Modificare l'app con Copilot in Power Apps Studio (anteprima)
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Modifica le tue app senza scrivere codice o progettare schermate. Con Copilot in Power Apps, puoi usare il linguaggio naturale per descrivere le modifiche che vuoi apportare e l'IA farà il resto.
Copilot è una funzionalità in Power Apps che ti aiuta a modificare le tue app con l'assistenza dell'IA. Puoi accedere a Copilot da Power Apps Studio quando modifichi un'app canvas. Indica a Copilot che tipo di modifiche desideri apportare nel riquadro di conversazione di Copilot, ad esempio aggiungere una schermata, configurare la navigazione, definire lo stile di un controllo o modificare più controlli contemporaneamente.

Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono soggette a condizioni per l'utilizzo supplementari e sono disponibili prima di una versione ufficiale in modo che i clienti possano ottenere l'accesso iniziale e fornire feedback.
Nota
Questa funzionalità:
- Basato su Servizio OpenAI di Azure
- Potrebbe essere soggetta a limiti di utilizzo o limitazione della capacità
Prerequisiti
Assicurati di soddisfare i prerequisiti e la disponibilità regionale in Panoramica di Copilot in Power Apps (anteprima).
Lingue supportate
Nella tabella seguente sono elencate le lingue comprensibili da Copilot.
È possibile monitorare la futura disponibilità delle lingue nel report sul prodotto Copilot.
| Nome | Codice lingua |
|---|---|
| Inglese | en-US |
| Cinese (semplificato) | zh-Hans |
| Ceco | cs-CZ |
| Danese | da-DK |
| Olandese | nl-NL |
| Finlandese | fi-FI |
| Francese | fr-FR |
| Tedesco | de-DE |
| Greco | el-GR |
| Italiano | it-IT |
| Giapponese | ja-JP |
| Coreano | ko-KR |
| Norvegese (Bokmål) | nb-NO |
| Polacco | pl-PL |
| Portoghese | pt-BR |
| Russo | ru-RU |
| Spagnolo (ordinamento tradizionale) | es-ES |
| Svedese | sv-SE |
| Thai | th-TH |
| Turco | tr-TR |
Usa Copilot per modificare la tua app
- Accedi a Power Apps e apri un'app canvas per modificarla.
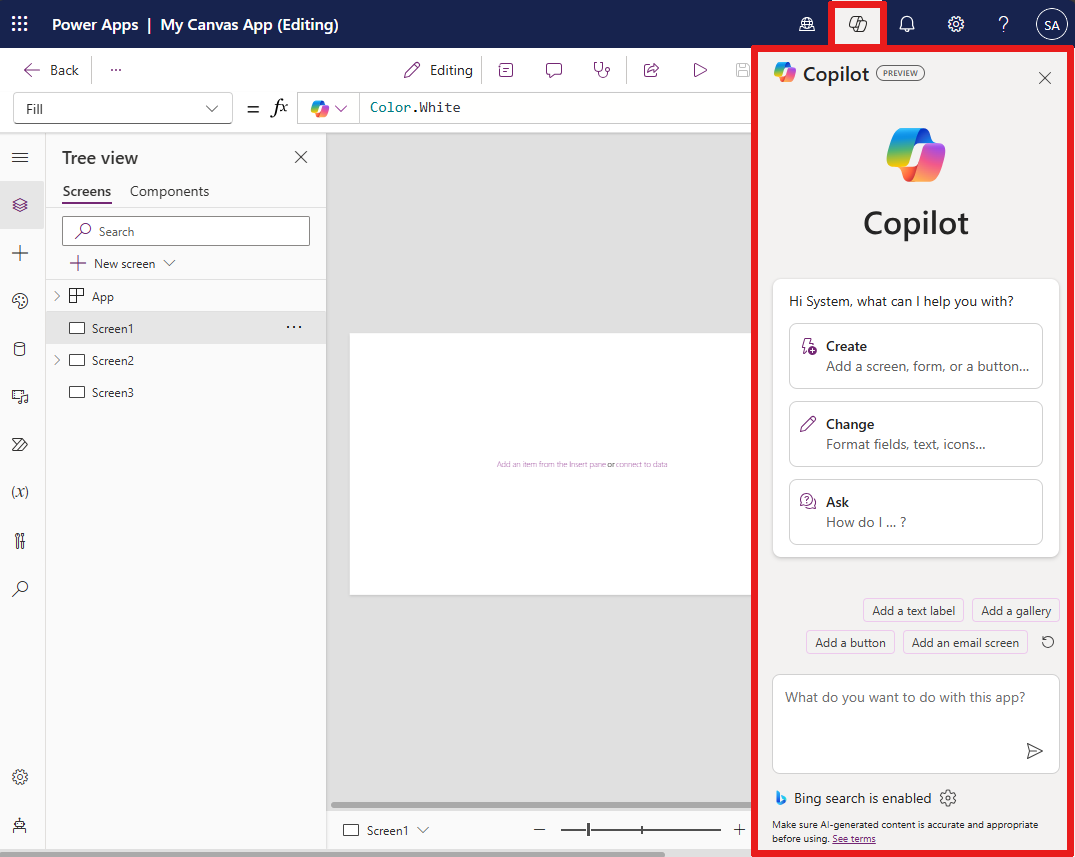
- In Power Apps Studio, nell'angolo in alto a destra della pagina, seleziona Copilot.
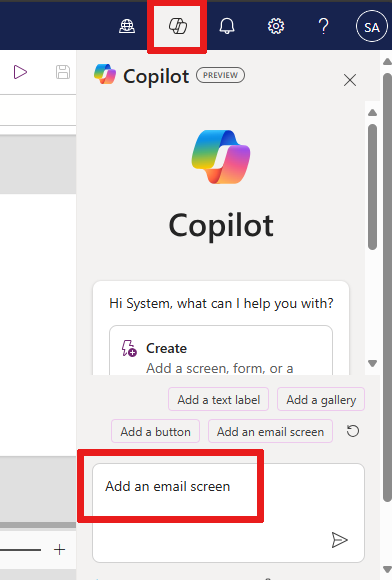
- Nella casella di testo Copilot, descrivi la modifica che desideri apportare, ad esempio Aggiungi una schermata e-mail.

Cosa è possibile fare con Copilot in Power Apps
Copilot in Power Apps consente di eseguire le seguenti attività:
- Aggiungere una nuova schermata usando un modello. Per ulteriori informazioni, vedi Aggiungere una schermata.
- Modifica le proprietà di alcuni controlli, tra cui:
- Schermo
- Contenitori verticali e orizzontali
- Raccolta
- Modulo di modifica
- Button
- Etichetta di testo
- Input di testo
Esempi di comandi che puoi provare
Quando apri il riquadro Copilot, puoi selezionare uno dei tre prompt preimpostati che dimostrano le funzionalità di Copilot: Crea, Modifica e Chiedi. Puoi anche provare a immettere i seguenti comandi nella casella di testo Copilot.
Nota
Alcune richieste di Copilot sono integrate nelle funzionalità di anteprima, che funzionano solo se l'opzione Prova la nuova esperienza dati è attivata nella home page di Power Apps. Per saperne di più, consulta Creare app con Copilot in Power Apps (anteprima).
Scenario: aggiungere una nuova schermata usando un modello
- Aggiungere una nuova schermata
- Aggiungere una nuova schermata e-mail
- Aggiungi una nuova schermata con corpo dell'intestazione e piè di pagina
Scenario: aggiungi/modifica/assegna uno stile a un controllo
- Aggiungi un nuovo pulsante
- Modifica il pulsante selezionato affinché abbia una lunghezza di 100
- Aggiungi una nuova icona
- Aggiungi una nuova etichetta
- Aggiungi un pulsante di invio e un pulsante di annullamento per il modulo
Scenario: modifica in blocco
- Cambia tutti i pulsanti in grigio
- Cambiare in rosso tutte le etichette nel contenitore selezionato
Scenario: utilizzare contenitori
- Aggiungi un pulsante al contenitore selezionato
Scenario: Formule basate su modelli
- Quando l'utente seleziona
Button1, viene visualizzatoScreen2
Scenario: indicatore guida tema moderno
- Modifica la mia app in verde foresta scuro