Tag modello Liquid per componenti di codice
Power Apps component framework consente agli sviluppatori professionisti e ai produttori di app di creare componenti di codice per app basate su modello e canvas. Questi componenti di codice possono fornire un'esperienza migliorata per gli utenti che lavorano con i dati su moduli, visualizzazioni e dashboard. Altre informazioni: Usare i componenti di codice in Power Pages
Importante
Il tag modello Liquid per i componenti del codice richiede la versione dei portali 9.3.10.x o successiva.
Con questa versione, abbiamo introdotto la possibilità di aggiungere componenti di codice usando un tag modello Liquid nelle pagine Web e nei componenti abilitati tramite l'API Web per i componenti a livello di campo sui moduli in Power Pages.
I componenti del codice possono essere aggiunti utilizzando il tag modello Liquid codecomponent. La chiave per denotare il componente di codice che deve essere caricato viene passata usando l'attributo name. La chiave può essere il GUID (che è l'ID del componente di codice) o il nome del componente di codice importato in Microsoft Dataverse.
I valori delle proprietà che il componente di codice si aspetta devono essere passati come coppia chiave/valore separati da ":" (due punti), dove la chiave è il nome della proprietà e il valore è il valore della stringa JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Ad esempio, per aggiungere un componente di codice che prevede un parametro di input denominato controlValue, usa il seguente tag modello Liquid:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Suggerimento
Questo esempio usa i parametri chiamati controlvalue e controlApiKey, il componente utilizzato potrebbe richiedere nomi di parametro diversi.
Puoi usare il controllo mappa di esempio e impacchettare il componente di codice come soluzione da utilizzare con Power Pages.
Nota
Microsoft non supporta le risorse create dalla community. In caso di domande o problemi con le risorse della community, contatta l'autore della risorsa. Prima di utilizzare queste risorse, è necessario assicurarsi che soddisfino le linee guida di Power Apps component framework e devono essere utilizzate solo a scopo di riferimento.
Esercitazione: utilizzare i componenti del codice nelle pagine con il tag modello Liquid
In questo tutorial, configurerai Power Pages per aggiungere il componente a una pagina Web. E poi, visiterai la pagina web dei siti e interagirai con il componente.
Operazioni preliminari
Se stai usando il componente del codice di esempio usato in questa esercitazione, assicurati di importare le soluzioni di esempio nell'ambiente prima di iniziare. Per informazioni sull'importazione della soluzione, vedi Importare soluzioni.
Prerequisiti
Per i prerequisiti e per conoscere i componenti di codice supportati/non supportati in Power Pages, vedi Utilizzare i componenti di codice in Power Pages.
Nota
Questo tutorial utilizza un componente di codice di esempio creato utilizzando Power Apps component framework per dimostrare un controllo mappa su una pagina web. Puoi anche utilizzare qualsiasi componente nuovo o esistente e qualsiasi altra pagina Web per questa esercitazione. In questo caso, assicurati di utilizzare il tuo componente e la tua pagina web quando segui i passaggi di questa esercitazione. Per ulteriori informazioni su come creare componenti di codice, vedi Creare il primo componente.
Passaggio 1: Aggiungi il componente di codice a una pagina web da Studio
Apri il tuo sito nella finestra di progettazione Power Pages.
Seleziona l'area di lavoro Pagine e + Pagina.
Assegna un nome alla pagina. Ad esempio, Visualizzatore mappe.
Seleziona il layout della pagina Inizia da zero.
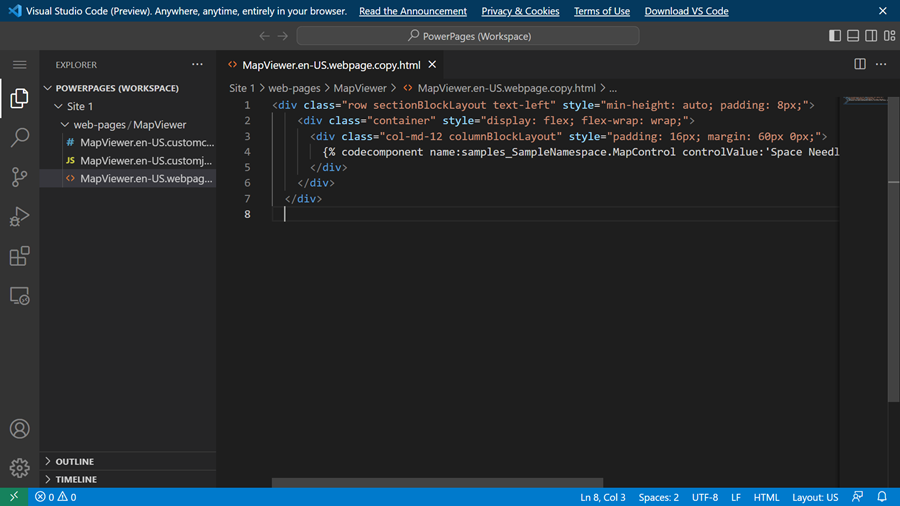
Seleziona il pulsante Modifica codice per aprire Visual Studio Code per il Web.
Aggiungi il controllo con il
<div></div>tag del modello Liquid utilizzando la seguente sintassi:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Suggerimento
Per recuperare i dettagli di tutti i componenti importati e per cercare il nome di un componente, fai riferimento a CustomControl API Web.
Ad esempio:
Per cercare un componente:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNamePer recuperare i parametri di input per un componente:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Seleziona CTRL-S sulla tastiera per salvare il codice di aggiornamento.
Torna alla finestra di progettazione e seleziona Sincronizza per aggiornare la pagina Web con le modifiche apportate da Visual Studio Code.
Nell'angolo in alto a destra, seleziona Anteprima e Desktop per visualizzare l'anteprima del sito.
La pagina web ora mostra il controllo aggiunto.

Passaggi successivi
Panoramica: utilizzare i componenti del codice nei portali