Creare un layout per personalizzare i risultati della ricerca
È possibile progettare il layout dei risultati per un verticale personalizzato usando la finestra di progettazione del layout di ricerca. È possibile iniziare a progettare il layout scegliendo i modelli disponibili nella finestra di progettazione del layout e usandoli in base alle proprie esigenze. In alternativa, è possibile scegliere di modificare questi modelli in vari modi in base alle proprie esigenze. Ad esempio, aggiungere/rimuovere immagini, aggiungere/rimuovere testo e modificare il testo. Se nessuno dei modelli soddisfa i requisiti, è possibile scegliere di iniziare a progettare il layout usando un modello vuoto.
Dopo aver pronto il layout, usare il linguaggio modello schede adattive per creare un JSON di layout dei risultati usato per definire un tipo di risultato. È possibile eseguire il mapping delle proprietà dei risultati al layout usando il passaggio Mapping nella finestra di progettazione del layout.
Creare un layout personalizzato
La creazione di un layout personalizzato richiede la conoscenza delle schede adattive e del relativo schema. Il layout dei risultati della ricerca usa un subset degli elementi offerti dalle schede adattive ed è possibile usare progettazione layout per informazioni sul set di elementi supportato.
Durante la creazione del layout personalizzato, creare il layout della scheda adattiva usando i dati del connettore e quindi finalizzare il layout. Per creare un layout personalizzato sono disponibili due passaggi principali:
- Progettare il layout.
- Separare i dati dal modello.
Progettare il layout
In questo esempio viene visualizzato un layout con un'intestazione, un logo, un collegamento e un testo descrittivo.

Ecco il file JSON associato al layout:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[Contoso Solutions](https://contoso.com)",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[https://contoso.com](https://contoso.com)",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Separare i dati dal layout
È possibile separare i dati dal layout e associare i dati.
Ecco layout JSON dopo l'associazione dei dati:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[${title}](${titleLink})",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[${titleLink}](${titleLink})",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "${description}",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Dati di esempio: specificare i dati di esempio nell'editor dati di esempio per visualizzare la scheda associata a dati in modalità anteprima.
{
"title": "Contoso Solutions",
"titleLink": "https://contoso.com",
"description": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20.."
}
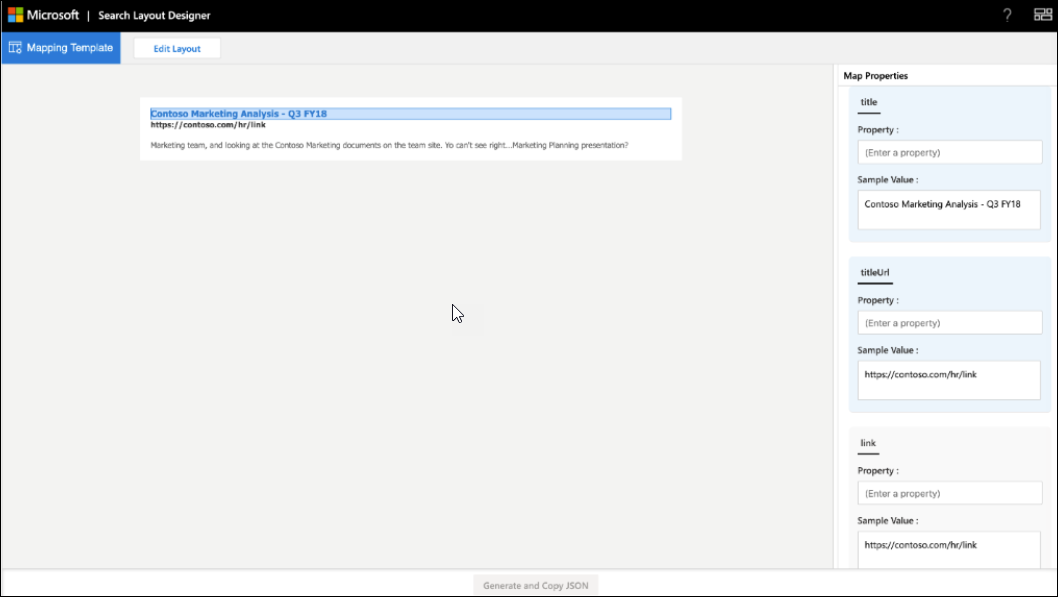
Eseguire il mapping del layout alle proprietà dei risultati
È necessario eseguire il mapping di ogni campo del layout a una proprietà del risultato o a una proprietà del connettore per generare il JSON del layout dei risultati.

Selezionare un campo nel layout per evidenziare le variabili di cui è necessario eseguire il mapping. È possibile usare più variabili per un singolo campo e tutti i campi devono essere mappati alle proprietà dei risultati.
Mostra frammento di codice nel risultato della ricerca
I frammenti dinamici generati nella proprietà del contenuto del risultato del connettore possono essere visualizzati nel risultato della ricerca. ResultSnippet è la proprietà di sistema che funge da proprietà segnaposto per i frammenti generati per ogni risultato del connettore. Per visualizzare i frammenti di codice nel layout dei risultati, è necessario eseguire il mapping della proprietà di sistema ResultSnippet a un campo appropriato, ad esempio Descrizione, nel layout dei risultati della ricerca. I frammenti di codice generati per ogni risultato evidenziano anche le corrispondenze nel frammento di codice con il termine di query immesso dall'utente.
Osservazioni
Prima di iniziare, è necessario eseguire alcune operazioni e alcune operazioni da evitare per garantire il corretto funzionamento dei layout.
Operazione da eseguire
- Durante la progettazione dei layout, la struttura del layout viene considerata come una riga e una colonna e le crea aggiungendo elementi del set di colonne
- Fornire un logo o un'icona per ogni layout dei risultati in quanto consente di mantenere la coerenza e la facile analisi con altri risultati. Modificare un modello per fornire il collegamento al logo nel layout se si usano collegamenti statici per i logo e non le proprietà dei risultati.
- È consigliabile usare un logo quadrato per garantire un corretto allineamento dei risultati. Per evitare la pixelazione, usare un logo con una dimensione minima di 32 pixel per 32 pixel.
- Si pensi ai requisiti del tema quando si progetta un layout dei risultati, anche l'icona dei risultati dovrebbe essere visibile nel tema scuro.
- Convalidare il layout dei risultati per gli scenari in cui non vengono restituiti dati per una proprietà del risultato usata nel codice JSON del risultato. Usare la
$whencondizione per nascondere un elemento se la proprietà non contiene dati. - Assicurarsi che i tipi di dati della
$whencondizione e della proprietà del risultato corrispondano. Ad esempio, non confrontareNumberconTextnella$whencondizione . - Assicurarsi che l'elemento possa gestire il
Textblockcontenuto dinamico. A questo scopo, è possibile usare le proprietà dell'elementowrapemaxLines. - Formattare correttamente la data quando si usa
{DATE()}in Markdown. - Assicurarsi che le proprietà di tipo StringCollection vengano incluse in un metodo join come:
json ${propertyName} -> ${join(propertyName, ‘,’)}. Se si desidera visualizzare un singolo valore (ad esempio, l'elemento ith) da un oggetto StringCollection, è possibile specificarlo come segue: (Nota:json ${propertyName} -> ${propertyName[i]}l'indicizzazione nei tipi StringCollection inizia da 0 )
Non
- Non definire tipi di dati non validi quando si associano valori. Per altre informazioni sui tipi di dati, vedere Gestire lo schema di ricerca.
- Evitare di ritagliare il risultato nella pagina dei risultati seguendo l'altezza massima del JSON del layout dei risultati. Se si supera l'altezza massima del layout dei risultati, il risultato verrà ritagliato nella pagina dei risultati.
- Non usare
pxvalori nelle proprietà degli elementi. - Non usare markdown con la proprietà ResultSnippet nel layout dei risultati per evidenziare la corrispondenza di query nel risultato della ricerca.
Risorse
Personalizzare la pagina dei risultati della ricerca