Layout dei risultati per il connettore Graph cloud Confluence
Il connettore Confluence Cloud Graph consente all'organizzazione di indicizzare il contenuto di Confluence. Dopo aver configurato i dati del connettore e dell'indice dal sito di Confluence, gli utenti finali possono cercare tali contenuti in Microsoft Search.
Per configurare la pagina dei risultati della ricerca, è necessario:
- Configurare la verticale di ricerca.
- Configurare il tipo di risultato della ricerca.
In questo documento è stato fornito un esempio di layout dei risultati JSON necessario per configurare il layout dei risultati per il connettore cloud Confluence.
Nozioni preliminari
È necessario aver configurato il connettore Confluence Cloud Graph. Per usare il layout dei risultati di esempio JSON così come è, è necessario selezionare le proprietà seguenti per l'indicizzazione con lo schema di ricerca indicato.
Nota
- Recuperare l'attributo di ricerca è necessario per visualizzare una proprietà nel modello dei risultati della ricerca. Una proprietà può avere anche altri attributi di ricerca.
| Proprietà | Attributo dello schema di ricerca obbligatorio |
|---|---|
| Titolo | Recuperare |
| URL | Recuperare |
| UpdatedByName | Recuperare |
| UpdatedOn | Recuperare |
| Contenuto | Proprietà Content |
Layout dei risultati
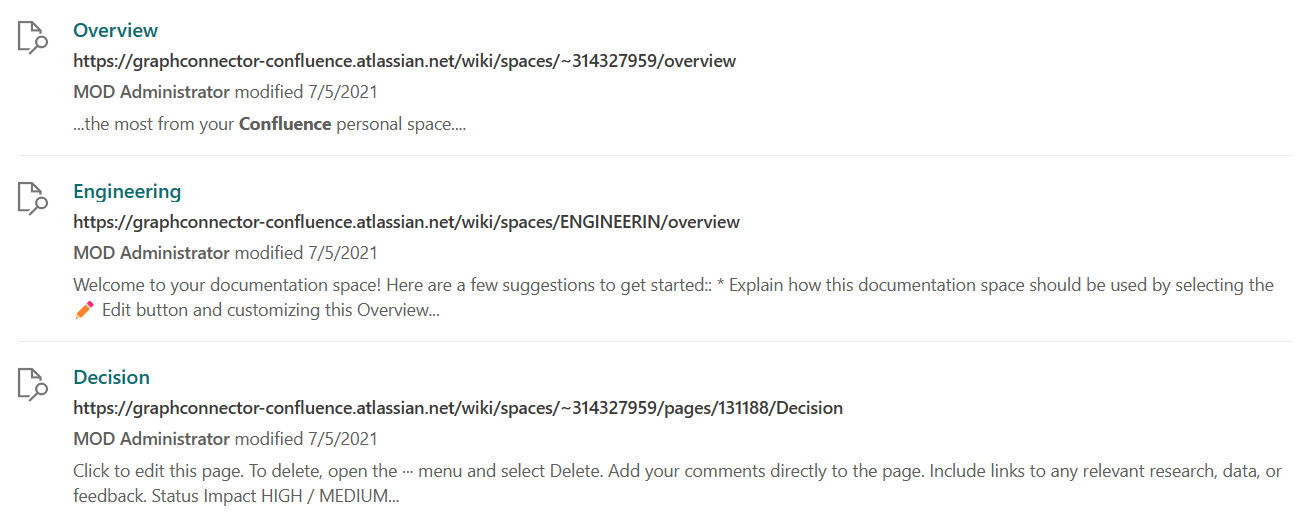
Con questo esempio, i risultati della ricerca saranno simili ai seguenti:

Ecco il file JSON associato al layout:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/DefaultMRTIcon.png",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "[${Title}](${Url})",
"weight": "bolder",
"size": "medium",
"maxLines": 3,
"color": "accent"
}
],
"spacing": "none"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "[${Url}](${Url})",
"spacing": "small",
"weight": "bolder",
"color": "dark"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "**${UpdatedByName}** modified {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified on {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName=='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified by __${UpdatedByName}__",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn==''}"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "${ResultSnippet}",
"maxLines": 2,
"wrap": true,
"spacing": "small"
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"$data": {
"UpdatedOn": "2019-09-25T06:08:39Z,SHORT",
"ResultSnippet": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"UpdatedByName": "Amanda Brady",
"Url": "https://modernacdesigner.azurewebsites.net",
"Title": "Contoso Marketing Analysis - Q3 FY18"
}
}