Ciclo di vita dell'elemento
Il flusso consigliato per la creazione di elementi nell'interfaccia utente di Fabric è
- Richiedere all'utente il nome dell'elemento.
- Creare un elemento "vuoto".
- Modificare e salvare il nuovo elemento.
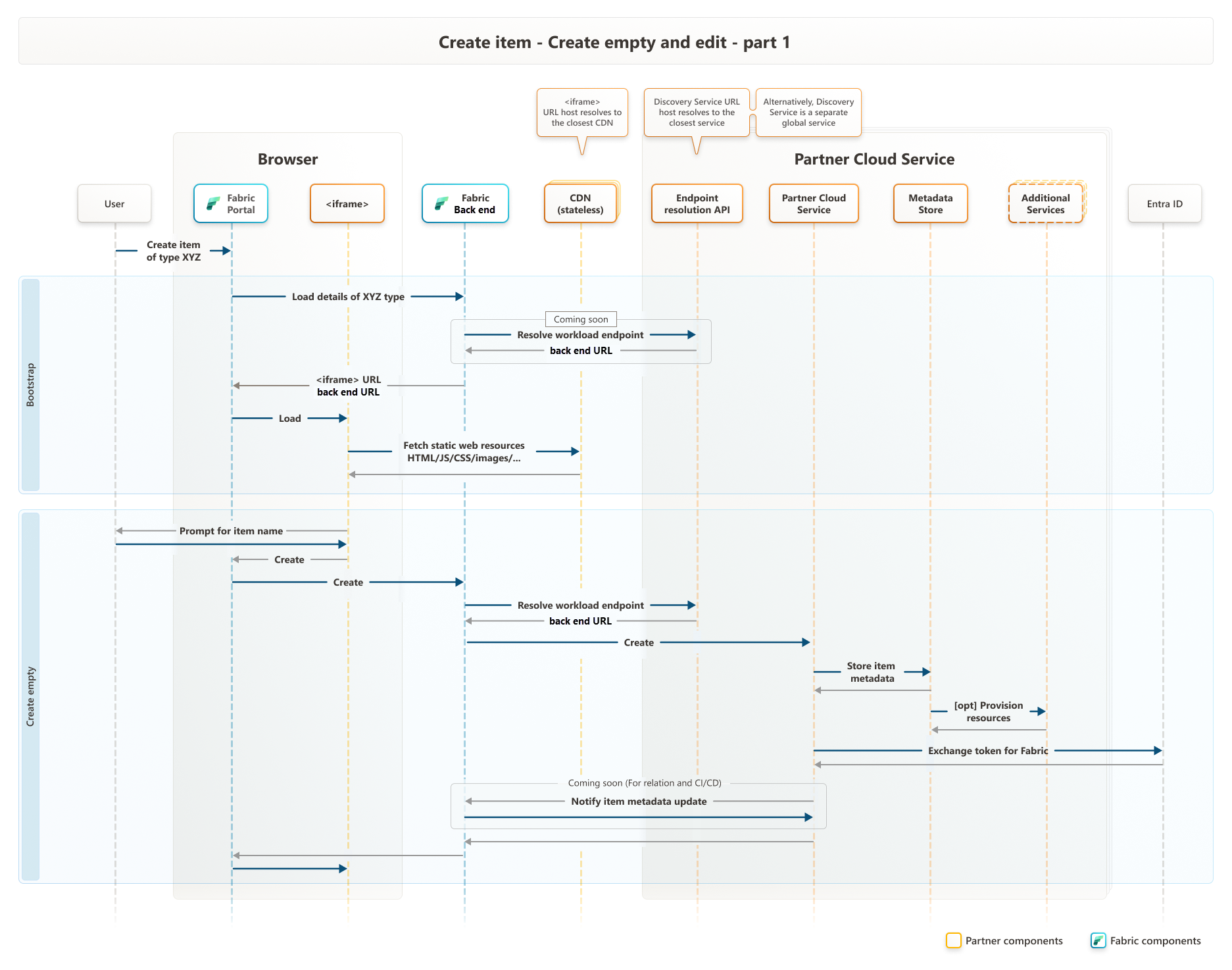
Questo processo può essere suddiviso nelle fasi seguenti:
Quando l'utente seleziona un pulsante per creare un elemento di qualsiasi tipo, il codice FE (Portal) di Fabric deve caricare l'editor di elementi corrispondente. Fabric FE effettua una chiamata API a Fabric BE per recuperare le informazioni necessarie, tra cui l'URL di origine, i dettagli dell'applicazione Microsoft Entra ID e l'URL BE del carico di lavoro, tutti corrispondenti al contesto corrente. Una volta rese disponibili queste informazioni, viene creato un elemento. In genere, l'elemento carica le sue risorse statiche come HTML, JavaScript, CSS e immagini dalla rete CDN. È consigliabile usare la distribuzione della rete CDN in più aree e configurare la risoluzione dei nomi in modo che l'URL di origine venga risolto nel server della rete CDN fisicamente più vicino alla posizione corrente del browser.
Nota
In genere, l'editor di elementi deve effettuare chiamate al carico di lavoro BE, possibilmente durante la fase di modifica. Ciò richiede la risoluzione dell'URL BE del carico di lavoro in base al contesto corrente. Attualmente, il codice può usare un URL BE hardcoded.
Creare un elemento vuoto
È pratica comune, in Fabric, consentire la creazione di un elemento senza input utente, ad eccezione del nome dell'elemento. Non è previsto che tali elementi facciano nulla di significativo (da qui la definizione "vuoto"), ma vengono visualizzati nell'area di lavoro e possono partecipare a flussi e operazioni di base. Inoltre, in alcuni casi, possono anche essere funzionali in base a impostazioni predefinite ragionevoli impostate dal carico di lavoro.
Questo flusso inizia con la richiesta all'utente di specificare un nome per il nuovo elemento. Una volta che il nome è disponibile, l'iframe effettua una chiamata all'API JS in hosting per inizializzare il flusso di creazione dell'elemento, passando l'oggetto JSON facoltativo come "payload di creazione" e l'host eseguirà quindi una chiamata a Fabric BE. L'autenticazione viene gestita dall'host. Fabric BE risolve l'URL BE del carico di lavoro in base al contesto e chiama l'API CreateItem del carico di lavoro, passando il "payload di creazione" inviato dall'iframe. Il carico di lavoro BE deve archiviare i metadati del nuovo elemento, possibilmente allocare alcune risorse (anche se questo passaggio può essere posticipato a un punto successivo) ed eseguire qualsiasi altra operazione rilevante. Quando la creazione di elementi viene completata dal punto di vista del carico di lavoro BE, la stessa deve notificare a Fabric BE la modifica dei metadati degli elementi. Lo stesso processo deve essere eseguito su qualsiasi aggiornamento dei metadati dell'elemento e quindi il token soggetto deve essere scambiato per il gruppo destinatario di Fabric BE.
Nota
L'API che notifica l'aggiornamento dei metadati dell'elemento non è attualmente disponibile.
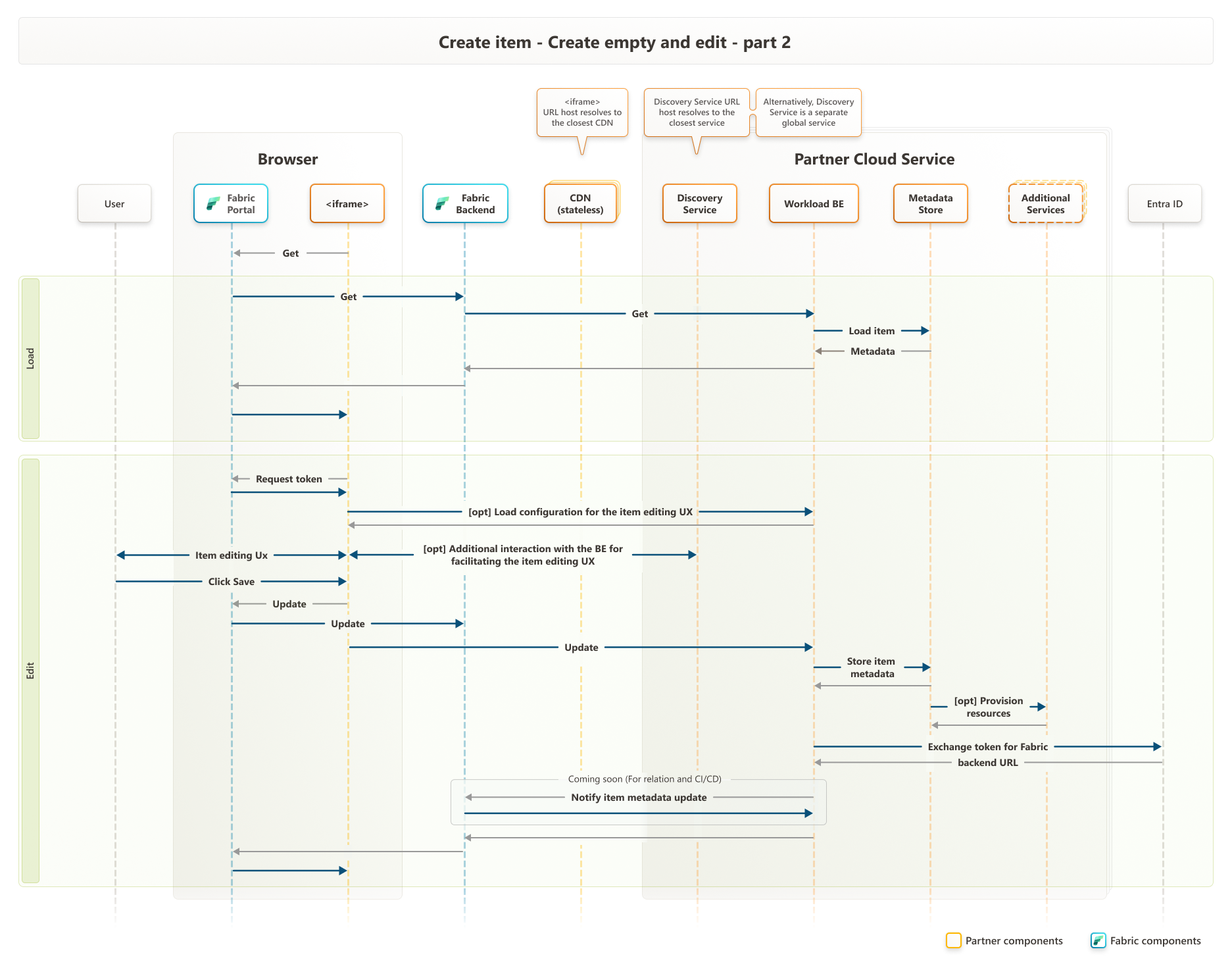
Caricare l'elemento
Per modificare un elemento, l'iframe deve caricare i relativi metadati. Questo processo è lo stesso per il caricamento di elementi "vuoti" e "inizializzati". L'iframe effettua una chiamata all'API JS in hosting, che chiama Fabric BE, che a sua volta chiama l'API del carico di lavoro GetItemPayload. Il carico di lavoro BE può restituire un oggetto JSON, che viene quindi nuovamente passato all'iframe. L'autenticazione viene gestita dall'host.
Modificare l'elemento
Una volta caricati i metadati dell'elemento, è possibile avviare una sessione di modifica. All'inizio o durante questa sessione, l'iframe potrebbe dover effettuare chiamate al carico di lavoro BE, ad esempio per recuperare una configurazione, popolare i controlli dell'interfaccia utente, eseguire convalide e altro ancora. A questo scopo, deve richiedere un token dall'API JS in hosting.