Funzionalità di Lollipop
Questo articolo offre una panoramica generale delle nuove funzionalità introdotte in Android 5.0 (Lollipop). Queste funzionalità includono un nuovo stile di interfaccia utente denominato Tema materiale, nonché nuove funzionalità di supporto, ad esempio animazioni, ombreggiature di visualizzazione e tinte disegnabili. Android 5.0 include anche notifiche avanzate, due nuovi widget dell'interfaccia utente, un nuovo utilità di pianificazione dei processi e una manciata di nuove API per migliorare l'archiviazione, la rete, la connettività e le funzionalità multimediali.
Panoramica di Lollipop
Android 5.0 (Lollipop) introduce un nuovo linguaggio di progettazione, Material Design e con esso un cast di supporto di nuove funzionalità per rendere le app più facili e più intuitive da usare. Con Material Design, Android 5.0 non solo dà ai telefoni Android un'estensione; fornisce anche un nuovo set di regole di progettazione per tablet basati su Android, computer desktop, orologi e TV intelligenti. Queste regole di progettazione enfatizzano la semplicità e l'uso di attributi tattili familiari (come segnali di superficie e bordo realistici) per aiutare gli utenti a comprendere in modo rapido e intuitivo l'interfaccia.
Material Theme è l'incarnazione di questi principi di progettazione dell'interfaccia utente in Android. Questo articolo inizia illustrando le funzionalità di supporto di Material Theme:
Animazioni: animazioni di feedback tocco, animazioni di transizione dell'attività, animazioni di transizione dello stato di visualizzazione e un effetto reveal.
Visualizzare le ombreggiature e l'elevazione : le visualizzazioni hanno ora una
elevationproprietà, mentre le visualizzazioni con valori più elevatielevationproiettano ombre più grandi sullo sfondo.Caratteristiche dei colori: la colorazione disegnabile consente di riutilizzare gli asset di immagine modificandone il colore e l'estrazione di colori prominenti ti aiuta a tema in modo dinamico l'app in base ai colori in un'immagine.
Molte funzionalità del tema materiale sono già integrate nell'esperienza dell'interfaccia utente di Android 5.0, mentre altre devono essere aggiunte in modo esplicito alle app. Ad esempio, alcune visualizzazioni standard (ad esempio i pulsanti) includono già animazioni di feedback tocco, mentre le app devono abilitare la maggior parte delle ombreggiature di visualizzazione.
Oltre ai miglioramenti apportati all'interfaccia utente tramite Material Theme, Android 5.0 include anche diverse altre nuove funzionalità illustrate in questo articolo:
Notifiche avanzate: le notifiche in Android 5.0 sono state aggiornate in modo significativo con un nuovo aspetto, il supporto per le notifiche della schermata di blocco e un nuovo formato di presentazione delle notifiche heads-up .
Nuovi widget dell'interfaccia utente: il nuovo
RecyclerViewwidget rende più semplice per le app trasmettere set di dati di grandi dimensioni e informazioni complesse e il nuovoCardViewwidget offre un formato di presentazione semplificato simile a una scheda per la visualizzazione di testo e immagini.Nuove API : Android 5.0 aggiunge nuove API per il supporto di più reti, una connettività Bluetooth migliorata, una gestione più semplice dell'archiviazione e un controllo più flessibile dei lettori multimediali e dei dispositivi fotocamera. Una nuova funzionalità di pianificazione dei processi è disponibile per eseguire le attività in modo asincrono in orari pianificati. Questa funzionalità consente di migliorare la durata della batteria, ad esempio la pianificazione delle attività da eseguire quando il dispositivo è collegato e ricaricato.
Requisiti
Di seguito è necessario usare le nuove funzionalità di Android 5.0 nelle app basate su Xamarin:
Xamarin.Android: Xamarin.Android 4.20 o versione successiva deve essere installato e configurato con Visual Studio o Visual Studio per Mac.
Android SDK : Android 5.0 (API 21) o versione successiva deve essere installato tramite Android SDK Manager.
Java Developer Kit : Xamarin.Android richiede JDK 1.8 o versione successiva se si sviluppa per il livello API 24 o versione successiva (JDK 1.8 supporta anche i livelli API precedenti a 24, incluso Lollipop). La versione a 64 bit di JDK 1.8 è necessaria se si usano controlli personalizzati o lo strumento di anteprima dei moduli.
È possibile continuare a usare JDK 1.7 se si sviluppa in modo specifico per il livello API 23 o versioni precedenti.
Configurazione di un progetto Android 5.0
Per creare un progetto Android 5.0, è necessario installare gli strumenti e i pacchetti SDK più recenti. Usare la procedura seguente per configurare un progetto Xamarin.Android destinato ad Android 5.0:
Installare gli strumenti Xamarin.Android e attivare la licenza di Xamarin. Per altre informazioni sull'installazione di Xamarin.Android, vedere Installazione e installazione .
Se si usa Visual Studio per Mac, installare gli aggiornamenti più recenti di Android 5.0.
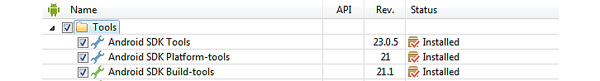
Avviare Android SDK Manager (in Visual Studio per Mac, usare Strumenti > Open Android SDK Manager...) e installare Android SDK Tools 23.0.5 o versione successiva:
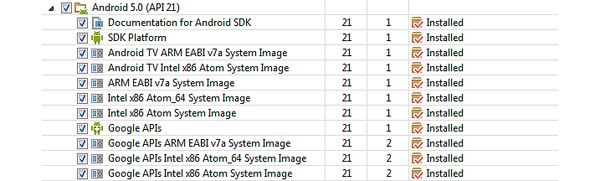
Installare anche i pacchetti SDK android 5.0 più recenti (API 21 o versione successiva):
Per altre informazioni sull'uso di Android SDK Manager, vedere SDK Manager.
Creare un nuovo progetto Xamarin.Android. Se non si ha familiarità con lo sviluppo android con Xamarin, vedere Hello, Android per informazioni sulla creazione di progetti Android. Quando si crea un progetto Android, assicurarsi di configurare le impostazioni della versione per Android 5.0. In Visual Studio per Mac passare a Opzioni > progetto Compila > generale e impostare Framework di destinazione su Android 5.0 (Lollipop) o versione successiva:

In Opzioni > progetto Compilare > un'applicazione Android impostare la versione minima e di destinazione di Android su Automatico- usare la versione del framework di destinazione:

Configurare un emulatore o un dispositivo Android per testare l'app. Se si usa un emulatore, vedere Configurazione dell'emulatore Android per informazioni su come configurare un emulatore Android da usare con Xamarin Studio o Visual Studio. Se si usa un dispositivo Android, vedere Configurazione dell'SDK di anteprima per informazioni su come aggiornare il dispositivo per Android 5.0. Per configurare il dispositivo Android per l'esecuzione e il debug di applicazioni Xamarin.Android, vedere Configurare il dispositivo per lo sviluppo.
Nota: se si aggiorna un progetto Android esistente destinato all'anteprima android L, è necessario aggiornare la versione di Framework di destinazione e Android ai valori descritti in precedenza.
Modifiche importanti
Le app Android pubblicate in precedenza potrebbero essere interessate dalle modifiche apportate ad Android 5.0. In particolare, Android 5.0 usa un nuovo runtime e un formato di notifica notevolmente modificato.
Android Runtime
Android 5.0 usa il nuovo Android Runtime (ART) come runtime predefinito anziché Davik. ART implementa diverse nuove funzionalità principali:
Compilazione anticipata (AOT): AOT può migliorare le prestazioni dell'app compilando il codice dell'app prima dell'avvio dell'app. Quando un'app viene installata, ART genera un eseguibile dell'app compilato per il dispositivo di destinazione.
Miglioramento della Garbage Collection (GC): i miglioramenti GC in ART possono anche migliorare le prestazioni delle app. Il Garbage Collection usa ora una pausa GC anziché due e le operazioni GC simultanee vengono completate in modo più tempestivo.
Miglioramento del debug delle app: ART offre informazioni più dettagliate di diagnostica per analizzare le eccezioni e i report sugli arresti anomali.
Le app esistenti devono funzionare senza modifiche in ART, ad eccezione delle app che sfruttano tecniche specifiche del runtime Dalvik precedente, che potrebbero non funzionare in ART. Per altre informazioni su queste modifiche, vedere Verifica del comportamento dell'app in Android Runtime (ART).For more information about these changes, see Verifying App Behavior on the Android Runtime (ART).
Modifiche alle notifiche
Le notifiche sono cambiate in modo significativo in Android 5.0:
I suoni e le vibrazioni vengono gestiti in modo diverso: i suoni e le vibrazioni delle notifiche vengono ora gestiti da
Notification.Builderinvece diRingtone,MediaPlayereVibrator.Nuova combinazione di colori: in base al tema materiale, il rendering delle notifiche viene eseguito con testo scuro su sfondi bianchi o molto chiari. Inoltre, i canali alfa nelle icone di notifica possono essere modificati da Android per coordinare con combinazioni di colori di sistema.
Notifiche della schermata di blocco: le notifiche possono ora essere visualizzate nella schermata di blocco del dispositivo.
Heads-up : le notifiche con priorità alta vengono ora visualizzate in una piccola finestra mobile (notifica di testa) quando il dispositivo viene sbloccato e lo schermo è attivato.
Nella maggior parte dei casi, la conversione delle funzionalità di notifica delle app esistenti in Android 5.0 richiede i passaggi seguenti:
Convertire il codice in modo da usare
Notification.Builder(oNotificationsCompat.Builder) per la creazione di notifiche.Verificare che gli asset di notifica esistenti siano visualizzabili nella nuova combinazione di colori Tema materiale.
Decidere quale visibilità devono avere le notifiche quando vengono presentate nella schermata di blocco. Se una notifica non è pubblica, quale contenuto deve essere visualizzato nella schermata di blocco?
Impostare la categoria delle notifiche in modo che vengano gestite correttamente nella nuova modalità Android 5.0 Non disturbare .
Se le notifiche presentano controlli di trasporto, visualizzare lo stato di riproduzione multimediale, usare RemoteControlCliento chiamare ActivityManager.GetRecentTasks.
Per informazioni sulla creazione di notifiche in Android, vedere Notifiche locali.
Material Theme
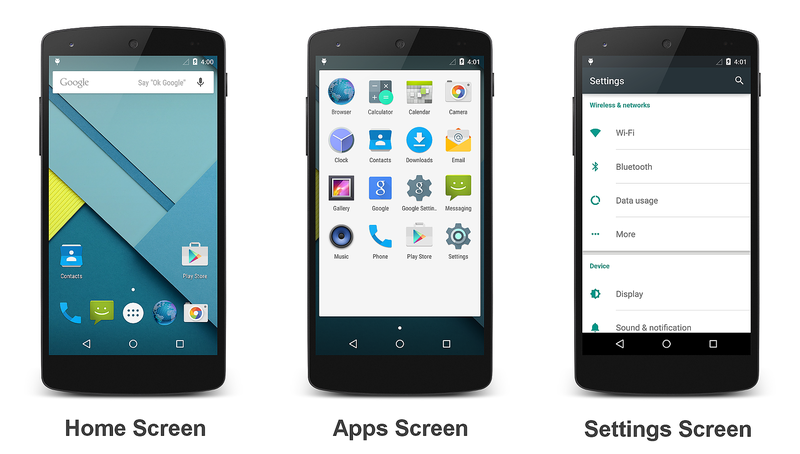
Il nuovo tema materiale Android 5.0 apporta modifiche all'aspetto dell'interfaccia utente Android. Gli elementi visivi ora usano superfici tattili che assumono grafica in grassetto, tipografia e colori vivaci della progettazione basata su stampa. Gli esempi di tema materiale sono illustrati negli screenshot seguenti:
Android 5.0 ti saluta con la schermata iniziale visualizzata a sinistra. Lo screenshot centrale è la prima schermata dell'elenco di app e lo screenshot a destra è la schermata Impostazioni. La specifica Material Design di Google spiega le regole di progettazione sottostanti alla base del nuovo concetto di tema materiale.
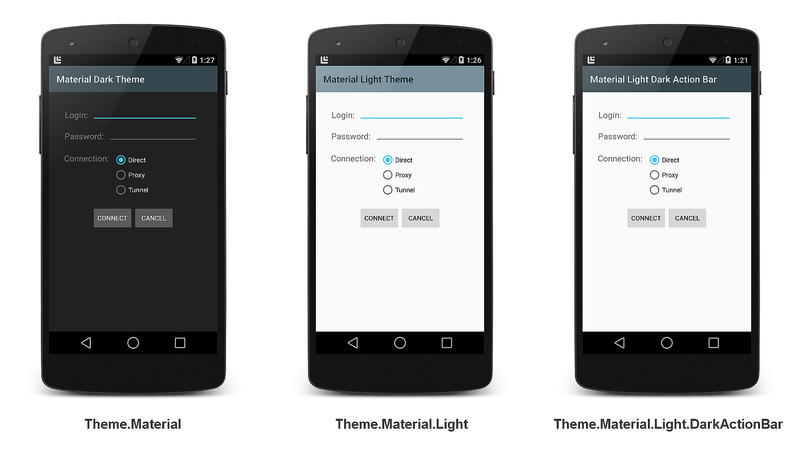
Tema materiale include tre versioni predefinite che puoi usare nella tua app: il Theme.Material tema scuro (impostazione predefinita), il Theme.Material.Light tema e il Theme.Material.Light.DarkActionBar tema:
Per altre informazioni sull'uso delle funzionalità del tema materiale nelle app Xamarin.Android, vedere Tema materiale.
Animazioni
Android 5.0 offre animazioni di feedback tocco, animazioni di transizione delle attività e animazioni di transizione dello stato di visualizzazione per rendere le interfacce dell'app più intuitive da usare. Inoltre, le app Android 5.0 possono usare le animazioni degli effetti reveal per nascondere o rivelare visualizzazioni. È possibile usare le impostazioni del movimento curvo per configurare il rendering delle animazioni rapide o lente.
Animazioni con commenti e suggerimenti tocco
Le animazioni di feedback tocco forniscono agli utenti un feedback visivo quando una visualizzazione è stata toccata. Ad esempio, i pulsanti ora visualizzano un effetto increspante quando vengono toccati: questa è l'animazione di feedback tocco predefinita in Android 5.0. L'animazione di Increspature viene implementata dalla nuova RippleDrawable classe. L'effetto increspature può essere configurato per terminare ai limiti della visualizzazione o estendersi oltre i limiti della visualizzazione. Ad esempio, la sequenza di screenshot seguente illustra l'effetto increspature in un pulsante durante l'animazione tocco:

Il contatto tocco iniziale con il pulsante si verifica nella prima immagine a sinistra, mentre la sequenza rimanente (da sinistra a destra) illustra come l'effetto increspature si estende al bordo del pulsante. Quando termina l'animazione increspata, la visualizzazione torna all'aspetto originale. L'animazione a increspatura predefinita viene eseguita in una frazione di secondo, ma la lunghezza dell'animazione può essere personalizzata per lunghi o brevi periodi di tempo.
Per altre informazioni sulle animazioni di feedback tocco in Android 5.0, vedi Personalizzare il feedback tocco.
Animazioni di transizione attività
Le animazioni di transizione di attività offrono agli utenti un senso di continuità visiva quando un'attività passa a un'altra. Le app possono specificare tre tipi di animazioni di transizione:
Immettere la transizione : per quando un'attività entra nella scena.
Esci dalla transizione : per quando un'attività esce dalla scena.
Transizione di elementi condivisi: quando una visualizzazione comune a due attività cambia quando la prima attività passa alla successiva.
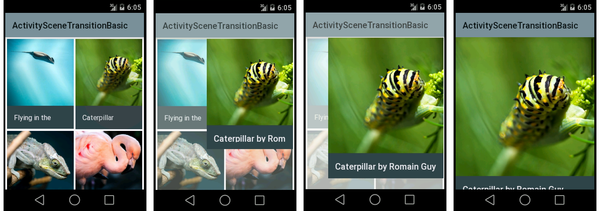
Ad esempio, la sequenza di screenshot seguente illustra una transizione di elemento condiviso:
Un elemento condiviso (una foto di un bruco) è una delle diverse visualizzazioni nella prima attività; ingrandisce in modo da diventare l'unica visualizzazione nella seconda attività quando la prima attività passa al secondo.
Immettere tipi di animazione di transizione
Per le transizioni di immissione, Android 5.0 fornisce tre tipi di animazioni:
Animazione esplode: ingrandisce una visualizzazione dal centro della scena.
Animazione diapositiva: sposta una visualizzazione da uno dei bordi di una scena.
Animazione dissolvenza : dissolve una visualizzazione nella scena.
Esci dai tipi di animazione di transizione
Per le transizioni di uscita, Android 5.0 offre tre tipi di animazioni:
Animazione esplode: riduce una visualizzazione al centro della scena.
Animazione diapositiva: sposta una visualizzazione verso uno dei bordi di una scena.
Animazione dissolvenza : dissolve una visualizzazione fuori dalla scena.
Tipi di animazione per la transizione di elementi condivisi
Le transizioni di elementi condivisi supportano più tipi di animazioni, ad esempio:
Modifica del layout o dei limiti di clip di una visualizzazione.
Modifica della scala e della rotazione di una visualizzazione.
Modifica delle dimensioni e del tipo di scala per una visualizzazione.
Per altre informazioni sulle animazioni di transizione delle attività in Android 5.0, vedi Personalizzare le transizioni di attività.
Visualizza animazioni di transizione stato
Android 5.0 consente l'esecuzione delle animazioni quando lo stato di una visualizzazione cambia. È possibile animare le transizioni di stato di visualizzazione usando una delle tecniche seguenti:
Creare elementi drawable che animano le modifiche dello stato associate a una visualizzazione specifica. La nuova
AnimatedStateListDrawableclasse consente di creare elementi drawable che visualizzano animazioni tra le modifiche dello stato di visualizzazione.Definire la funzionalità di animazione che viene eseguita quando lo stato di una visualizzazione cambia. La nuova
StateListAnimatorclasse consente di definire un animatore che viene eseguito quando lo stato di una visualizzazione cambia.
Per altre informazioni sulle animazioni di transizione dello stato di visualizzazione in Android 5.0, vedi Anima modifiche dello stato di visualizzazione.
Effetto Reveal
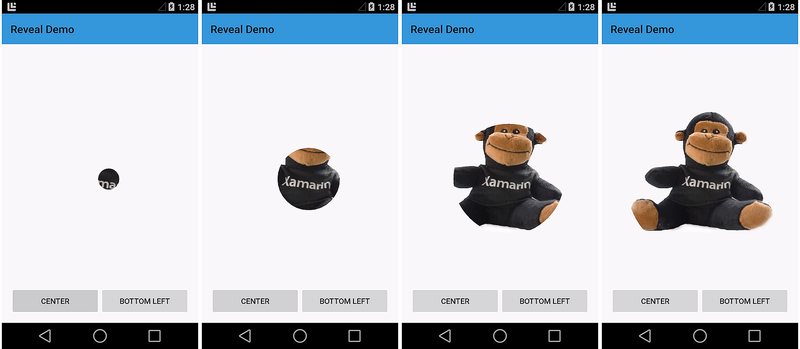
L'effetto reveal è un cerchio di ritaglio che cambia raggio per rivelare o nascondere una visualizzazione. Puoi controllare questo effetto impostando il raggio iniziale e finale del cerchio di ritaglio. La sequenza di screenshot seguente illustra un'animazione dell'effetto reveal dal centro dello schermo:
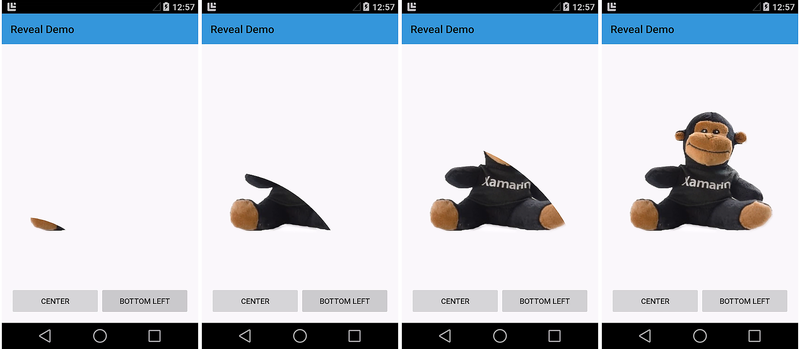
La sequenza successiva illustra un'animazione dell'effetto reveal che viene eseguita dall'angolo inferiore sinistro dello schermo:
Le animazioni Reveal possono essere invertite; ovvero, il cerchio di ritaglio può ridursi per nascondere la visualizzazione anziché ingrandirla per visualizzare la visualizzazione.
Per altre informazioni sull'effetto reveal di Android 5.0 in, vedere Usare l'effetto Reveal.
Movimento curvo
Oltre a queste funzionalità di animazione, Android 5.0 fornisce anche nuove API che consentono di specificare le curve temporali e di movimento delle animazioni. Android 5.0 usa queste curve per interpolare lo spostamento temporale e spaziale durante le animazioni. In Android 5.0 sono definite tre curve:
Fast_out_linear_in : accelera rapidamente e continua ad accelerare fino alla fine dell'animazione.
Fast_out_slow_in: accelera rapidamente e rallenta lentamente verso la fine dell'animazione.
Linear_out_slow_in : inizia con una velocità di picco e rallenta lentamente fino alla fine dell'animazione.
È possibile usare la nuova PathInterpolator classe per specificare il modo in cui viene eseguita l'interpolazione del movimento. PathInterpolator è un interpolatore che attraversa i percorsi di animazione in base ai punti di controllo e alle curve di movimento specificati. Per altre informazioni su come specificare le impostazioni del movimento curvo in Android 5.0, vedere Usare il movimento curvo.
Visualizza ombreggiatura e elevazione
In Android 5.0 è possibile specificare l'elevazione di una visualizzazione impostando una nuova Z proprietà. Un valore maggiore Z determina il cast di un'ombreggiatura più grande sullo sfondo, rendendo la visualizzazione più alta sopra lo sfondo. È possibile impostare l'elevazione iniziale di una visualizzazione configurandone elevation l'attributo nel layout.
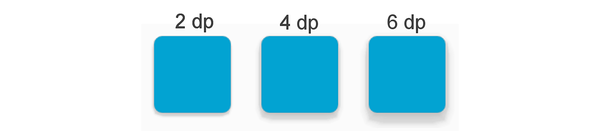
Nell'esempio seguente vengono illustrate le ombreggiature di un controllo vuoto TextView quando l'attributo di elevazione è impostato rispettivamente su 2dp, 4dp e 6dp:
Le impostazioni delle ombreggiature di visualizzazione possono essere statiche (come illustrato sopra) oppure possono essere usate nelle animazioni per far apparire una visualizzazione temporaneamente al di sopra dello sfondo della visualizzazione. È possibile usare la ViewPropertyAnimator classe per animare l'elevazione di una visualizzazione. L'elevazione di una vista è la somma dell'impostazione di layout elevation più una translationZ proprietà che è possibile impostare tramite una ViewPropertyAnimator chiamata al metodo.
Per altre informazioni sulle ombreggiature di visualizzazione in Android 5.0, vedere Definizione di ombreggiature e visualizzazioni di ritaglio.
Caratteristiche dei colori
Android 5.0 offre due nuove funzionalità per la gestione dei colori nelle app:
La tinta disegnabile consente di modificare i colori degli asset di immagine modificando un attributo di layout.
L'estrazione dei colori prominente consente di personalizzare dinamicamente il tema dei colori dell'app in modo da coordinarsi con la tavolozza dei colori di un'immagine visualizzata.
Tinta disegnabile
I layout di Android 5.0 riconoscono un nuovo tint attributo che è possibile usare per impostare il colore delle disegnare senza dover creare più versioni di questi asset per visualizzare colori diversi. Per usare questa funzionalità, definire una bitmap come maschera alfa e usare l'attributo tint per definire il colore dell'asset. In questo modo è possibile creare asset una sola volta e colorarli nel layout in modo che corrispondano al tema.
Nell'esempio seguente viene usato un singolo asset di immagine, un logo bianco con sfondo trasparente, per creare varianti di tinta:

Questo logo viene visualizzato sopra uno sfondo circolare blu, come illustrato negli esempi seguenti. L'immagine a sinistra è la modalità di visualizzazione del logo senza un'impostazione tint . Nell'immagine centrale l'attributo del tint logo è impostato su un grigio scuro. Nell'immagine a destra tint è impostato su un grigio chiaro:

Per altre informazioni sulla tinta disegnabile in Android 5.0, vedi Tinta disegnabile.
Estrazione di colori prominenti
La nuova classe Android 5.0 Palette consente di estrarre i colori da un'immagine in modo da poterli applicare dinamicamente a una tavolozza dei colori personalizzata. La Palette classe estrae sei colori da un'immagine ed etichetta questi colori in base ai relativi livelli di saturazione e luminosità del colore:
Vibrante
Scuro vibrante
Luce vibrante
Disattivato
Disattivato scuro
Luce disattivata
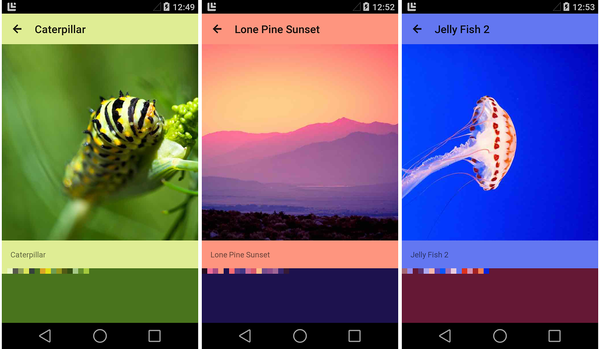
Negli screenshot seguenti, ad esempio, un'app di visualizzazione foto estrae i colori prominenti dall'immagine visualizzata e usa questi colori per adattare la combinazione di colori dell'app in modo che corrisponda all'immagine:
Negli screenshot precedenti, la barra delle azioni è impostata sul colore "vibrante chiaro" estratto e lo sfondo è impostato sul colore "vibrante scuro" estratto. In ogni esempio precedente viene inclusa una riga di quadrati di colore piccoli per illustrare i colori della tavolozza estratti dall'immagine.
Per altre informazioni sull'estrazione dei colori in Android 5.0, vedere Estrazione di colori prominenti da un'immagine.
Nuovi widget dell'interfaccia utente
Android 5.0 introduce due nuovi widget dell'interfaccia utente:
RecyclerView: gruppo di visualizzazioni che visualizza un elenco di elementi scorrevoli.CardView: layout di base con angoli arrotondati.
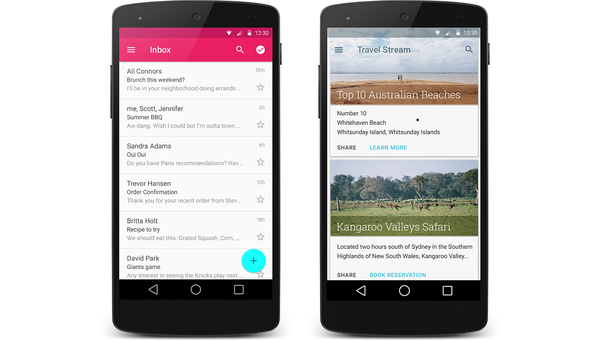
Entrambi i widget includono il supporto baked-in per le funzionalità del tema materiale; ad esempio, RecyclerView usa le animazioni per aggiungere e rimuovere visualizzazioni e CardView usa le ombreggiature di visualizzazione per rendere ogni scheda visibile sopra lo sfondo. Gli esempi di questi nuovi widget sono illustrati negli screenshot seguenti:
Lo screenshot a sinistra è un esempio di RecyclerView usato in un'app di posta elettronica e lo screenshot a destra è un esempio di usato in un'app di prenotazione di CardView viaggi.
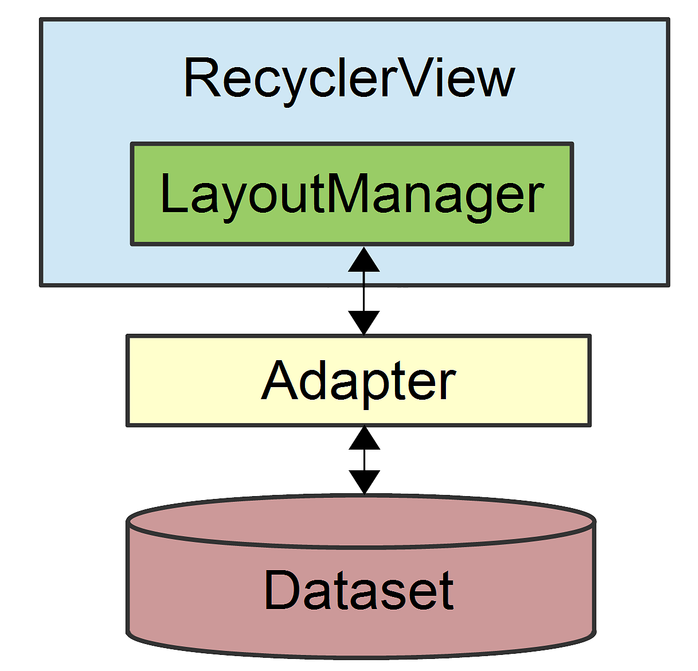
RecyclerView
RecyclerView è simile a ListView, ma è più adatto per grandi set di visualizzazioni o elenchi con elementi che cambiano in modo dinamico. Come ListView, si specifica un adattatore per accedere al set di dati sottostante. Tuttavia, a differenza ListView, di come si usa un gestore layout per posizionare gli elementi all'interno RecyclerViewdi . Il gestore layout si occupa anche del riciclo della visualizzazione; gestisce il riutilizzo delle visualizzazioni degli elementi che non sono più visibili all'utente.
Quando si usa un RecyclerView widget, è necessario specificare un LayoutManager adattatore e . Come illustrato in questa figura, LayoutManager è l'intermediario tra l'adattatore e :RecyclerView

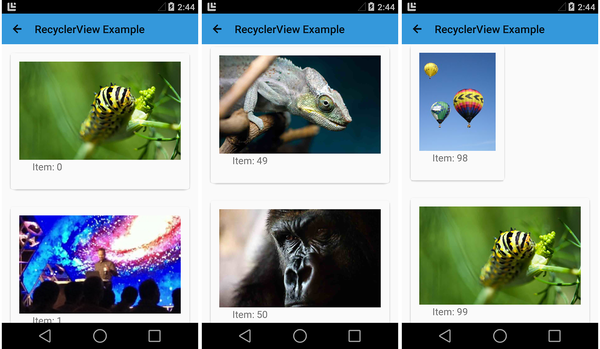
Gli screenshot seguenti illustrano un oggetto RecyclerView che contiene 100 elementi (ogni elemento è costituito da un e ImageView un TextView):
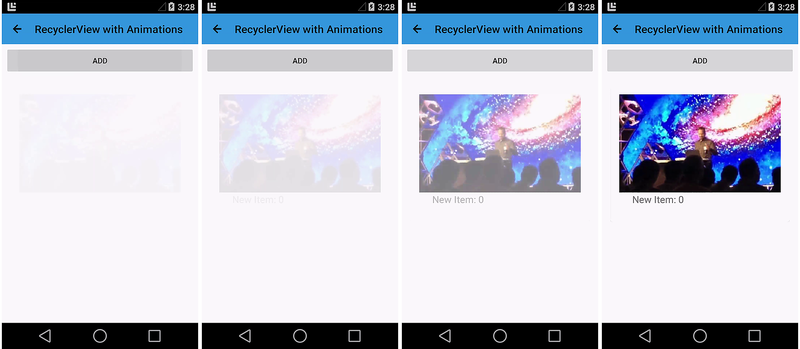
RecyclerView gestisce questo set di dati di grandi dimensioni con facilità: lo scorrimento dall'inizio dell'elenco alla fine dell'elenco in questa app di esempio richiede solo pochi secondi. RecyclerView supporta anche animazioni; Infatti, le animazioni per l'aggiunta e la rimozione di elementi sono abilitate per impostazione predefinita. Quando un elemento viene aggiunto a un RecyclerViewoggetto , si dissolve in come illustrato in questa sequenza di screenshot:
Per altre informazioni su RecyclerView, vedere RecyclerView.
CardView
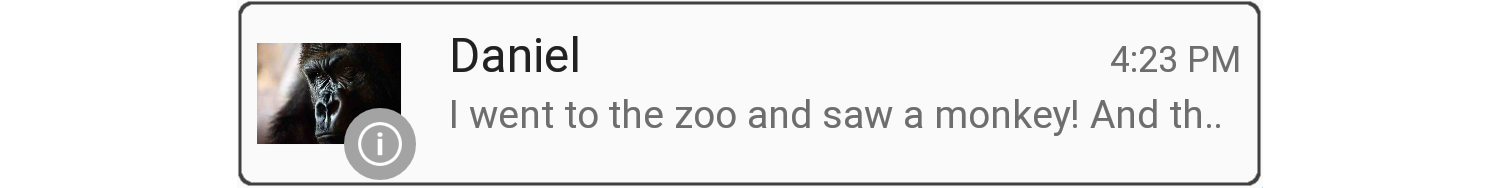
CardView è una visualizzazione semplice che simula una scheda mobile con angoli arrotondati. Poiché CardView include ombreggiature di visualizzazione predefinite, offre un modo semplice per aggiungere profondità visiva all'app. Gli screenshot seguenti mostrano tre esempi orientati al testo di CardView:
Ognuna delle schede nell'esempio precedente contiene un oggetto TextView. Il colore di sfondo viene impostato tramite l'attributo cardBackgroundColor .
Per altre informazioni su CardView, vedere CardView.
Notifiche avanzate
Il sistema di notifica in Android 5.0 è stato notevolmente aggiornato con un nuovo formato visivo e nuove funzionalità. Le notifiche hanno un nuovo aspetto in Android 5.0. Ad esempio, le notifiche in Android 5.0 ora usano il testo scuro su uno sfondo chiaro:

Quando un'icona grande viene visualizzata in una notifica (come illustrato nell'esempio precedente), Android 5.0 presenta l'icona piccola come badge sull'icona grande.
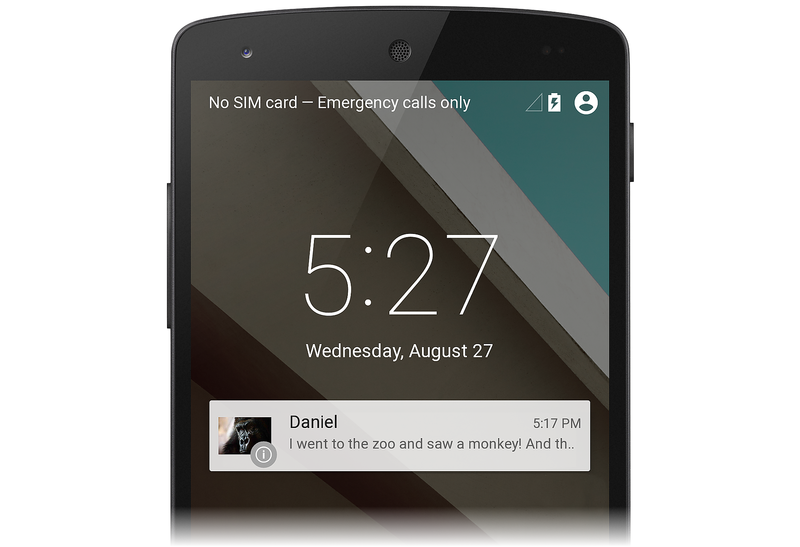
In Android 5.0 le notifiche possono essere visualizzate anche nella schermata di blocco del dispositivo. Ecco ad esempio uno screenshot di esempio di una schermata di blocco con una singola notifica:
Gli utenti possono toccare due volte una notifica sulla schermata di blocco per sbloccare il dispositivo e passare all'app che ha originato tale notifica o scorrere rapidamente per ignorare la notifica. Le notifiche hanno una nuova impostazione di visibilità che determina la quantità di contenuto che può essere visualizzata nella schermata di blocco. Gli utenti possono scegliere se consentire la visualizzazione di contenuti sensibili nelle notifiche della schermata di blocco.
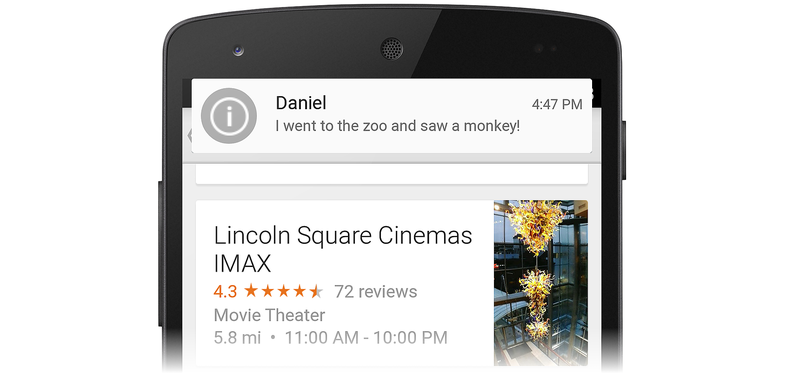
Android 5.0 introduce un nuovo formato di presentazione delle notifiche ad alta priorità denominato Heads-up. Le notifiche con le teste si spostano verso il basso dalla parte superiore dello schermo per alcuni secondi e quindi tornano all'ombreggiatura delle notifiche nella parte superiore dello schermo. Le notifiche di teste consentono all'interfaccia utente di sistema di inserire informazioni importanti davanti all'utente senza interrompere l'attività attualmente in esecuzione. L'esempio seguente illustra una semplice notifica heads-up visualizzata sopra un'app:
Le notifiche di testa vengono in genere usate per gli eventi seguenti:
Nuovo messaggio successivo
Una telefonata in arrivo
Indicazione della batteria insufficiente
Un allarme
Android 5.0 visualizza una notifica in formato Heads-up solo quando ha un'impostazione di priorità alta o massima.
In Android 5.0 è possibile fornire metadati di notifica per consentire ad Android di ordinare e visualizzare le notifiche in modo più intelligente. Android 5.0 organizza le notifiche in base a priorità, visibilità e categoria. Le categorie di notifica vengono usate per filtrare le notifiche che possono essere presentate quando il dispositivo è in modalità Non disturbare .
Per informazioni dettagliate sulla creazione e l'avvio di notifiche con le funzionalità più recenti di Android 5.0, vedere Notifiche locali.
Nuove API
Oltre alle nuove funzionalità look-and-feel descritte in precedenza, Android 5.0 aggiunge nuove API che estendono le funzionalità di funzionalità multimediali, archiviazione e connettività wireless esistenti. Android 5.0 include anche nuove API che forniscono supporto per una nuova funzionalità dell'utilità di pianificazione dei processi.
Fotocamera
Android 5.0 offre diverse nuove API per funzionalità avanzate della fotocamera. Il nuovo Android.Hardware.Camera2 spazio dei nomi include funzionalità per l'accesso ai singoli dispositivi fotocamera connessi a un dispositivo Android. Inoltre, Android.Hardware.Camera2 modella ogni dispositivo fotocamera come pipeline: accetta una richiesta di acquisizione, acquisisce l'immagine e quindi restituisce il risultato. Questo approccio consente alle app di accodare più richieste di acquisizione a un dispositivo fotocamera.
Le API seguenti rendono possibili queste nuove funzionalità:
CameraManager.GetCameraIdList– Consente di accedere ai dispositivi fotocamera a livello di codice; si usaCameraManager.OpenCameraper connettersi a un dispositivo fotocamera specifico.CameraCaptureSession: acquisisce o trasmette immagini dal dispositivo fotocamera. Si implementa un'interfacciaCameraCaptureSession.CaptureListenerper gestire i nuovi eventi di acquisizione delle immagini.CaptureRequest: definisce i parametri di acquisizione.CaptureResult: fornisce i risultati di un'operazione di acquisizione di immagini.
Per altre informazioni sulle nuove API della fotocamera in Android 5.0, vedi Media.
Riproduzione audio
Android 5.0 aggiorna la AudioTrack classe per una migliore riproduzione audio:
ENCODING_PCM_FLOAT– ConfiguraAudioTrackper accettare dati audio in formato a virgola mobile per un intervallo dinamico migliore, una maggiore sala head e una qualità superiore (grazie a una maggiore precisione). Inoltre, il formato a virgola mobile consente di evitare il ritaglio audio.ByteBuffer: è ora possibile fornire dati audio aAudioTrackcome matrice di byte.WRITE_NON_BLOCKING: questa opzione semplifica il buffering e il multithreading per alcune app.
Per altre informazioni sui AudioTrack miglioramenti in Android 5.0, vedere Media.
Controllo riproduzione multimediale
Android 5.0 introduce la nuova Android.Media.MediaController classe, che sostituisce RemoteControlClient. Android.Media.MediaController fornisce API di controllo del trasporto semplificate e offre un controllo thread-safe della riproduzione all'esterno del contesto dell'interfaccia utente. Le nuove API seguenti gestiscono il controllo del trasporto:
Android.Media.Session.MediaSession: sessione di controllo multimediale che gestisce più controller. Si chiamaMediaSession.GetSessionTokenper richiedere un token usato dall'app per interagire con la sessione.MediaController.TransportControls: gestisce i comandi di trasporto, ad esempio Play, Stop e Skip.
Inoltre, è possibile usare la nuova Android.App.Notification.MediaStyle classe per associare una sessione multimediale a contenuti di notifica avanzati , ad esempio l'estrazione e la visualizzazione dell'album art.
Per altre informazioni sulle nuove funzionalità di controllo della riproduzione multimediale in Android 5.0, vedi Media.
Storage
Android 5.0 aggiorna Archiviazione Access Framework per semplificare l'uso delle applicazioni con directory e documenti:
Per selezionare un sottoalbero di directory, è possibile compilare e inviare una
Android.Intent.Action.OPEN_DOCUMENT_TREEfinalità. Questa finalità fa sì che il sistema visualizzi tutte le istanze del provider che supportano la selezione del sottoalbero; l'utente esplora e seleziona una directory.Per creare e gestire nuovi documenti o directory in qualsiasi punto di un sottoalbero, usare i nuovi
CreateDocumentmetodi ,RenameDocumenteDeleteDocumentdiDocumentsContract.Per ottenere i percorsi delle directory multimediali in tutti i dispositivi di archiviazione condivisa, chiamare il nuovo
Android.Content.Context.GetExternalMediaDirsmetodo.
Per altre informazioni sulle nuove API di archiviazione in Android 5.0, vedere Archiviazione.
Wireless & Connessione ivity
Android 5.0 aggiunge i miglioramenti api seguenti per la connettività e wireless:
Nuove API multi-rete che consentono alle app di trovare e selezionare reti con funzionalità specifiche prima di stabilire una connessione.
Funzionalità di trasmissione Bluetooth che consente a un dispositivo Android 5.0 di fungere da periferica Bluetooth a basso consumo.
Miglioramenti NFC che semplificano l'uso delle funzionalità di comunicazione near-field per la condivisione dei dati con altri dispositivi. .
Pianificazione dei processi
Android 5.0 introduce una nuova JobScheduler API che consente agli utenti di ridurre al minimo lo scaricamento della batteria pianificando determinate attività da eseguire solo quando il dispositivo è collegato e ricaricato. Questa funzionalità dell'utilità di pianificazione dei processi può essere usata anche per pianificare l'esecuzione di un'attività quando le condizioni sono più adatte a tale attività, ad esempio il download di un file di grandi dimensioni quando il dispositivo è connesso tramite una rete Wi-Fi anziché una rete a consumo.
Per altre informazioni sulle nuove API di pianificazione dei processi in Android 5.0, vedere Pianificazione dei processi.
Riepilogo
Questo articolo ha fornito una panoramica delle nuove funzionalità importanti in Android 5.0 per sviluppatori di app Xamarin.Android:
Material Theme
Animazioni
Visualizzare le ombreggiature e l'elevazione
Caratteristiche dei colori, come la tinta disegnabile e l'estrazione di colori prominenti
RecyclerViewNuovi widget eCardViewMiglioramenti delle notifiche
Nuove API per la fotocamera, la riproduzione audio, il controllo multimediale, l'archiviazione, la connettività wireless e la pianificazione dei processi
Se non si ha una versione di sviluppo di Xamarin Android, vedere Installazione e installazione per iniziare a usare Xamarin.Android. Hello, Android è un'eccellente introduzione per imparare a creare progetti Android.