Applicare uno stile alle pagine
Power Pages contiene un insieme avanzato di temi e strumenti da utilizzare per applicare uno stile al tuo sito. Scegli tra diversi temi preimpostati che puoi applicare al tuo portale. Usa questi temi come punto di partenza e applica un'ulteriore personalizzazione con il menu di stile.
L'area di lavoro Stile consente di applicare stili di sito globali. Puoi applicare gli aggiornamenti del marchio aziendale e rivedere le modifiche nell'anteprima sul lato destro della finestra dell'app. Lo stile offre 13 temi preimpostati. Per ogni tema, puoi personalizzare la tavolozza dei colori, il colore di sfondo, gli stili dei caratteri, gli stili dei pulsanti e i margini delle sezioni.
Apri lo studio di progettazione.
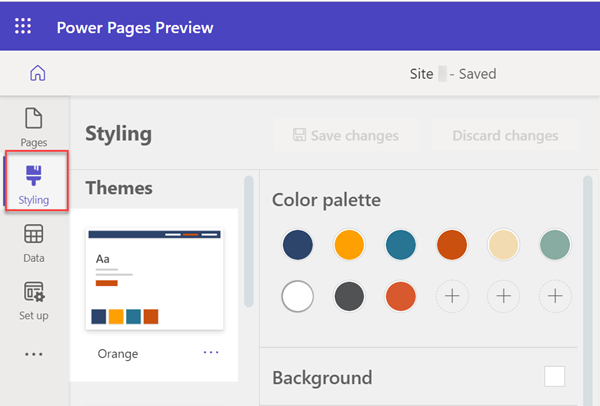
Nel riquadro sinistro, seleziona Stile.

Nota l'elenco dei temi nell'area di lavoro Stili. Puoi personalizzare ulteriormente elementi specifici, come i colori e i caratteri del sito, dal menu Stile. Power Pages offre caratteri di base e più di 30 caratteri Google tra cui scegliere.
Seleziona uno dei temi preimpostati per vedere come lo stile si riflette nell'area di lavoro del canvas a destra.
Ogni tema ha la sua tavolozza di colori.
È possibile regolare il menu di stile per apportare modifiche a ciascun tema. Le opzioni di testo includono tipo di carattere, spessore, dimensione e colore.
Dopo aver apportato le modifiche, scegli tra Salva le modifiche o Rimuovi le modifiche.
Un tema modificato viene annotato accanto al nome del tema a meno che o fino a quando un tema non verrà reimpostato per preservare le modifiche.
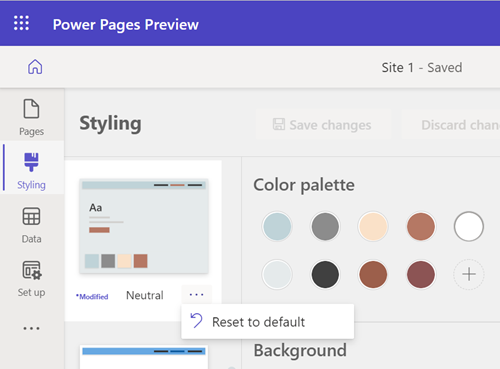
Reimpostazione di un tema
Per reimpostare un tema al suo stato originale, seleziona i puntini di sospensione (...) e quindi seleziona l'opzione Ripristina impostazione predefinita.

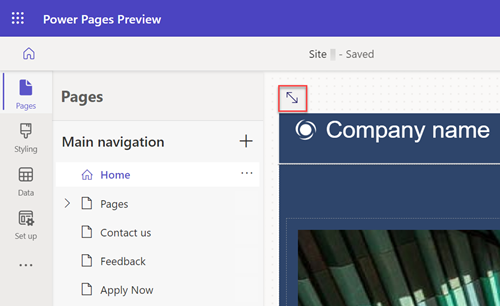
Visualizzazione della pagina
Per vedere la pagina intera nello studio di progettazione, seleziona l'icona della pagina intera.

Per vedere come appare il sito in produzione, seleziona l'icona di anteprima.
![]()
È inoltre possibile utilizzare il selettore della finestra di visualizzazione per scegliere tra le visualizzazioni Web, tablet e dispositivi mobili dell'area di lavoro.
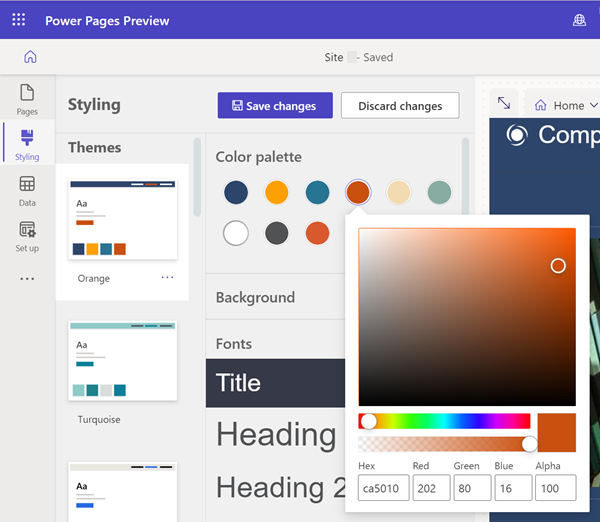
Mapping dei temi
Ciascun colore della tavolozza è associato a un elemento specifico della pagina. Il tema preimpostato è composto da nove colori e tre slot per i colori selezionati dall'utente. Se personalizzi gli elementi, il mapping non sarà corretto fino a che il tema non viene reimpostato.
Per aggiungere un nuovo colore o per cambiare un colore esistente, seleziona il segno più (+) nella tavolozza dei colori e scegli il colore utilizzando il selettore colore, il valore esadecimale o i valori RGB.

Dopo che un nuovo colore è stato aggiunto alla tavolozza dei colori, può essere utilizzato per colorare i componenti nel menu contestuale.
Nota
Per i siti creati utilizzando Power Pages prima del 23 settembre 2022 esiste un problema noto relativo ai temi. Maggiori informazioni: Regolazione del colore di sfondo per il tuo sito Power Pages
Annulla/ripeti
Puoi selezionare le icone Annulla e Ripeti nell'area di lavoro Stili per ripristinare gli aggiornamenti del tema per tutti gli scenari relativi alla modifica di un tema attualmente selezionato.
Puoi applicare le opzioni di annullamento/ripristino a qualsiasi impostazione di stile per il tema selezionato, incluso il tema ripristina impostazione predefinita dal menu delle opzioni Altro (...).
Quando passi a un nuovo tema, ti viene chiesto di salvare o annullare eventuali modifiche non salvate tramite una finestra di dialogo. Lo stack annulla/ripristina viene cancellata quando si sceglie una delle azioni.
Qual è l'esperienza prevista di annulla/ripristina?
Le opzioni Annulla e Ripeti supportano solo le modifiche apportate nell'area di lavoro Applicazione stile in corso. La cronologia delle azioni viene immediatamente cancellata quando si passa a un'area di lavoro diversa o si passa a un tema diverso.
Da progettazione, alcune azioni generali dello studio di progettazione non sono supportate, ad esempio:
sincronizzazione, salvataggio, anteprima, zoom, ridimensionamento del canvas, spostamento tra aree di lavoro e pagine Web e caricamento di contenuti multimediali e file CSS.
Passaggio a un tema diverso, salvataggio di un tema appena selezionato senza modifiche di stile.
Le azioni del riquadro CSS personalizzato come carica, abilita/disabilita, spostano il file su/giù in ordine di priorità.