Guida di riferimento ai modelli CSS
La configurazione della personalizzazione aziendale per il processo di accesso utente offre un'esperienza semplice nelle applicazioni che usano Microsoft Entra ID come servizio di gestione delle identità e degli accessi. Usare questa guida di riferimento CSS se si usa il modello CSS come parte del processo di personalizzazione dell'azienda.
Selettori HTML
Gli stili CSS seguenti diventano il corpo predefinito e gli stili di collegamento per l'intera pagina. Applicazione di stili per altri collegamenti o selettori CSS di override del testo.
-
body- Stili per l'intera pagina - Stili per i collegamenti:
-
a, a:link- Tutti i collegamenti -
a:hover- Quando il mouse è posizionato sul collegamento -
a:focus- Quando il collegamento ha lo stato attivo -
a:focus:hover: quando il collegamento ha lo stato attivo e il mouse si trova sul collegamento -
a:active- Quando si fa clic sul collegamento
-
Selettori CSS di Microsoft Entra
Usare i selettori CSS seguenti per configurare i dettagli dell'esperienza di accesso.
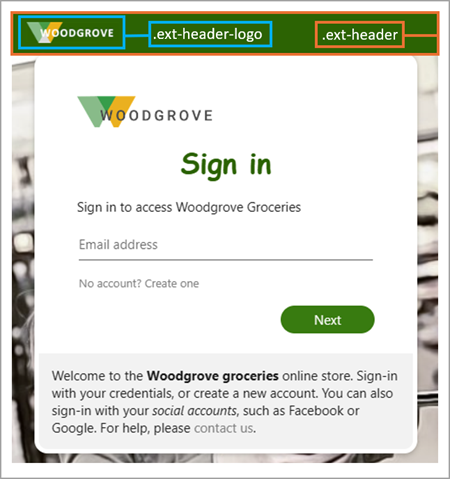
.ext-background-image- Contenitore che include l'immagine di sfondo nel modello lightbox predefinito.ext-header: intestazione nella parte superiore del contenitore.ext-header-logo- Logo intestazione nella parte superiore del contenitore
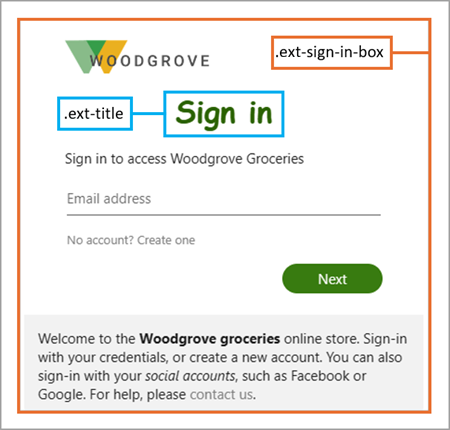
.ext-middle- Stile per lo sfondo a schermo intero che allinea la casella di accesso verticalmente al centro e orizzontalmente al centro.ext-vertical-split-main-section- Stile per il contenitore dello sfondo parziale dello schermo nel modello di divisione verticale che contiene sia una casella di accesso che uno sfondo (questo stile è noto anche come modello di Active Directory Federation Services (ADFS)..ext-vertical-split-background-image-container- Sfondo della casella di accesso nel modello di divisione verticale/ADFS.ext-sign-in-box- Contenitore casella di accesso.ext-title- Testo titolo
.ext-subtitle- Testo sottotitoloStili per i pulsanti primari:
-
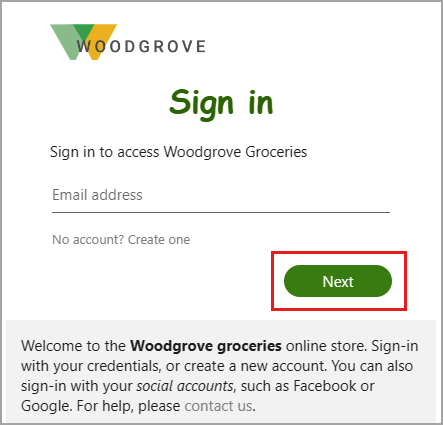
.ext-button.ext-primary- Stile predefinito del pulsante primario -
.ext-button.ext-primary:hover- Quando il mouse è posizionato sul pulsante -
.ext-button.ext-primary:focus- Quando il pulsante ha lo stato attivo -
.ext-button.ext-primary:focus:hover: quando il pulsante ha lo stato attivo e il mouse si trova sul pulsante -
.ext-button.ext-primary:active- Quando si fa clic sul pulsante

-
Stili per i pulsanti secondari:
-
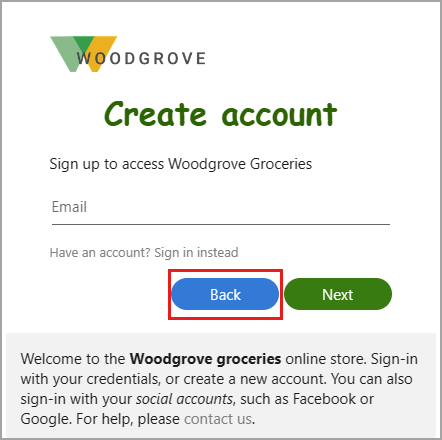
.ext-button.ext-secondary- Pulsanti secondari -
.ext-button.ext-secondary:hover- Quando il mouse è posizionato sul pulsante -
.ext-button.ext-secondary:focusQuando il pulsante ha lo stato attivo -
.ext-button.ext-secondary:focus:hover: quando il pulsante ha lo stato attivo e il mouse si trova sul pulsante -
.ext-button.ext-secondary:active- Quando si fa clic sul pulsante

-
.ext-error- Testo dell'errore
Stili per le caselle di testo:
-
.ext-input.ext-text-box- Caselle di testo -
.ext-input.ext-text-box.ext-has-error- Quando si verifica un errore di convalida associato alla casella di testo -
.ext-input.ext-text-box:hover- Quando il mouse si trova sulla casella di testo -
.ext-input.ext-text-box:focus- Quando la casella di testo ha lo stato attivo -
.ext-input.ext-text-box:focus:hover: quando la casella di testo ha lo stato attivo e il mouse si trova sulla casella di testo

-
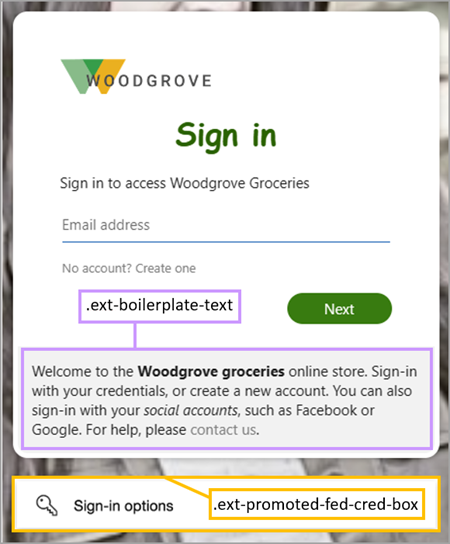
.ext-boilerplate-text- Testo del messaggio personalizzato nella parte inferiore della casella di accesso.ext-promoted-fed-cred-box- Casella di testo Opzioni di accesso
Stili per il piè di pagina:
-
.ext-footer- Area piè di pagina nella parte inferiore della pagina -
.ext-footer-links- Area collegamenti nel piè di pagina nella parte inferiore della pagina -
.ext-footer-item- Elementi di collegamento (ad esempio "Condizioni per l'utilizzo" o "Cookie di privacy &") nel piè di pagina nella parte inferiore della pagina -
.ext-debug-item- Eseguire il debug dei puntini di sospensione nel piè di pagina nella parte inferiore della pagina
-