Personalizza le pagine Web con l'editor di pagine di studio di progettazione
Dopo l'aggiunta delle pagine Web obbligatorie e la gestione della relativa gerarchia nella mappa del sito, è possibile aggiungere vari componenti. L'editor di pagine dello studio di progettazione WYSIWYG fa parte dell'area di lavoro Pagine. Utilizza l'editor per aggiungere e modificare i componenti necessari sul canvas.
Utilizzo dell'editor
Per utilizzare l'editor:
Apri lo studio di progettazione per modificare il contenuto e i componenti del portale.
Vai all'area di lavoro Pagine.
Seleziona la pagina in cui vuoi aggiungere il componente o la sezione.
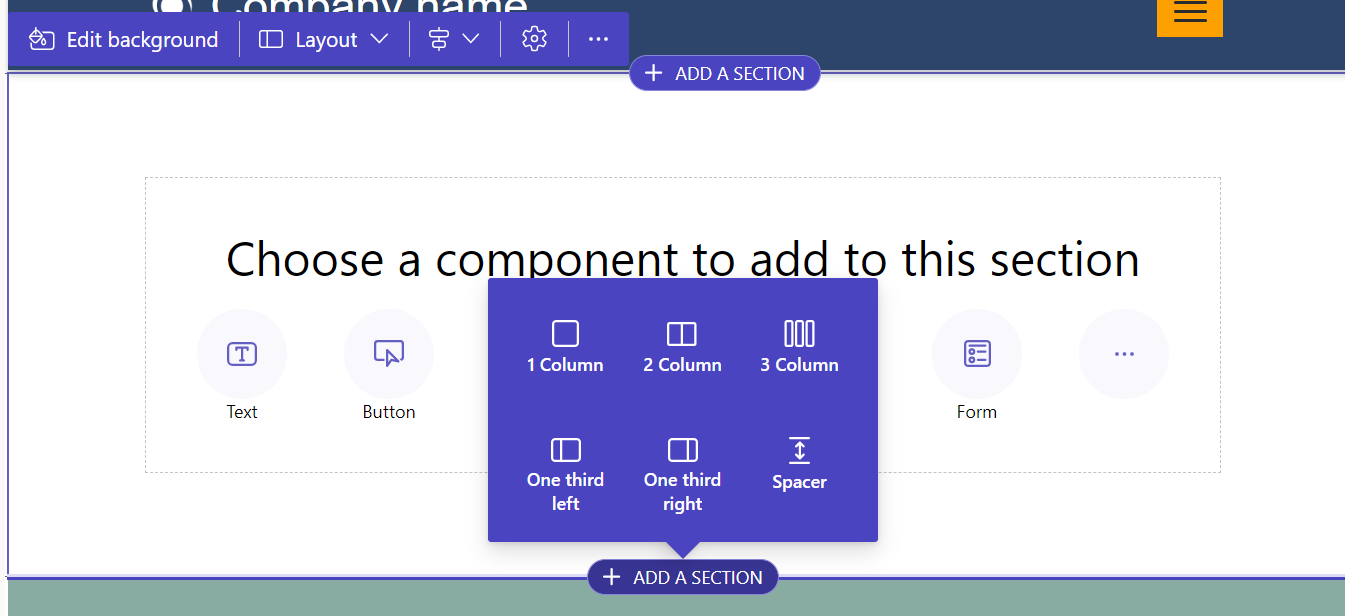
Per aggiungere una sezione, passa il mouse su qualsiasi area della sezione modificabile, quindi seleziona il segno più (+). Puoi quindi scegliere tra le seguenti sei opzioni di layout di sezione.

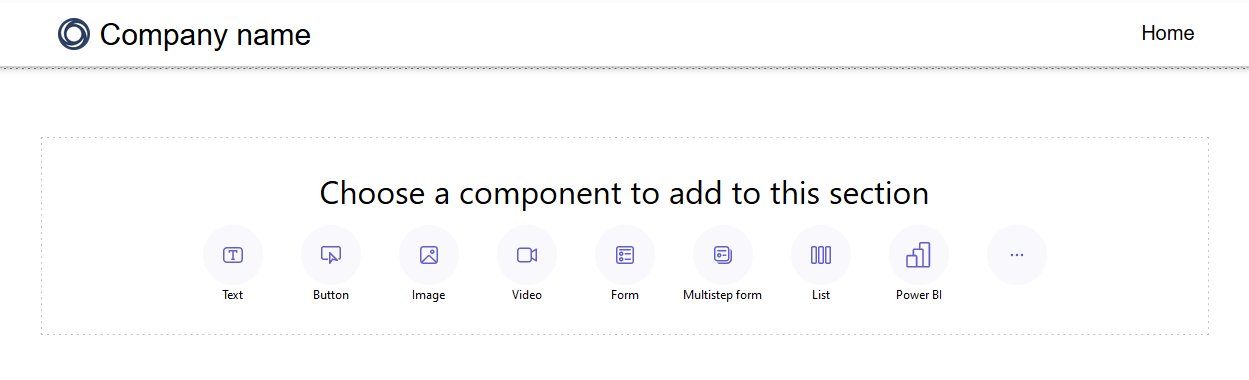
Per aggiungere un componente, passa con il mouse sulla sezione in cui desideri posizionare il componente, quindi seleziona +. È quindi possibile scegliere tra i componenti disponibili.

Nota
È inoltre possibile creare e utilizzare modelli Web come componenti nelle pagine Web.
Altre informazioni: Istruzioni per creare un componente del modello WebPuoi trascinare e rilasciare sezioni, colonne e componenti per riorganizzarli su una pagina.
Per trascinare un oggetto, tieni premuto il pulsante sinistro del mouse oppure premi la barra spaziatrice mentre è attivo. Successivamente, trascina l'oggetto nell'area di destinazione utilizzando il mouse o le frecce della tastiera. Le zone di trascinamento vengono visualizzate per indicare dove è possibile posizionare l'oggetto. Una volta raggiunta la zona di rilascio, rilascia il pulsante sinistro del mouse o premi la barra spaziatrice per rilasciare l'oggetto.
Nota
- Alcuni componenti non sono trascinabili, inclusi l'intestazione, il piè di pagina e alcuni componenti nidificati (collegamenti all'interno di un componente di testo, ad esempio).
- La funzionalità di trascinamento della selezione non è supportata per le sezioni che hanno la proprietà
flex-directionCSS impostata surow-reverse.
Per eliminare un componente, scegli il componente sul canvas, quindi seleziona Elimina.
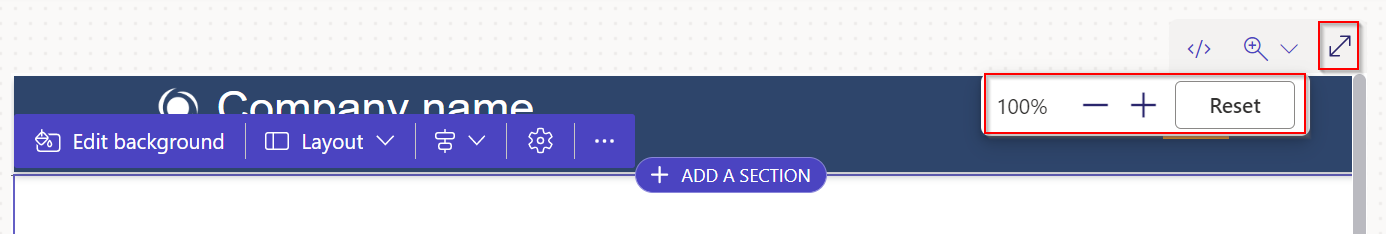
Per un'esperienza di modifica più coinvolgente, puoi utilizzare la modalità di modifica a schermo intero selezionando l'icona della doppia freccia nell'angolo in alto a destra dell'editor. Puoi anche passare a Visual Studio Code, ingrandire (+), ridurre (-) o reimpostare la visualizzazione del canvas di progettazione della pagina di nuovo al 100%.

Modificare componenti
Tutte le sezioni e i componenti consentono la modifica nel contesto. Puoi modificare qualsiasi sezione o componente direttamente dal canvas.
Seleziona l'icona del pennello per regolare gli stili di una sezione o di un componente.
Gli stili disponibili si basano sul tipo di componente. Attualmente sono supportati sezioni, testo, pulsanti, immagini e video. Gli stili disponibili variano a seconda del tipo di componente e includono:
Disposizione: controllare il posizionamento e la disposizione degli elementi su una pagina, come margini, padding e posizione.
Decorazioni: migliora l'aspetto visivo degli elementi, come bordi, ombre e raggio degli angoli.
Tipografia: modifica l'aspetto del testo, comprese proprietà come famiglia di caratteri, dimensioni dei caratteri e spaziatura delle lettere.
Nota
Quando utilizzi l'icona del pennello per applicare gli stili, queste regolazioni generalmente hanno la precedenza sulle impostazioni configurate nell'area di lavoro Stile e su eventuali personalizzazioni CSS esistenti. Ad esempio, la modifica del carattere di un componente di testo con lo strumento pennello in genere sovrascriverà il carattere specificato da un tema (come "Intestazione 1") o altri stili ereditati. Tuttavia, gli stili definiti con la direttiva !important nel CSS personalizzato non vengono sovrascritti.
Annulla/ripeti
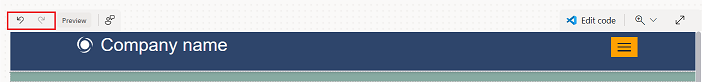
Nell'area di lavoro di Pages, i pulsanti Annulla/Ripristina vengono visualizzati nella parte superiore sinistra del canvas. Il pulsante Annulla è abilitato quando apporti una modifica. Il pulsante Ripeti è abilitato quando annulli un'azione.

Per annullare un'azione, seleziona il pulsante Annulla.
Per annullare un'aziona, seleziona il pulsante Ripeti.
Annulla e Ripeti supportano solo le modifiche apportate nell'area di lavoro Pagine. La cronologia delle azioni viene cancellata quando aggiorni la pagina del browser o passi a un'altra area di lavoro all'interno dello studio di progettazione.
Limiti
Sincronizzazione, salvataggio, anteprima, zoom, espansione/riduzione dell'area di lavoro, spostamento tra aree di lavoro e pagine e caricamento di contenuti multimediali e file CSS non sono supportati.
Nota
- Non è possibile eliminare l'intestazione o il piè di pagina nell'area di lavoro Pagine. Vedi Modelli Web per informazioni sulla creazione di layout di pagina personalizzati.
- Per i siti creati utilizzando Power Pages prima del 23 settembre 2022 esiste un problema noto relativo ai temi. Maggiori informazioni: Regolazione del colore di sfondo per il tuo sito Power Pages
Modifica di componenti di codice
Le proprietà del componte del codice sono modificabili all'interno dell'area di lavoro Pagine.
Per modificare un componente di codice:
Seleziona il componente e scegli Modifica componente codice dalla barra degli strumenti.
Imposta le proprietà per il tuo componente di codice.
Seleziona Fatto.
Per ulteriori informazioni sull'aggiunta di componenti di codice a moduli e pagine, vedi Utilizzare componenti di codice in Power Pages.
Vedi anche
- Aggiungi testo
- Pulsante Aggiungi
- Aggiungere un'immagine
- Aggiungere un video
- Aggiungere uno spaziatore
- Aggiunta Power BI
- Aggiungere un elenco
- Aggiungi modulo
- Aggiungere iFrame
- Aggiungere un modulo con più passaggi
- Modificare il codice con Visual Studio Code per il Web
- Definire la struttura della mappa del sito