Esercitazione: Inviare notifiche push alle app React Native usando Hub di notifica di Azure tramite un servizio back-end
 Scaricare l' di esempio
Scaricare l' di esempio
- Xamarin.Forms
- Flutter
- React Native
In questa esercitazione si usano
Un back-end api Web core di
Queste operazioni vengono gestite usando l'SDK di Hub di notifica per le operazioni back-end. Altri dettagli sull'approccio generale sono disponibili nella documentazione Registrazione dal back-end dell'app.
Questa esercitazione illustra i passaggi seguenti:
- Configurare Servizi di notifica push e Hub di notifica di Azure.
- Creare un'applicazione back-end api Web di ASP.NET Core.
- Creare un'applicazione React Native multipiattaforma.
- Configurare il progetto Android nativo per le notifiche push.
- Configurare il progetto iOS nativo per le notifiche push.
- Testare la soluzione.
Prerequisiti
Per seguire la procedura, è necessario:
- Una sottoscrizione di Azure in cui è possibile creare e gestire le risorse.
- Un Mac con Visual Studio per Mac installato (o un PC che esegue Visual Studio 2019 con il carico di lavoro sviluppo per dispositivi mobili con il carico di lavoro .NET).
- Possibilità di eseguire l'app in Android (dispositivi fisici o emulatori) o iOS (solo dispositivi fisici).
Per Android, è necessario disporre di:
- Un dispositivo fisico sbloccato dallo sviluppatore o un emulatore (che esegue l'API 26 e versioni successive con Google Play Services installato).
Per iOS, è necessario disporre di:
- Un account per sviluppatore Apple attivo .
- Un dispositivo iOS fisico registrato nell'account sviluppatore(che esegue iOS 13.0 e versioni successive).
- Un certificato di sviluppo
.p12 installato nel keychain che consente di eseguire un'app in un dispositivo fisico .
Nota
Il simulatore iOS non supporta le notifiche remote e pertanto è necessario un dispositivo fisico durante l'esplorazione di questo esempio in iOS. Tuttavia, non è necessario eseguire l'app in Android e iOS per completare questa esercitazione.
È possibile seguire i passaggi descritti in questo esempio di primo principio senza esperienza precedente. Tuttavia, si trarrà vantaggio dalla familiarità con gli aspetti seguenti.
- del portale per sviluppatori Apple
- ASP.NET Core
- google Firebase Console
- di Microsoft Azure e Inviare notifiche push alle app iOS usando Hub di notifica di Azure.
- React Native.
I passaggi forniti sono per Visual Studio per Mac e visual Studio Code, ma è possibile seguire la procedura usando Visual Studio 2019.
Configurare Servizi di notifica push e Hub di notifica di Azure
In questa sezione viene configurato Firebase Cloud Messaging (FCM) e Apple Push Notification Services (APNS). È quindi possibile creare e configurare un hub di notifica per l'uso con tali servizi.
Creare un progetto Firebase e abilitare Firebase Cloud Messaging per Android
Accedere alla console Firebase. Creare un nuovo progetto Firebase immettendo PushDemo come nome progetto.
Nota
Verrà generato automaticamente un nome univoco. Per impostazione predefinita, questo è costituito da una variante minuscola del nome specificato più un numero generato separato da un trattino. È possibile modificare questa impostazione se si desidera che sia ancora univoca a livello globale.
Dopo aver creato il progetto, selezionare Aggiungi Firebase all'app Android.

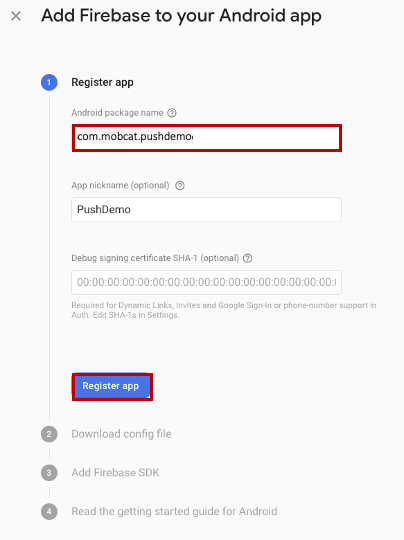
Nella pagina Aggiungi Firebase all'app Android seguire questa procedura.
Per il nome del pacchetto Android , immettere un nome per il pacchetto. Ad esempio:
com.<organization_identifier>.<package_name>.
Selezionare Registrare l'app.
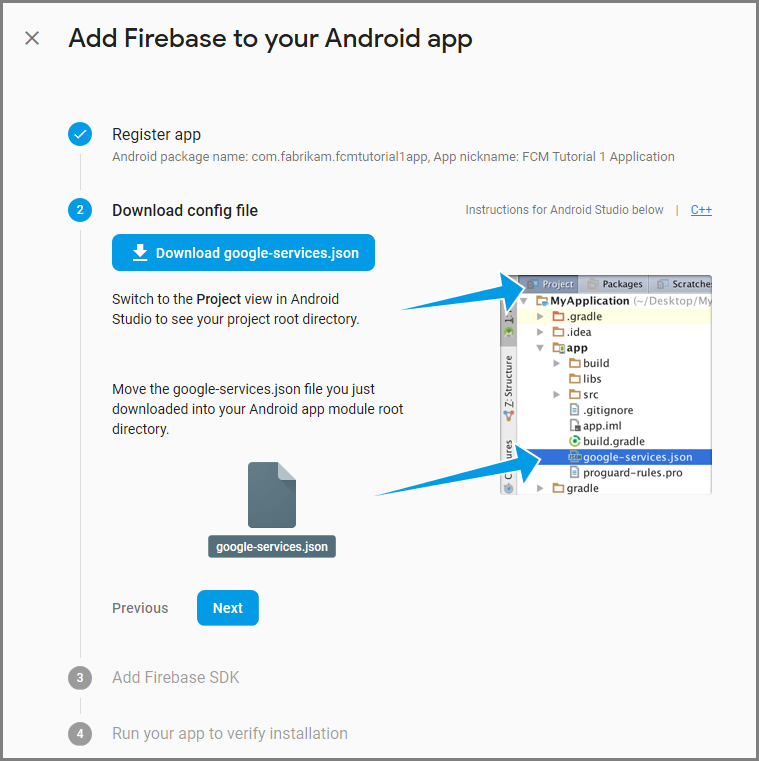
Selezionare Scaricare google-services.json. Salvare quindi il file in una cartella locale per usarlo in un secondo momento e selezionare Avanti.

Selezionare Avanti.
Selezionare Continua nella console
Nota
Se il pulsante Continua nella console di
non è abilitato, a causa del controllo verifica installazione , scegliere Ignora questo passaggio .
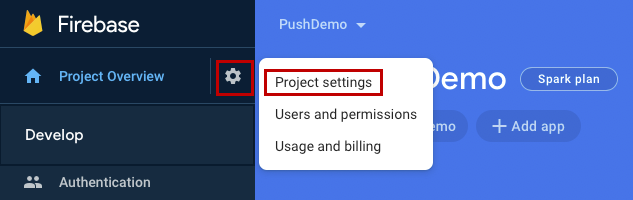
Nella console firebase selezionare l'ingranaggio per il progetto. Selezionare quindi Impostazioni progetto.

Nota
Se il file di google-services.json non è stato scaricato, è possibile scaricarlo in questa pagina.
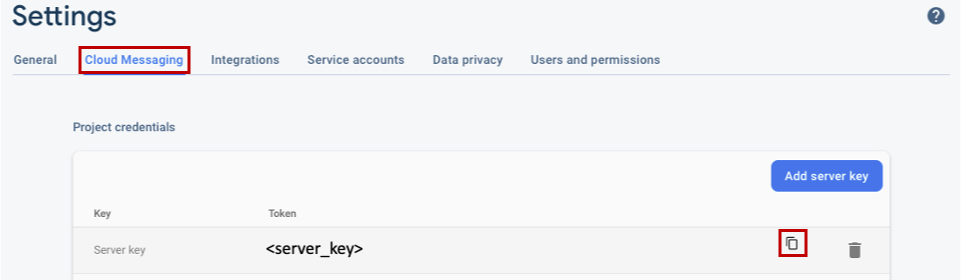
Passare alla scheda
Messaggistica cloud nella parte superiore. Copiare e salvare il chiave del serverper un uso successivo. Questo valore viene usato per configurare l'hub di notifica. 
Registrare l'app iOS per le notifiche push
Per inviare notifiche push a un'app iOS, registrare l'applicazione con Apple e registrare anche le notifiche push.
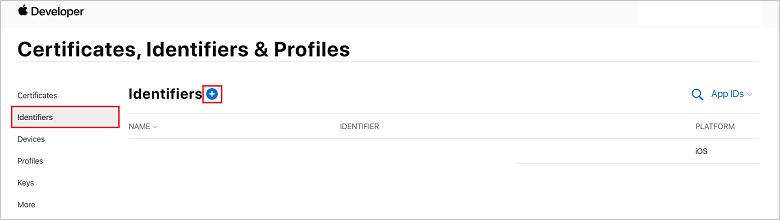
Se l'app non è già stata registrata, passare al portale di provisioning iOS nel Centro per sviluppatori Apple. Accedere al portale con l'ID Apple, passare a certificati , identificatori & profilie quindi selezionare identificatori . Fare clic su + per registrare una nuova app.

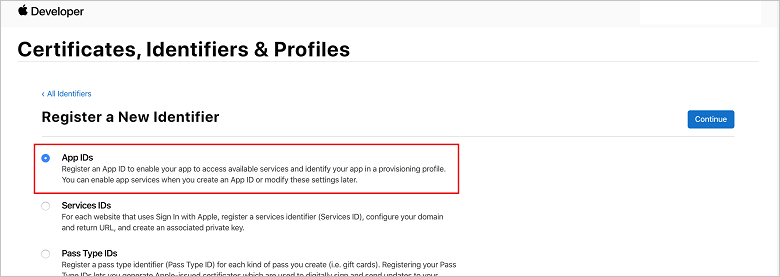
Nella schermata Registra un nuovo identificatore selezionare il pulsante di opzione ID app . Selezionare quindi Continua.

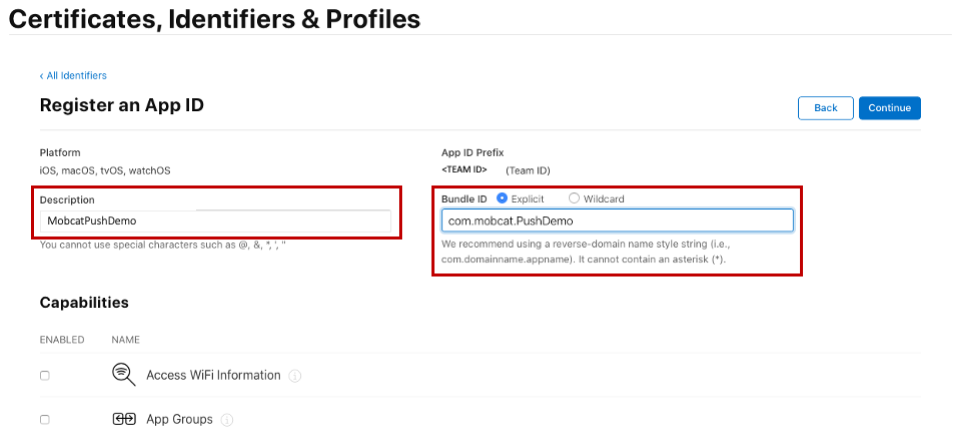
Aggiornare i tre valori seguenti per la nuova app e quindi selezionare Continua:
Descrizione: digitare un nome descrittivo per l'app.
ID bundle: immettere un ID bundle del modulo com.<organization_identifier>.<product_name> come indicato nella Guida alla distribuzione di app . Nello screenshot seguente il valore
mobcatviene usato come identificatore dell'organizzazione e il valore PushDemo viene usato come nome del prodotto.
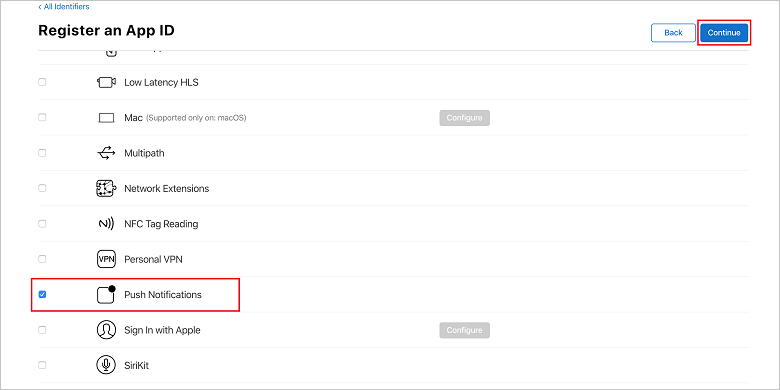
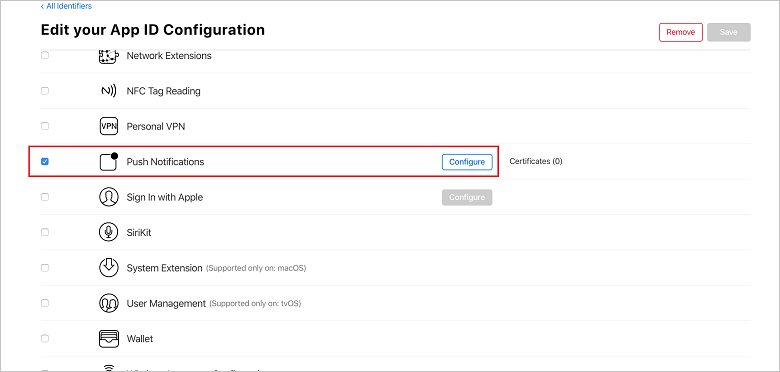
notifiche push: selezionare l'opzione notifiche push nella sezione Capabilities .
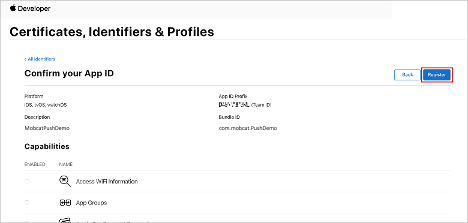
Questa azione genera l'ID app e richiede di confermare le informazioni. Selezionare Continuae quindi selezionare Registra per confermare il nuovo ID app.

Dopo aver selezionato Registra, viene visualizzato il nuovo ID app come voce nella pagina Certificati, Identificatori & Profili.
Nella pagina Certificati, Identificatori & profili, in Identificatori individuare l'elemento della riga ID app creato. Selezionare quindi la riga per visualizzare la schermata Modifica configurazione ID app.
Creazione di un certificato per Hub di notifica
È necessario un certificato per consentire all'hub di notifica di funzionare con Apple Push Notification Services (APNS) e può essere fornito in uno dei due modi seguenti:
Creazione di un certificato push p12 che può essere caricato direttamente nell'hub di notifica (l'approccio originale)
Creazione di un certificato p8 che può essere usato per l'autenticazione basata su token (l'approccio più recente e consigliato)
L'approccio più recente offre numerosi vantaggi, come documentato in 'autenticazione basata su token (HTTP/2) per APNS. Sono necessari meno passaggi, ma viene richiesto anche per scenari specifici. Tuttavia, sono stati forniti passaggi per entrambi gli approcci, poiché entrambi funzioneranno ai fini di questa esercitazione.
OPZIONE 1: Creazione di un certificato push p12 che può essere caricato direttamente nell'hub di notifica
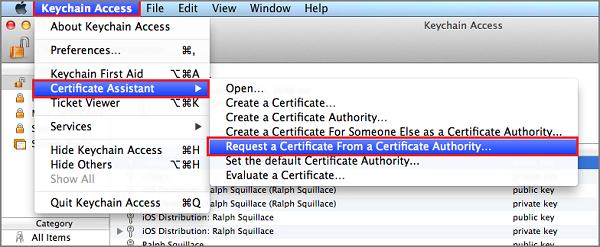
Nel Mac eseguire lo strumento Di accesso Keychain. Può essere aperto dalla cartella utilità di
o dalla cartella Altro nella finestra di avvio.Selezionare Keychain Access, espandere Assistente certificati e quindi selezionare Richiedere un certificato da un'autorità di certificazione.

Nota
Per impostazione predefinita, Keychain Access seleziona il primo elemento nell'elenco. Questo può essere un problema se ci si trova nella categoria certificati
e Apple Worldwide Developer Relations Certification Authority non è il primo elemento nell'elenco. Assicurarsi di avere un elemento non chiave o che sia selezionata l''Autorità di certificazione Apple Worldwide Developer Relations chiave, prima di generare la richiesta di firma del certificato.Selezionare l'indirizzo di posta elettronica utente
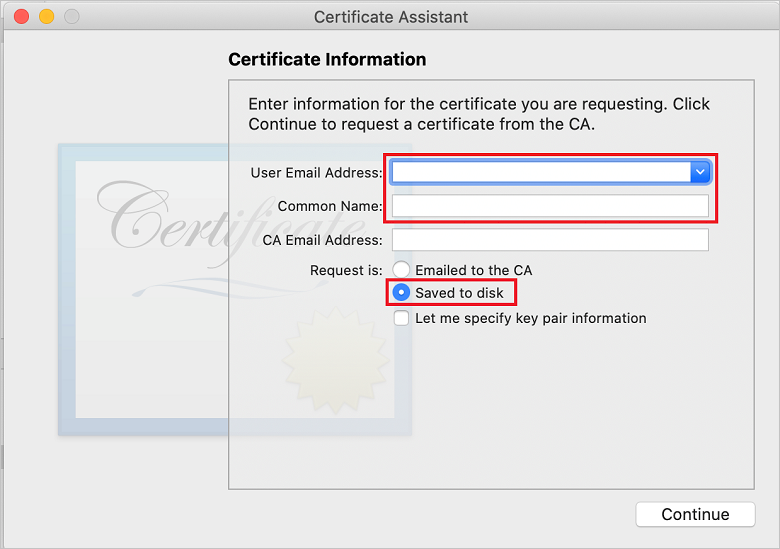
, immettere il valore nome comune , assicurarsi di specificare Salvato su disco e quindi selezionareContinua . Lasciare vuoto indirizzo di posta elettronica della CA perché non è obbligatorio.
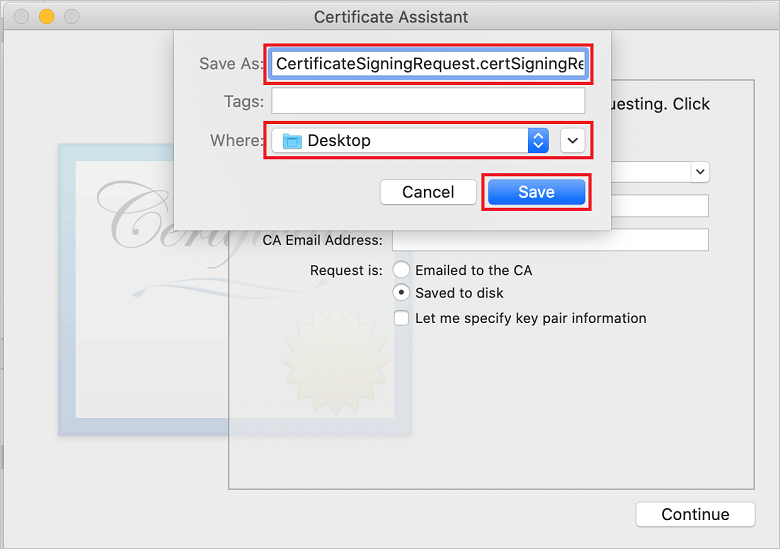
Immettere un nome per il file CSR (Certificate Signing Request) in Salva con nome, selezionare il percorso in Wheree quindi selezionare Salva.

Questa azione salva il file CSR nel percorso selezionato. Il percorso predefinito è Desktop. Ricordare il percorso scelto per il file.
Tornare alla pagina
certificati, identificatori & profili nel portale di provisioning iOS, scorrere verso il basso fino all'opzione notifiche push selezionata e quindi selezionare Configura per creare il certificato.
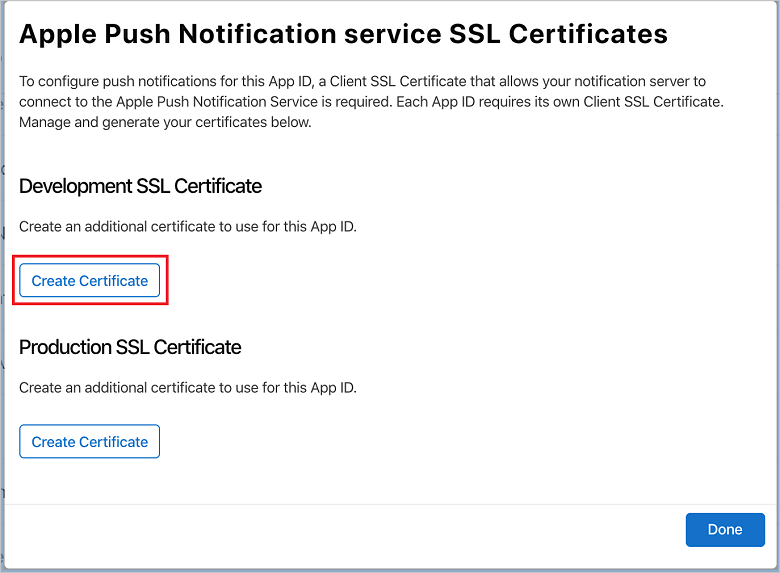
Viene visualizzata
la finestra del servizio Apple Push Notification Service TLS/SSL. Selezionare il pulsanteCreate Certificate (Crea certificato TLS/SSL) nella sezioneDevelopment TLS/SSL Certificate (Certificato TLS/SSL). 
Viene visualizzata la schermata Crea un nuovo certificato.
Nota
Questa esercitazione usa un certificato di sviluppo. Lo stesso processo viene usato durante la registrazione di un certificato di produzione. Assicurarsi di usare lo stesso tipo di certificato durante l'invio di notifiche.
Selezionare Scegliere file, passare al percorso in cui è stato salvato il file CSR e quindi fare doppio clic sul nome del certificato per caricarlo. Selezionare quindi Continua.
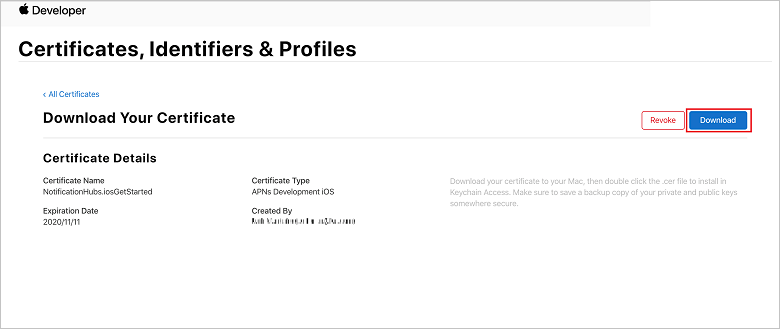
Dopo aver creato il certificato nel portale, selezionare il pulsante Scarica. Salvare il certificato e ricordare il percorso in cui è stato salvato.

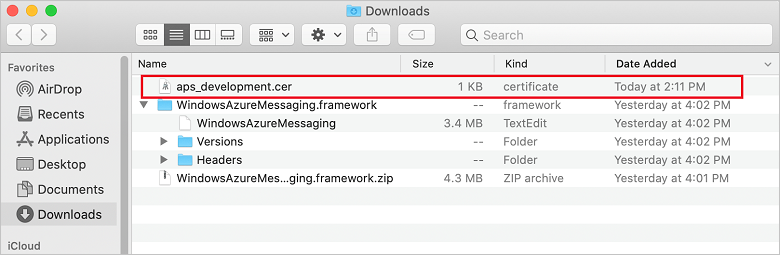
Il certificato viene scaricato e salvato nel computer nella cartella Download.

Nota
Per impostazione predefinita, il certificato di sviluppo scaricato è denominato aps_development.cer.
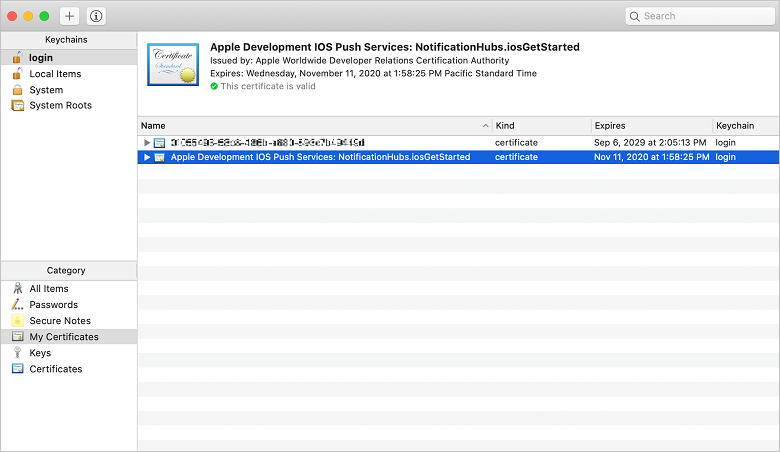
Fare doppio clic sul certificato push scaricato aps_development.cer. Questa azione installa il nuovo certificato nel Keychain, come illustrato nell'immagine seguente:

Nota
Anche se il nome nel certificato potrebbe essere diverso, il nome sarà preceduto da Apple Development iOS Push Services e a cui è associato l'identificatore del bundle appropriato.
In Accesso portachiavi
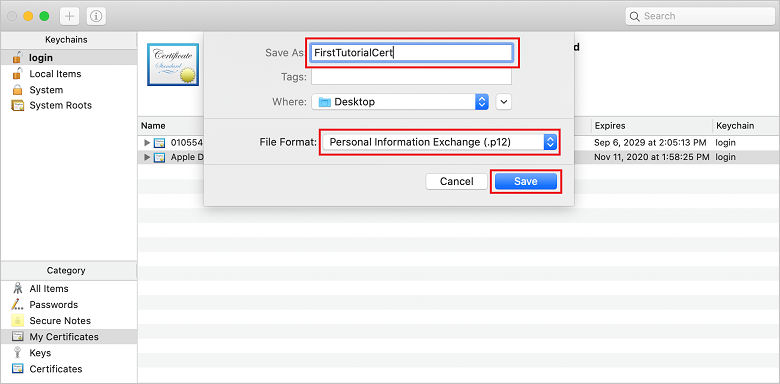
Controllo Fare clic su sul nuovo certificato push creato nella categoria certificati. Selezionare Esporta , denominare il file, selezionare il formatop12 e quindi selezionare Salva .
È possibile scegliere di proteggere il certificato con una password, ma una password è facoltativa. Fare clic su OK se si desidera ignorare la creazione della password. Prendere nota del nome file e del percorso del certificato p12 esportato. Vengono usati per abilitare l'autenticazione con APN.
Nota
Il nome e il percorso del file p12 potrebbero essere diversi da quelli illustrati in questa esercitazione.
OPZIONE 2: Creazione di un certificato p8 che può essere usato per l'autenticazione basata su token
Prendere nota dei dettagli seguenti:
- prefisso ID app ( ID team)
- ID bundle
Tornare a certificati , identificatori & profili, fare clic su chiavi .
Nota
Se è già stata configurata una chiave per APNS, è possibile riutilizzare il certificato p8 scaricato subito dopo la creazione. In tal caso, è possibile ignorare i passaggi 3 fino a 5.
Fare clic sul pulsante + (o sul pulsante Crea una chiave) per creare una nuova chiave.
Specificare un valore nome chiave
appropriato, quindi selezionare l'opzione Apple Push Notifications Service (APNS) e quindi fare clic su Continue , seguita daRegister (Registra) nella schermata successiva.Fare clic su
Scarica e quindi spostare il filep8 (preceduto da AuthKey_ ) in una directory locale sicura, quindi fare clic suFine .Nota
Assicurarsi di mantenere il file p8 in un luogo sicuro (e salvare un backup). Dopo aver scaricato la chiave, non è possibile scaricarla nuovamente perché la copia del server viene rimossa.
In Chiavifare clic sulla chiave creata oppure su una chiave esistente se si è scelto di usarla.
Prendere nota del valore ID chiave
. Aprire il certificato p8 in un'applicazione appropriata a scelta, ad esempio Visual Studio Code. Prendere nota del valore della chiave (tra -----BEGIN PRIVATE KEY----- e -----END PRIVATE KEY-----).
-----BEGIN PRIVATE KEY-----
<key_value>
-----END PRIVATE KEY-----Nota
Si tratta del valore del token che verrà usato in un secondo momento per configurare Hub di notifica.
Al termine di questi passaggi, è necessario avere le informazioni seguenti per usarle più avanti in Configurare l'hub di notifica con informazioni APNS:
- ID team (vedere il passaggio 1)
- ID bundle (vedere il passaggio 1)
- ID chiave (vedere il passaggio 7)
- valore del token (valore della chiave p8 ottenuto nel passaggio 8)
Creare un profilo di provisioning per l'app
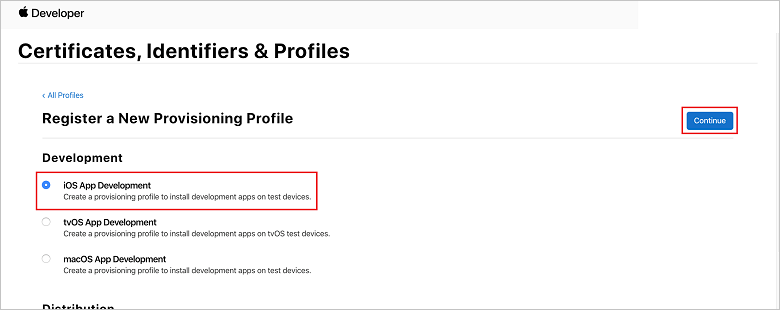
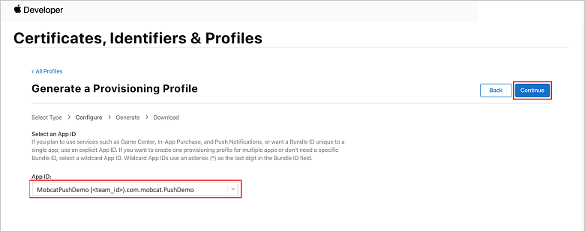
Tornare al portale di provisioning iOS , selezionare certificati , identificatori & profili, selezionare profili dal menu a sinistra e quindi selezionare + per creare un nuovo profilo. Viene visualizzata schermata Registra un nuovo profilo di provisioning.
Selezionare sviluppo di app iOS in Sviluppo come tipo di profilo di provisioning e quindi selezionare Continua.

Selezionare quindi l'ID app creato dall'elenco a discesa ID app e selezionare Continua.

Nella finestra Selezionare i certificati selezionare il certificato di sviluppo usato per la firma del codice e selezionare Continua.
Nota
Questo certificato non è il certificato push creato nel passaggio precedente . Questo è il certificato di sviluppo. Se non esiste, è necessario crearlo perché si tratta di un prerequisito per questa esercitazione. I certificati per sviluppatori possono essere creati nel portale per sviluppatori apple , tramite Xcode o in Visual Studio.
Tornare alla pagina di Certificati, Identificatori & Profili, selezionare Profili dal menu a sinistra e quindi selezionare + per creare un nuovo profilo. Viene visualizzata schermata Registra un nuovo profilo di provisioning.
Nella finestra Selezionare i certificati selezionare il certificato di sviluppo creato. Selezionare quindi Continua.
Selezionare quindi i dispositivi da usare per i test e selezionare Continua.
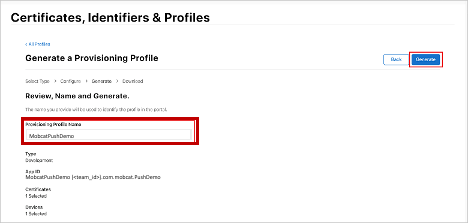
Infine, scegliere un nome per il profilo in Nome profilo di provisioninge selezionare Genera.

Quando viene creato il nuovo profilo di provisioning, selezionare Scarica. Ricordare la posizione in cui viene salvata.
Passare al percorso del profilo di provisioning e quindi fare doppio clic su di esso per installarlo nel computer di sviluppo.
Creare un hub di notifica
In questa sezione viene creato un hub di notifica e viene configurata l'autenticazione con APNS. È possibile usare un certificato push p12 o un'autenticazione basata su token. Se si vuole usare un hub di notifica già creato, è possibile passare al passaggio 5.
Accedere a Azure.
Fare clic su Crea una risorsa, quindi cercare e scegliere Hub di notifica, quindi fare clic su Crea.
Aggiornare i campi seguenti, quindi fare clic su Crea:
DETTAGLI DI BASE
sottoscrizione : Scegliere la sottoscrizione di destinazione dall'elenco a discesa
gruppo di risorse: Creare un nuovo gruppo di risorse (o selezionarne uno esistente)DETTAGLI SPAZIO DEI NOMI
spazio dei nomi dell'hub di notifica
: Immettere un nome univoco globale per lo spazio dei nomi dell'hub di notificaNota
Verificare che l'opzione Crea nuovo
sia selezionata per questo campo. DETTAGLI DELL'HUB DI NOTIFICA
Hub di notifica: Immettere un nome per l'hub di notifica
Località: Scegliere una posizione appropriata dall'elenco a discesa
piano tariffario: Mantenere l'opzionegratuita predefinita Nota
A meno che non sia stato raggiunto il numero massimo di hub nel livello gratuito.
Dopo aver effettuato il provisioning del
hub di notifica, passare a tale risorsa. Passare al nuovo hub di notifica .
Selezionare criteri di accesso dall'elenco (in MANAGE).
Prendere nota dei valori nome criterio
insieme ai valori stringa di connessione corrispondenti .
Configurare l'hub di notifica con informazioni APNS
In Notification Servicesselezionare Apple e quindi seguire i passaggi appropriati in base all'approccio scelto in precedenza nella sezione Creazione di un certificato per Hub di notifica.
Nota
Usa il di produzione
OPZIONE 1: Uso di un certificato push con estensione p12
Selezionare Certificato.
Selezionare l'icona del file.
Selezionare il file con estensione p12 esportato in precedenza e quindi selezionare Apri.
Se necessario, specificare la password corretta.
Selezionare modalità sandbox.
Selezionare Salva.
OPZIONE 2: Uso dell'autenticazione basata su token
Selezionare Token.
Immettere i valori seguenti acquisiti in precedenza:
- ID chiave
- ID bundle
- ID team
- token
Scegliere Sandbox.
Selezionare Salva.
Configurare l'hub di notifica con informazioni FCM
- Selezionare
Google (GCM/FCM) nella sezione impostazioni nel menu a sinistra. - Immettere la chiave del server annotata dal Google Firebase Console.
- Selezionare Salva sulla barra degli strumenti.
Creare un'applicazione back-end dell'API Web core ASP.NET
In questa sezione viene creato il back-end'API Web
Creare un progetto Web
In Visual Studioselezionare File>Nuova soluzione.
Selezionare >App>ASP.NET Core>API>Avanti.
Nella finestra di dialogo Configure your new ASP.NET Core Web API selezionare Target Framework di .NET Core 3.1.
Immettere
PushDemoApi per nome progetto e quindi selezionare Crea .Avviare il debug ( comando + Immettere) per testare l'app modello.
Nota
L'app modello è configurata per l'uso del WeatherForecastController
come launchUrl . Questa proprietà è impostata in Proprietà>launchSettings.json. Se viene visualizzato un certificato di sviluppo non valido trovato messaggio:
Fare clic su Sì per accettare di eseguire lo strumento "dotnet dev-certs https" per risolvere il problema. Lo strumento "dotnet dev-certs https" richiede quindi di immettere una password per il certificato e la password per il Keychain.
Fare clic su Sì quando viene richiesto di Installa e considerare attendibile il nuovo certificato, quindi immettere la password per il Keychain.
Espandere la cartella controller
, quindi eliminare WeatherForecastController.cs .Eliminare WeatherForecast.cs.
Configurare i valori di configurazione locale usando lo strumento Secret Manager. La separazione dei segreti dalla soluzione garantisce che non finisano nel controllo del codice sorgente. Aprire Terminale quindi passare alla directory del file di progetto ed eseguire i comandi seguenti:
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Sostituire i valori segnaposto con il nome dell'hub di notifica e i valori della stringa di connessione. Sono stati annoti nella sezione creare un hub di notifica. In caso contrario, è possibile cercarli in Azure.
NotificationHub:Name:
Vederename nel riepilogoEssentials nella parte superiore di Panoramica .NotificationHub:ConnectionString:
Vedere DefaultFullSharedAccessSignature in Criteri di accessoNota
Per gli scenari di produzione, è possibile esaminare opzioni come azure KeyVault per archiviare in modo sicuro la stringa di connessione. Per semplicità, i segreti verranno aggiunti alle impostazioni dell'applicazione servizio app di Azure.
Autenticare i client usando una chiave API (facoltativo)
Le chiavi API non sono sicure come i token, ma sono sufficienti ai fini di questa esercitazione. Una chiave API può essere configurata facilmente tramite il middleware ASP.NET.
Aggiungere la chiave API ai valori di configurazione locale.
dotnet user-secrets set "Authentication:ApiKey" <value>Nota
È necessario sostituire il valore segnaposto con il proprio e prendere nota di esso.
Controllo Fare clic su nel progetto PushDemoApi, scegliere Nuova cartella dal menu Aggiungi, quindi fare clic su Aggiungi utilizzandoAuthentication comeNome cartella .Controllo Fare clic su nella cartella autenticazione, quindi scegliere Nuovo file... dal menu Aggiungi. Selezionare Generale>Classe vuota, immettere ApiKeyAuthOptions.cs per nome , quindi fare clic su Nuovo aggiungendo l'implementazione seguente.
using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Aggiungere un'altra
classe vuota alla cartella di autenticazione denominata ApiKeyAuthHandler.cs , quindi aggiungere l'implementazione seguente.using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Aggiungere un'altra
classe vuota alla cartella di autenticazionedenominata ApiKeyAuthenticationBuilderExtensions.cs , quindi aggiungere l'implementazione seguente.using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Nota
Questo metodo di estensione semplifica il codice di configurazione del middleware in Startup.cs rendendolo più leggibile e generalmente più semplice da seguire.
In
Startup.cs aggiornare il metodo di ConfigureServicesper configurare l'autenticazione della chiave API sotto la chiamata ai servizi di . AddControllers metodo.using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }Sempre in
Startup.cs aggiornare il metodoConfigure per chiamare il UseAuthenticatione i metodi di estensione UseAuthorization nelIApplicationBuilder dell'app . Assicurarsi che questi metodi vengano chiamati dopo UseRouting e prima di 'app. UseEndpoints.public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Nota
La chiamata a UseAuthentication registra il middleware che usa gli schemi di autenticazione registrati in precedenza (da ConfigureServices). Questa operazione deve essere chiamata prima di qualsiasi middleware che dipende dall'autenticazione degli utenti.
Aggiungere dipendenze e configurare i servizi
ASP.NET Core supporta lo schema di progettazione software
L'uso dell'hub di notifica e dell'SDK di Hub di notifica per le operazioni back-end viene incapsulato all'interno di un servizio. Il servizio viene registrato e reso disponibile tramite un'astrazione appropriata.
Controllo Fare clic su nella cartella Dipendenze, quindi scegliere Gestisci pacchetti NuGet... .Cercare Microsoft.Azure.NotificationHubs e assicurarsi che sia selezionato.
Fare clic su Aggiungi pacchetti, quindi fare clic su Accetta quando viene richiesto di accettare le condizioni di licenza.
Controllo Fare clic su nel progetto PushDemoApiNuova cartella dal menu Aggiungi, quindi fare clic su Aggiungi utilizzandoModelli comeNome cartella .Controllo Fare clic su nella cartella Modelli di, quindi scegliere Nuovo file... dal menu Aggiungi. Selezionare >Classe vuota, immettere PushTemplates.cs per nome , quindi fare clic su Nuovo aggiungendo l'implementazione seguente.
namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Nota
Questa classe contiene i payload di notifica con token per le notifiche generiche e invisibile all'utente richieste da questo scenario. I payload vengono definiti al di fuori del 'installazione per consentire la sperimentazione senza dover aggiornare le installazioni esistenti tramite il servizio. La gestione delle modifiche alle installazioni in questo modo non rientra nell'ambito di questa esercitazione. Per l'ambiente di produzione, prendere in considerazione modelli personalizzati.
Aggiungere un'altra
classe vuota alla cartella modellidenominata DeviceInstallation.cs , quindi aggiungere l'implementazione seguente.using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Aggiungere un altro
classe vuota alla cartella modelli di denominata NotificationRequest.cs , quindi aggiungere l'implementazione seguente.using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Aggiungere un altro
classe vuota alla cartella modelli di denominata NotificationHubOptions.cs , quindi aggiungere l'implementazione seguente.using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }Aggiungere una nuova cartella al progetto di
PushDemoApi denominato Services .Aggiungere un
dell'interfaccia vuota alla cartella Services denominata INotificationService.cs , quindi aggiungere l'implementazione seguente.using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }Aggiungere un classe vuota
alla cartella Services denominata NotificationHubsService.cs , quindi aggiungere il codice seguente per implementare l'interfacciaINotificationService :using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Nota
L'espressione di tag fornita per SendTemplateNotificationAsync è limitata a 20 tag. È limitato a 6 per la maggior parte degli operatori, ma l'espressione contiene solo ORs (||) in questo caso. Se nella richiesta sono presenti più di 20 tag, devono essere suddivisi in più richieste. Per altri dettagli, vedere la documentazione
routing ed espressioni di tag. In
Startup.cs aggiornare il metodo ConfigureServicesper aggiungere il NotificationHubsService come implementazione singleton di INotificationService .using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Creare l'API delle notifiche
Controllo Fare clic su nella cartella Controller, quindi scegliere Nuovo file... dal menu Aggiungi. Selezionare ASP.NET Core>Web API Controller Class, immettere NotificationsController per Name, quindi fare clic su New.
Nota
Se si segue con Visual Studio 2019, scegliere il modello Controller API con azioni di lettura/scrittura.
Aggiungere gli spazi dei nomi seguenti all'inizio del file.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Aggiornare il controller basato su modelli in modo che derivi da
ControllerBase ed è decorato con l'attributo ApiController. [ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Nota
La classe base Controller fornisce il supporto per le visualizzazioni, ma non è necessaria in questo caso e quindi è possibile usare ControllerBase. Se si segue con Visual Studio 2019, è possibile ignorare questo passaggio.
Se si sceglie di completare la sezione
Autenticare i client usando una chiave API , è necessario decorare anche l' NotificationsControllercon l'attributo Authorize . [Authorize]Aggiornare il costruttore per accettare l'istanza registrata di INotificationService come argomento e assegnarlo a un membro readonly.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }In
launchSettings.json (all'interno della cartella Proprietà), modificare il launchUrl da a api/notifications in modo che corrisponda all'URL specificato nell'attributo RegistrationsController Route. Avviare il debug (
Comando Invio ) per verificare che l'app funzioni con il nuovo NotificationsControllere restituisca uno stato di non autorizzato 401. Nota
Visual Studio potrebbe non avviare automaticamente l'app nel browser. Si userà Postman per testare l'API da questo punto in poi.
In una nuova scheda Postman impostare la richiesta su GET. Immettere l'indirizzo seguente sostituendo il segnaposto
applicationUrl applicationUrl trovato in Proprietà launchSettings.json .<applicationUrl>/api/notificationsNota
Il applicationUrl deve essere 'https://localhost:5001' per il profilo predefinito. Se si usa
IIS (impostazione predefinita in Visual Studio 2019 in Windows), è consigliabile usare il applicationUrlspecificato nell'elemento iisSettings. Se l'indirizzo non è corretto, si riceverà una risposta 404. Se si sceglie di completare la sezione
Autenticare i client usando una chiave API , assicurarsi di configurare le intestazioni della richiesta per includere il valore apikey. Chiave Valore apikey <your_api_key> Fare clic sul pulsante invia
. Nota
Dovrebbe essere visualizzato uno stato
200 OK con alcuni contenuto JSON .Se viene visualizzato
un avviso di verifica certificato SSL, è possibile cambiare la richiesta di verifica del certificato SSLpostman Impostazioni .Sostituire i metodi della classe basato su modelli in NotificationsController.cs con il codice seguente.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
Creare l'app per le API
È ora possibile creare un app per le API
Fare clic su Crea una risorsa, quindi cercare e scegliere 'app per le API, quindi fare clic su Crea.
Aggiornare i campi seguenti, quindi fare clic su Crea.
nome app :
Immettere un nome univoco globale per l'app per le APISottoscrizione :
Scegliere la stessa destinazione Sottoscrizione creato l'hub di notifica in .gruppo di risorse :
Scegliere lo stesso gruppo di risorse in cui è stato creato l'hub di notifica.piano di servizio app/località:
Creare un nuovo piano di servizio appNota
Passare dall'opzione predefinita a un piano che include supporto SSL. In caso contrario, sarà necessario eseguire i passaggi appropriati quando si lavora con l'app per dispositivi mobili per impedire che le richieste http http vengano bloccate.
Application Insights:
Mantenere l'opzione suggerita (verrà creata una nuova risorsa usando tale nome) o selezionare una risorsa esistente.Dopo aver effettuato il provisioning del dell'app per le API
, passare a tale risorsa. Prendere nota della proprietà URL
nel riepilogo Essentials nella parte superiore della Panoramica . Questo URL è l'endpoint back-end che verrà usato più avanti in questa esercitazione.Nota
L'URL usa il nome dell'app per le API specificato in precedenza, con il formato
https://<app_name>.azurewebsites.net.Selezionare Configurazione dall'elenco (in Impostazioni ).
Per ognuna delle impostazioni seguenti, fare clic su
Nuova impostazione applicazione per immettere il Nomee un Valore , quindi fare clic suOK .Nome Valore Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Nota
Queste sono le stesse impostazioni definite in precedenza nelle impostazioni utente. Dovrebbe essere possibile copiarli. L'impostazione authentication:ApiKey
è necessaria solo se si sceglie di completare la sezione Autenticare i client usando una chiave API. Per gli scenari di produzione, è possibile esaminare opzioni come Azure KeyVault. Queste impostazioni sono state aggiunte come impostazioni dell'applicazione per semplicità in questo caso.Dopo aver aggiunto tutte le impostazioni dell'applicazione, fare clic su Salva, quindi Continua.
Pubblicare il servizio back-end
Distribuire quindi l'app nell'app per le API per renderla accessibile da tutti i dispositivi.
Nota
I passaggi seguenti sono specifici per Visual Studio per Mac. Se si segue con Visual Studio 2019 in Windows, il flusso di pubblicazione sarà diverso. Vedere Pubblicare nel servizio app di Azure in Windows.
Modificare la configurazione da Debug a Release, se non è già stato fatto.
Controllo Fare clic su il progetto PushDemoApie quindi scegliere Pubblica in Azure... dal menu Pubblica. Se richiesto, seguire il flusso di autenticazione. Usare l'account usato nella sezione precedente creare l'app per le API.
Selezionare la 'app per le API del servizio app di Azure creata in precedenza dall'elenco come destinazione di pubblicazione e quindi fare clic su Pubblica.
Dopo aver completato la procedura guidata, pubblica l'app in Azure e quindi apre l'app. Prendere nota dell'URL se non è già stato fatto. Questo URL è l'endpoint back-end usato più avanti in questa esercitazione.
Convalida dell'API pubblicata
In Postman aprire una nuova scheda, impostare la richiesta su PUT e immettere l'indirizzo seguente. Sostituire il segnaposto con l'indirizzo di base annotato nella sezione precedente pubblicare il servizio back-end.
https://<app_name>.azurewebsites.net/api/notifications/installationsNota
L'indirizzo di base deve essere nel formato
https://<app_name>.azurewebsites.net/Se si sceglie di completare la sezione
Autenticare i client usando una chiave API , assicurarsi di configurare le intestazioni della richiesta per includere il valore apikey. Chiave Valore apikey <your_api_key> Scegliere l'opzione
non elaborata per Body , quindi scegliereJSON dall'elenco di opzioni di formato e quindi includere alcuni segnaposto contenuto JSON :{}Fare clic su Invia.
Nota
Si dovrebbe ricevere uno stato 422 UnprocessableEntity dal servizio.
Eseguire di nuovo i passaggi da 1 a 4, ma questa volta specificando l'endpoint delle richieste per convalidare la ricezione di una 400 richiesta non valida risposta.
https://<app_name>.azurewebsites.net/api/notifications/requests
Nota
Non è ancora possibile testare l'API usando dati di richiesta validi, perché saranno necessarie informazioni specifiche della piattaforma dall'app per dispositivi mobili client.
Creare un'applicazione React Native multipiattaforma
In questa sezione viene creata una React Native'applicazione per dispositivi mobili che implementa notifiche push in modo multipiattaforma.
Consente di registrare e annullare la registrazione da un hub di notifica tramite il servizio back-end creato.
Un avviso viene visualizzato quando viene specificata un'azione e l'app è in primo piano. In caso contrario, le notifiche vengono visualizzate nel Centro notifiche.
Nota
In genere si eseguono le azioni di registrazione (e annullamento della registrazione) durante il punto appropriato nel ciclo di vita dell'applicazione (o come parte dell'esperienza di prima esecuzione) senza input espliciti di registrazione/annullamento della registrazione dell'utente. Tuttavia, questo esempio richiederà l'input esplicito dell'utente per consentire l'esplorazione e il test di questa funzionalità più facilmente.
Creare la soluzione React Native
In
Terminalaggiornare gli strumenti dell'ambiente necessari per lavorare con React Native usando i comandi seguenti:# install node brew install node # or update brew update node # install watchman brew install watchman # or update brew upgrade watchman # install cocoapods sudo gem install cocoapodsIn
Terminaleseguire il comando seguente, se è stata installataReact Nativeinterfaccia della riga di comando per disinstallarla. Usarenpxper accedere automaticamente alla versione più recente dell'interfaccia della riga di comando di React Native disponibile:npm uninstall -g react-native-cliNota
React Native ha un'interfaccia della riga di comando predefinita. Anziché installare e gestire una versione specifica dell'interfaccia della riga di comando a livello globale, è consigliabile accedere alla versione corrente in fase di esecuzione usando
npx, fornito con Node.js. Connpx react-native <command>, la versione stabile corrente dell'interfaccia della riga di comando verrà scaricata ed eseguita al momento dell'esecuzione del comando.Passare alla cartella dei progetti in cui si vuole creare la nuova applicazione. Usare il modello basato su Typescript specificando il parametro
--template:# init new project with npx npx react-native init PushDemo --template react-native-template-typescriptEseguire il server metro, che compila bundle JavaScript e monitora eventuali aggiornamenti del codice per aggiornare i bundle in tempo reale:
cd PushDemo npx react-native startEseguire l'app iOS per verificare l'installazione. Assicurarsi di avviare un simulatore iOS o di connettere un dispositivo iOS, prima di eseguire il comando seguente:
npx react-native run-iosEseguire l'app Android per verificare l'installazione. Richiede alcuni passaggi aggiuntivi per configurare un emulatore o un dispositivo Android per poter accedere al server metro React Native. I comandi seguenti generano il bundle JavaScript iniziale per Android e lo inserisce nella cartella assets.
# create assets folder for the bundle mkdir android/app/scr/main/assets # build the bundle npx react-native bundle --platform android --dev true --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res # enable ability for sim to access the localhost adb reverse tcp:8081 tcp:8081Questo script verrà pre-distribuito con la versione iniziale dell'app. Dopo la distribuzione, configurare l'emulatore o il dispositivo per accedere al server metro specificando l'indirizzo IP del server. Eseguire il comando seguente per compilare ed eseguire l'applicazione Android:
npx react-native run-androidUna volta nell'app, premere
CMD+M(emulatore) o scuotere il dispositivo per popolare le impostazioni dello sviluppatore, passare aSettings>Change Bundle Locatione specificare l'indirizzo IP del server metro con la porta predefinita:<metro-server-ip-address>:8081.Nel file
App.tsxapplicare qualsiasi modifica al layout di pagina, salvarla e apportare la modifica viene riflessa automaticamente nelle app iOS e Android.
Installare i pacchetti necessari
Per questo esempio sono necessari i tre pacchetti seguenti:
Le notifiche push native react per iOS - Progetto GitHub
Questo pacchetto è stato creato quando PushNotificationIOS è stato suddiviso dal core di React Native. Il pacchetto implementa in modo nativo le notifiche push per iOS e fornisce l'interfaccia React Native per accedervi. Eseguire il comando seguente per installare il pacchetto:
yarn add @react-native-community/push-notification-iosdi notifiche push native React
Questo pacchetto implementa notifiche locali e remote in iOS e Android in modo multipiattaforma. Eseguire il comando seguente per installare il pacchetto:
yarn add react-native-push-notificationpacchetto informazioni sul dispositivo Il pacchetto fornisce informazioni su un dispositivo in fase di esecuzione. Usarlo per definire un identificatore di dispositivo, che viene usato per la registrazione per la notifica push. Eseguire il comando seguente per installare il pacchetto:
yarn add react-native-device-info
Implementare i componenti multipiattaforma
Creare e implementare
DemoNotificationHandler:import PushNotification from 'react-native-push-notification'; class DemoNotificationHandler { private _onRegister: any; private _onNotification: any; onNotification(notification: any) { console.log('NotificationHandler:', notification); if (typeof this._onNotification === 'function') { this._onNotification(notification); } } onRegister(token: any) { console.log('NotificationHandler:', token); if (typeof this._onRegister === 'function') { this._onRegister(token); } } attachTokenReceived(handler: any) { this._onRegister = handler; } attachNotificationReceived(handler: any) { this._onNotification = handler; } } const handler = new DemoNotificationHandler(); PushNotification.configure({ onRegister: handler.onRegister.bind(handler), onNotification: handler.onNotification.bind(handler), permissions: { alert: true, badge: true, sound: true, }, popInitialNotification: true, requestPermissions: true, }); export default handler;Creare e implementare
DemoNotificationService:import PushNotification from 'react-native-push-notification'; import DemoNotificationHandler from './DemoNotificationHandler'; export default class DemoNotificationService { constructor(onTokenReceived: any, onNotificationReceived: any) { DemoNotificationHandler.attachTokenReceived(onTokenReceived); DemoNotificationHandler.attachNotificationReceived(onNotificationReceived); PushNotification.getApplicationIconBadgeNumber(function(number: number) { if(number > 0) { PushNotification.setApplicationIconBadgeNumber(0); } }); } checkPermissions(cbk: any) { return PushNotification.checkPermissions(cbk); } requestPermissions() { return PushNotification.requestPermissions(); } cancelNotifications() { PushNotification.cancelLocalNotifications(); } cancelAll() { PushNotification.cancelAllLocalNotifications(); } abandonPermissions() { PushNotification.abandonPermissions(); } }Creare e implementare
DemoNotificationRegistrationService:export default class DemoNotificationService { constructor( readonly apiUrl: string, readonly apiKey: string) { } async registerAsync(request: any): Promise<Response> { const method = 'PUT'; const registerApiUrl = `${this.apiUrl}/notifications/installations`; const result = await fetch(registerApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey }, body: JSON.stringify(request) }); this.validateResponse(registerApiUrl, method, request, result); return result; } async deregisterAsync(deviceId: string): Promise<Response> { const method = 'DELETE'; const deregisterApiUrl = `${this.apiUrl}/notifications/installations/${deviceId}`; const result = await fetch(deregisterApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey } }); this.validateResponse(deregisterApiUrl, method, null, result); return result; } private validateResponse(requestUrl: string, method: string, requestPayload: any, response: Response) { console.log(`Request: ${method} ${requestUrl} => ${JSON.stringify(requestPayload)}\nResponse: ${response.status}`); if (!response || response.status != 200) { throw `HTTP error ${response.status}: ${response.statusText}`; } } }Configurare l'app. Aprire
package.jsone aggiungere la definizione di script seguente:"configure": "cp .app.config.tsx src/config/AppConfig.tsx"Eseguire quindi questo script, che copierà la configurazione predefinita nella cartella
config.yarn configureIl passaggio finale consiste nell'aggiornare il file di configurazione copiato nel passaggio precedente con le informazioni di accesso all'API. Specificare i parametri
apiKeyeapiUrl:module.exports = { appName: "PushDemo", env: "production", apiUrl: "https://<azure-push-notifications-api-url>/api/", apiKey: "<api-auth-key>", };
Implementare l'interfaccia utente multipiattaforma
Definire il layout di pagina
<View style={styles.container}> {this.state.isBusy && <ActivityIndicator></ActivityIndicator> } <View style={styles.button}> <Button title="Register" onPress={this.onRegisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> <View style={styles.button}> <Button title="Deregister" onPress={this.onDeregisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> </View>Applica stili
const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: 'flex-end', margin: 50, }, button: { margin: 5, width: "100%", } });Inizializzare il componente della pagina
state: IState; notificationService: DemoNotificationService; notificationRegistrationService: DemoNotificationRegistrationService; deviceId: string; constructor(props: any) { super(props); this.deviceId = DeviceInfo.getUniqueId(); this.state = { status: "Push notifications registration status is unknown", registeredOS: "", registeredToken: "", isRegistered: false, isBusy: false, }; this.notificationService = new DemoNotificationService( this.onTokenReceived.bind(this), this.onNotificationReceived.bind(this), ); this.notificationRegistrationService = new DemoNotificationRegistrationService( Config.apiUrl, Config.apiKey, ); }Definire i gestori di clic sul pulsante
async onRegisterButtonPress() { if (!this.state.registeredToken || !this.state.registeredOS) { Alert.alert("The push notifications token wasn't received."); return; } let status: string = "Registering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); const pnPlatform = this.state.registeredOS == "ios" ? "apns" : "fcm"; const pnToken = this.state.registeredToken; const request = { installationId: this.deviceId, platform: pnPlatform, pushChannel: pnToken, tags: [] }; const response = await this.notificationRegistrationService.registerAsync(request); status = `Registered for ${this.state.registeredOS} push notifications`; isRegistered = true; } catch (e) { status = `Registration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } } async onDeregisterButtonPress() { if (!this.notificationService) return; let status: string = "Deregistering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); await this.notificationRegistrationService.deregisterAsync(this.deviceId); status = "Deregistered from push notifications"; isRegistered = false; } catch (e) { status = `Deregistration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } }Gestire le registrazioni dei token ricevuti e le notifiche push
onTokenReceived(token: any) { console.log(`Received a notification token on ${token.os}`); this.setState({ registeredToken: token.token, registeredOS: token.os, status: `The push notifications token has been received.` }); if (this.state.isRegistered && this.state.registeredToken && this.state.registeredOS) { this.onRegisterButtonPress(); } } onNotificationReceived(notification: any) { console.log(`Received a push notification on ${this.state.registeredOS}`); this.setState({ status: `Received a push notification...` }); if (notification.data.message) { Alert.alert(AppConfig.appName, `${notification.data.action} action received`); } } };
Configurare il progetto Android nativo per le notifiche push
Configurare i pacchetti Android necessari
Il pacchetto viene collegato automaticamente durante la compilazione dell'app. Per completare il processo di configurazione, sono disponibili alcuni passaggi aggiuntivi.
Configurare il manifesto Android
In "android/app/src/main/AndroidManifest.xml", verificare il nome del pacchetto, le autorizzazioni e i servizi necessari. Assicurarsi di registrare RNPushNotificationPublisher e RNPushNotificationBootEventReceiver ricevitori e di registrare il servizio RNPushNotificationListenerService. I metadati delle notifiche possono essere usati per personalizzare l'aspetto delle notifiche push.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_name"
android:value="PushDemo Channel"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_description"
android:value="PushDemo Channel Description"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="true"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_color"
android:resource="@android:color/white"/>
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationPublisher" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationBootEventReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service
android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationListenerService"
android:exported="false" >
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
Configurare i servizi Google
In "android/app/build.gradle" registrare Google Services:
dependencies {
...
implementation 'com.google.firebase:firebase-analytics:17.3.0'
...
}
apply plugin: 'com.google.gms.google-services'
Copiare il file "google-services.json" scaricato durante l'installazione di FCM nella cartella del progetto "android/app/".
Gestire le notifiche push per Android
Il servizio di RNPushNotificationListenerService esistente è stato configurato per gestire le notifiche push Android in ingresso. Questo servizio è stato registrato in precedenza nel manifesto dell'applicazione. Elabora le notifiche in ingresso e li proxy alla parte React Native multipiattaforma. Non sono necessari passaggi aggiuntivi.
Configurare il progetto iOS nativo per le notifiche push
Configurare i pacchetti iOS necessari
Il pacchetto viene collegato automaticamente durante la compilazione dell'app. È sufficiente installare i pod nativi:
npx pod-install
Configurare Info.plist e Entitlements.plist
Passare alla cartella "PushDemo/ios" e aprire l'area di lavoro "PushDemo.xcworkspace", selezionare il progetto principale "PushDemo" e selezionare la scheda "Firma & Funzionalità".
Aggiornare l'identificatore del bundle in modo che corrisponda al valore usato nel profilo di provisioning.
Aggiungere due nuove funzionalità usando il pulsante - "+":
- Funzionalità modalità in background e tick Notifiche remote.
- Funzionalità notifiche push
Gestire le notifiche push per iOS
Aprire "AppDelegate.h" e aggiungere l'importazione seguente:
#import <UserNotifications/UNUserNotificationCenter.h>Aggiornare l'elenco dei protocolli, supportato da "AppDelegate", aggiungendo
UNUserNotificationCenterDelegate:@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate, UNUserNotificationCenterDelegate>Aprire "AppDelegate.m" e configurare tutti i callback iOS necessari:
#import <UserNotifications/UserNotifications.h> #import <RNCPushNotificationIOS.h> ... // Required to register for notifications - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings { [RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings]; } // Required for the register event. - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { [RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken]; } // Required for the notification event. You must call the completion handler after handling the remote notification. - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { [RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler]; } // Required for the registrationError event. - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { [RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error]; } // IOS 10+ Required for localNotification event - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler { [RNCPushNotificationIOS didReceiveNotificationResponse:response]; completionHandler(); } // IOS 4-10 Required for the localNotification event. - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { [RNCPushNotificationIOS didReceiveLocalNotification:notification]; } //Called when a notification is delivered to a foreground app. -(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler { completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge); }
Testare la soluzione
È ora possibile testare l'invio di notifiche tramite il servizio back-end.
Inviare una notifica di test
Aprire una nuova scheda in Postman.
Impostare la richiesta su POSTe immettere l'indirizzo seguente:
https://<app_name>.azurewebsites.net/api/notifications/requestsSe si sceglie di completare la sezione
Autenticare i client usando una chiave API , assicurarsi di configurare le intestazioni della richiesta per includere il valore apikey. Chiave Valore apikey <your_api_key> Scegliere l'opzione
non elaborata per Body , quindi scegliereJSON dall'elenco di opzioni di formato e quindi includere alcuni segnaposto contenuto JSON :{ "text": "Message from Postman!", "action": "action_a" }Selezionare il pulsante Codice
, che si trova sotto il pulsante Salva in alto a destra della finestra. La richiesta dovrebbe essere simile all'esempio seguente quando viene visualizzata perHTML (a seconda che sia stata inclusa un'intestazione apikey ): POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }Eseguire l'applicazione PushDemo di
in una o entrambe le piattaforme di destinazione ( Android e iOS ).Nota
Se si esegue il test in Android assicurarsi di non essere in esecuzione in Debugo se l'app è stata distribuita eseguendo l'applicazione, forzare la chiusura dell'app e avviarla nuovamente dall'utilità di avvio.
Nell'app PushDemo toccare il pulsante Registra.
Tornare in Postman, chiudere la finestra Genera frammenti di codice (se non è già stato fatto) quindi fare clic sul pulsante Invia.
Verificare di ottenere una risposta
200 OK in Postman 'azione ActionA ricevuta .Chiudere l'app PushDemo
, quindi fare di nuovo clic sul pulsante invia Postman Verificare di ottenere una risposta di 200 OK in Postman di nuovo. Verificare che venga visualizzata una notifica nell'area di notifica per l'app PushDemo con il messaggio corretto.
Toccare la notifica per confermare che si apre l'app e visualizzare l'azione actionA ricevuta avviso.
Tornare in Postman, modificare il corpo della richiesta precedente per inviare una notifica invisibile all'utente specificando action_b anziché action_a per il valore dell'azione .
{ "action": "action_b", "silent": true }Con l'app ancora aperta, fare clic sul pulsante invia
in Postman Verificare di ottenere una risposta
200 OK in Postman 'azione ActionB ricevuta anziché'azione ActionA ricevuta .Chiudere l'app PushDemo
, quindi fare di nuovo clic sul pulsante invia Postman Verificare di ottenere una risposta
200 OK in Postman
Risoluzione dei problemi
Nessuna risposta dal servizio back-end
Quando si esegue il test in locale, assicurarsi che il servizio back-end sia in esecuzione e che usi la porta corretta.
Se si esegue il test sull'app per le API di Azure , verificare che il servizio sia in esecuzione e sia stato distribuito e avviato senza errori.
Assicurarsi di aver specificato correttamente l'indirizzo di base in Postman o nella configurazione dell'app per dispositivi mobili durante il test tramite il client. L'indirizzo di base deve essere indicativamente https://<api_name>.azurewebsites.net/ o https://localhost:5001/ durante il test in locale.
Non ricevere notifiche in Android dopo l'avvio o l'arresto di una sessione di debug
Assicurarsi di eseguire di nuovo la registrazione dopo l'avvio o l'arresto di una sessione di debug. Il debugger genererà la generazione di un nuovo token Firebase
Ricezione di un codice di stato 401 dal servizio back-end
Verificare che si stia impostando l'intestazione della richiesta apikey
Se questo errore viene visualizzato durante il test in locale, verificare che il valore della chiave definito nella configurazione client corrisponda al valore di autenticazione :ApiKey valore dell'impostazione utente usato dall'API .
Se si esegue il test con un'app per le API , assicurarsi che il valore della chiave nel file di configurazione del client corrisponda all'impostazione dell'applicazione Authentication:ApiKey usata nell'app per le API .
Nota
Se questa impostazione è stata creata o modificata dopo aver distribuito il servizio back-end, è necessario riavviare il servizio per renderla effettiva.
Se si è scelto di non completare la sezione
Ricezione di un codice di stato 404 dal servizio back-end
Verificare che l'endpoint e il metodo di richiesta HTTP siano corretti. Ad esempio, gli endpoint devono essere indicativamente:
-
[PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations -
[DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> -
[POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
Oppure quando si esegue il test in locale:
-
[PUT]
https://localhost:5001/api/notifications/installations -
[DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> -
[POST]
https://localhost:5001/api/notifications/requests
Quando si specifica l'indirizzo di base nell'app client, assicurarsi che termini con un /. L'indirizzo di base deve essere indicativamente https://<api_name>.azurewebsites.net/ o https://localhost:5001/ durante il test in locale.
Impossibile registrare e viene visualizzato un messaggio di errore dell'hub di notifica
Verificare che il dispositivo di test disponga della connettività di rete. Determinare quindi il codice di stato della risposta Http impostando un punto di interruzione per esaminare il valore della proprietà
Esaminare i suggerimenti precedenti per la risoluzione dei problemi, se applicabili in base al codice di stato.
Impostare un punto di interruzione nelle righe che restituiscono questi codici di stato specifici per l'API corrispondente. Provare quindi a chiamare il servizio back-end durante il debug in locale.
Verificare che il servizio back-end funzioni come previsto tramite Postman usando il payload appropriato. Usare il payload effettivo creato dal codice client per la piattaforma in questione.
Esaminare le sezioni di configurazione specifiche della piattaforma per assicurarsi che non siano stati eseguiti passaggi. Verificare che i valori appropriati vengano risolti per le variabili installation id e token per la piattaforma appropriata.
Impossibile risolvere un ID per il messaggio di errore del dispositivo
Esaminare le sezioni di configurazione specifiche della piattaforma per assicurarsi che non siano stati eseguiti passaggi.
Collegamenti correlati
- panoramica di Hub di notifica di Azure
- Installazione di Visual Studio per Mac
- Installazione di Visual Studio Code
- Configurazione dell'ambiente di sviluppo React Native
- SDK di Hub di notifica per le operazioni back-end
- SDK di Hub di notifica in GitHub
- Eseguire la registrazione con back-end dell'applicazione
- gestione della registrazione
- Uso di tag
- Uso di modelli personalizzati
Passaggi successivi
È ora necessario avere un'app React Native di base connessa a un hub di notifica tramite un servizio back-end e può inviare e ricevere notifiche.
Probabilmente sarà necessario adattare l'esempio usato in questa esercitazione per adattarsi al proprio scenario. È consigliabile implementare una gestione degli errori più affidabile, logica di ripetizione dei tentativi e registrazione.