Introduzione ai carichi di lavoro
Questo capitolo presenta i componenti chiave del sistema e fornisce informazioni generali sull'architettura. Questi componenti interagiscono per creare una piattaforma affidabile e flessibile per le esigenze di sviluppo. Verranno ora approfonditi questi componenti e i relativi ruoli all'interno dell'architettura.
Architettura del carico di lavoro Fabric
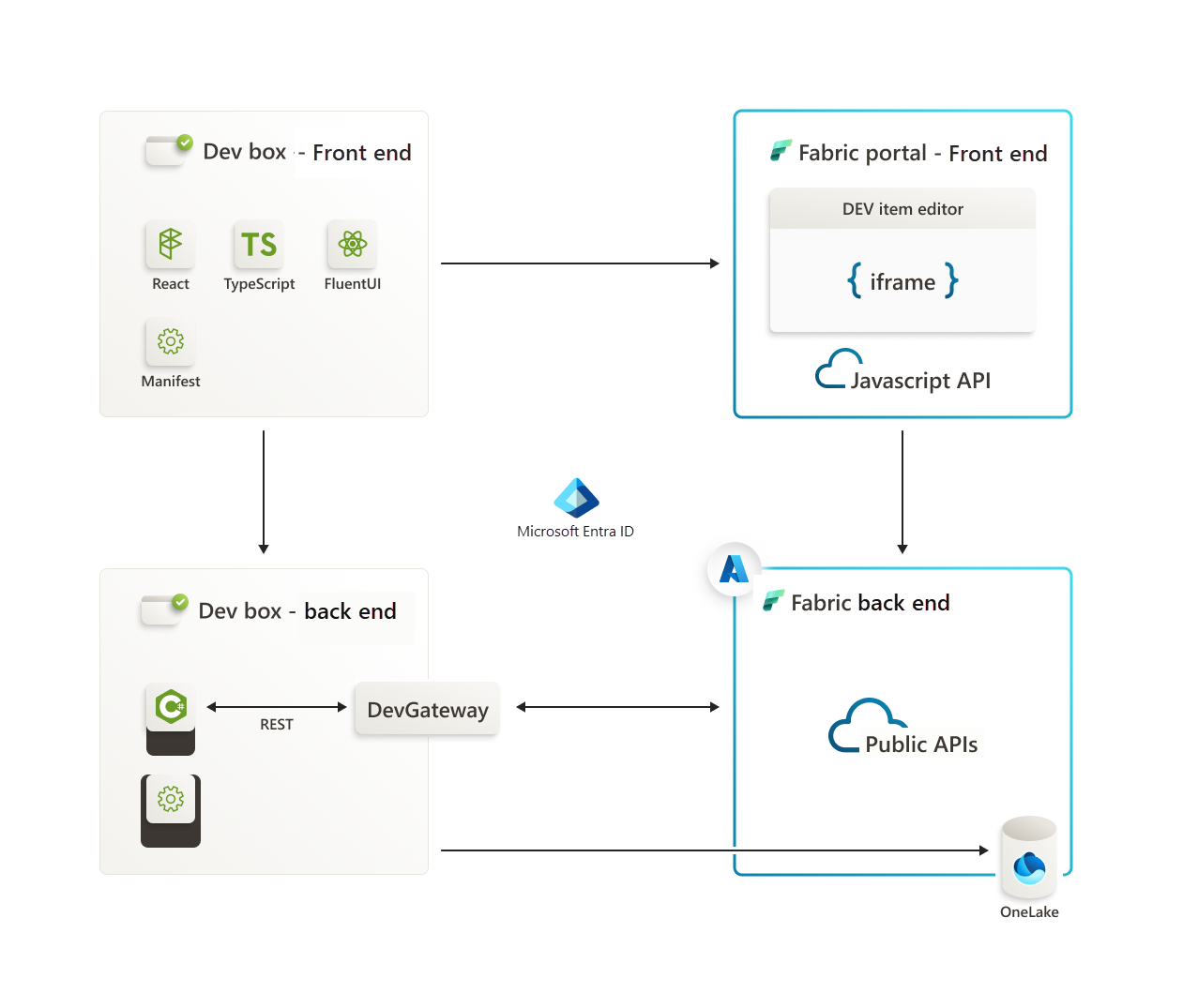
Alcuni degli aspetti chiave dell'architettura del carico di lavoro Fabric sono:
Gestisce l'elaborazione, l'archiviazione e la gestione dei dati. Convalida i token Microsoft Entra ID prima di elaborarli e interagisce con i servizi esterni di Azure, ad esempio Lakehouse.
Il front-end del carico di lavoro offre un'interfaccia utente per la creazione dei processi, la gestione delle creazioni e l'esecuzione.
Le interazioni utente tramite FE avviano le richieste all'operatore BE, direttamente o indirettamente tramite il back-end di Fabric (FABRIC BE).
Per diagrammi più dettagliati che illustrano la comunicazione e l'autenticazione dei vari componenti, vedere Informazioni generali sull'autenticazione e l'autorizzazione back-end e i diagrammi Informazioni generali sull'autenticazione.
Front-end (FE)
Il front-end funge da base dell'esperienza utente (UX) e del comportamento, che opera all'interno di un iframe nel portale di Fabric. Fornisce al partner Fabric un'esperienza di interfaccia utente specifica, incluso un editor di elementi. L'SDK client di estensione fornisce le interfacce, le API e le funzioni bootstrap necessarie per trasformare una normale app Web in un'app Web Front-end micro che opera perfettamente all'interno del portale di Fabric.
Back-end (BE)
Il back-end è il powerhouse per l'elaborazione dei dati e l'archiviazione dei metadati. Usa operazioni CRUD per creare e gestire elementi del carico di lavoro insieme ai metadati ed esegue processi per popolare i dati nell'archiviazione. Il bridge di comunicazione tra il front-end e il back-end viene stabilito tramite LE API pubbliche.
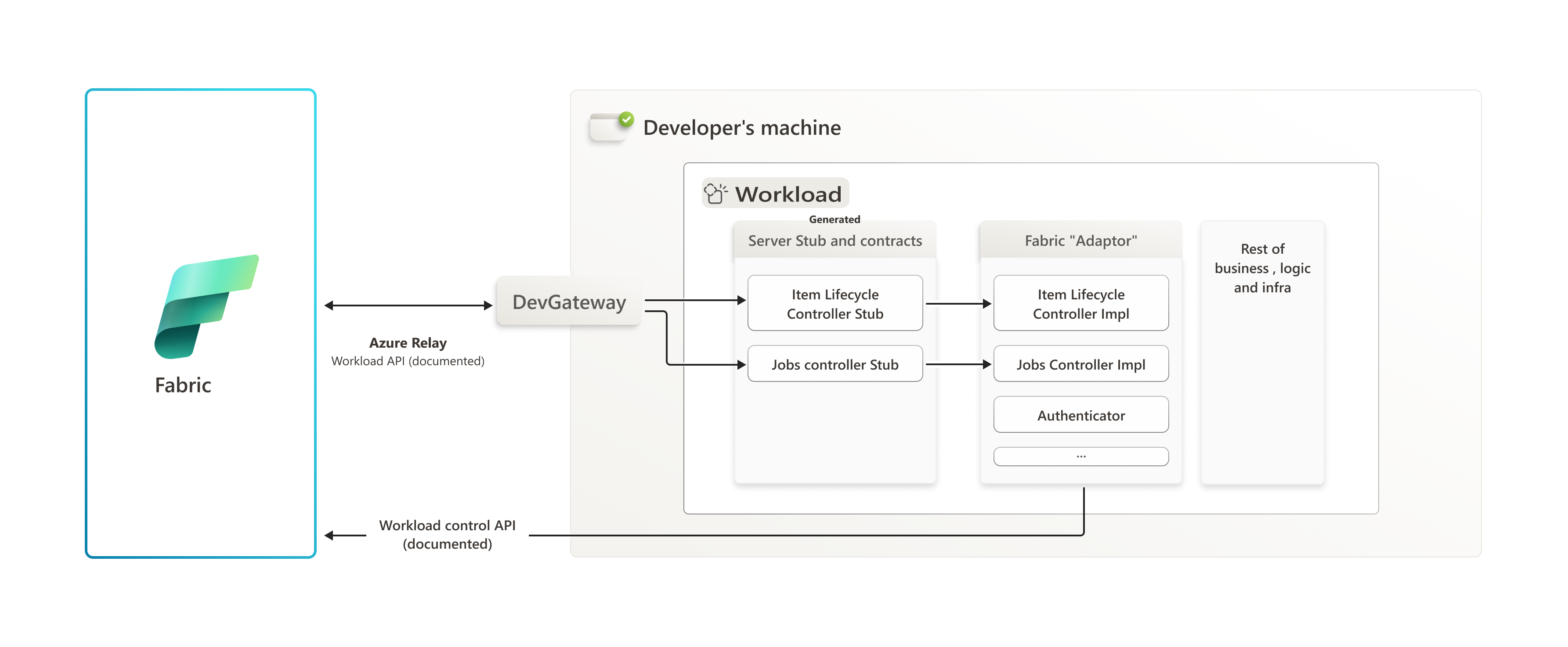
I carichi di lavoro possono essere eseguiti in due ambienti: locale e cloud. In locale (devmode), il carico di lavoro viene eseguito nel computer dello sviluppatore, con chiamate API gestite dall'utilità DevGateway. Questa utilità gestisce anche la registrazione del carico di lavoro con Fabric. In modalità cloud, il carico di lavoro viene eseguito nei servizi partner, con chiamate API effettuate direttamente a un endpoint HTTPS.
Ambiente di sviluppo
- Pacchetto del carico di lavoro in modalità sviluppo: quando si compila la soluzione back-end in Visual Studio, usare la configurazione di compilazione Debug per creare un pacchetto NuGet BE, che può essere caricato nel tenant di Fabric usando l'applicazione DevGateway.
- Pacchetto del carico di lavoro in modalità cloud: quando si compila la soluzione BE in Visual Studio, usare la configurazione della build di rilascio per creare un pacchetto di carico di lavoro autonomo (BE e FE). Questo pacchetto può essere caricato direttamente nel tenant.
- Per altre informazioni sulle configurazioni di debug e build di rilascio, vedere Modificare la configurazione della build
Struttura del pacchetto NuGet del carico di lavoro
Il carico di lavoro viene creato come pacchetto NuGet, combinando componenti back-end e front-end. La struttura è conforme a convenzioni di denominazione specifiche e viene applicata da Fabric per coerenza tra gli scenari di caricamento. Il pacchetto NuGet progettato per rappresentare i carichi di lavoro è strutturato per includere componenti back-end e front-end.
Struttura back-end
Il segmento back-end comprende i file .xml che definiscono il carico di lavoro e gli elementi associati, essenziali per la registrazione con Fabric.
Componenti principali
WorkloadManifest.xml- Il file di configurazione del carico di lavoro, necessario per avere questo nome esatto per la verifica di Fabric.Item1.xml,Item2.xml, -...Manifesti per singoli elementi con denominazione flessibile, in base al formato XML.
Struttura front-end
La sezione front-end contiene i file .json che descrivono in dettaglio il prodotto e gli elementi per il front-end, insieme a una directory "assets" per le icone.
Componenti principali
Product.json- Il manifesto principale per il front-end del prodotto, che deve essere denominato esattamente per la verifica di Fabric.Item1.json,Item2.json, -...Manifesti per singoli elementi con denominazione flessibile, seguendo il formato JSON. Ogni json corrisponde a un manifesto back-end, ad esempio Item1.json a Item1.xml.assetsfolder: archivia tutte le iconeicon1.jpg,icon2.png,...usate dal front-end.
Conformità della struttura obbligatoria
La struttura, inclusi nomi di sottocartella specifici ('BE', 'FE', 'assets'), è obbligatoria e applicata da Fabric per tutti gli scenari di caricamento, inclusi i pacchetti di test e sviluppo. La struttura viene specificata nei file .nuspec trovati nel repository nella directory Backend/src/Packages/manifest.
Limiti
I limiti seguenti si applicano a tutti i tipi di pacchetti NuGet, sia in modalità di sviluppo che in modalità cloud:
- Sono consentite solo le sottocartelle
BEeFE. Qualsiasi altra sottocartella o file che si trovano all'esterno di queste cartelle genera un errore di caricamento. - La cartella
BEaccetta solo i file.xml. Qualsiasi altro tipo di file genera un errore di caricamento. - È consentito un massimo di 10 file di elementi, ovvero la cartella
BEpuò contenere un fileWorkloadManifest.xmle fino a 10 fileItem.xml. La presenza di più di 10 file di elementi nella cartella genera un errore di caricamento. - La sottocartella
Assetsdeve trovarsi nella cartellaFE. Può contenere fino a 15 file, dove ogni file non deve superare i 1,5 MB. - Nella sottocartella
Assetssono consentiti solo i tipi di file seguenti:.jpeg,.jpg,.png. - La cartella
FEpuò contenere un massimo di 10 file di elementi più un fileproduct.json. - Ogni asset all'interno della cartella
Assetsdeve avere un riferimento all'interno dei file di elemento. Qualsiasi asset a cui fa riferimento un file di elemento mancante nella cartellaAssetsgenererà un errore di caricamento. - I nomi file per gli elementi devono essere univoci. I nomi file duplicati generano un errore di caricamento.
- I nomi file devono contenere solo caratteri alfanumerici (inglese) o trattini e non possono superare una lunghezza di 32 caratteri. Se si usano altri caratteri o si supera questa lunghezza, si verifica un errore di caricamento.
- Le dimensioni totali del pacchetto non devono superare i 20 MB.
- Fare riferimento al manifesto del carico di lavoro per le limitazioni specifiche del manifesto.
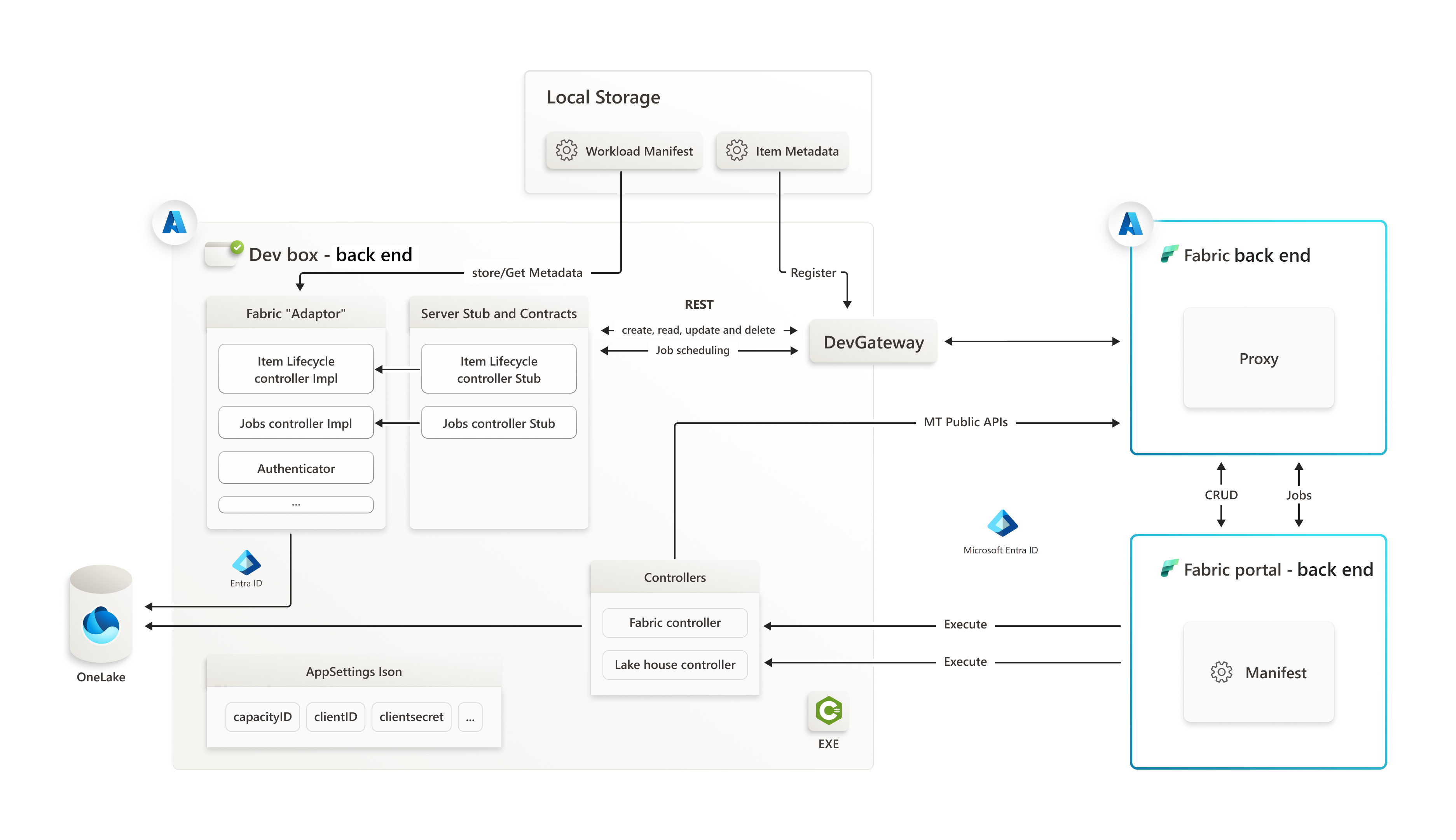
Modalità di sviluppo locale (devmode)
Il back-end del carico di lavoro (BE) opera nel computer dello sviluppatore. Le chiamate API del carico di lavoro vengono trasmesse tramite Inoltro di Azure, con il lato del carico di lavoro del canale di inoltro di Azure gestito da un'utilità della riga di comando specializzata, DevGateway. Le chiamate API di controllo del carico di lavoro vengono inviate direttamente dal carico di lavoro a Fabric, ignorando il canale di Inoltro di Azure. L'utilità DevGateway supervisiona anche la registrazione dell'istanza di sviluppo locale del carico di lavoro con Fabric, all'interno del contesto di un'area di lavoro specifica. Al termine dell'utilità DevGateway, la registrazione dell'istanza del carico di lavoro viene automaticamente rimossa. Per altre informazioni, vedere Guida all'implementazione back-end.
Schema DevMode BE
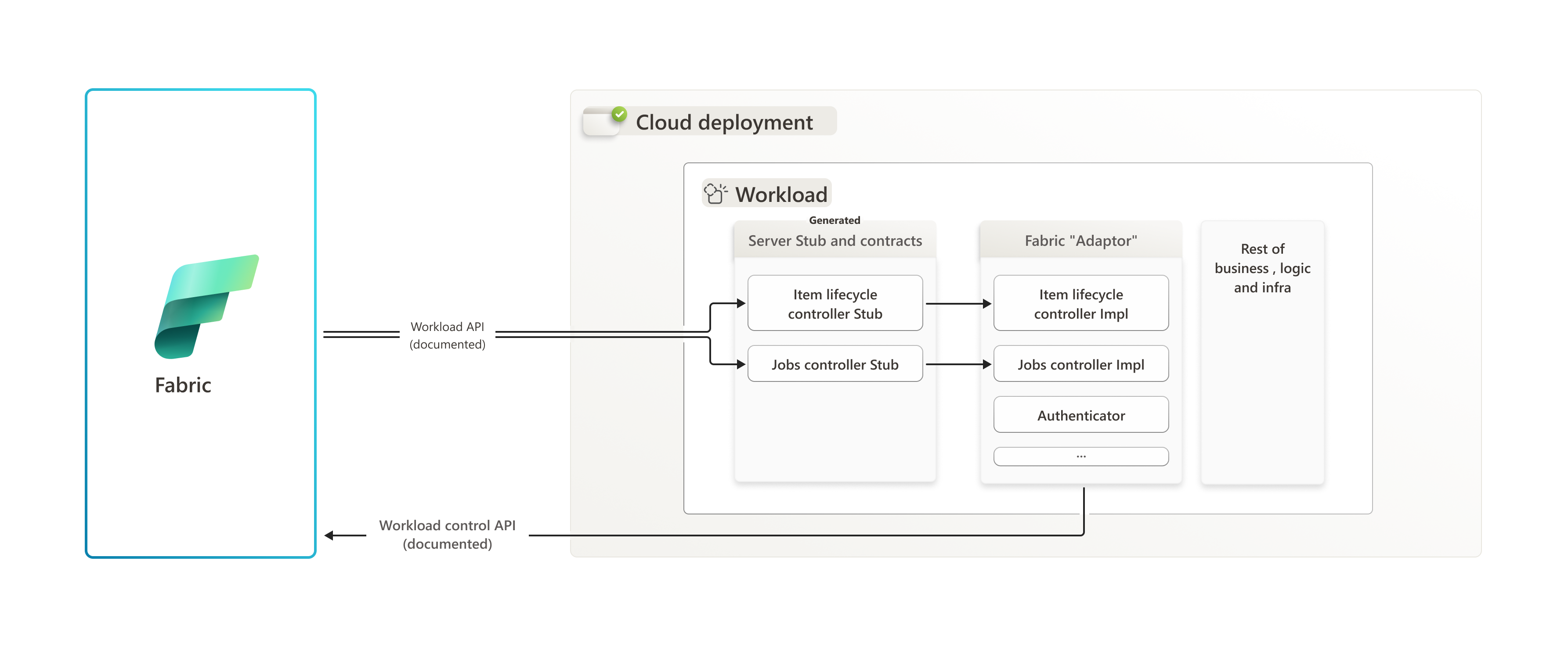
Modalità di sviluppo cloud (modalità cloud)
Il back-end del carico di lavoro (BE) opera nei servizi del partner. Le chiamate API del carico di lavoro vengono effettuate direttamente all'endpoint HTTPS, come specificato nel manifesto del carico di lavoro. In questo scenario, l'utilità DevGateway non è necessaria. La registrazione del carico di lavoro con Fabric viene eseguita caricando il pacchetto NuGet del carico di lavoro in Fabric e attivando successivamente il carico di lavoro per il tenant. Per ulteriori informazioni, vedere Gestione del carico di lavoro in Fabric.