Integrare un servizio captcha personalizzato con moduli di Customer Insights - Journeys
I moduli di Customer Insights - Journeys ti consentono di utilizzare la protezione dai bot captcha personalizzata per convalidare gli invii dei moduli. Questo articolo fornisce un esempio di come integrare Google reCAPTCHA. Il flusso è simile per altri servizi captcha. I passaggi descritti in questo articolo si applicano ai tipi di modulo di marketing e di registrazione agli eventi.
Nota
Nella versione dell'app attuale può essere attiva solo un'implementazione captcha. Se utilizzi il tuo provider di captcha (come descritto nelle sezioni successive), i moduli esistenti che utilizzano il captcha predefinito smetteranno di funzionare. Un'implementazione captcha personalizzata richiede almeno una conoscenza di base della scrittura e del debug dei plug-in dataverse.
Il processo è costituito dai seguenti passaggi:
- Aggiungi reCAPTCHA al modulo.
- Aggiungi il valore del testo captcha all'invio del modulo una volta che il modulo è stato inviato.
- Attiva il plug-in reCAPTCHA e archivia in modo sicuro la chiave privata.
Esempio dettagliato: integra Google reCAPTCHA
1. Aggiungi reCAPTCHA al modulo
Crea un modulo nell'editor di moduli di Customer Insights - Journeys.
Aggiungi un
data-validate-submission="true"attributo all'elemento<form>, che abilita la convalida personalizzata all'invio del modulo:
Aggiungi un
<div id="g-recaptcha">nel modulo come segnaposto per reCAPTCHA. Questo ID div viene utilizzato come riferimento in seguito. Dovresti inserire il segnaposto tra l'ultimo campo e il pulsante Invia.
Pubblica il modulo e incorporalo nel tuo sito web.
Modifica la pagina in cui è stato incorporato il modulo. Aggiungi lo script fornito da Google nell'intestazione della pagina. Questo script carica il reCAPTCHA con il parametro di richiamata
onLoad. Questa richiamata viene effettuata non appena viene caricato il captcha.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Aggiungi la funzione onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Sostituisci il segnaposto
{sitekey}con quello fornito da Google. Questa funzione di richiamata esegue il rendering di reCAPTCHA all'interno del segnaposto<div id="g-recaptcha">che hai creato in precedenza.Registra la funzione onloadCallback per essere chiamata dal caricatore del modulo:
document.addEventListener("d365mkt-afterformload", onloadCallback);
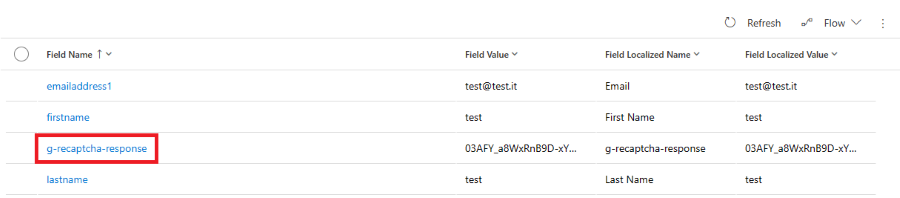
2. Aggiungi il valore del testo captcha all'invio del modulo
Una volta inviato il modulo, il parametro g-recaptcha-response viene aggiunto automaticamente all'invio del modulo. Nei passaggi successivi, creerai un plug-in che nasconde questo valore, poiché verrà aggiunto all'elenco ValidationOnlyFields nell'oggetto risposta restituito dal codice del plug-in.
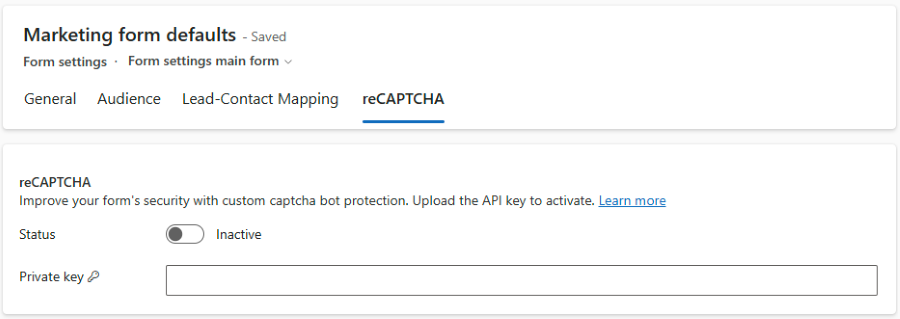
3. Attivare il plug-in reCAPTCHA
- Vai a Impostazioni>Impostazioni modulo>reCAPTCHA.
- Immetti la chiave privata. La chiave privata viene salvata in un luogo di archiviazione sicuro.
- Attiva il plug-in attivando l'interruttore Stato .