Connettore Power Apps (anteprima)
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Importa i profili cliente unificati nelle tue app personalizzate con Microsoft Power Apps.
Suggerimento
Consigliamo l'utilizzo di questa opzione per creare app con dati Dataverse. Ti assicura di beneficiare della nostra integrazione in Dataverse.
Eseguire la connessione a Power Apps e Dynamics 365 Customer Insights - Data
Customer Insights - Data è una delle tante origini disponibili per i dati in Power Apps.
Fai riferimento alla documentazione di Power Apps per scoprire come aggiungere una connessione dati a un'app. Ti consigliamo di leggere anche Utilizzo in Power Apps della delega per gestire set di dati di grandi dimensioni nelle app canvas.
Tabelle disponibili
Dopo aver aggiunto Customer Insights - Data come connessione dati, puoi scegliere le seguenti tabelle in Power Apps:
- Cliente: per utilizzare i dati del profilo cliente unificato.
- UnifiedActivity: per visualizzare la timeline delle attività nell'app.
Limiti
Tabelle recuperabili
Puoi recuperare solo le tabelle Cliente, UnifiedActivity e Segmenti attraverso il connettore Power Apps. Vengono visualizzate altre tabelle perché il connettore sottostante le supporta tramite trigger in Power Automate.
Puoi fare un massimo di 100 chiamate ogni 60 secondi. Puoi chiamare l'endpoint dell'API più volte utilizzando il parametro $skip. Ulteriori informazioni sul parametro $skip.
Delega
La delega funziona per la tabella Customer e la tabella UnifiedActivity .
- Delega per la tabella Cliente: per utilizzare la delega per questa tabella, i campi devono essere indicizzati nell'indicizzazione di ricerca e filtro.
- Delega per UnifiedActivity: la delega per questa tabella funziona solo per i campi ActivityId e CustomerId.
Per maggiori informazioni sulla delega, andate su Power Apps funzioni e operazioni delegabili.
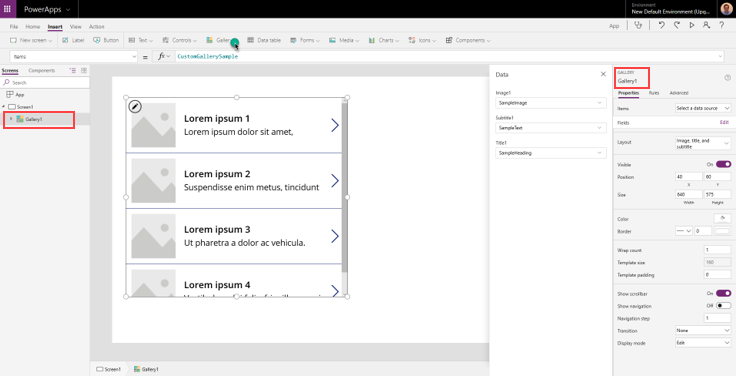
Esempio di controllo della raccolta
Eventualmente, aggiungi profili cliente a un controllo della raccolta.
Aggiungi un controllo della galleria a un'app che stai costruendo.

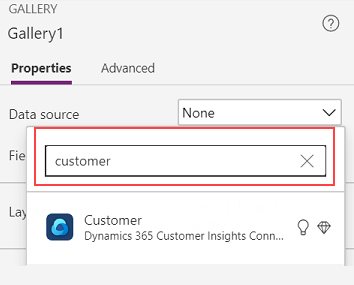
Seleziona Cliente come origine dati per gli elementi.

Modifica il pannello dati a destra per selezionare quale campo deve essere visualizzato nella raccolta per la tabella Cliente.
Se volete mostrare qualsiasi campo del cliente selezionato nella galleria, riempite la proprietà Testo di un'etichetta usando {Name_of_the_gallery}.Selezionato.{property_name}
- Per esempio: Galleria1.selezionato.indirizzo1_città
Per visualizzare la linea temporale unificata per un cliente, aggiungere un elemento di galleria e aggiungere la proprietà Elementi usando Filter('UnifiedActivity', CustomerId = {Customer_Id})
- Per esempio: Filter('UnifiedActivity', CustomerId = Gallery1.Selected.CustomerId)