Apri le pagine personalizzate come finestre di dialogo e usa i flussi cloud
Questo esempio mostra come creare pagine personalizzate semplici che si aprono come finestre di dialogo quando si fa clic su un comando. Puoi anche chiamare un flusso cloud dalla finestra di dialogo della pagina personalizzata.
Prerequisiti
- Aggiungi una pagina personalizzata alla tua app basata sul modello
- Facoltativamente grilletto a flusso cloud dalla pagina personalizzata
Creare un comando
Innanzitutto, dovrai determinare la posizione della tabella e della barra dei comandi per inserire il comando.
Apri la finestra di progettazione app, quindi aggiungi la tabella desiderata all'app basata su modello. Altre informazioni: Creare la prima app basata su modello
Pubblica l'app.
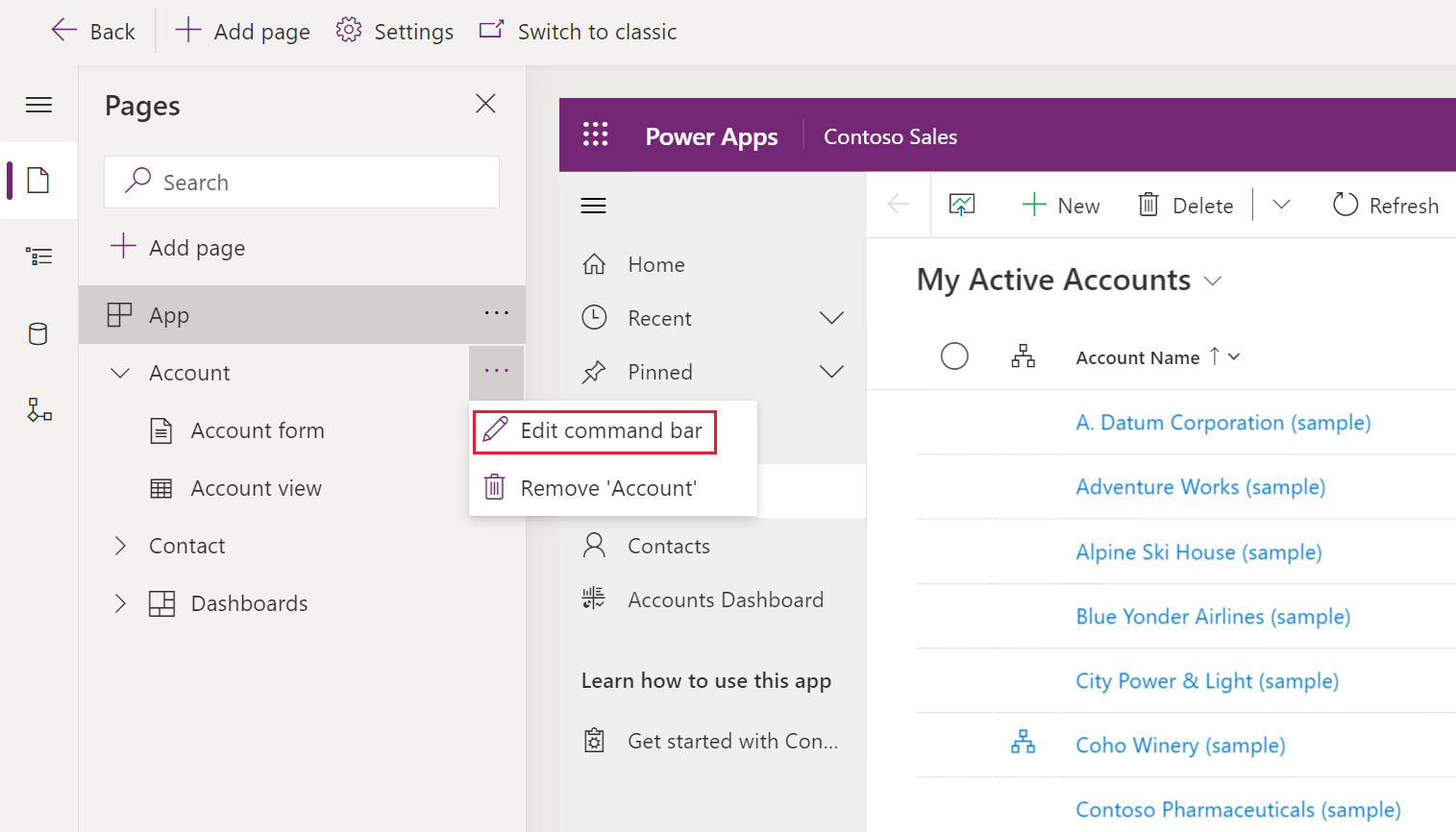
Seleziona la tabella desiderata dall'area Pagine nell'app designer.
Seleziona ... (puntini di sospensione), quindi Seleziona Modifica barra dei comandi.

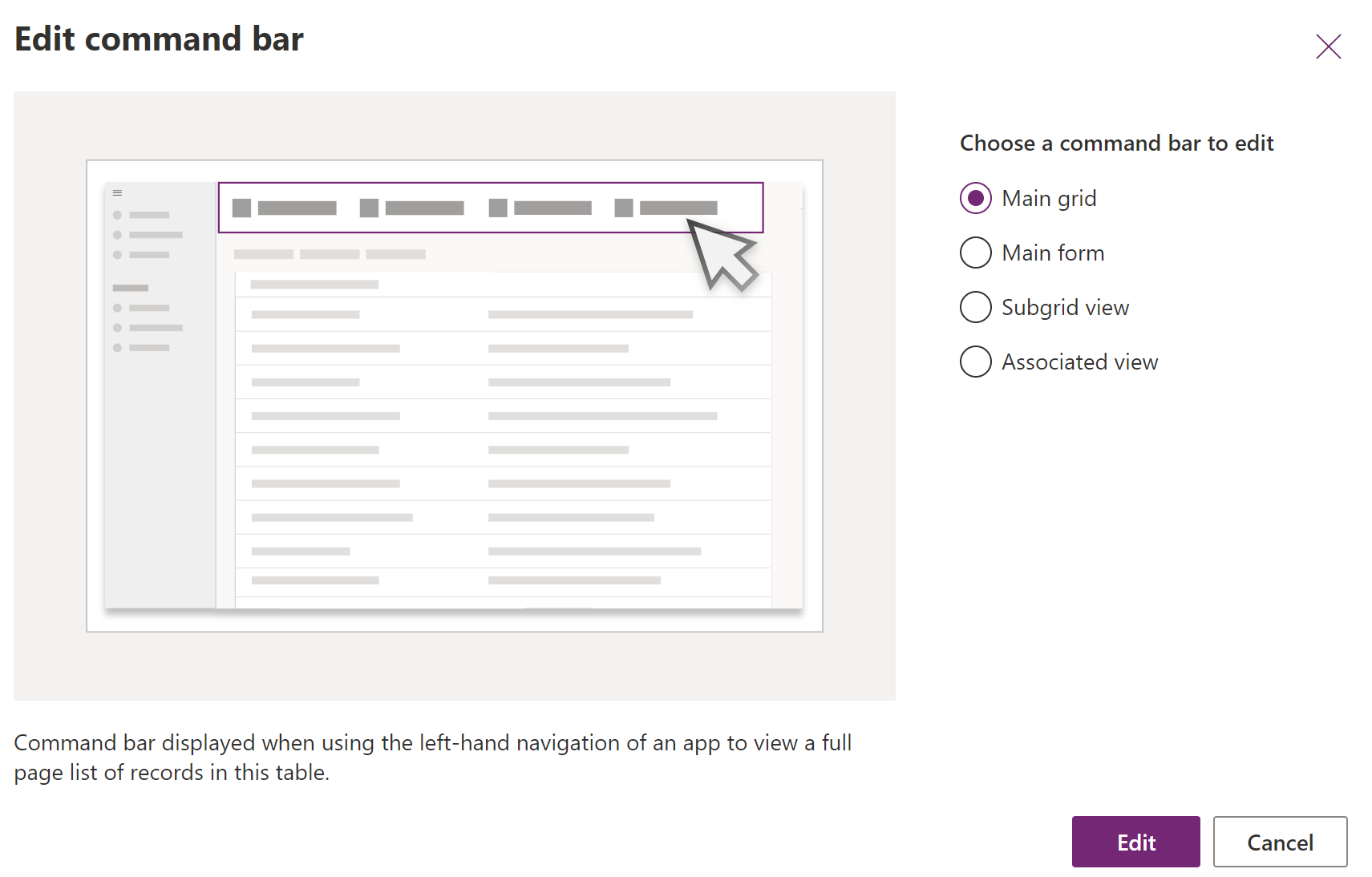
Seleziona la posizione della barra dei comandi, quindi seleziona Modifica. Ulteriori informazioni: Posizioni della barra dei comandi

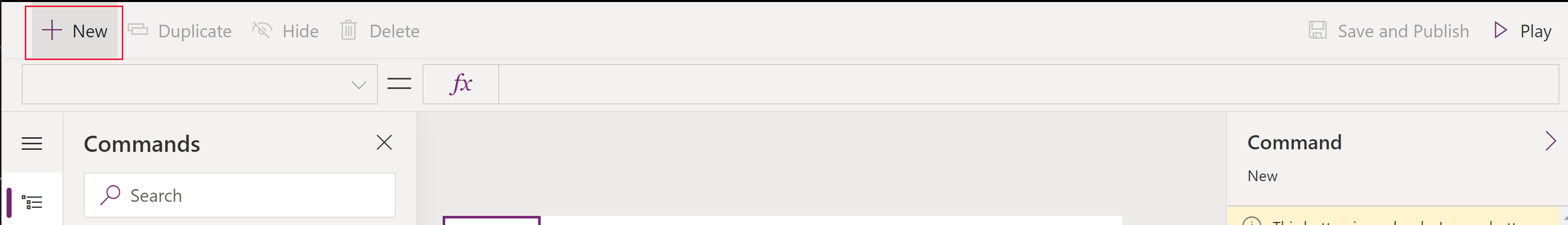
Seleziona + Nuovo sulla barra dei comandi del progettista dei comandi, quindi immettere le proprietà del comando: Ulteriori informazioni:
- Crea una risorsa web JavaScript per il tuo comando.
- Per altre proprietà, vedere Creare un nuovo comando.

Creare una risorsa Web JavaScript per il comando
Nota
Questa personalizzazione dei comandi è attualmente supportata solo con JavaScript. Power Fx non è al momento supportato.
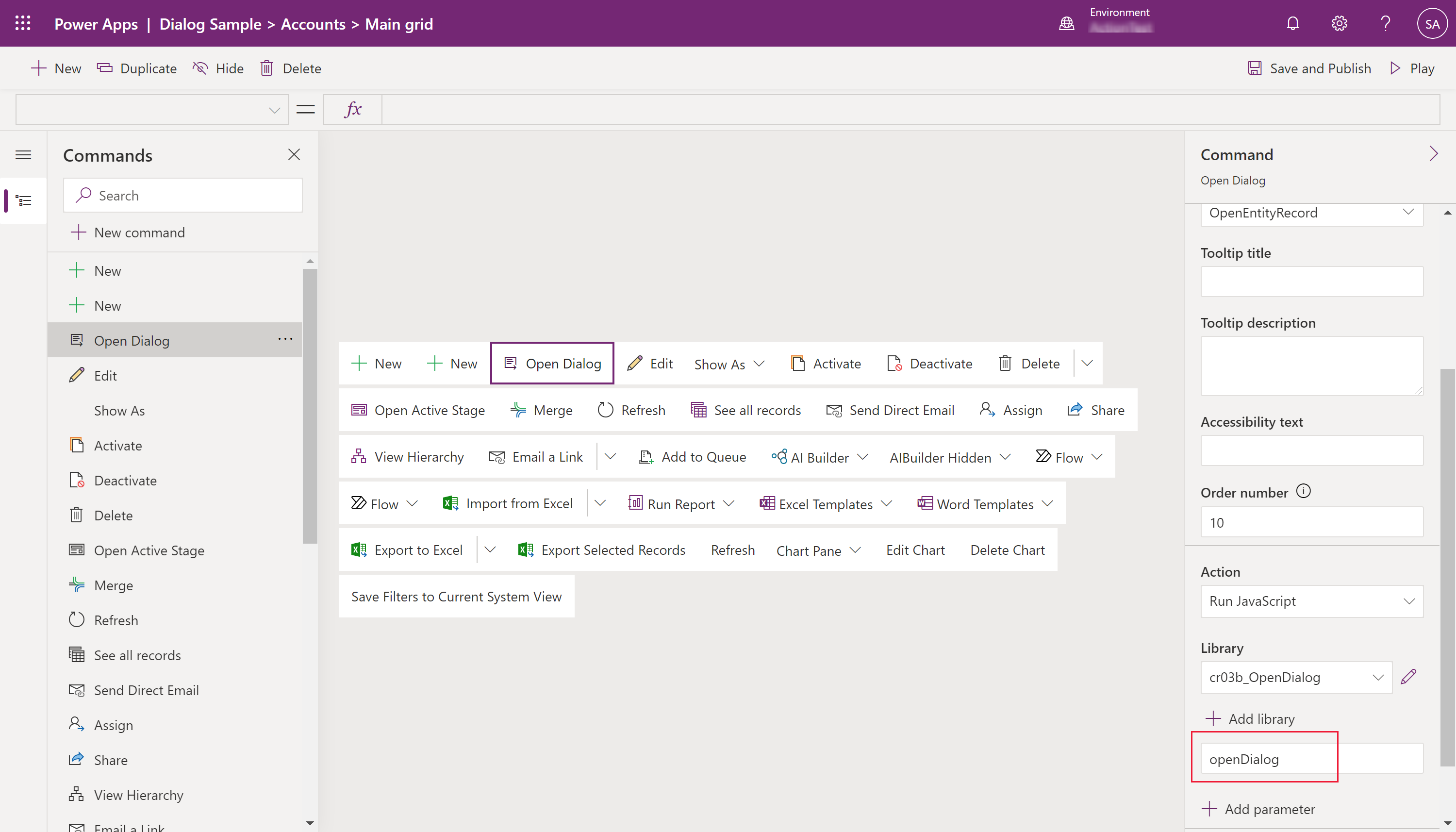
- Per le proprietà del comando Azione, Seleziona Run JavaScript.
- Seleziona + Aggiungi libreria
- Seleziona Nuovo per creare una nuova risorsa web JavaScript.
- Nella risorsa Web: nuova finestra del browser, immettere un Nome e facoltativamente un nome visualizzato nome e una Descrizione.
- Per Tipo, Seleziona Script (JScript).
- Seleziona Editor di testo.
- Incolla in JavaScript. Ad esempio, a seconda del tipo di dialogo che desideri utilizzare, copia e incolla un esempio dal riferimento API Navigate .
- Seleziona Salva, quindi Seleziona Pubblica per salvare e pubblicare la risorsa web.
- Chiudi la scheda della finestra del browser per tornare alla finestra di progettazione comandi.
Chiamare JavaScript dal comando
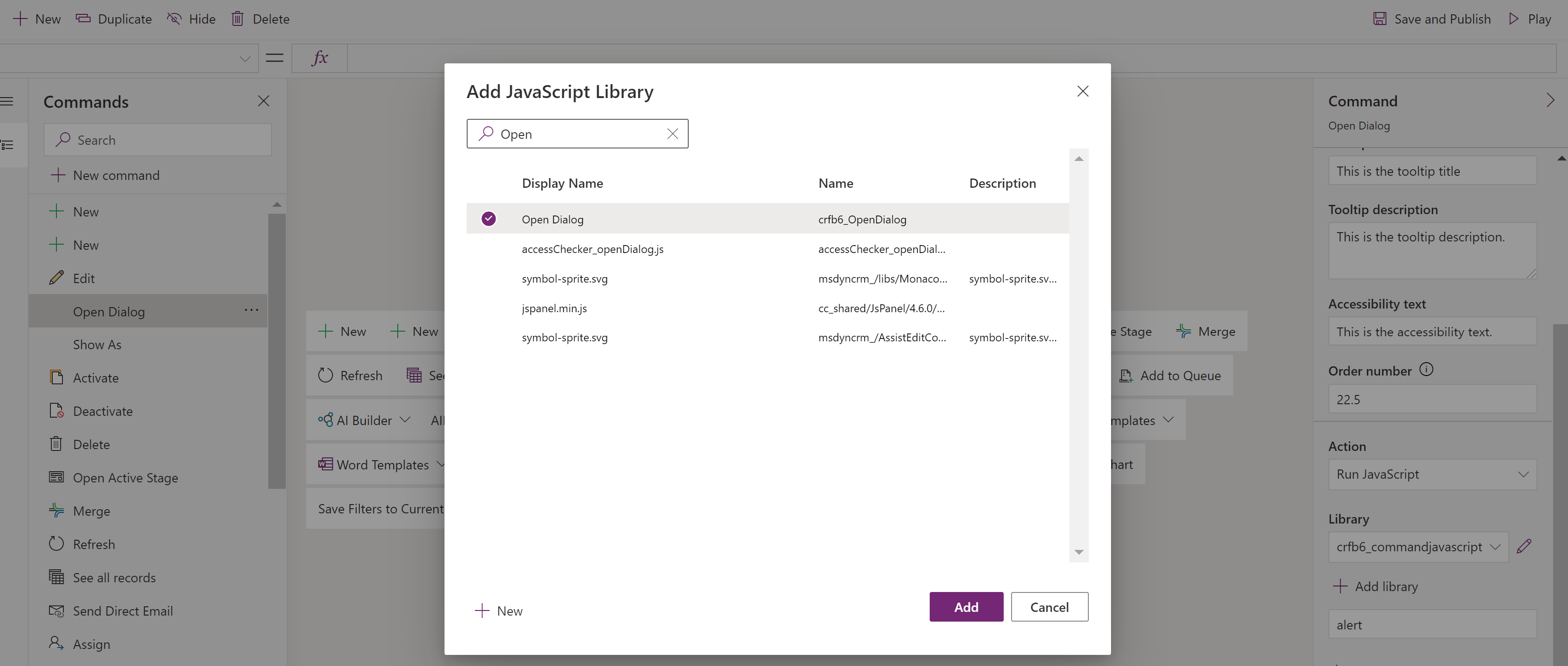
Nella finestra di dialogo Aggiungi libreria JavaScript , seleziona Seleziona la libreria creata nei passaggi precedenti, quindi Seleziona Aggiungi.
Suggerimento
Se non riesci a trovare la risorsa web, inserisci il nome nella casella Cerca .

Nel riquadro delle proprietà del comando , immettere il nome della funzione JavaScript. In questo esempio, viene inserito openDialog .

Facoltativamente, modificare la logica di Visibilità .
Seleziona Salva e pubblica.
Vedi anche
Progetta una pagina personalizzata per la tua app basata sul modello
Navigazione verso una pagina personalizzata tramite API client