Esercitazione: Sviluppare un oggetto visivo circle card di Power BI
In questa esercitazione si sviluppa un oggetto visivo di Power BI denominato circle card che visualizza un valore di misura formattato all'interno di un cerchio. L'oggetto visivo circle card supporta la personalizzazione del colore di riempimento e dello spessore del contorno.
In questa esercitazione apprenderai a:
- [x] Creare un progetto di sviluppo per la tua visuale.
- [x] Sviluppa l'oggetto visivo con gli elementi visivi D3.
- [x] Configura il componente visivo per elaborare i dati.
- [x] Configurare la visuale per adattarsi ai cambiamenti di dimensioni.
- [x] Configurare le impostazioni del colore adattivo e del bordo per la visualizzazione.
Per il codice sorgente completo di questo oggetto visivo, vedere l'oggetto visivo power BI circle card.
Se non si ha un account Power BI, è possibile iscriversi per ottenere una versione di valutazione gratuita nel sito Web di Power BI.
Prerequisiti
Prima di iniziare a sviluppare l'oggetto visivo di Power BI, verificare di avere tutti gli elementi elencati in questa sezione.
Un account Power BI Pro o Power BI Premium per utente. Se non si ha una sottoscrizione, iscriversi per ottenere una versione di valutazione gratuita.
Visual Studio Code (VS Code). VS Code è un ambiente di sviluppo integrato (IDE) ottimale per lo sviluppo di applicazioni JavaScript e TypeScript.
Windows PowerShell versione 4 o versione successiva (per Windows). Oppure Terminale (per Mac).
Un ambiente per lo sviluppo di un oggetto visivo di Power BI. Configurare l'ambiente per lo sviluppo di un oggetto visivo di Power BI.
Questa esercitazione usa il report US Sales Analysis. È possibile scaricare il report e caricarlo nel servizio Power BI oppure usare un report personalizzato. Per altre informazioni sul servizio Power BI e sul caricamento di file, vedere l'esercitazione Introduzione alle funzionalità di creazione nel servizio Power BI.
Creare un progetto di sviluppo
In questa sezione viene creato un progetto per l'oggetto visivo circle card.
Nota
In questa esercitazione Viene usato Visual Studio Code (VS Code) per lo sviluppo dell'oggetto visivo di Power BI.
Aprire un nuovo terminale in VS Code e passare alla cartella in cui si vuole creare il progetto.
Immettere il comando seguente nel terminale di PowerShell:
pbiviz new CircleCardAprire la cartella CircleCard nello strumento di esplorazione di VS Code . (File>Apri cartella).

Per una spiegazione dettagliata della funzione di ognuno di questi file, vedere Struttura del progetto visivo di Power BI.
Controllare la finestra del terminale e verificare di essere nella directory circleCard. Installare le dipendenze degli strumenti visivi di Power BI.
npm installSuggerimento
Per vedere quali dipendenze sono state installate nell'oggetto visivo, controllare il file package.json .
Avviare l'oggetto visivo circle card.
pbiviz startL'oggetto visivo è ora in esecuzione mentre è ospitato nel computer in uso.
Importante
Non chiudere la finestra di PowerShell fino alla fine dell'esercitazione. Per arrestare l'esecuzione dell'oggetto visivo, immettere CTRL+C e, se viene richiesto di terminare il processo batch, immettere Y e quindi INVIO.
Visualizzare l'oggetto visivo nella servizio Power BI
Per testare l'oggetto visivo in servizio Power BI, si userà il report Us Sales Analysis. È possibile scaricare questo report e caricarlo in servizio Power BI.
È anche possibile usare il proprio report per testare l'oggetto visivo.
Nota
Prima di continuare, verificare di aver abilitato la modalità sviluppatore degli oggetti visivi.
Accedere a PowerBI.com e aprire il report Us Sales Analysis .
Seleziona Modifica

Creare una nuova pagina per il test facendo clic sul pulsante Nuova pagina nella parte inferiore dell'interfaccia servizio Power BI.

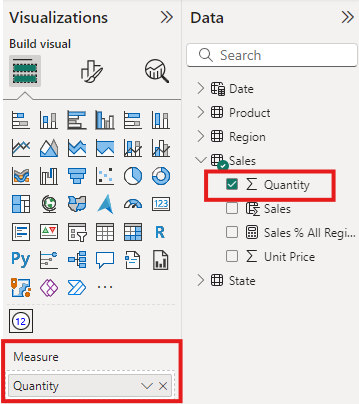
Nel riquadro Visualizzazioni selezionare l'oggetto visivo per sviluppatori.

Questo oggetto visivo rappresenta l'oggetto visivo personalizzato in esecuzione nel computer. È disponibile solo quando l'impostazione di debug dell'oggetto visivo personalizzato è abilitata.
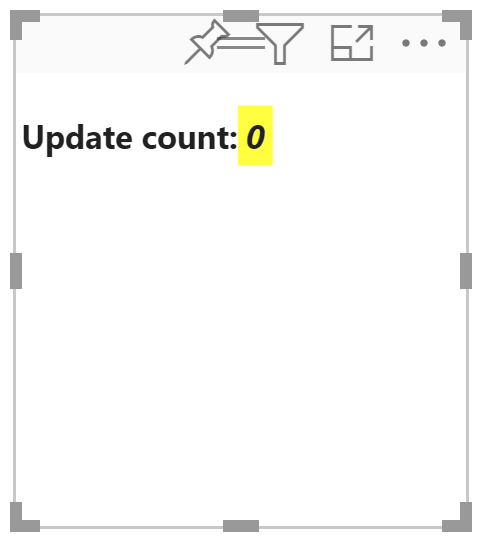
Verificare che un oggetto visivo sia stato aggiunto all'area di disegno del report.

Si tratta di un oggetto visivo semplice che visualizza il numero di chiamate al metodo di aggiornamento. In questa fase, l'oggetto visivo non recupera dati.
Nota
Se l'oggetto visivo visualizza un messaggio di errore di connessione, aprire una nuova scheda nel browser, passare a
https://localhost:8080/assetse autorizzare il browser a usare questo indirizzo.
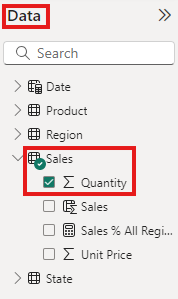
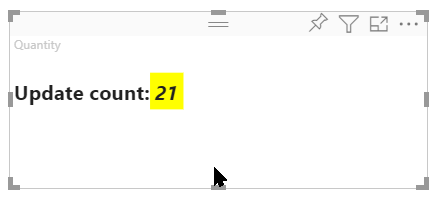
Mentre il nuovo oggetto visivo è selezionato, passare al riquadro Dati, espandere Vendite e selezionare Quantità.

Per testare la risposta dell'oggetto visivo, ridimensionarlo e notare che il valore conteggio aggiornamenti viene incrementato ogni volta che si ridimensiona l'oggetto visivo.

Aggiungere elementi visivi e testo
In questa sezione viene illustrato come trasformare l'oggetto visivo in un cerchio e impostarlo come visualizzare il testo.
Modificare il file degli oggetti visivi
Configurare il file visual.ts .
Suggerimento
Per migliorare la leggibilità, è consigliabile formattare il documento ogni volta che si copiano frammenti di codice nel progetto. Fare clic con il pulsante destro del mouse in un punto qualsiasi di VS Code e selezionare Formatta documento (o immettere ALT+MAIUSC+F).
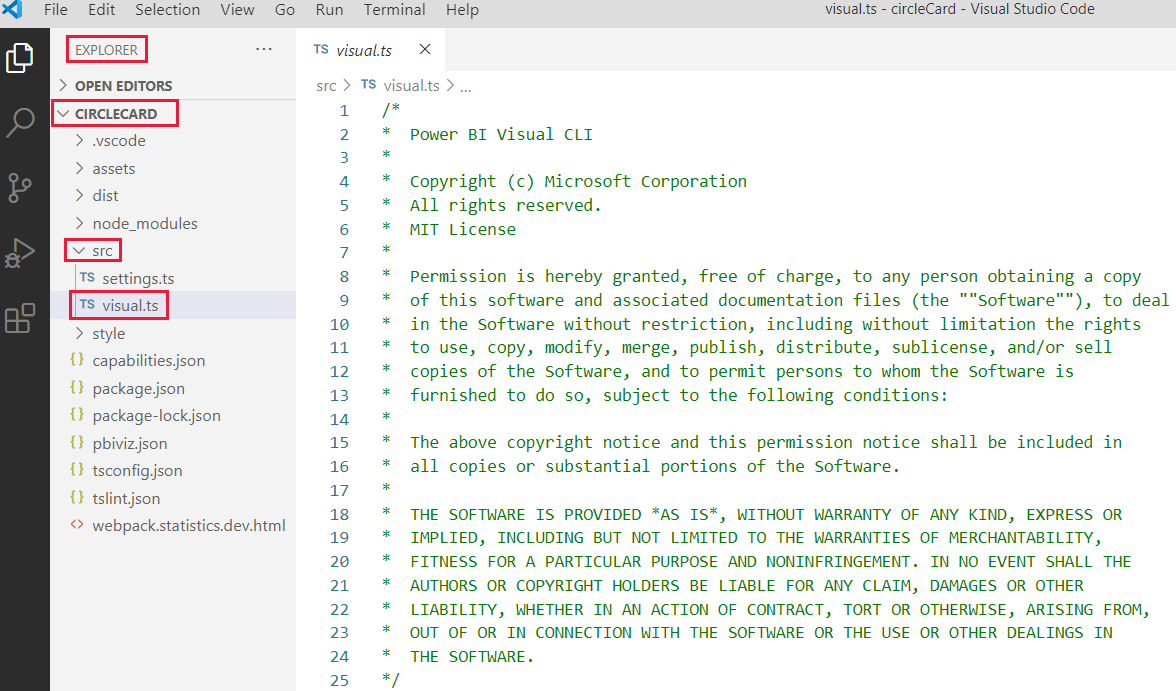
Nel riquadro Esplora risorse di VS Code espandere la cartella src e selezionare il file visual.ts.

Rimuovere tutto il codice sotto il commento della licenza MIT.
Importante
Si notino i commenti nella parte superiore del file visual.ts . L'autorizzazione per l'uso dei pacchetti visivi di Power BI viene concessa gratuitamente in base alle condizioni della licenza MIT (Massachusetts Institute of Technology). Come parte del contratto, è necessario lasciare i commenti nella parte superiore del file.
Importare le librerie e i moduli necessari e definire la selezione del tipo per la libreria d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Nota
Se la libreria JavaScript D3 non è stata installata durante l'installazione, installarla ora. Da PowerShell eseguire
npm i d3@latest --saveSi noti che tra gli elementi importati sono:
- IVisualHost : raccolta di proprietà e servizi usati per interagire con l'host visivo (Power BI).
- Libreria D3 : libreria JavaScript per la creazione di documenti basati sui dati.
Sotto le importazioni creare una classe visiva vuota. La classe visiva implementa l'interfaccia IVisual in cui iniziano tutti gli oggetti visivi:
export class Visual implements IVisual { }Per informazioni su ciò che entra nella classe visiva, vedere API visiva. Nei tre passaggi successivi viene definita questa classe.
Aggiungere metodi privati a livello di classe all'inizio della classe visiva:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Si noti che alcuni di questi metodi privati usano il tipo Selection.
Definire gli elementi circle e text nel metodo del costruttore . Questo metodo viene chiamato quando viene creata un'istanza dell'oggetto visivo. D3 Scalable Vector Graphics (SVG) consente di creare tre forme: un cerchio e due elementi di testo:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Definire la larghezza e l'altezza nel metodo update. Questo metodo viene chiamato ogni volta che si verifica una modifica nell'ambiente di dati o host, ad esempio un nuovo valore o il ridimensionamento.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Salvare il file visual.ts .
(Facoltativo) Esaminare il codice nel file degli oggetti visivi
Verificare che il codice finale nel file visual.ts sia simile al seguente:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Modificare il file delle funzionalità
L'oggetto visivo circle card è un oggetto visivo semplice che non crea oggetti nel riquadro Formato. Pertanto, è possibile rimuovere in modo sicuro la sezione degli oggetti del file.
Aprire il progetto in VS Code (File>Open Folder).
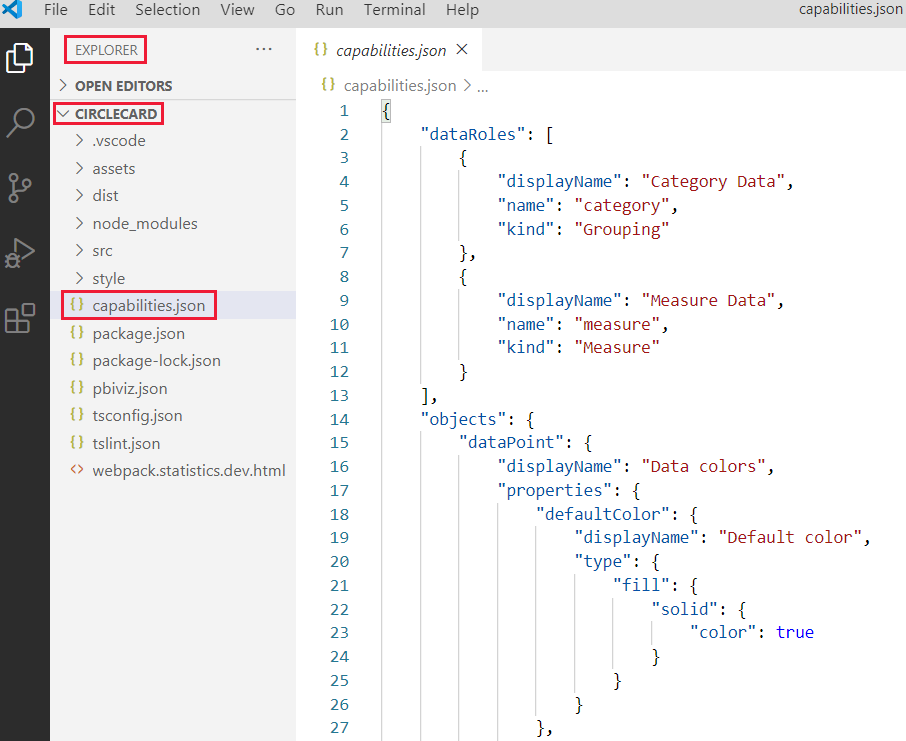
Selezionare il file capabilities.json .

Rimuovere l'intera matrice di oggetti .
Non lasciare righe vuote tra dataRoles e dataViewMappings.Salvare il file capabilities.json.
Riavviare l'oggetto visivo circle card
Arrestare l'esecuzione dell'oggetto visivo e riavviarlo.
Nella finestra di PowerShell in cui è stato avviato l'oggetto visivo immettere CTRL+C. Se viene richiesto di terminare il processo batch, immettere Y e quindi Invio.
In PowerShell avviare di nuovo l'oggetto visivo.
pbiviz start
Testare l'oggetto visivo con gli elementi aggiunti
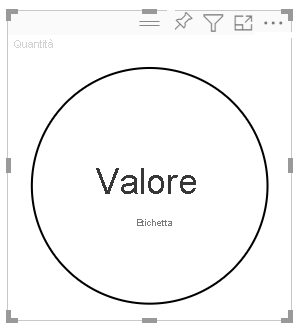
Verificare che l'oggetto visivo visualizzi gli elementi appena aggiunti.
In servizio Power BI aprire il report Analisi vendite degli Stati Uniti di Power BI. Se si usa un report diverso per sviluppare l'oggetto visivo circle card, passare a tale report.
Trascinare un valore nella casella Misura e assicurarsi che l'oggetto visivo venga modellato come cerchio.

Se l'oggetto visivo non visualizza nulla, dal riquadro Campi trascinare il campo Quantity nell'oggetto visivo per sviluppatori.
Ridimensionare l'oggetto visivo.
Si noti che il cerchio e la scala del testo sono adatti alle dimensioni dell'oggetto visivo. Il metodo update viene chiamato quando si ridimensiona l'oggetto visivo e di conseguenza gli elementi visivi vengono ridimensionati.
Abilitare il ricaricamento automatico
Usare questa impostazione per assicurarsi che l'oggetto visivo venga ricaricato automaticamente ogni volta che si salvano le modifiche del progetto.
Passare al report Power BI US Sales Analysis (o al progetto con l'oggetto visivo circle card).
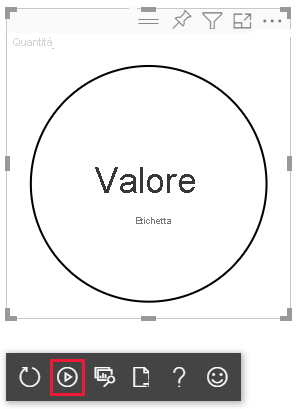
Selezionare l'oggetto visivo circle card.
Nella barra degli strumenti mobile selezionare Attiva/Disattiva ricaricamento automatico.

Ottenere l'oggetto visivo per elaborare i dati
In questa sezione vengono definiti i ruoli dati e i mapping delle visualizzazioni dati. È anche possibile modificare l'oggetto visivo per visualizzare il nome del valore visualizzato.
Configurare il file delle funzionalità
Modificare il file capabilities.json per definire i mapping del ruolo dati, degli oggetti e delle viste dati.
Definire il ruolo dati
Definire la matrice dataRoles con un singolo ruolo dati della misura di tipo. Questo ruolo dati viene chiamato misura e viene visualizzato come Misura. Consente di passare un campo di misura o un campo sommato.
Aprire il file capabilities.json in VS Code.
Rimuovere tutto il contenuto all'interno della matrice dataRoles .
Inserire il codice seguente nella matrice dataRoles .
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Salvare il file capabilities.json.
Definire il mapping della visualizzazione dati
Definire un campo denominato measure nella matrice dataViewMappings . Questo campo può essere passato al ruolo dati.
Aprire il file capabilities.json in VS Code.
Rimuovere tutto il contenuto all'interno della matrice dataViewMappings .
Inserire il codice seguente nella matrice dataViewMappings .
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Salvare il file capabilities.json.
Verificare che il file capabilities.json sia simile al seguente:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}
(Facoltativo) Esaminare le modifiche apportate al codice dei file delle funzionalità
Verificare che l'oggetto visivo circle card visualizzi il campo misura ed esaminare le modifiche apportate usando l'opzione Mostra dataview .
In servizio Power BI aprire il report Analisi vendite degli Stati Uniti di Power BI. Se si usa un report diverso per sviluppare l'oggetto visivo circle card, passare a tale report.
Si noti che l'oggetto visivo circle card può ora essere configurato con un campo denominato Measure. È possibile trascinare gli elementi dal riquadro Dati nel campo Misura .

Nota
Il progetto visivo non include ancora la logica di data binding.
Nella barra degli strumenti mobile selezionare Mostra visualizzazione dati.

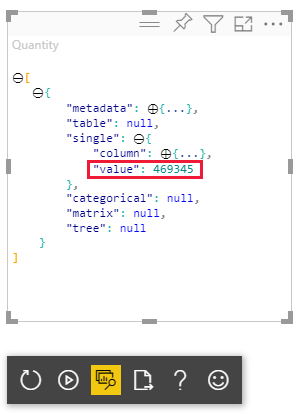
Selezionare i tre puntini per espandere la visualizzazione e selezionare single per visualizzare il valore.

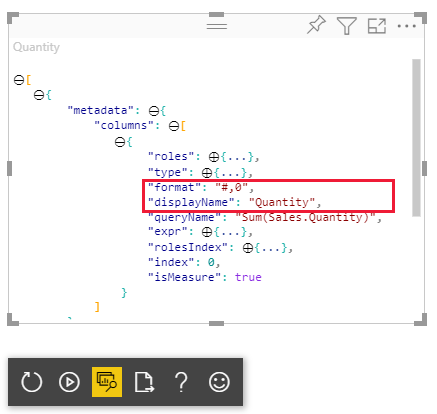
Espandere i metadati, quindi la matrice di colonne ed esaminare il formato e i valori displayName.

Per tornare all'oggetto visivo, nella barra degli strumenti mobile sopra l'oggetto visivo selezionare Mostra visualizzazione dati.
Configurare l'oggetto visivo per l'utilizzo dei dati
Finora, l'oggetto visivo esegue il rendering, ma non visualizza dati. In questa sezione vengono apportate modifiche al file di visual.ts , in modo che l'oggetto visivo circle card possa utilizzare i dati.
Aprire il file visual.ts in VS Code.
Nel metodo update:
Aggiungere l'istruzione seguente come prima istruzione. L'istruzione assegna dataView a una variabile per semplificare l'accesso e dichiara la variabile per fare riferimento all'oggetto dataView .
let dataView: DataView = options.dataViews[0];Sostituire .text("Value") con questa riga di codice:
.text(<string>dataView.single.value)Sostituire .text("Label") con questa riga di codice:
.text(dataView.metadata.columns[0].displayName)
Salvare il file visual.ts .
Esaminare l'oggetto visivo nella servizio Power BI.
L'oggetto visivo visualizza ora il nome e il valore del campo dati selezionato.

È stato creato un oggetto visivo di Power BI funzionante. È possibile aggiungere opzioni di formattazione oppure crearne il pacchetto così come è per l'uso immediato.