Esercitazione: Aggiungere opzioni di formattazione all'oggetto visivo Scheda a cerchio
Quando si crea un oggetto visivo, è possibile aggiungere opzioni per personalizzarne le proprietà. Alcuni degli elementi che possono essere personalizzati includono:
- Title
- Background
- Border
- Shadow
- Colori
In questa esercitazione apprenderai a:
- Aggiungere proprietà di formattazione all'oggetto visivo.
- Creare un pacchetto dell'oggetto visivo
- Importare l'oggetto visivo personalizzato in un report di Power BI Desktop o del servizio
Prerequisito
Questa esercitazione illustra come aggiungere proprietà di formattazione comuni a un oggetto visivo. Si userà come esempio l'oggetto visivo scheda Cerchio. Aggiungeremo la possibilità di modificare il colore e lo spessore del cerchio. Se non si dispone della cartella del progetto Scheda a cerchio creata in tale esercitazione, ripetere l'esercitazione prima di continuare.
Aggiunta di opzioni di formattazione
In PowerShell passare alla cartella del progetto scheda a cerchio e avviare il relativo oggetto visivo. L'oggetto visivo è ora in esecuzione mentre è ospitato nel computer in uso.
pbiviz startIn Power BI selezionare il pannello Formato.
Verranno visualizzate opzioni di formattazione generali, ma non opzioni di formattazione visiva.

In Visual Studio Code aprire il file
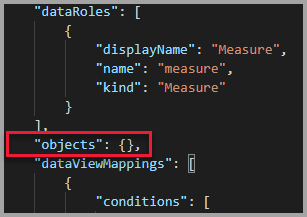
capabilities.json.Prima della matrice dataViewMappings aggiungere objects.
"objects": {},
Salvare il file
capabilities.json.In Power BI accedere di nuovo alle opzioni di formattazione.
Nota
Se le opzioni di formattazione non sono ancora visualizzate selezionare Ricarica oggetto visivo personalizzato.

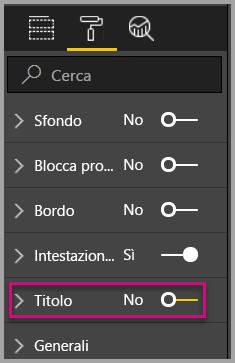
Impostare l'opzione Titolo su No. Si noti che l'oggetto visivo non mostra più il nome della misura nell'angolo superiore sinistro.


Aggiunta di opzioni di formattazione personalizzate
Aggiungere ora un nuovo gruppo denominato colore per configurare il colore del cerchio e lo spessore del contorno del cerchio.
In PowerShell immettere CTRL+C per arrestare l'oggetto visivo personalizzato.
In Visual Studio Code, nel file
capabilities.jsoninserire il frammento JSON seguente nell'oggetto etichettato oggetti."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Questo frammento JSON descrive un gruppo denominato circle, costituito da due opzioni denominate circleColor e circleThickness.
Salvare il file
capabilities.json.Nel riquadro Esplora risorse, passare alla cartella src e selezionare settings.ts. Questo file rappresenta le impostazioni per l'oggetto visivo di partenza.
Nel file
settings.tssostituire le righe di importazione e due classi con il codice seguente.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Questo modulo definisce le due classi. La classe CircleSettings definisce due proprietà con nomi che corrispondono a oggetti definiti nel file capabilities.json (circleColor e circleThickness) e imposta anche i valori predefiniti. La classe VisualSettings definisce l'oggetto cerchio in base alle proprietà descritte nel file
capabilities.json.Salvare il file
settings.ts.Apri il file
visual.ts.Nel file
visual.ts, importare:import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";e nella classe Visual aggiungere le proprietà seguenti:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Questa proprietà archivia un riferimento all'oggetto VisualSettings, che descrive le impostazioni dell'oggetto visivo.
Nella classe Oggetto visivo inserire quanto segue come prima riga del costruttore:
this.formattingSettingsService = new FormattingSettingsService();Nella classe Visual aggiungere il metodo seguente dopo il metodo update.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Questa funzione viene chiamata in ogni rendering del riquadro di formattazione. Consente di selezionare gli oggetti e le proprietà che si desidera esporre agli utenti nel riquadro delle proprietà.
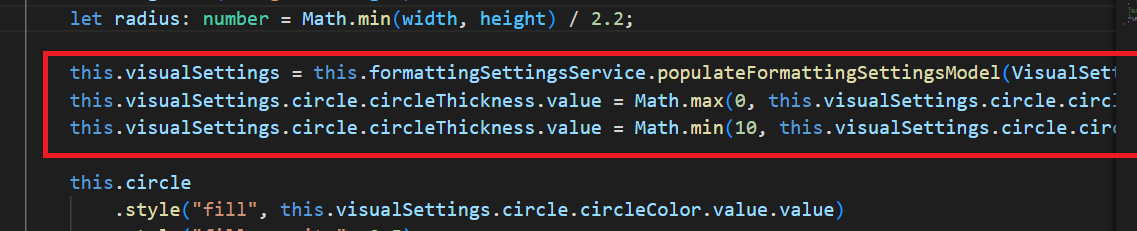
Nel metodo update aggiungere il codice seguente dopo la dichiarazione della variabile radius.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Questo codice recupera le opzioni di formattazione. Regola qualsiasi valore passato nella proprietà circleThickness e lo converte in un numero compreso tra zero e 10.

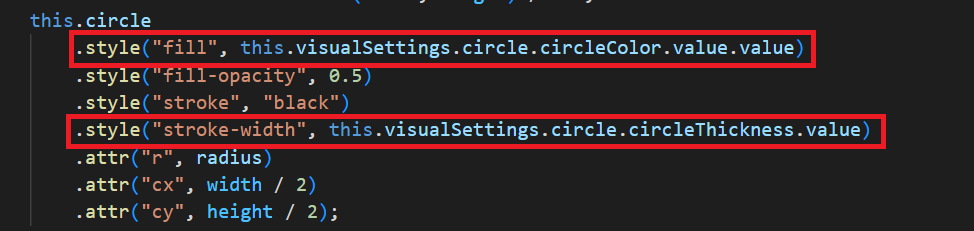
Nell'elemento cerchio, modificare i valori passati per stile riempimento e stile larghezza tratto nel mondo seguente:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Salvare il file
visual.ts.In PowerShell avviare l'oggetto visivo.
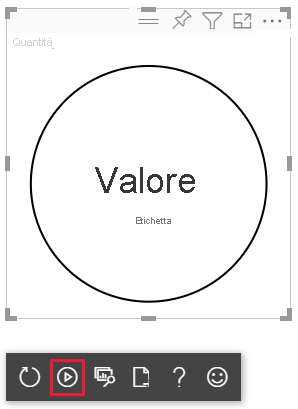
pbiviz startIn Power BI, sulla barra degli strumenti mobile sopra l'oggetto visivo, selezionare Attiva/Disattiva ricaricamento automatico.

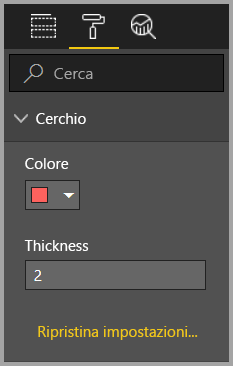
Nelle opzioni di formattazione dell'oggetto visivo espandere Circle.

Modificare le opzioni Colore e Spessore.
Per l'opzione Spessore impostare un valore minore di zero e maggiore di 10. Si noti quindi che l'oggetto visivo aggiorna il valore su un valore minimo o massimo tollerabile.
Debug
Per suggerimenti sul debug dell'oggetto visivo personalizzato, vedere la guida al debug.
Creazione del pacchetto per l'oggetto visivo personalizzato
Ora che l'oggetto visivo è stato completato e pronto per l'uso, è possibile crearne il pacchetto. Un oggetto visivo in pacchetto può essere importato in report o servizi di Power BI per essere usato e sfruttato da altri utenti.
Quando l'oggetto visivo è pronto, seguire le istruzioni riportate in Creare un pacchetto di oggetti visivi di Power BI e quindi condividerlo con altri utenti in modo che possano importarlo e usarlo.