Creare moduli personalizzati
Nota
L'azione Visualizza modulo personalizzato si basa sulla tecnologia Schede adattive. Fai riferimento a questa pagina per trovare maggiori informazioni sulle carte adattive.
Le finestre di messaggio consentono di richiedere agli utenti di immettere vari input, come testo, date e file, o di visualizzare informazioni e risultati sullo schermo.
Sebbene la maggior parte delle azioni di questo gruppo sia in grado di gestire scenari in cui è richiesto un singolo input, alcune automazioni potrebbero richiedere una combinazione di input o/e output. L'approccio migliore per affrontare questi scenari è l'azione Visualizza modulo personalizzato.
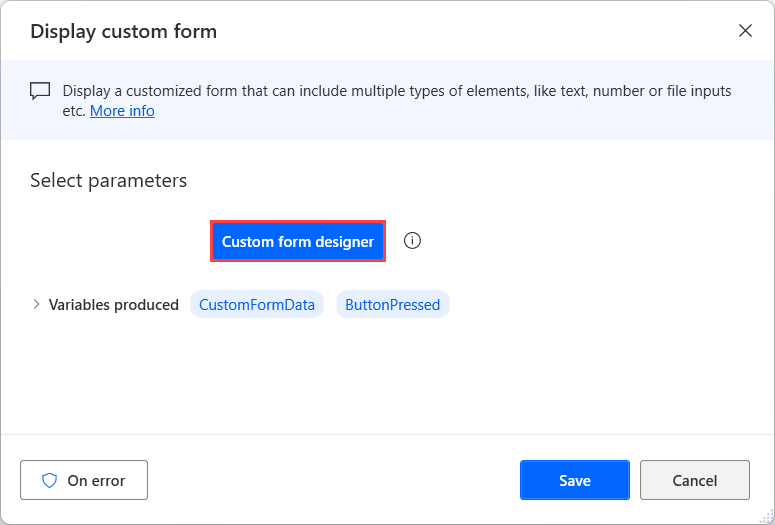
Per creare un modulo personalizzato, distribuisci l'azione Visualizza modulo personalizzato e seleziona il pulsante Finestra di progettazione moduli personalizzata per aprire la progettazione moduli.

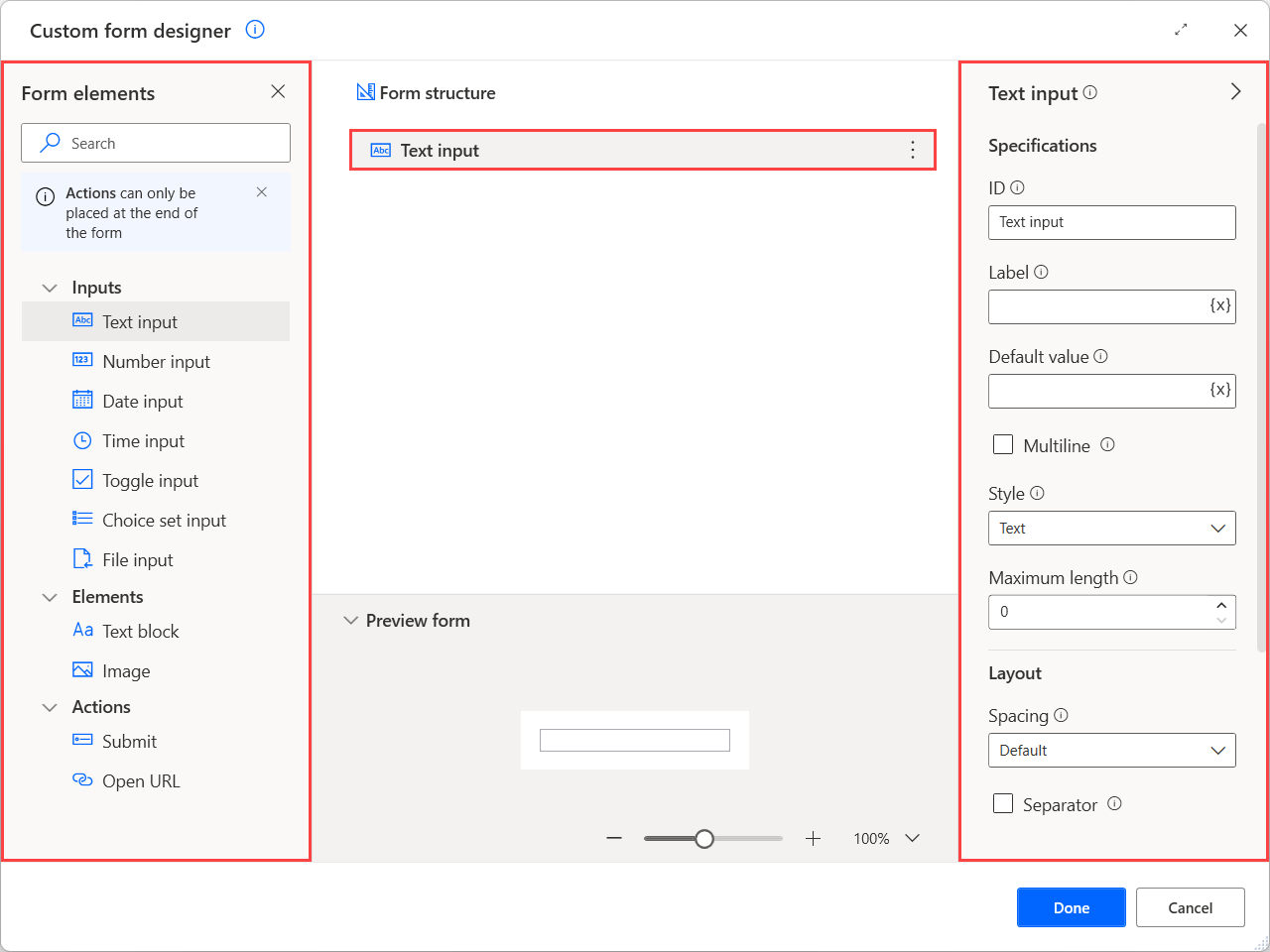
Sul lato sinistro della finestra di progettazione c'è un elenco con tutti gli elementi di input disponibili che puoi aggiungere al modulo, come testo, data e input di file, e alcuni elementi non interattivi, come testi e immagini.
Per aggiungere un elemento al modulo personalizzato, fai doppio clic o trascinalo e rilascialo nell'area di lavoro della finestra di progettazione. Usa il riquadro di anteprima nella parte inferiore della finestra di progettazione moduli per vedere come apparirà il modulo configurato durante il runtime.
Dopo aver aggiunto un elemento, puoi gestire tutti le proprietà disponibili sul lato destro della finestra di progettazione moduli. Le proprietà disponibili possono variare a seconda della natura dell'elemento selezionato.
Nota
Oltre agli elementi del modulo, la finestra di progettazione moduli fornisce alcune proprietà per configurare l'aspetto della finestra di dialogo padre del modulo personalizzato. Per configurarle, seleziona uno spazio vuoto nell'area di lavoro e visualizza le proprietà disponibili nel rispettivo riquadro.

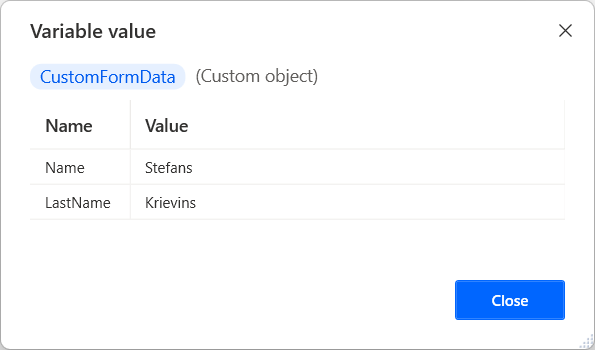
Quando un utente compila un modulo personalizzato, i dati forniti vengono archiviati nella variabile oggetto personalizzata CustomFormData. Per accedere al valore di un elemento di input specifico memorizzato nell'oggetto personalizzato, utilizza la seguente notazione: %CustomFormData['ElementID']%.
Importante
L'ID di ogni elemento deve essere univoco e non può essere vuoto. Inoltre, deve iniziare con una lettera e può contenere lettere latine, numeri e spazi. Non puoi utilizzare variabili nei campi ID. Se viene fornito un ID non valido, l'ultimo ID valido utilizzato verrà ripristinato automaticamente dopo la chiusura e il salvataggio di progettazione moduli.
Nota
Puoi trovare altre informazioni sugli oggetti personalizzati e su come gestirli in Tipi di dati avanzati.

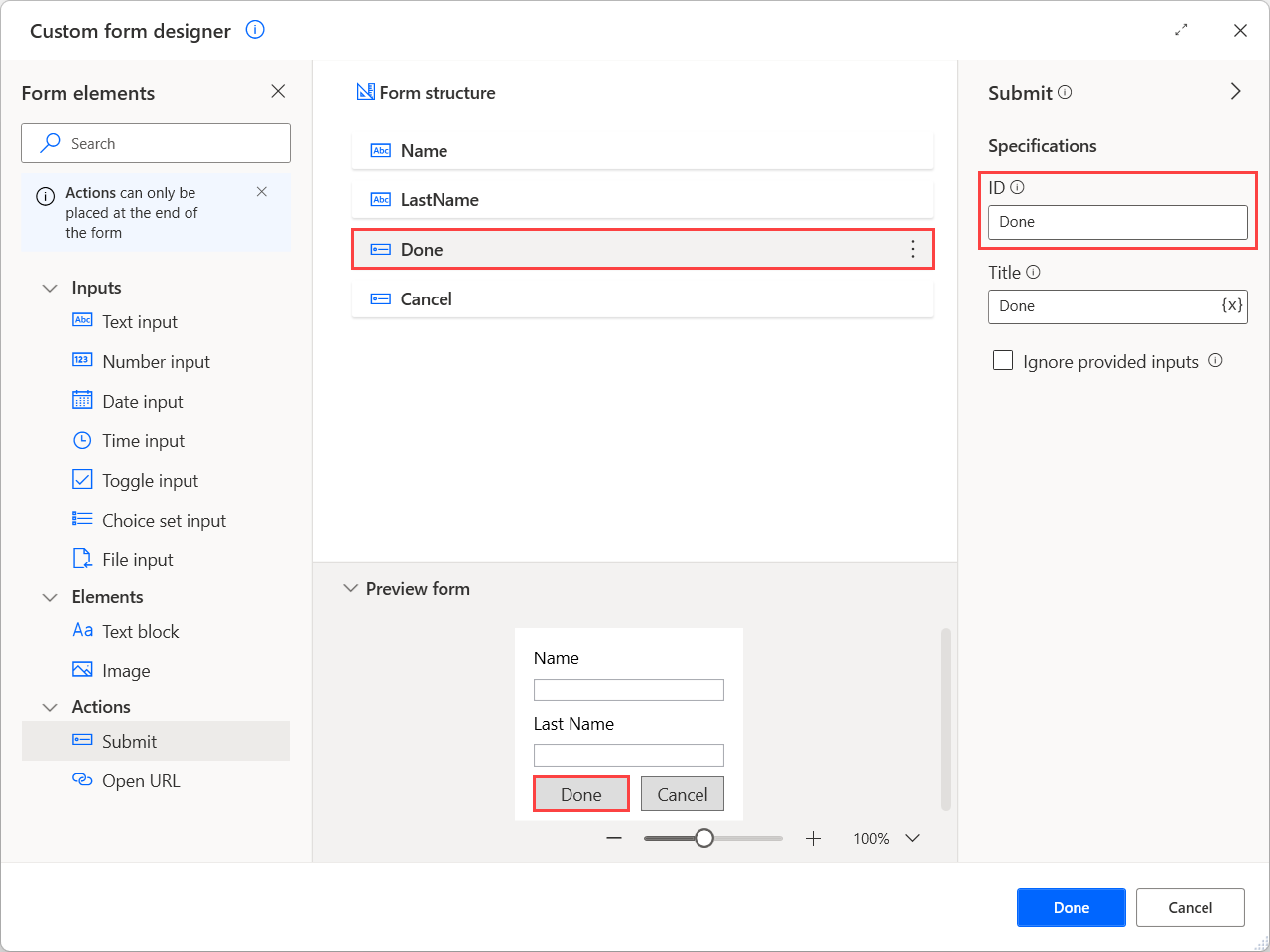
Oltre agli elementi di input e non interattivi, la progettazione moduli fornisce alcune azioni per implementare funzionalità aggiuntive nei tuoi moduli.
Considera le azioni come pulsanti che ti consentono di eseguire diverse funzioni in base a quale pulsante è stato premuto. Ad esempio, utilizza l'azione Invia come pulsante di salvataggio per raccogliere e archiviare i dati utente forniti per un uso successivo nel flusso.
Nota
Le azioni possono essere aggiunte solo alla fine della struttura del modulo, dopo qualsiasi altro tipo di elemento del modulo.
Come gli altri elementi, ogni azione ha un ID che la descrive in modo univoco. Quando viene selezionata un'azione, il suo ID viene memorizzato nella variabile ButtonPressed.

Quando un modulo contiene più azioni, utilizza questa variabile e i condizionali per verificare quale pulsante viene premuto e implementare funzionalità diverse per ogni scenario. Per ulteriori informazioni sull'implementazione di questo comportamento, fai riferimento a Gestire moduli personalizzati.
Lo screenshot seguente mostra l'aspetto del modulo personalizzato configurato in precedenza durante l'esecuzione del flusso.

Elementi del modulo personalizzato
| Nome elemento | Tipo | Specifiche | Proprietà di layout | Proprietà di convalida | Proprietà di stile | Immagine di sfondo |
|---|---|---|---|---|---|---|
| Modulo personalizzato | Finestra di dialogo padre | Titolo | Altezza minima in pixel, Allineamento contenuto verticale | URL, Modalità riempimento, Allineamento orizzontale, Allineamento verticale | ||
| Input di testo | Input | ID, Etichetta, Valore predefinito, Multiriga, Stile, Lunghezza massima | Spaziatura, Separatore, Altezza | Convalida richiesta, Messaggio di errore, Criterio | ||
| Input numero | Input | ID, Etichetta, Valore predefinito, Valore minimo, Valore massimo | Spaziatura, Separatore, Altezza | Convalida richiesta, Messaggio di errore | ||
| Input data | Input | ID, Etichetta, Valore predefinito, Valore minimo, Valore massimo | Spaziatura, Separatore, Altezza | Convalida richiesta, Messaggio di errore | ||
| Input ora | Input | ID, Etichetta, Valore predefinito, Valore minimo, Valore massimo | Spaziatura, Separatore, Altezza | Convalida richiesta, Messaggio di errore | ||
| Attiva/disattiva input | Input | ID, Etichetta, Titolo, Valore predefinito, Valore quando attivato, Valore quando disattivato | Spaziatura, Separatore, Altezza, Wrapping | Convalida richiesta, Messaggio di errore | ||
| Input set di opzioni | Input | ID, Etichetta, Valore predefinito, Consenti selezione multipla, Stile, Scelte | Spaziatura, Separatore, Altezza, Wrapping | Convalida richiesta, Messaggio di errore | ||
| Input file | Input | ID, Etichetta, Valore predefinito | Spaziatura, Separatore, Altezza | Convalida richiesta, Messaggio di errore | ||
| Blocco di testo | Elemento | ID, Testo | Spaziatura, Separatore, Allineamento orizzontale, Altezza, Wrapping, Numero massimo di righe, Larghezza massima | Tipo di carattere, Dimensione, Spessore, Colore, Sottile, Corsivo, Barrato | ||
| Immagine | Elemento | ID, URL, Testo alternativo | Spaziatura, Separatore, Allineamento orizzontale, Altezza, Altezza in pixel, Larghezza in pixel, Dimensione | Stile, Colore di sfondo | ||
| Invio | Azione | ID, Titolo, Ignora input specificati | ||||
| Apri URL | Azione | ID, Titolo, URL |
Proprietà dell'elemento modulo personalizzato
| Nome proprietà | Facoltativo | Accetta | Valore predefinito | Descrizione |
|---|---|---|---|---|
| Consenti selezione multipla | N/D | Valore booleano | False | Consente la selezione di più opzioni |
| Testo alternativo | Sì | Valore di testo | Testo alternativo che descrive l'immagine | |
| Colore sfondo | Sì | Valore di testo | Applica uno sfondo a un'immagine trasparente. Questa proprietà rispetta lo stile dell'immagine. Solo i valori esadecimali sono accettabili in questa proprietà | |
| Scelte | Sì | Titolo e Valore | Descrive le scelte da utilizzare nel set di scelte. Consiste di un titolo (testo da visualizzare) e un valore (valore non elaborato per la scelta) | |
| Colore | N/D | Predefinito, Scuro, Chiaro, Accento, Buono, Avviso, Attenzione | Valore predefinito | Controlla il colore del testo |
| Valore predefinito | Sì | Valore di testo, Valore numerico | Il valore predefinito dell'elemento di input | |
| Messaggio di errore | Sì | Valore di testo | Messaggio di errore da visualizzare quando l'input immesso non è valido | |
| Modalità di riempimento | N/D | Copertina, Ripeti orizzontalmente, Ripeti verticalmente, Ripeti | Descrive il modo in cui l'immagine deve riempire l'area | |
| Tipo di carattere | N/D | Predefinito, Spaziatura fissa | Valore predefinito | Tipo di carattere da utilizzare per il rendering |
| Altezza | N/D | Automatico, Esteso, Pixel | Automatico | Specifica l'altezza dell'elemento. L'opzione "Pixel" è disponibile solo per gli elementi dell'immagine |
| Altezza in pixel | No | Valore numerico | 0 | Specifica l'altezza desiderata dell'immagine. L'immagine verrà distorta per adattarsi a quell'altezza esatta. Questo sovrascrive la proprietà "Size". Il valore predefinito 0 determina che non è specificata alcuna altezza particolare |
| Allineamento orizzontale | N/A | Sinistra, Centro, Destra | Blocco di testo: sinistra Immagine: sinistra |
Controlla il modo in cui l'elemento viene posizionato in orizzontale. Per i moduli personalizzati, descrive come deve essere allineata l'immagine in background se deve essere tagliata o se si utilizza la modalità di riempimento con ripetizione |
| ID | No | Valore di testo | Dipende dall'elemento | Identificatore univoco del valore. Utilizzato per identificare l'input raccolto quando viene eseguita l'azione Invia. Se si usa temporaneamente un ID non valido e la finestra di progettazione moduli è chiusa, verrà applicato l'ultimo ID valido utilizzato |
| Ignora input specificati | N/D | Valore booleano | False | Se abilitata, questa azione chiude il modulo senza archiviare gli input selezionati, attivando il pulsante Annulla |
| Corsivo | N/D | Valore booleano | False | Se abilitato, applica il corsivo al testo |
| Etichetta | Sì | Valore di testo | Etichetta per l'input | |
| Lunghezza massima | No | Valore numerico | 0 | Specifica il numero massimo di caratteri da raccogliere. Il valore predefinito 0 determina che non è specificata alcuna lunghezza massima |
| Numero massimo di righe | No | Valore numerico | 0 | Specifica il numero massimo di righe da visualizzare. Il valore predefinito 0 determina che non è specificato il numero massimo di righe |
| Valore massimo | Sì | Valore di testo | Suggerimento del valore massimo. Per gli input di data e ora, il valore deve essere espresso nel formato regionale della macchina | |
| Larghezza massima | No | Valore numerico | 0 | Specifica la larghezza massima in pixel del blocco di testo. Il valore predefinito 0 determina che non è specificata alcuna larghezza massima |
| Altezza minima in pixel | No | Valore numerico | 0 | Specifica l'altezza minima del modulo. Il valore predefinito 0 determina che non è specificata alcuna altezza minima |
| Valore minimo | Sì | Valore di testo | Suggerimento del valore minimo. Per gli input di data e ora, il valore deve essere espresso nel formato regionale della macchina | |
| Multiriga | N/D | Valore booleano | False | Se abilitato, consente più righe di input |
| Modello | Sì | Valore di testo | Espressione regolare che indica il formato obbligatorio per questo input di testo | |
| Separatore | N/A | Valore booleano | False | Se abilitato, disegna una linea di separazione nella parte superiore dell'elemento |
| Dimensione | N/D | Blocco di testo: Valore predefinito, Piccolo, Medio, Grande, Molto grande Immagine: Automatico, Esteso, Piccolo, Medio, Grande |
Blocco di testo: Valore predefinito Immagine: Automatico |
Controlla le dimensioni del testo o dell'immagine |
| Spaziatura | N/D | Predefinito, Nessuno, Piccolo, Medio, Grande, Molto grande, Spaziatura interna | Valore predefinito | Controlla la quantità di spaziatura tra questo elemento e l'elemento precedente |
| Barrato | N/D | Valore booleano | False | Se abilitato, il testo viene barrato |
| Stile | N/D | Input di testo: Testo, Telefono, URL, E-mail Input set di opzioni: Compatto, Espanso Immagine: Predefinito, Persona |
Input di testo: Testo Input set di opzioni: Compatto Immagine: Predefinito |
Lo stile del suggerimento di testo, il set di scelta o l'immagine |
| Sottile | N/D | Valore booleano | False | Se abilitato, visualizza il testo con un tono leggermente inferiore per essere meno appariscente |
| Testo | Sì | Valore di testo | Nuovo blocco di testo | Testo da visualizzare |
| Titolo | Sì | Valore di testo | Attiva/Disattiva input: Nuovo input interruttore Invia: OK |
Titolo per il modulo personalizzato o interruttore o etichetta per il pulsante che rappresenta questa azione |
| URL | Sì | Valore di testo | L'URL dell'immagine (per l'elemento immagine e il modulo personalizzato) o l'URL da aprire (per l'azione Apri URL) | |
| Convalida richiesta | Sì | Valore booleano | False | Determina se l'input è obbligatorio o meno |
| Valore quando disattivato | Sì | Valore di testo | False | Valore quando l'interruttore è disattivato |
| Valore quando attivato | Sì | Valore di testo | Vero | Valore quando l'interruttore è attivato |
| Allineamento verticale | N/D | In alto, Centro, In basso | Descrive come deve essere allineata l'immagine se deve essere tagliata o se si utilizza la modalità di riempimento con ripetizione | |
| Allineamento verticale contenuto | N/D | In alto, Centro, In basso | In alto | Definisce in che modo il contenuto deve essere allineato in modo verticale all'interno del contenitore. Rilevante solo per moduli ad altezza fissa o moduli con un'altezza minima specificata |
| Spessore | N/D | Predefinito, Più chiaro, Spesso | Valore predefinito | Controlla lo spessore del testo |
| Larghezza in pixel | No | Valore numerico | 0 | La larghezza desiderata sullo schermo dell'immagine. Questo sovrascrive la proprietà "Size". Il valore predefinito 0 determina che non è specificata alcuna larghezza particolare |
| Wrapping | N/A | Valore booleano | False | Se abilitato, consente al testo di andare a capo. In caso contrario, il testo viene tagliato |
Problemi noti e limitazioni
Problema: Il riquadro di anteprima sembra funzionare come previsto quando la proprietà URL contiene caratteri percentuali, ma un errore di convalida valore non valido si verifica.
Soluzione alternativa: Questo problema si verifica perché Power Automate tenta di risolvere i caratteri percentuali come variabili o espressioni. Per risolvere questo caso, archivia l'URL in una variabile in precedenza nel flusso, imposta l'escape per i caratteri percentuale e quindi utilizza quella variabile nella proprietà URL. L'anteprima non mostrerà l'immagine, ma verrà mostrata durante il runtime.