Implementare un componente API Web dei portali di esempio
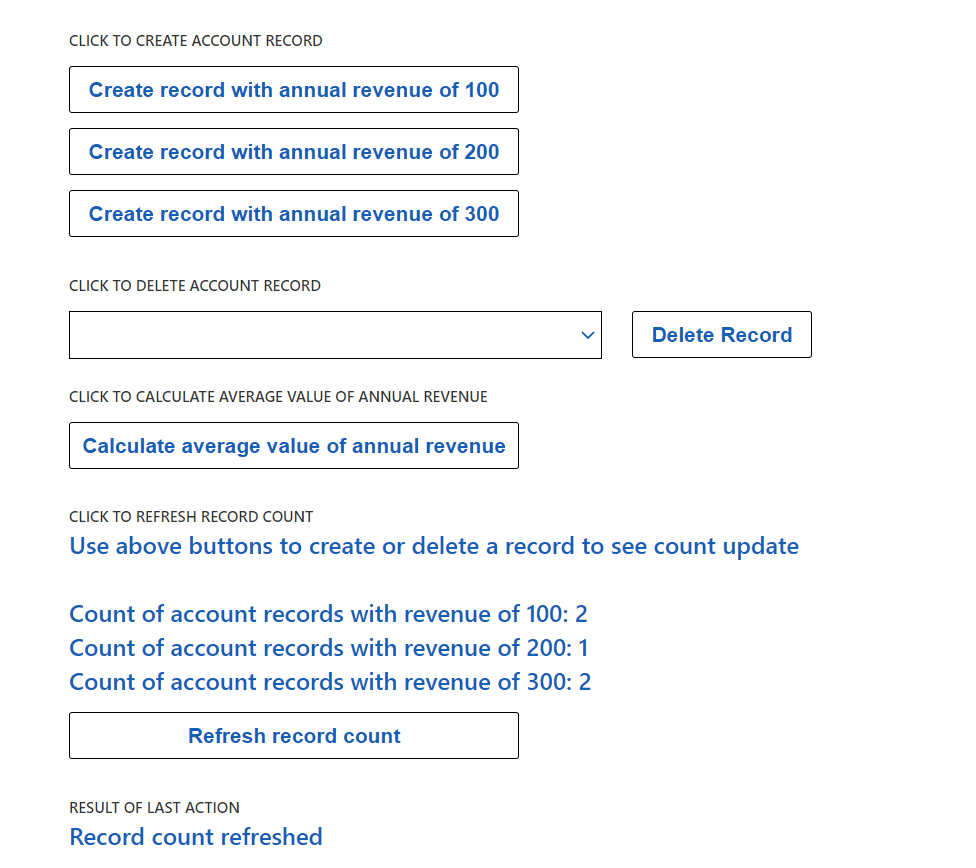
Di seguito è riportato un esempio di implementazione di un componente di codice che utilizza l'API Web del portale per eseguire azioni di creazione, recupero, aggiornamento ed eliminazione. Il componente esegue il rendering di quattro pulsanti, su cui è possibile fare clic per richiamare diverse azioni dell'API Web. Il risultato della chiamata API Web viene inserito in un elemento HTML div alla fine del componente di codice.

Prerequisiti
- La versione del tuo portale deve essere 9.3.10.x o successiva.
- Il pacchetto del portale iniziale deve essere 9.2.2103.x o superiore.
- È necessario abilitare l'impostazione del sito per abilitare l'API Web dei portali per il proprio portale. Impostazioni del sito per la Web API
- Configura la sicurezza della tabella utilizzando le autorizzazioni della tabella. Autorizzazioni della tabella
Codice
È possibile scaricare il componente di esempio completo qui.
Per impostazione predefinita, nell'esempio, il componente è configurato per eseguire i campi di creazione, recupero, impostazione del nome e dei ricavi negli esempi dell'API Web.
Per modificare la configurazione predefinita in qualsiasi tabella o colonna, aggiorna i valori di configurazione seguenti come mostrato
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Il metodo createRecord esegue il rendering di tre pulsanti, che consentono di creare un record di account con il campo dei ricavi impostato su valori diversi (100, 200, 300).
Quando si seleziona uno dei pulsanti di creazione, il gestore eventi onClick del pulsante controlla il valore del pulsante selezionato e utilizza l'azione dell'API Web per creare un record dell'account con il campo dei ricavi impostato sul valore del pulsante. Il campo del nome del record dell'account sarà impostato su Componente di codice dell'API Web (esempio) con un int casuale aggiunto alla fine della stringa. Il metodo di callback dalla chiamata dell'API Web inserisce il risultato della chiamata (esito positivo o negativo) nel risultato div del controllo personalizzato.
Il metodo deleteRecord esegue il rendering di un pulsante che elimina il record selezionato nel menu a discesa. Il controllo dropdown consente di selezionare il record dell'account che vuoi eliminare. Una volta selezionato un record dell'account dal menu a discesa e il pulsante Elimina record è selezionato, il record viene eliminato. Il metodo di callback dalla chiamata dell'API Web inserisce il risultato della chiamata (esito positivo o negativo) nel risultato div del controllo personalizzato.
Il metodo FetchXMLretrieveMultiple esegue il rendering di un pulsante nel componente codice. Quando viene chiamato il metodo di questo pulsante, viene generato un valore che viene passato alla funzione per calcolare il valore medio del campo ricavi per tutti i record dei conti. onClick FetchXML retrieveMultiple Il metodo di callback dalla chiamata dell'API Web inserisce il risultato della chiamata (esito positivo o negativo) nel risultato div del controllo personalizzato.
Il metodo OData retrieveMultiple esegue il rendering di un pulsante nel componente di codice. Quando il metodo onClick di questo pulsante viene chiamato, viene generata una stringa OData e passata alla funzionalità retrieveMultiple per recuperare tutti i record dell'account con un campo nome simile a API Web del componente di codice (esempio), che è vero per tutti i record account creati da questo componente di codice.
In caso di recupero riuscito dei record, il componente di codice dispone della logica per contare quanti record di account hanno il campo dei ricavi impostato su 100, 200 o 300 e visualizza questo conteggio in un div del contenitore di stato OData sul componente di codice. Il metodo di callback dalla chiamata dell'API Web inserisce il risultato della chiamata (esito positivo o negativo) nel risultato div del controllo personalizzato.