Personalizzare la barra dei comandi utilizzando la finestra di progettazione comandi
Questo articolo guida l'utente attraverso la creazione e la modifica di comandi moderni utilizzando la finestra di progettazione dei comandi e Power Fx.
Aprire la finestra di progettazione app
Crea una nuova app basata su modello usando la finestra di progettazione app moderna o apri un'app basata su modello esistente usando la finestra di progettazione app.
Creare una nuova app basata su modello usando la finestra di progettazione app moderna
Accedi a Power Apps.
Nel riquadro di spostamento sinistro, seleziona Soluzioni. Se l'elemento non si trova nel riquadro del pannello laterale, seleziona …Altro, quindi l'elemento desiderato.
Apri o crea una soluzione per contenere la nuova app basata su modello.
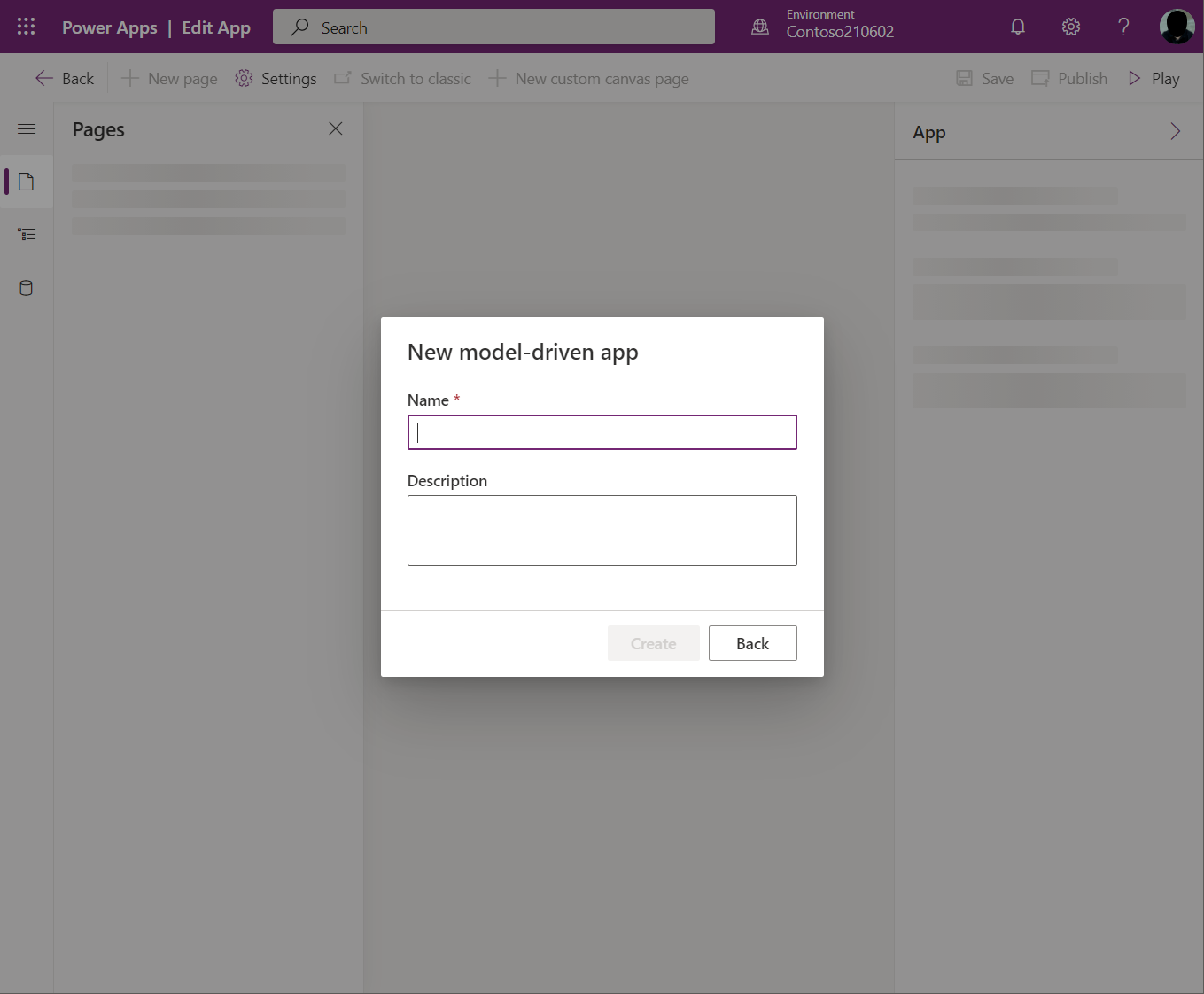
Seleziona Nuovo>App>App basata su modello.
Immetti un nome per l'app e quindi seleziona Crea. Altre informazioni: Creare la prima app basata su modello

Aprire un'app basata su modello esistente usando la finestra di progettazione di app
- Accedere a Power Apps
- Nel riquadro di spostamento sinistro, seleziona Soluzioni. Se l'elemento non si trova nel riquadro del pannello laterale, seleziona …Altro, quindi l'elemento desiderato.
- Apri la soluzione contenente l'app basata su modello esistente.
- Seleziona l'app basata su modello e quindi seleziona ...>Modifica per aprire la finestra di progettazione app moderna.
Creare o modificare comandi moderni
Una volta aperta la finestra di progettazione app, usa la finestra di progettazione comandi per personalizzare le barre dei comandi.
Nota
- Attualmente, è possibile accedere alla finestra di progettazione dei comandi solo tramite la moderna progettazione di app o all'interno di soluzioni per i comandi esistenti.
- Al momento, I comandi classici non possono essere modificati nella finestra di progettazione comandi.
Modificare la barra dei comandi
Aprire la finestra di progettazione comandi per modificare una barra dei comandi
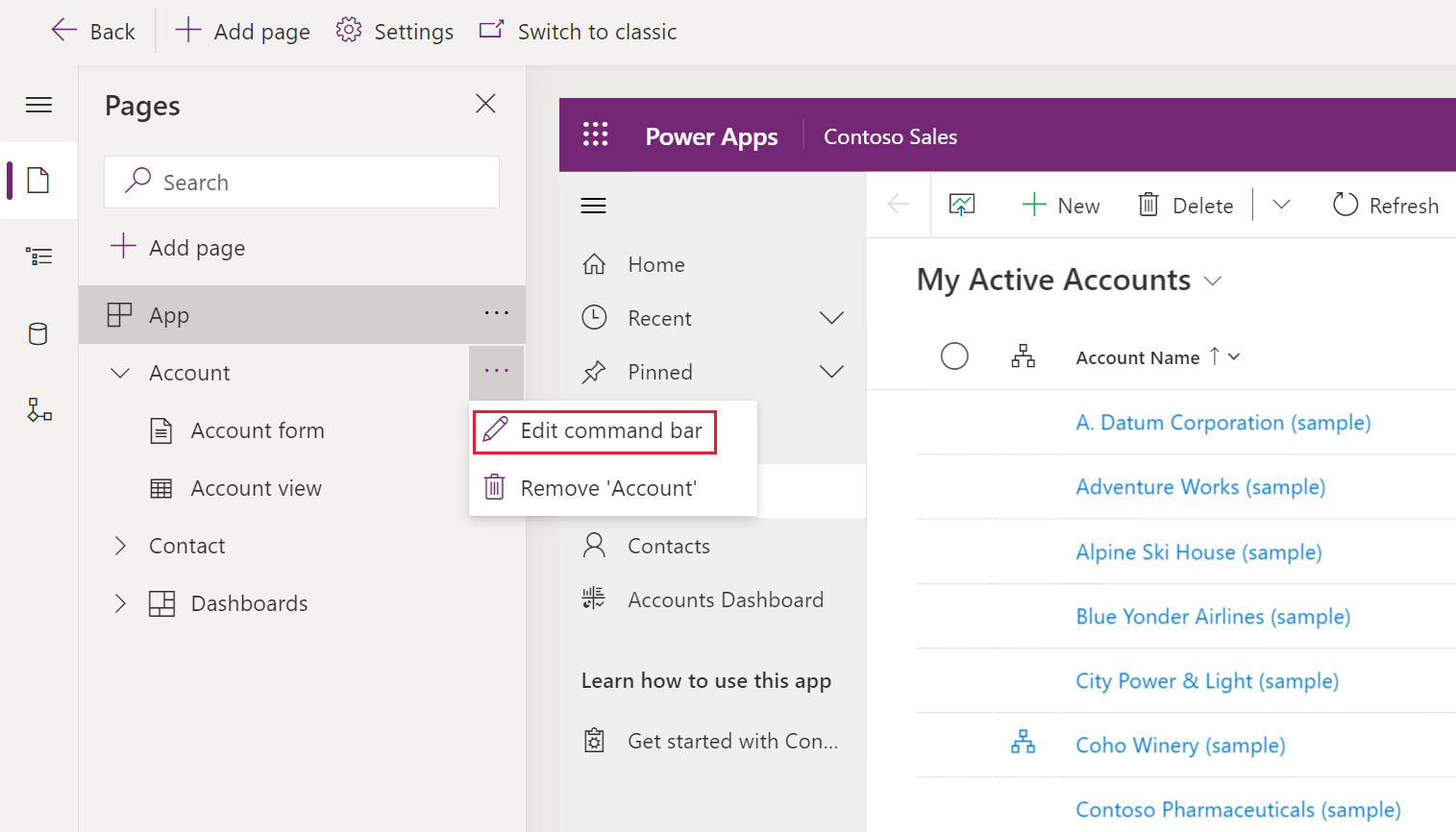
Accanto alla vista della tabella dall'area Pagine nella finestra di progettazione app, seleziona ..., quindi seleziona Modifica barra dei comandi.

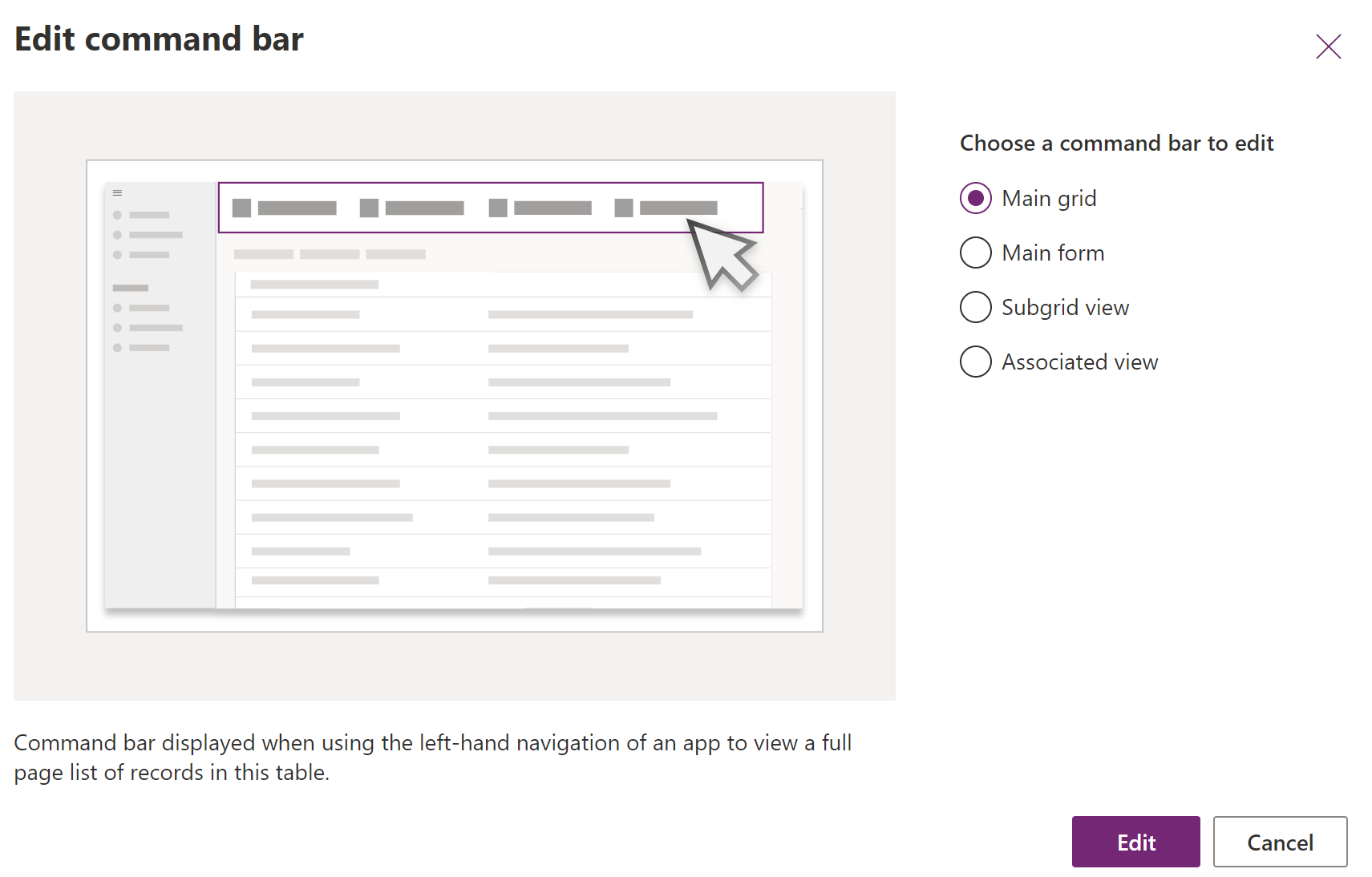
Seleziona la posizione desiderata per la barra dei comandi, ad esempio la griglia principale (visualizzazione) o il modulo principale, quindi seleziona Modifica. Ulteriori informazioni: Posizioni della barra dei comandi

Creare un nuovo comando
A differenza dei comandi classici, i comandi moderni sono visualizzati solo nell'app che stai modificando. Ciò impedisce il trasferimento di comandi indesiderati ad altre app e migliora le prestazioni del runtime.
La prima volta che la finestra di progettazione dei comandi viene aperta per un'app, un prompt per utilizzare JavaScript solo o Power Fx viene visualizzato. La selezione di Power Fx consente inoltre di utilizzare JavaScript, se lo si desidera. La selezione di Power Fx nella finestra di dialogo crea una libreria di componenti di comandi per memorizzare le formule Power Fx.
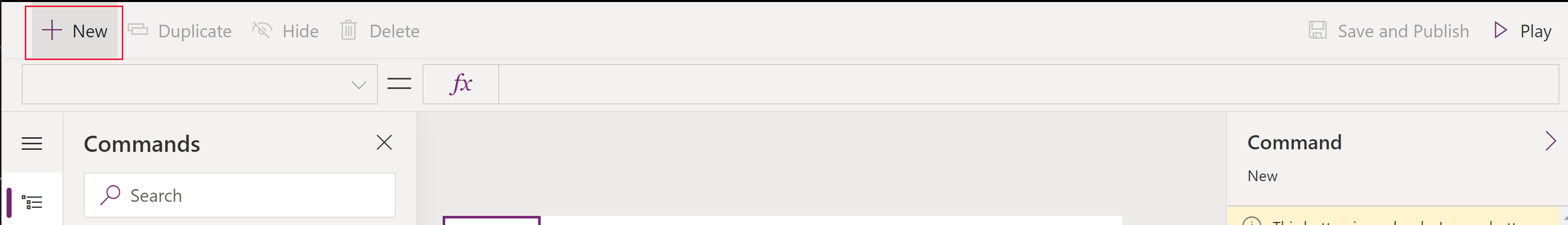
Apri la finestra di progettazione dei comandi per modificare una barra dei comandi, quindi seleziona Nuovo>Comando.

Nel riquadro di destra, immetti o seleziona una delle seguenti opzioni:
Etichetta (facoltativa). Immetti un'etichetta che viene visualizzata sul pulsante del comando.
Icona. Seleziona un'icona per il pulsante del comando. Puoi scegliere una qualsiasi icona di sistema o file SVG di risorse Web. Per caricare l'icona, scegli Risorsa web quindi carica un file in formato SVG. Quindi, seleziona Salva e Pubblica la risorsa Web. Per ulteriori informazioni su come creare una risorsa Web per l'immagine dell'icona desiderata, vedi Creare o modificare risorse Web per app basate su modello per estendere un'app.
Action. Sono disponibili le seguenti azioni:
- Esegui formula. Immetti la formula Power Fx per eseguire l'azione del comando. Maggiori informazioni: Utilizzare Power Fx per azioni e visibilità
- JavaScript. Fornisci la libreria JavaScript e il comando per eseguire l'azione del comando. Maggiori informazioni: Utilizzare JavaScript per le azioni
Visibilità. Seleziona se mostrare il pulsante di comando o se mostrare nella condizione dalla formula.
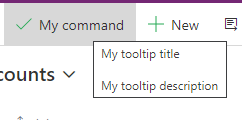
Titolo descrizione comando. Eventualmente, inserisci un titolo della descrizione comando. L'utente vede il titolo quando passa il mouse sul comando.
Descrizione descrizione comando. Eventualmente, immetti una descrizione del comando. L'utente vede la descrizione sotto il titolo della descrizione comando quando passa il mouse sul comando.

Testo di accessibilità. Eventualmente, immetti il testo che verrà letto da utilità per la lettura dello schermo.
Numero ordine. L'ordine in cui il comando viene visualizzato al runtime in relazione ad altri comandi nella stessa barra dei comandi.
Trascina e rilascia il comando nella posizione desiderata. Puoi disporre i comandi moderni tra comandi classici.
Seleziona Salva e Pubblica per rendere il comando disponibile agli utenti dell'app.
Seleziona Riproduci per eseguire l'app e testare le modifiche.
Nota
La pubblicazione delle formule di Power Fx può richiedere alcuni minuti per pubblicare la libreria dei componenti dei comandi. Questa operazione in background potrebbe essere ancora in corso dopo che la finestra di progettazione dei comandi ha completato la richiesta e sblocca la progettazione.
Per azioni e visibilità Power Fx
Puoi utilizzare Power Fx per le azioni (cosa succede quando viene selezionato il pulsante del comando) e per la visibilità (logica per controllare quando il pulsante è visibile). Power Fx non è supportato nei comandi classici.
Nota che il comando dell'app basata su modello include un'esperienza di barra della formula simile alle app canvas. Per utilizzare i dati di Dataverse puoi usare le formule Power Fx proprio come faresti nelle app canvas. Maggiori informazioni: Utilizzo di Power Fx con i comandi
Nota
- Dataverse è attualmente l'unica origine dati supportato con i comandi nelle app basate su modello.
- Al momento non puoi aggiungere ulteriori tabelle come origini dati direttamente dalla finestra di progettazione comandi. Tuttavia, puoi aprire la libreria di componenti di comandi in Canvas Studio e aggiungere ulteriori tabelle come origini dati e quindi utilizzarle nella finestra di progettazione comandi.
- Non tutte le funzioni disponibili in app canvas sono attualmente supportate per i comandi di app basate su modello. Inoltre, abbiamo introdotto alcune nuove funzioni specifiche per i comandi di app basate su modello.
- Per ulteriori limitazioni con i comandi moderni, vedi Limitazioni note dei comandi moderni.
Utilizzare JavaScript per le azioni
JavaScript è supportato con i comandi classici e moderni. Tuttavia, è più semplice creare comandi e associare JavaScript utilizzando la finestra di progettazione comandi moderna.
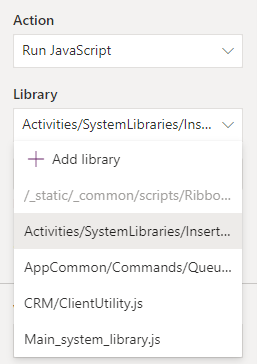
Per l'Azione, seleziona Esegui JavaScript.
Seleziona Aggiungi libreria o selezionane un'altra dall'elenco. L'elenco include tutte le librerie utilizzate dalla barra dei comandi corrente.

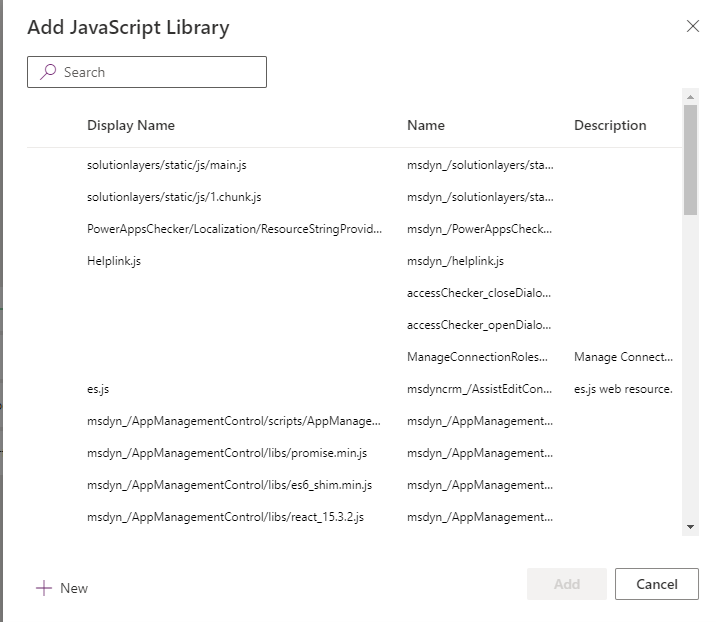
Seleziona Aggiungi e cerca le risorse Web JavaScript esistenti oppure aggiungine.

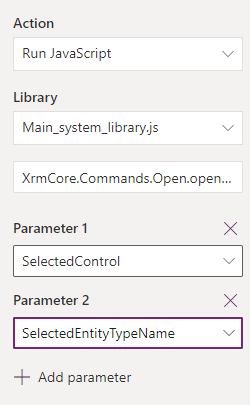
Immettere il nome della funzione. Ad esempio, seleziona la libreria
Main_system_library.jsquindi chiama questa funzione:XrmCore.Commands.Open.opennewrecord.Aggiungi parametri da passare alla funzione. Per ulteriori informazioni sui parametri disponibili, vedi Valori griglia.

Nota
La chiamata di più librerie JavaScript o di più funzioni mediante un singolo comando non è supportata.