaziatura interna sono illustrati di seguito:
contentPadding: spaziatura interna tra le visualizzazioni figlio diCardViewe tutti i bordi della scheda.contentPaddingBottom: spaziatura interna tra le visualizzazioni figlio delCardViewe il bordo inferiore della scheda.contentPaddingLeft: spaziatura interna tra le visualizzazioni figlio diCardViewe il bordo sinistro della scheda.contentPaddingRight: spaziatura interna tra le visualizzazioni figlio delCardViewe il bordo destro della scheda.contentPaddingTop: spaziatura interna tra le visualizzazioni figlio delCardViewe il bordo superiore della scheda.
Gli attributi di spaziatura interna del contenuto sono relativi al limite dell'area del contenuto anziché a qualsiasi widget specificato che si trova all'interno dell'area del contenuto.
Ad esempio, se contentPadding fosse sufficientemente aumentato nell'app di visualizzazione delle foto, CardView ritaglierebbe sia l'immagine che il testo visualizzato nella scheda.
Elevazione
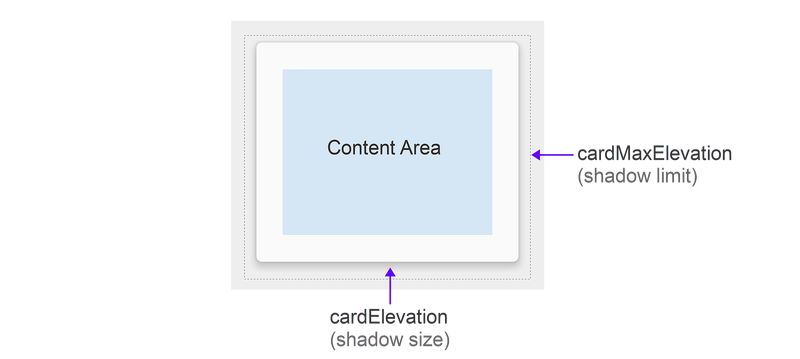
CardView offre due attributi di elevazione per controllarne l'elevazione e, di conseguenza, le dimensioni dell'ombreggiatura:
Gli attributi di elevazione sono spiegati come segue:
cardElevation– L'elevazione di (rappresenta l'asseCardViewZ).cardMaxElevation– Valore massimo dell'elevazioneCardView.
I valori più grandi di cardElevation aumentano le dimensioni dell'ombreggiatura per far CardView sembrare float più in alto sopra lo sfondo. L'attributo cardElevation determina anche l'ordine di disegno delle visualizzazioni sovrapposte, CardView ovvero verrà disegnato in un'altra visualizzazione sovrapposta con un'impostazione di elevazione superiore e sopra le visualizzazioni sovrapposte con un'impostazione di elevazione inferiore.
L'impostazione cardMaxElevation è utile per quando l'app cambia in modo dinamico l'elevazione dell'elevazione: impedisce l'estensione dell'ombreggiatura oltre il limite definito con questa impostazione.
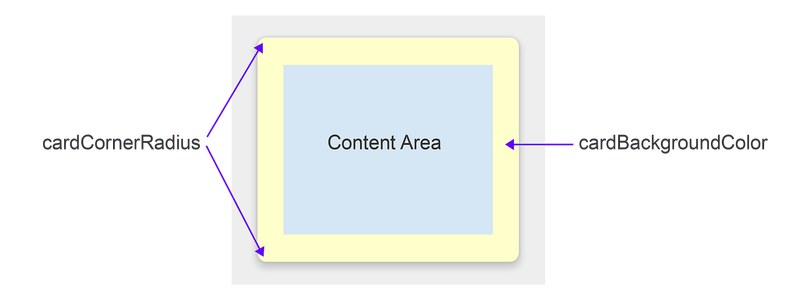
Raggio angolo e colore di sfondo
CardView offre attributi che è possibile usare per controllare il raggio dell'angolo e il relativo colore di sfondo. Queste due proprietà consentono di modificare lo stile complessivo di CardView:
Questi attributi sono spiegati come segue:
cardCornerRadius: raggio dell'angolo di tutti gli angoli dell'oggettoCardView.cardBackgroundColor: colore di sfondo dell'oggettoCardView.
In questo diagramma cardCornerRadius viene impostato su un valore 10dp più arrotondato e cardBackgroundColor impostato su "#FFFFCC" (giallo chiaro).
Compatibilità
È possibile usare CardView nelle versioni di Android precedenti a Android 5.0 Lollipop. Poiché CardView fa parte della libreria di supporto di Android v7, è possibile usare CardView android 2.1 (livello API 7) e versioni successive.
Tuttavia, è necessario installare il Xamarin.Android.Support.v7.CardView pacchetto come descritto in Requisiti, sopra.
CardView presenta un comportamento leggermente diverso nei dispositivi prima di Lollipop (livello API 21):
CardViewusa un'implementazione dell'ombreggiatura a livello di codice che aggiunge spaziatura interna aggiuntiva.CardViewnon ritaglia le visualizzazioni figlio che si intersecano con gliCardViewangoli arrotondati.
Per semplificare la gestione di queste differenze di compatibilità, CardView fornisce diversi attributi aggiuntivi che è possibile configurare nel layout:
cardPreventCornerOverlap: impostare questo attributo sutrueper aggiungere spaziatura interna quando l'app è in esecuzione nelle versioni precedenti di Android (livello API 20 e versioni precedenti). Questa impostazione impedisce cheCardViewil contenuto si interseci con gliCardViewangoli arrotondati.cardUseCompatPadding: impostare questo attributo sutrueper aggiungere spaziatura interna quando l'app è in esecuzione in versioni di Android a o superiore al livello API 21. Se si vuole usareCardViewnei dispositivi pre-Lollipop e avere lo stesso aspetto su Lollipop (o versioni successive), impostare questo attributo sutrue. Quando questo attributo è abilitato,CardViewaggiunge un riempimento aggiuntivo per disegnare ombreggiature quando viene eseguito nei dispositivi pre-Lollipop. Ciò consente di superare le differenze nella spaziatura interna introdotta quando sono effettive implementazioni di ombreggiature a livello di codice Lollipop.
Per altre informazioni sulla gestione della compatibilità con le versioni precedenti di Android, vedere Gestione della compatibilità.
Riepilogo
Questa guida ha introdotto il nuovo CardView widget incluso in Android 5.0 (Lollipop). Ha dimostrato l'aspetto predefinito CardView e spiegato come personalizzare CardView modificando l'elevazione, l'arrotondamento degli angoli, la spaziatura interna del contenuto e il colore di sfondo. Elenca gli attributi di CardView layout (con diagrammi di riferimento) e spiega come usare CardView nei dispositivi Android precedenti a Android 5.0 Lollipop. Per altre informazioni su , vedere le informazioni di riferimento sulla CardViewclasse CardView.