Personalizzare la convalida dell'invio del modulo
La convalida lato client nei moduli di marketing e di registrazione agli eventi aiuta a garantire la validità dei dati inviati dal cliente. Tuttavia, in alcuni casi potrebbe essere necessaria una convalida più complessa. Ad esempio, potrebbe essere necessario confrontare i dati inviati con i dati già esistenti nel sistema. Per facilitare una convalida complessa, questo articolo descrive in dettaglio come creare un plug-in personalizzato per convalidare i dati inviati nel back-end e attivare una logica di elaborazione dei dati aggiuntiva.
Crea un plug-in
Nota
Questo esempio di plug-in personalizzato mostra come creare la convalida back-end per la chiave reCAPTCHA. Può fungere da ispirazione per il flusso di convalida. Se desideri integrare reCAPTCHA nel tuo modulo, puoi utilizzare il plug-in predefinito e seguire questa guida.
Crea un progetto Visual Studio per il plug-in
- Apri Visual Studio e crea un nuovo progetto Libreria di classi usando .NET Framework 4.6.2.
- In Esplora soluzioni, seleziona Gestisci pacchetti NuGet e installa
Microsoft.CrmSdk.CoreAssemblies.
Crea la classe del plug-in
Rinomina
Class1.csinCustomValidationPlugin.cs.Fai ereditare la classe CustomValidationPlug-in dall'interfaccia IPlug-in e aggiungi il metodo Execute.
public class CustomValidationPlugin : IPlugin { public void Execute(IServiceProvider serviceProvider) { } }Per recuperare il contesto e il servizio di traccia, aggiungi il codice seguente nel metodo execute.
public void Execute(IServiceProvider serviceProvider) { // get tracing service ITracingService tracingService = (ITracingService)serviceProvider.GetService(typeof(ITracingService)); // get plugin execution context IPluginExecutionContext context = (IPluginExecutionContext) serviceProvider.GetService(typeof(IPluginExecutionContext)); }Aggiungi questo codice per recuperare la stringa del parametro di invio del modulo. È una stringa con codifica JSON che rappresenta i campi che l'utente ha inviato nel modulo. Questo processo recupera la stringa e la deserializza usando un metodo helper di deserializzazione e una classe FormSubmissionRequest definita in un secondo momento. Questo codice controlla che i campi array contengano una chiave per g-recaptcha-response. Se la chiave reCAPTCHA non viene trovata, salta la convalida poiché il modulo in fase di elaborazione non conteneva un elemento recaptcha.
var requestString = (string)context.InputParameters["msdynmkt_formsubmissionrequest"]; var requestObject = Deserialize<FormSubmissionRequest>(requestString); if (!requestObject.Fields.TryGetValue("g-recaptcha-response", out string recaptchaToken)) { tracingService.Trace("g-recaptcha-response was not present in form submission"); return; }Aggiungi il codice seguente per restituire se il valore
g-recaptcha-tokenè null o vuoto.if (String.IsNullOrEmpty(recaptchaToken)) { tracingService.Trace($"g-recaptcha-response value not found"); return; }Aggiungi il seguente codice per convalidare il token captcha di Google rispetto alle API di Google.
string url = "https://www.google.com/recaptcha/api/siteverify"; using (HttpClient client = new HttpClient()) { var content = new FormUrlEncodedContent(new Dictionary<string, string> { {"secret", "your_secret_key"}, {"response", recaptchaToken} }); try { var response = client.PostAsync(url, content).Result; if (!response.IsSuccessStatusCode) { tracingService.Trace($"Request Failed: ({response.StatusCode}){response.Content}"); return; } var responseString = response.Content.ReadAsStringAsync().Result; gRecaptchaResponse = Deserialize<GRecaptchaResponse>(responseString); var resp = new ValidateFormSubmissionResponse() { IsValid = isValid, ValidationOnlyFields = new List<string>() { "g-recaptcha-response" } }; context.OutputParameters["msdynmkt_validationresponse"] = Serialize(resp); } catch (Exception e) { tracingService.Trace($"{e.Message}"); } }Innanzitutto, viene definito l'URL, quindi un'istanza di
HttpClientviene creata. Un oggettoFormUrlEncodedContentviene creato contenente ilrecaptchaTokenrecuperato nei passaggi precedenti e la chiave segreta fornita da Google. Poi una richiestaPOSTviene inviata e viene verificato il codice di stato, se non va a buon fine viene restituito. In caso di successo, deserializza la risposta utilizzando il metodo helper deserializzare eGRecaptchaResponsedefinito in seguito. Quindi crea un nuovo oggettoValidateFormSubmissionResponse, serializzalo e impostalo come valore del parametro di outputmsdynmkt_validationresponse, che è l'unico servizio Microsoft che utilizza per accettare o rifiutare l'invio. L'aggiunta della stringag-recaptcha-responseall'elencoValidationOnlyFieldsnasconde questo campo dall'invio del modulo nell'interfaccia utente.Aggiungi il codice seguente per definire i metodi helper Serialize e Deserialize.
private T Deserialize<T>(string jsonString) { serializer = new DataContractJsonSerializer(typeof(T)); T result; using (MemoryStream stream = new MemoryStream(Encoding.UTF8.GetBytes(jsonString))) { result = (T)serializer.ReadObject(stream); } return result; } private string Serialize<T>(T obj) { string result; serializer = new DataContractJsonSerializer(typeof(T)); using (MemoryStream memoryStream = new MemoryStream()) { serializer.WriteObject(memoryStream, obj); result = Encoding.Default.GetString(memoryStream.ToArray()); } return result; }Aggiungi il codice seguente per definire le classi necessarie per serializzare e deserializzare gli oggetti stringhe JSON.
public class FormSubmissionRequest { public Dictionary<string, string> Fields { get; set; } } public class GRecaptchaResponse { public bool success { get; set; } } public class ValidateFormSubmissionResponse { public bool IsValid { get; set; } public List<string> ValidationOnlyFields { get; set; } }
Firma e crea il plug-in
- Fai clic con il tasto destro sul progetto e seleziona Proprietà in Esplora soluzioni.
- Seleziona la scheda Firma e seleziona la casella di controllo Firma l'assembly.
- Selezionare
<New...>. - Inserisci un nome per il file chiave e deseleziona Proteggi il mio file chiave con una password.
- Compilare il progetto.
- Puoi trovare l'assembly del plug-in
CustomValidationPlugin.dllin\bin\Debug.
Registra il plug-in
-
PluginRegistration.exeaperti. - Seleziona Crea nuova connessione.
- Scegliere Office 365.
- Selezionare Accedi.
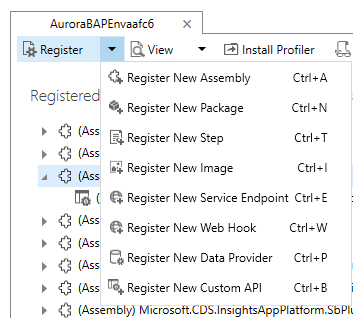
- Seleziona Registra e Registra nuovo assembly.

- Seleziona il pulsante (...) nel passaggio 1 e seleziona la dll creata nei passaggi precedenti.
- Seleziona Registra plug-in selezionato.
Registra il passaggio
- Seleziona CustomValidationPlug-in dall'elenco degli assembly registrati.
- Seleziona Registra nuovo passaggio.
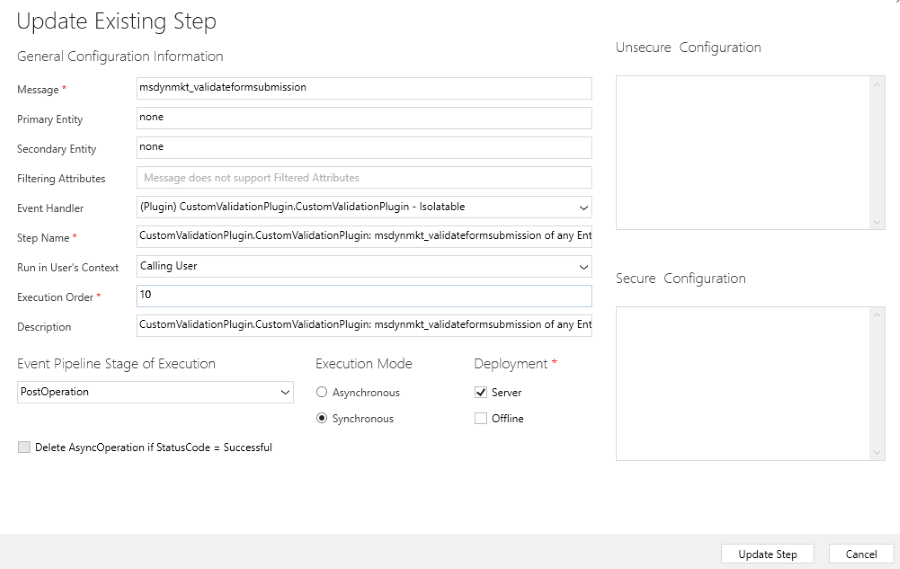
- Immetti
msdynmkt_validateformsubmissionnel campo di testo del messaggio. - Assicurati che Modalità di esecuzione sia impostata su Sincrono.

- Assicurati che Ordine di esecuzione sia impostato su
10. - Assicurati che Fase di esecuzione della pipeline eventi sia impostato su Post Operation.
- Seleziona Registra nuovo passaggio.
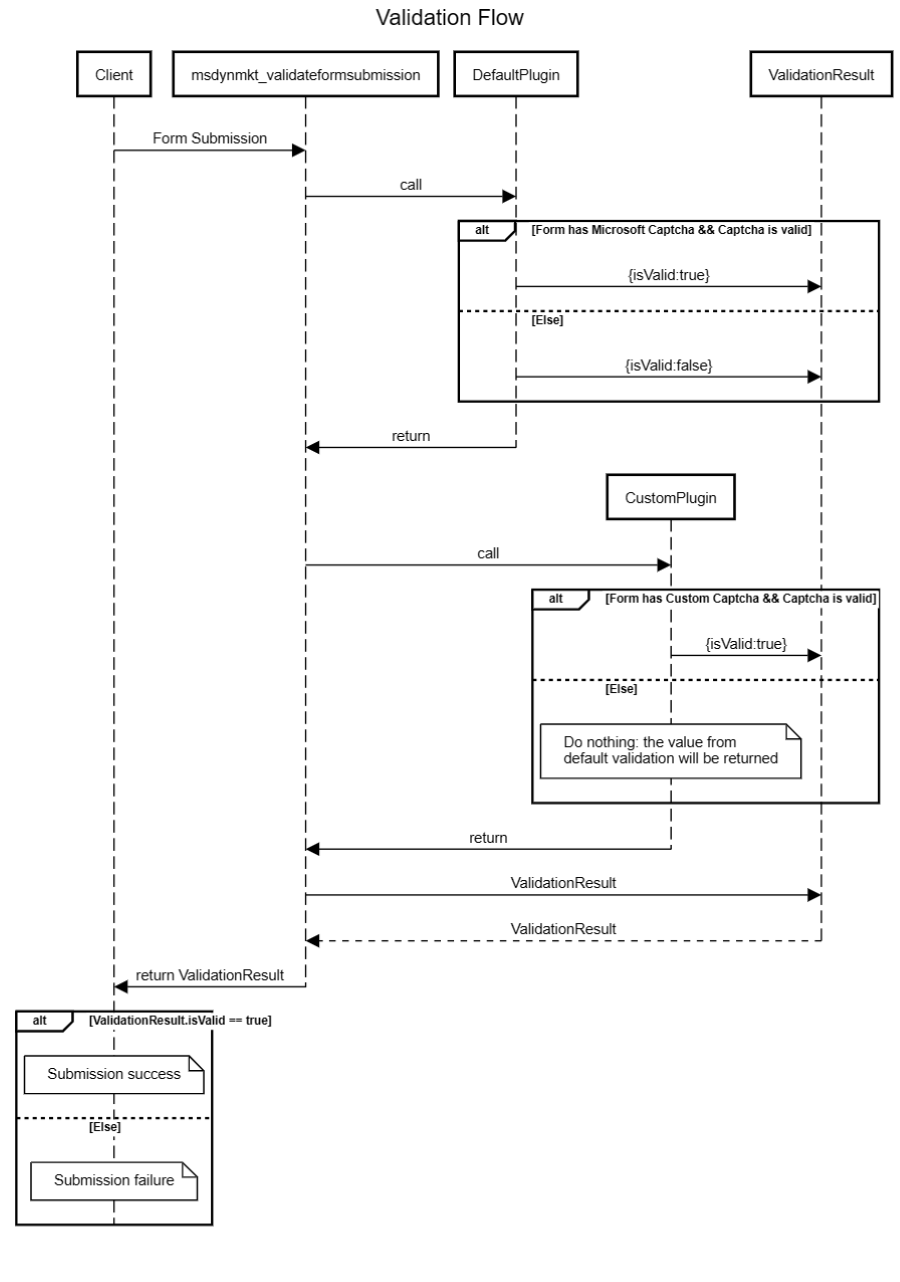
Conclusione
Quando viene inviato un modulo con l'attributo data-validate-submission, il plug-in personalizzato viene eseguito e convalida la risposta reCAPTCHA con i servizi Google. Il plug-in personalizzato viene eseguito dopo il plug-in di convalida Microsoft predefinito. Se non ci sono campi captcha Microsoft nel modulo, il plug-in Microsoft imposta IsValid:false e l'invio non riesce a meno che non lo si sostituisca con IsValid:true.